您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS盒模型BoxModel的用法介紹”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS盒模型BoxModel的用法介紹”吧!
這里向大家描述一下CSS盒模型(BoxModel)的用法,由于瀏覽器設計上的問題,不同瀏覽器顯示效果會有些不同。左右Margin加倍的問題當box為float時,IE6中box左右的margin會加倍。
CSS盒模型(BoxModel)詳解
width和height定義的是Content部分的寬度和高度,paddingbordermargin的寬度依次加在外面。背景會填充padding和content部分。但是由于瀏覽器設計上的問題,不同瀏覽器顯示效果會有些不同。左右Margin加倍的問題當box為float時,IE6中box左右的margin會加倍。
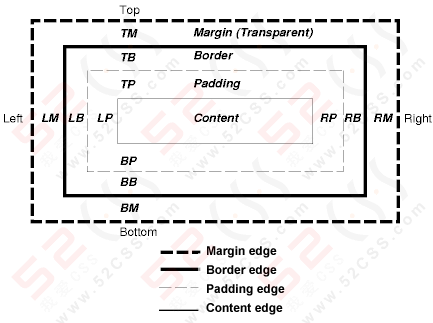
W3C定義的盒模式如下:

width和height定義的是Content部分的寬度和高度,paddingbordermargin的寬度依次加在外面。背景會填充padding和content部分。
但是由于瀏覽器設計上的問題,不同瀏覽器顯示效果會有些不同。
左右Margin加倍的問題
當box為float時,IE6中box左右的margin會加倍。比如:
ExampleSourceCode
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equivmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title>www.52css.com</title> <style> .outer{ width:500px; height:200px; background:#000; } .inner{ float:left; width:200px; height:100px; margin:5px; background:#fff; } </style> </head> <body> <divclassdivclass="outer"> <divclassdivclass="inner"></div> <divclassdivclass="inner"></div> </div> </body> </html>左面的inner的左面margin明顯大于5px。
這時候,定義inner的display屬性為inline。
外層box自動計算高度的問題
根據W3C定義,沒有float屬性的外層box不會自動計算高度,要計算高度,必須在內層***一個box加入clear:both。
Opera、netscape、mozilla等不會計算外層box高度,但是微軟ie6會自動計算外層高度。比如:
ExampleSourceCode
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equivmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"/> <title>www.52css.com</title> <style> .outer{ width:600px; background:#000; } .inner1{ float:left; width:200px; height:100px; margin:5px; background:red; } .inner2{ float:left; width:200px; height:100px; margin:5px; background:yellow; } </style> </head> <body> <divclassdivclass="outer"> <divclassdivclass="inner1"></div> <divclassdivclass="inner2"></div> </div> </body> </html>居中問題
需要定義元素的寬,并且定義橫向的margin,如果你的布局包含在一個層(容器)中,就象這樣:
你可以這樣定義使它橫向居中:
ExampleSourceCode
#wrap{ width:760px;/*修改為你的層的寬度*/ margin:0auto; }但是IE5/Win不能正確顯示這個定義,我們采用一個非常有用的技巧來解決:在外層用text-align屬性。就象這樣:
ExampleSourceCode
#outer{ text-align:center; } #wrap{ width:760px;/*修改為你的層的寬度*/ margin:0auto; text-align:left; }***個#outer的text-align:center;規則定義IE5/Win中#outer的所有元素居中(其他瀏覽器只是將文字居中),第二個text-align:left;是將#warp中的文字居左。
因此,在有居中元素的css中,外層css要定義text-align:center屬性,內層居中用margin:xautoxauto定義,并重新定義text-align。
感謝各位的閱讀,以上就是“CSS盒模型BoxModel的用法介紹”的內容了,經過本文的學習后,相信大家對CSS盒模型BoxModel的用法介紹這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。