您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了SpringBootSecurity中前后端分離的介紹以及簡單登錄的操作方法,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
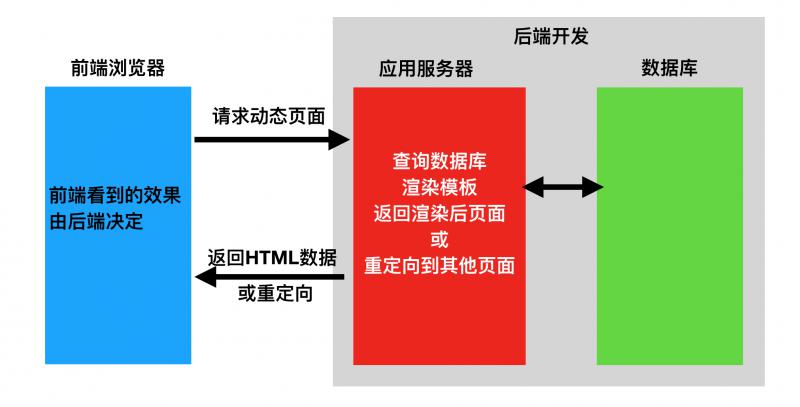
前面討論了springboot下security很多常用的功能,其它的功能建議參考官方文檔學習。網頁版登錄的形式現在已經不是最流行的了,最流行的是前后端分離的登錄方式,前端單獨成為一個項目,與后臺的交互,包括登錄認證和授權都是由異步接口來實現。在前后端不分離的應用模式中,前端頁面看到的效果都是由后端控制,由后端渲染頁面或重定向,也就是后端需要控制前端的展示,前端與后端的耦合度很高。這種應用模式比較適合純網頁應用,

但是當后端對接App時,App可能并不需要后端返回一個HTML網頁,而僅僅是數據本身,所以后端原本返回網頁的接口不再適用于前端App應用,為了對接App后端還需再開發一套接口。
在前后端分離的應用模式中,后端僅返回前端所需的數據,不再渲染HTML頁面,不再控制前端的效果。至于前端用戶看到什么效果,從后端請求的數據如何加載到前端中,都由前端自己決定,網頁有網頁的處理方式,App有App的處理方式,但無論哪種前端,所需的數據基本相同,后端僅需開發一套邏輯對外提供數據即可。在前后端分離的應用模式中 ,前端與后端的耦合度相對較低。

在前后端分離的應用模式中,我們通常將后端開發的每個視圖都稱為一個接口,或者API,前端通過訪問接口來對數據進行增刪改查。
前后端分離后,出現的經典問題就是跨域問題。跨域,指的是瀏覽器不能執行其他網站的腳本。它是由瀏覽器的同源(域名,協議,端口)策略造成的,是瀏覽器對JavaScript施加的安全限制。具體的跨域理論跨域自行查詢學習。在security中,解決跨域問題是非常簡單的。只需要增加幾行配置即可。
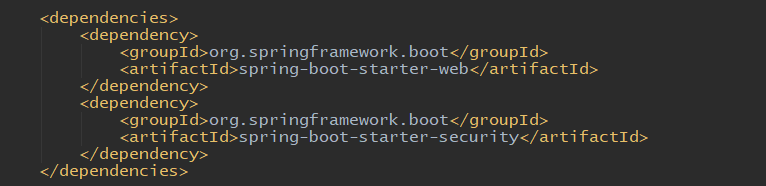
來寫一個簡單的例子來實現前后端分離的異步登錄。首先引入依賴:

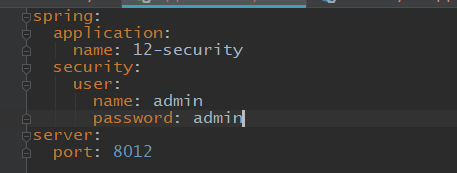
修改springboot默認配置文件,添加默認用戶:

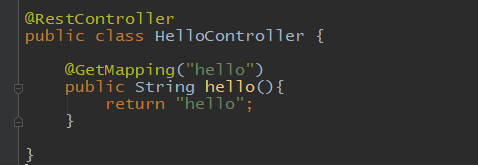
啟動類不用修改,添加一個接口:

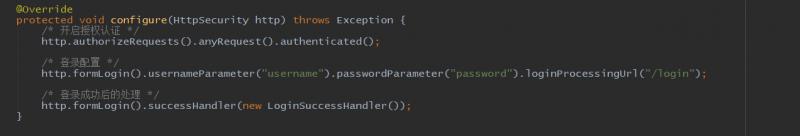
下面來配置security配置類,首先配置登錄,異步登錄不再需要后臺配置登錄頁面地址,只需要配置登錄參數和api地址即可:

然后加上授權配置和登錄成功的處理:

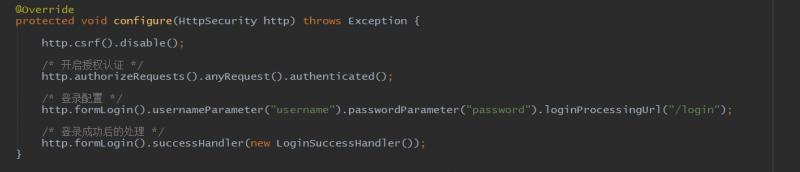
最后加上csrf配置:

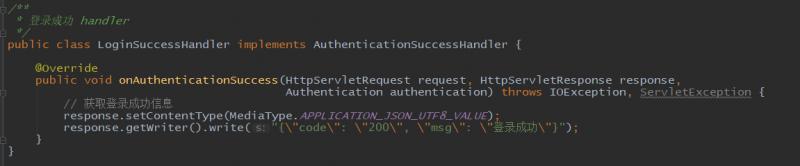
最簡單的配置已經完成了,最后來看一下登錄成功的處理:

返回了一個json形式的登錄成功消息。
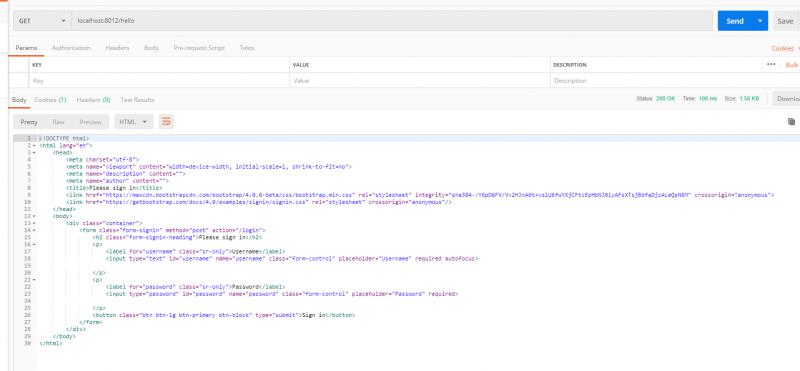
來進行一個簡單的測試,啟動項目,使用postman直接訪問hello接口:

訪問不成功,返回了登錄的html頁面,關于沒有權限的處理,后面會做的更加友好。下面用接口進行登錄:

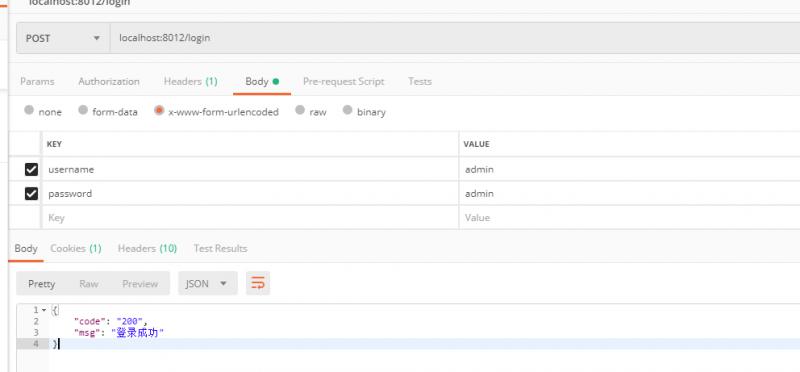
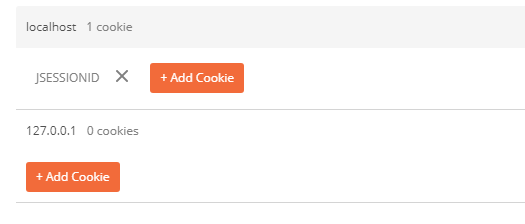
可以看到正常登錄成功,postman中也多了一個cookie信息:

這和瀏覽器的cookie是一樣的,刪掉以后就成了未登錄狀態。現在訪問hello接口,可以看到正常的效果:

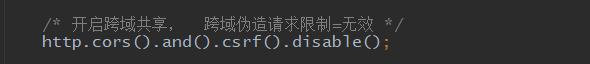
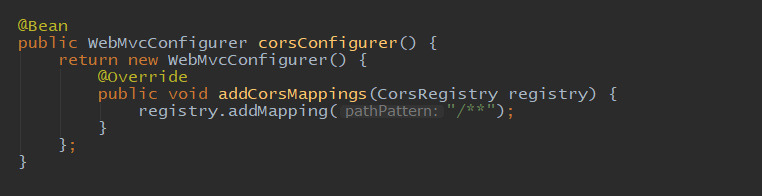
添加跨域配置非常簡單,首先在security配置中調用cors方法:

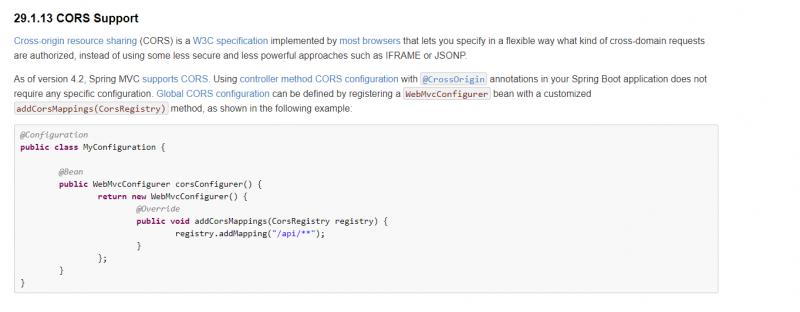
然后我們打開springboot的官方文檔,查看跨域配置:

可以看到,在springboot中,全局的跨域配置非常簡單,我們來模仿寫一個bean:

這樣跨域就配置好了。
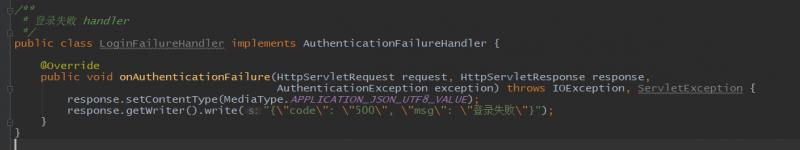
來看一下登錄失敗(比如賬號錯誤)時的處理器:

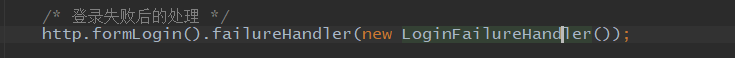
配置登錄失敗處理器:

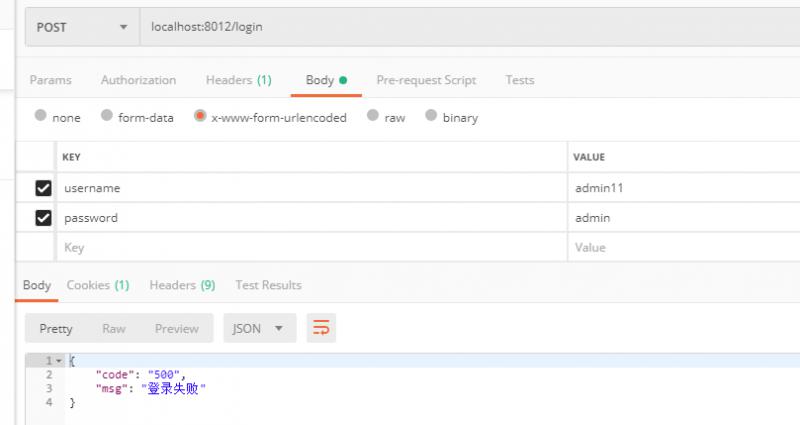
測試:

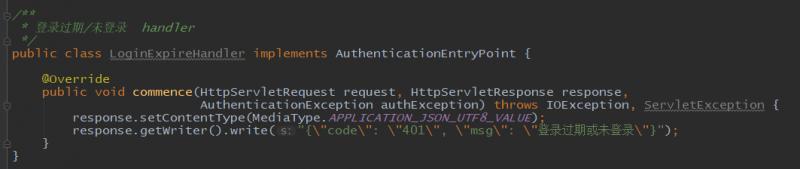
來看一下登錄超時或者未登錄的異常處理器:

配置登錄超時或者未登錄處理器:

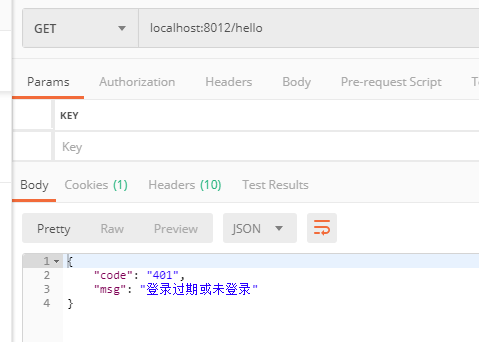
測試,在未登錄的情況下,直接訪問hello接口:

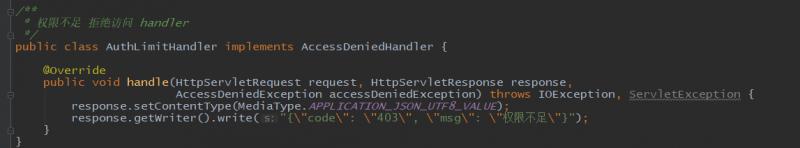
現在提示友好了很多。最后看一下權限不足處理器:

配置權限不足處理器:

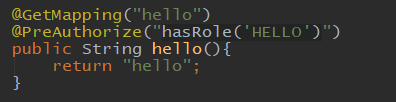
然后開啟方法級別的權限注解,在hello方法上面配置HELLO權限:

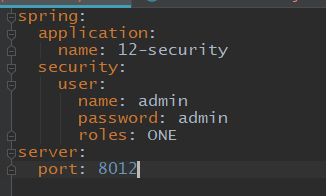
在配置文件中,給默認用戶admin配置一個其他角色:

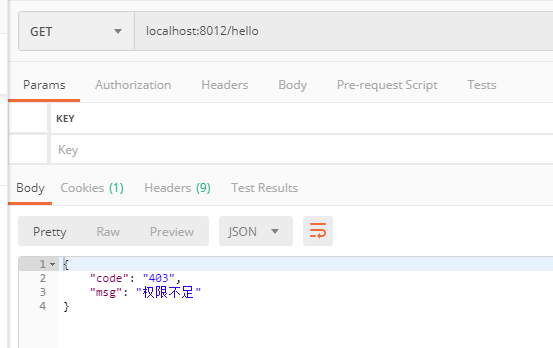
然后重啟項目,首先在postman中,進行登錄,然后再訪問hello接口:

此時就會根據處理器的結果提示權限不足。
上面是一個簡單的前后端分離的登錄的例子。這里只應用了幾個簡單的功能,不過前面討論過的從數據庫中查詢用戶,動態權限,共享session,記住我等等的功能,也都可以加入到前后端分離的登錄功能中,這些內容的使用和前面網頁版的登錄沒有什么區別。使用這些完全可以滿足前后端分離的登錄和授權功能。
代碼地址 : https://gitee.com/blueses/spring-boot-security 12
上述內容就是SpringBootSecurity中前后端分離的介紹以及簡單登錄的操作方法,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。