您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Elasticsearch可視化插件ES-HEAD安裝啟動詳細步驟”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.下載head插件
wget https://github.com/mobz/elasticsearch-head/archive/master.zip
2.安裝node.js
##下載
wget https://npm.taobao.org/mirrors/node/latest-v4.x/node-v4.4.7-linux-x64.tar.gz
##解壓壓縮包
tar -zxvf node-v4.4.7-linux-x64.tar.gz
##配置環境變量
`vim /etc/profile
export NODE_HOME=/opt/elasticsearch-6.5.4/es-head/node-v4.4.7-linux-x64 export PATH=$PATH:$NODE_HOME/bin export NODE_PATH=$NODE_HOME/lib/node_modules`
##讓配置生效
source /etc/profile
安裝grunt
grunt是基于Node.js的項目構建工具,可以進行打包壓縮、測試、執行等等的工作,head插件就是通過grunt啟動
`##進入到插件目錄下面
cd /opt/elasticsearch-6.5.4/es-head/elasticsearch-head-master ##下載安裝grunt
npm install -g grunt-cli
##檢測是否安裝成功,如果執行命令后出現版本號就表明成功
grunt -version
##修改源碼 Gruntfile.js,添加host正則匹配項 connect: { server: { options: { port: 7200, base: '.', keepalive: true, host: '*' } } } _site/app.js,修改es的鏈接地址 var ui = app.ns("ui"); var services = app.ns("services");
app.App = ui.AbstractWidget.extend({
defaults: {
base_uri: null
},
init: function(parent) {
this._super();
this.prefs = services.Preferences.instance();
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";` ##安裝npm的服務,然后再head目錄下面啟動插件
npm install
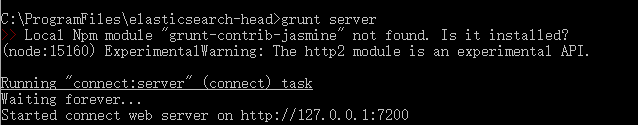
grunt server
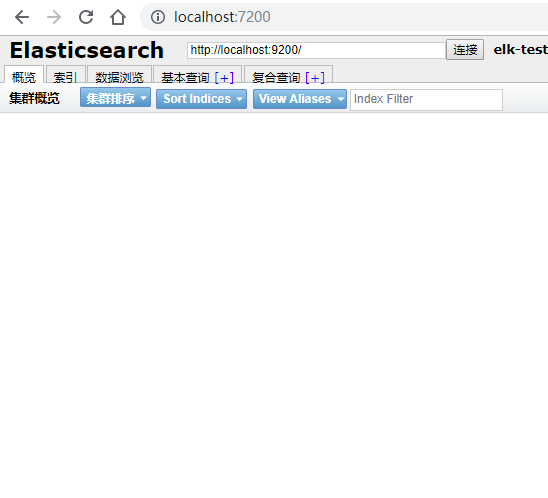
如下為windows下啟動的效果


“Elasticsearch可視化插件ES-HEAD安裝啟動詳細步驟”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。