您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“html中把div居中的方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“html中把div居中的方法”吧!
在html中把div居中的方法是,給div引入一個css樣式,然后添加自動居中代碼【margin: 0 auto;】,利用外邊距的左右auto就可以實現div居中了。
本文操作環境:windows10系統、html 5、thinkpad t480電腦。
首先我們創建一個html文件,在body中插入一個div標簽【<div></div>】,在head中引入css樣式【<style type="text/css"></style>】
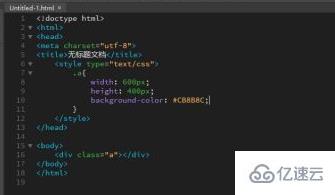
給div引入一個css樣式【<div class="a"></div>】,并在style中添加樣式為div定義寬、高、背景色,代碼如下:【.a{width: 600px;height: 400px;background-color: #CB8B8C;}】,按【F12】打開瀏覽器預覽效果。

在瀏覽器中我們可以看到寫好的div,默認他是對齊在網頁的左上角的,那我們怎么能讓div自動居中于網頁中呢?

可以在樣式a中添加自動居中的代碼【margin: 0 auto;】。其實是利用外邊距的左右auto來實現居中效果。
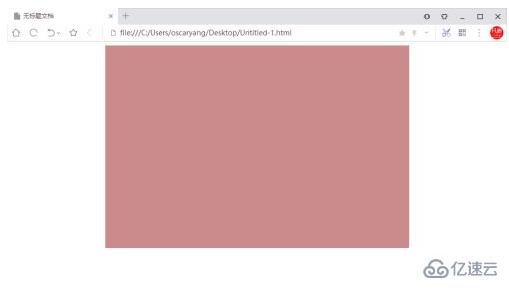
添加【margin: 0 auto;】完成后,我們按CTRL+S保存文件并刷新瀏覽器頁面,可以看到div已經自動居中啦。

到此,相信大家對“html中把div居中的方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。