您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用git分支保存hexo博客源碼到github”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用git分支保存hexo博客源碼到github”吧!
hexo是當前最火的靜態博客框架,支持Markdown格式文章編輯并自動生成對應的靜態網頁,簡單高效令人愛不釋手。 使用hexo寫博客的流程通常是,
通過hexo new post_name命令,會自動在source/_post目錄下生成一個待寫的post_name.md文件
編寫完該md文件后,用hexo generate編譯生成對應的HTML文件
發布之前,可以用hexo s本地預覽,然后通過hexo deploy發布到遠程倉庫的master分支,然后你的個人站點就能看到剛才新加的文章了
然而,使用過hexo搭建個人博客的朋友們想必都會遇到博客源碼保存的問題。即遠程倉庫只會保存hexo發布后的靜態HTML文件,你的博客md源文件、主題配置等還在本地,一旦電腦磁盤壞了或者換了電腦,就無法在之前倉庫的基礎上繼續寫博客。針對此問題,有不少博主會在github上單獨另起一個repository來專門保存博客源文件,每次發布完新文章,需要手動地將source/post下的md文件上傳到源文件對應的repository,確實也能解決問題,但總歸是麻煩。后來偶然看到聰明的網友借助git分支來巧妙地實現用同一個倉庫保存靜態網頁和博客源碼,自己試了下確實很贊,故總結之。
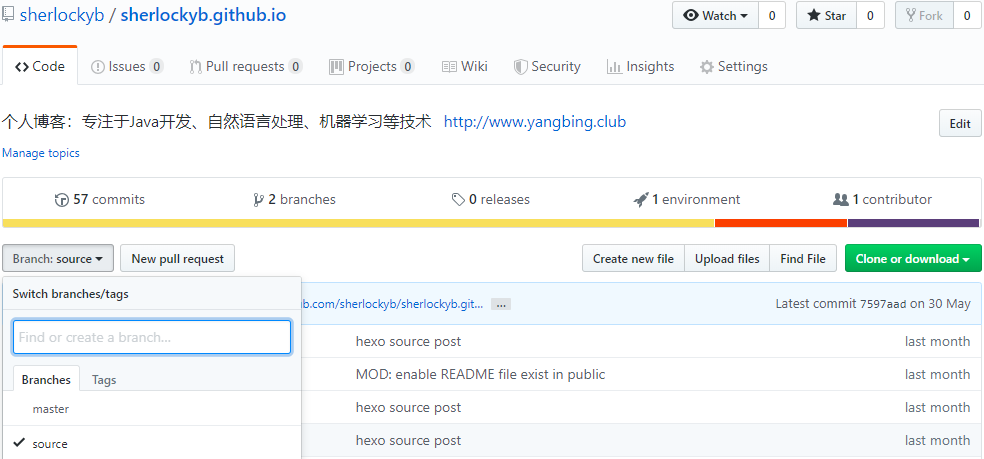
因Github Page要求使用master分支作為發布網站的源代碼,我們只能用master分支來保存hexo生成的靜態網頁,對于博客源碼,可以新建一個source分支來存儲。在github上打開Pages對應的倉庫,也就是以"username.github.io"命名的倉庫,然后建立一個source分支,如下圖:

因為我已經創建過source分支,故下方會顯示目前該倉庫上有master和source兩個分支。其中source分支顯示打鉤,表示當前倉庫的默認分支已經是source而不是master了,下面會講。
github上的倉庫初始都會有個master分支,也就是默認分支。對于一個倉庫project_name,當我們通過git clone https://github.com/sherlockyb/project_name.git下載代碼時,實際拉取的是默認分支master對應的代碼。而我們用hexo寫博客時,通常是與md源文件打交道,對于deploy生成的master分支代碼并不需要我們關注,因此可將倉庫的默認分支改為保存源碼的source分支,這樣通過git clone拉取的就是source分支代碼了。
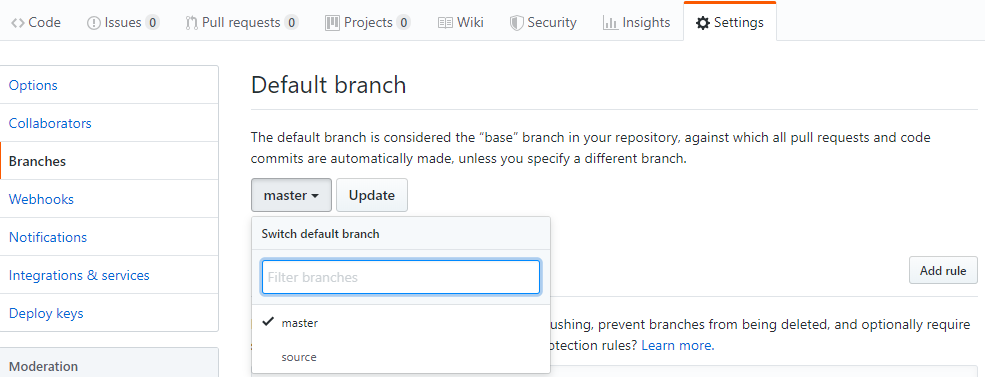
在倉庫的主頁面,通過Settings -> Branchs,可以看到Default branch的Tab,顯示的默認分支是master,可以勾選source,然后update即可將默認分支設置為source,如下圖:

進入到本地hexo工程目錄,也就是我們通常執行hexo new post等命令的目錄,執行如下操作:
git remote add origin https://github.com/sherlockyb/sherlockyb.github.io.git
將本地的md源文件、站點配置文件等推送到source分支。 因為我們只需要保留博客源碼,其他無關的文件并不希望推送,需要確保配好了.gitignore文件,通常如下:
.DS_Store Thumbs.db db.json *.log node_modules/ public/ .deploy*/
然后依次執行如下命令:
git add . git commit -m 'hexo source post' git push origin source
因為source分支是從master分支新建的,初始代碼實際就是master的拷貝,因而master中已有的public等deploy生成的文件也會一起帶過來,這些都不算是博客源文件,如果你也覺著source分支還存著這些有些別扭,就可以先在本地把它刪掉,然后執行:
git add . git commit -m 'DEL: public things which only for deploy' git push origin source
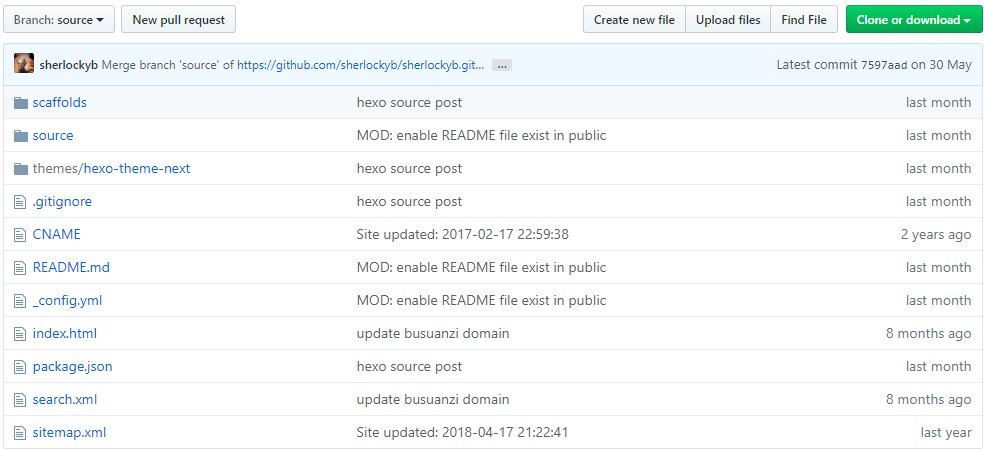
執行完之后,你的倉庫大概就是長這個樣子: 
后續即便你再發布博客時,deploy生成public文件,在提交博客源碼時,也不會將其帶上去,因為有.gitignore將其忽略了。
假設我們換電腦了,要在新環境繼續在原有倉庫基礎上擼文章,此時通過git clone將博客源碼拉到本地,然后安裝、初始化hexo就能搞定:
git clone https://github.com/sherlockyb/sherlockyb.github.io.git sherlockyb cd sherlockyb npm install hexo npm install hexo-deployer-git -save // hexo環境配置好后,繼續像之前一樣 hexo new post_name ...
確保hexo deploy推送的是master分支,hexo目錄下的_config.yml文件通常會配置deploy推送的目標地址,這個一般在最初使用hexo時,就會配置為master,不用改動:
# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: https://github.com/sherlockyb/sherlockyb.github.io.git branch: master
同步更新到原文
感謝各位的閱讀,以上就是“如何使用git分支保存hexo博客源碼到github”的內容了,經過本文的學習后,相信大家對如何使用git分支保存hexo博客源碼到github這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。