您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Spring Boot 2.X該怎樣入門,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
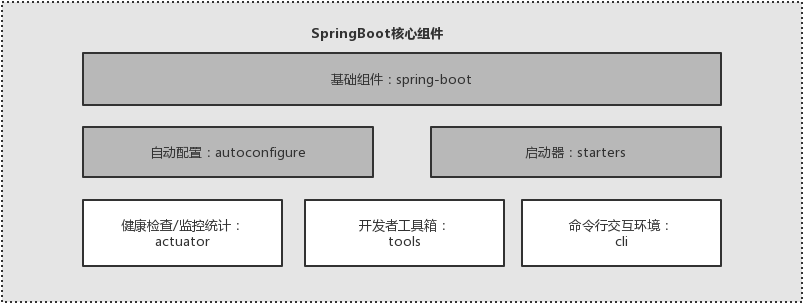
Spring Boot 是由 Pivotal 團隊提供的全新框架,其設計目的是用來簡化新 Spring 應用的初始搭建以及開發過程。該框架遵循”約定優于配置“的思想,清除了原先使用Spring框架的那些樣板化的配置,繼承了原有Spring框架的優秀基因,從而幫助開發者快速開發應用。
 總的來說就是簡單、快速、方便。
總的來說就是簡單、快速、方便。

本文使用開發工具為eclipse
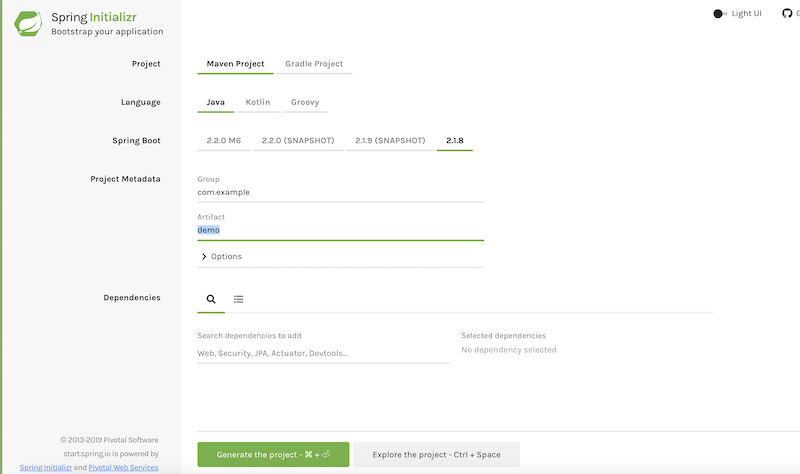
1、訪問 https://start.spring.io/ 2、選擇構建工具中Maven Project、Java、Spring Boot版本2.1.8以及一些項目的基本信息,可參考下圖所示:  3、點擊 Generate Project 下載項目壓縮包 4、Import —> Existing Maven Projects —> Next —> 選擇解壓后的文件夾 —> Finsh
3、點擊 Generate Project 下載項目壓縮包 4、Import —> Existing Maven Projects —> Next —> 選擇解壓后的文件夾 —> Finsh
1、首先安裝SpringBoot插件,Help —> Eclipse Marketplace —> 搜索'Spring' —> 安裝Spring Tools 4 - for Spring Boot··· —> Install,直至完成restart 2、File —> New —> Project,彈出新建項目的框 3、搜索‘Spring’,找到選擇Spring Boot子目錄下的Spring Starter Project,點擊Next 4、填寫相關項目信息后,點擊Next,選擇需要的依賴包,再點擊Next,確認無誤后Finish,完成創建。
我們根據上面構建了一個helloworld項目,基于它我們來實現簡單的web示例以及測試示例
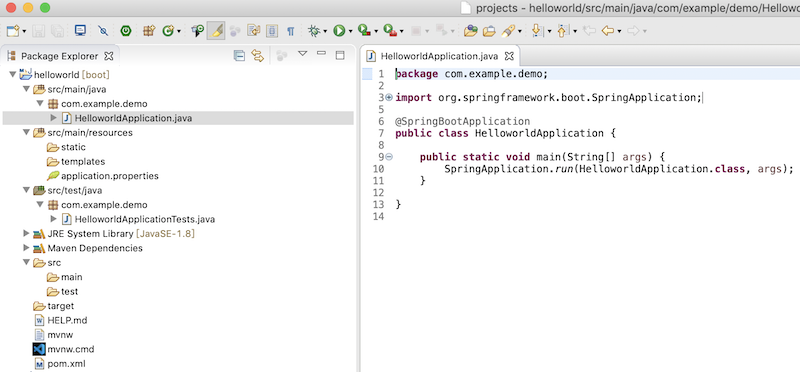
 如上圖所示,Spring Boot 的基礎結構共三個大塊: 1、
如上圖所示,Spring Boot 的基礎結構共三個大塊: 1、src/main/java Java源代碼目錄,主程序入口 HelloworldApplication,可以通過直接運行該類來啟動 Spring Boot 應用 2、src/main/resources 資源文件目錄,該目錄用來存放應用的一些配置以及靜態資源。application.properties為配置文件,可以配置應用名、服務器端口、數據庫鏈接等等。由于引入了Web模塊,因此產生了 static 目錄與 templates 目錄,static 用于存放靜態資源,如圖片、CSS、JavaScript等,templates 用于存放 Web 頁面的模板文件。 3、src/test/java 單元測試目錄,生成的 HelloworldApplicationTests 通過 JUint 4 實現,可以直接用運行 Spring Boot 應用的測試。
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.1.8.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.example</groupId> <artifactId>helloworld</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>helloworld</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
Spring Boot 版本:2.1.8.RELEASE
打包形式: jar (Spring Boot 默認的打包形式)
pom.xml 文件中項目依賴 dependencies 默認有兩個模塊:
spring-boot-starter-web 全棧Web開發模塊,包含嵌入式Tomcat、Spring MVC。
spring-boot-starter-test 通用測試模塊,包含JUnit、Hamcrest、Mockito。 項目構建的 build 部分:引入了 Spring Boot 的 Maven 插件。
新建 package,命名為 com.example.demo.controller ,可以根據實際的構建情況修改自己的路徑。
新建 HelloController 類,代碼如下:
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello() {
return "Hello World";
}
}啟動應用,通過瀏覽器訪問 http://localhost:8080/hello ,我們可以看到返回了預期的結果:Hello World 。
打開 src/test/java 下的測試入口 HelloApplicationTests ,編寫一個簡單的單元測試來模擬 HTTP 請求。代碼如下:
@RunWith(SpringJUnit4ClassRunner.class)//引入Spring對JUnit4的支持
@SpringBootTest
public class HelloApplicationTests {
private MockMvc mvc;//用于模擬調用 Controller 的接口發起請求,
@Before //預加載內容,用來初始化對 HelloController 的模擬
public void setUp() throws Exception{
mvc=MockMvcBuilders.standaloneSetup(new HelloController()).build();
}
@Test
public void hello() throws Exception{
mvc.perform(MockMvcRequestBuilders.get("/hello").accept(MediaType.APPLICATION_JSON))
.andExpect(status().isOk())
.andExpect(content().string(equalTo("Hello World")));
}
}注意需要引入下面的靜態引用,讓 status 、content 、 equalTo 函數可用:
import static org.hamcrest.Matchers.equalTo; import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.content; import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
開發環境中調試 引入熱部署依賴,修改代碼后就無須手動重啟了。
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> </dependencies>
關于Spring Boot 2.X該怎樣入門問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。