您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS中border:none與border:0有什么區別”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS中border:none與border:0有什么區別”吧!
CSS中border:none;與border:0;的區別
這問題在網絡相信已經有不少人問到,最近再次被牽起討論,籍此記錄一下個人的理解,border:none;與border:0;的區別體現有兩點:一是理論上的性能差異;二是瀏覽器兼容性的差異。
1.性能差異
【border:0;】把border設為“0”像素雖然在頁面上看不見,但按border默認值理解,瀏覽器依然對border-width/border-color進行了渲染,即已經占用了內存值。
【border:none;】把border設為“none”即沒有,瀏覽器解析“none”時將不作出渲染動作,即不會消耗內存值。
2.兼容性差異
兼容性差異只針對瀏覽器IE6、IE7與標簽button、input而言,在win、win7、vista的XP主題下均會出現此情況。
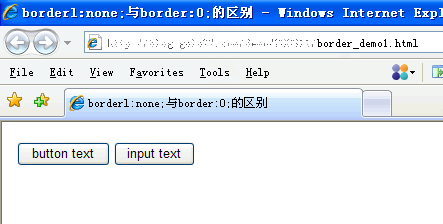
【border:none;】當border為“none”時似乎對IE6/7無效邊框依然存在,如下例

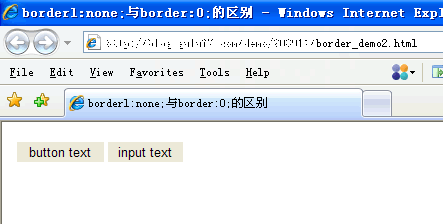
【border:0;】當border為“0”時,感覺比“none”更有效,所有瀏覽器都一致把邊框隱藏

總結:
1.對比border:0;與border:none;之間的區別在于有渲染和沒渲染,感覺他們和display:none;與visibility:hidden;的關系類似,而對于border屬性的渲染性能對比暫時沒找測試的方法,雖然認為他們存在渲染性能上的差異但也只能說是理論上。
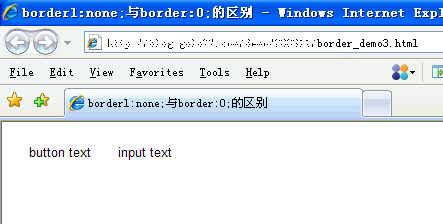
2.如何讓border:none;實現全兼容?只需要在同一選擇符上添加背景屬性即可

對于border:0;與border:none;個人更向于使用,border:none;,因為border:none;畢竟在性能消耗沒有爭議,而且兼容性可用背景屬性解決不足以成為障礙。
感謝各位的閱讀,以上就是“CSS中border:none與border:0有什么區別”的內容了,經過本文的學習后,相信大家對CSS中border:none與border:0有什么區別這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。