您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用flowable工作流引擎flowable-modeler進行登錄”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
基于 flowable-6.5.1 版本
flowable-modeler 啟動后,訪問連接 http://localhost:8888/flowable-modeler/ 將會跳轉到 flowable-idm 登錄頁面
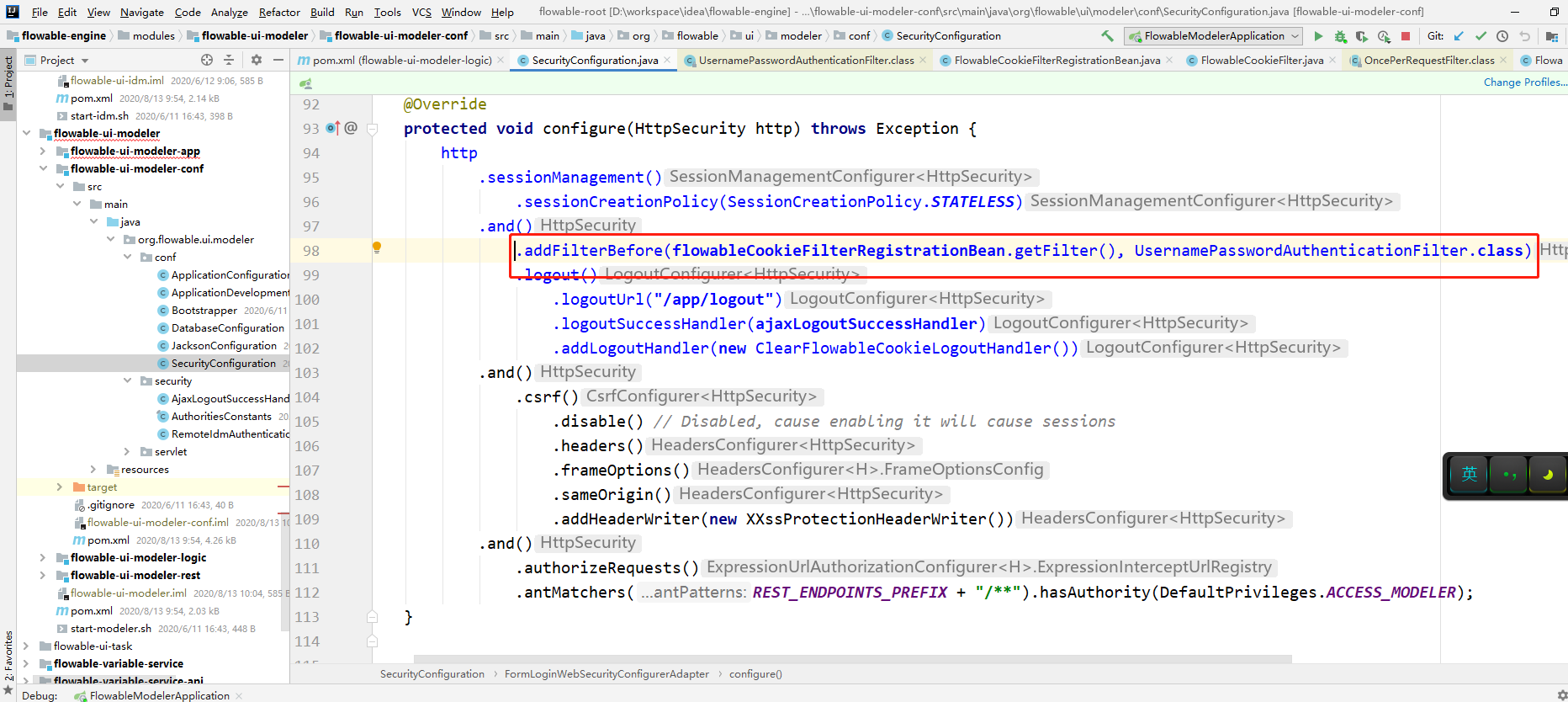
在 flowable-ui-modeler-conf 的 SecurityConfiguration 添加 filter ,對請求進行攔截

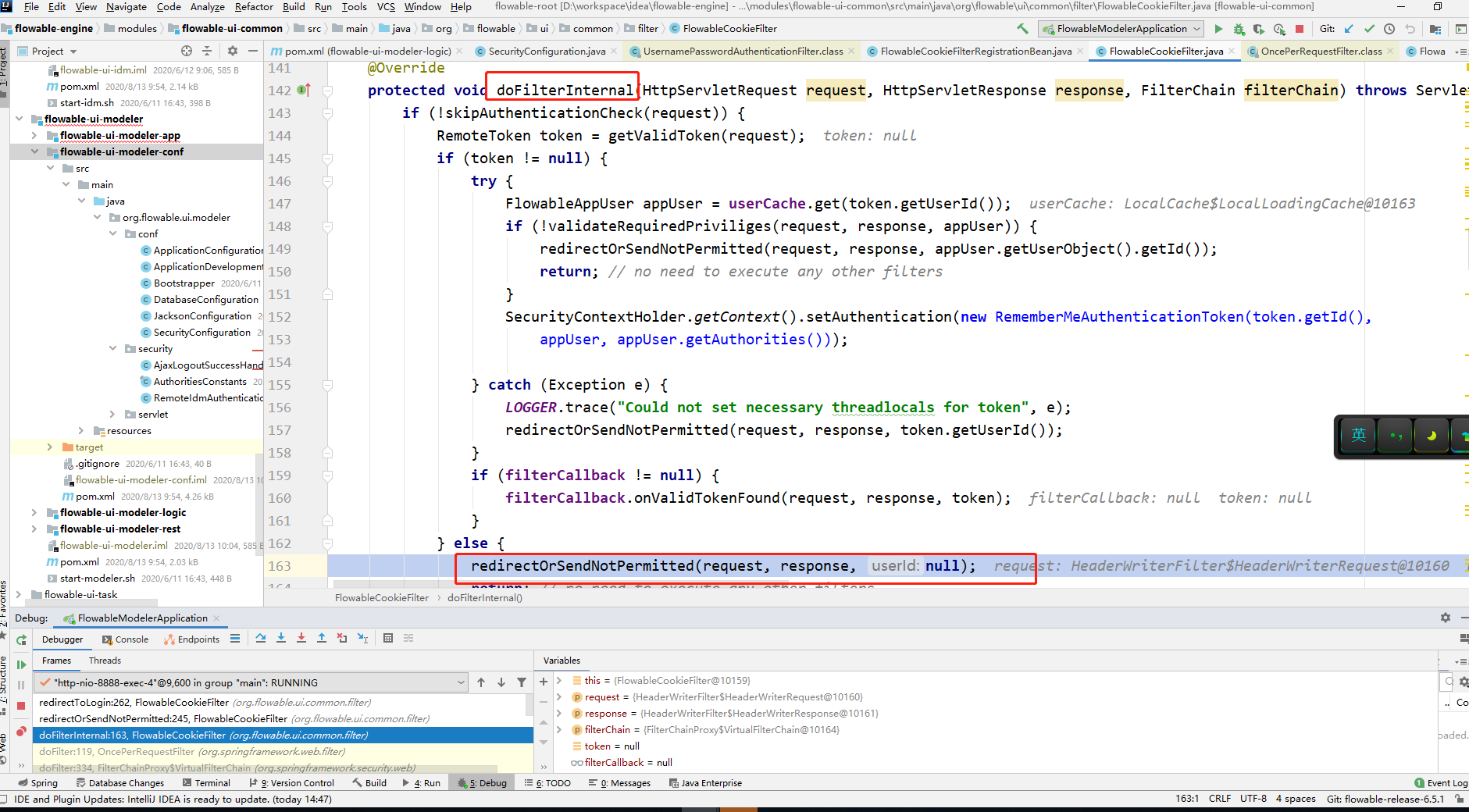
在 FlowableCookieFilter 進入 doFilterInternal 攔截方法,然后進入 redirectOrSendNotPermitted 方法,

然后進入 FlowableCookieFilter 的 redirectToLogin 方法,拼裝 url 跳轉到 idm 的登錄頁面
http://localhost:8080/flowable-idm/#/login?redirectOnAuthSuccess=true&redirectUrl=http://localhost:8888/flowable-modeler/

跳轉到 登錄界面

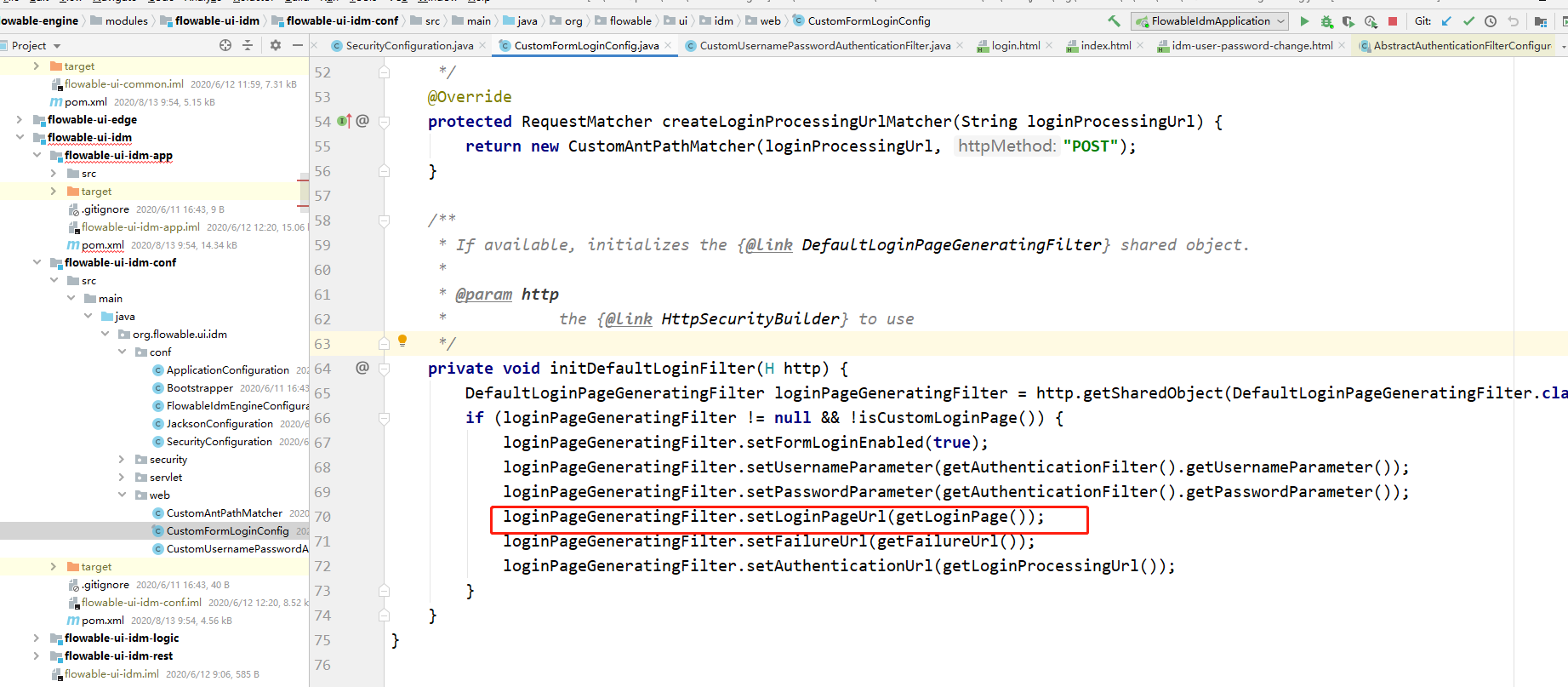
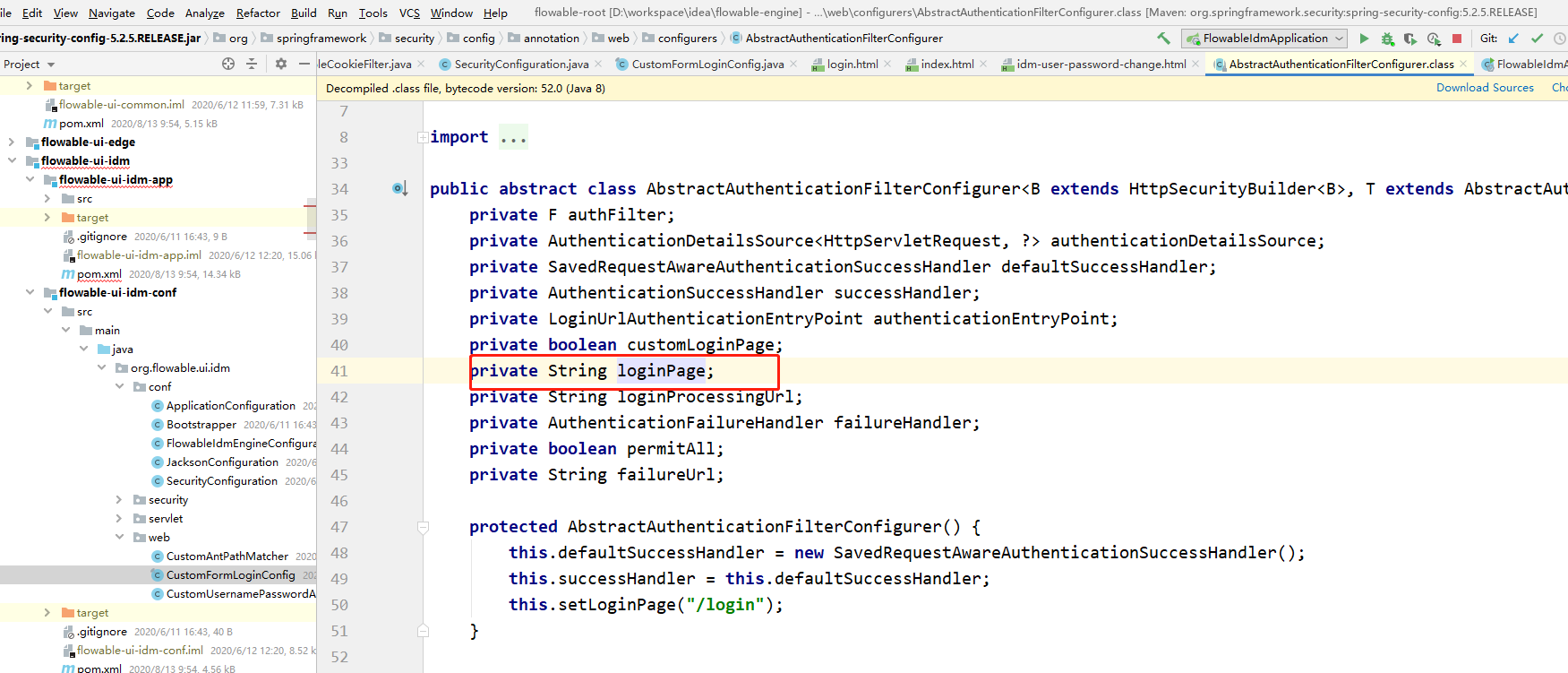
getLoginPage 方法獲取到需要跳轉到的登錄頁面

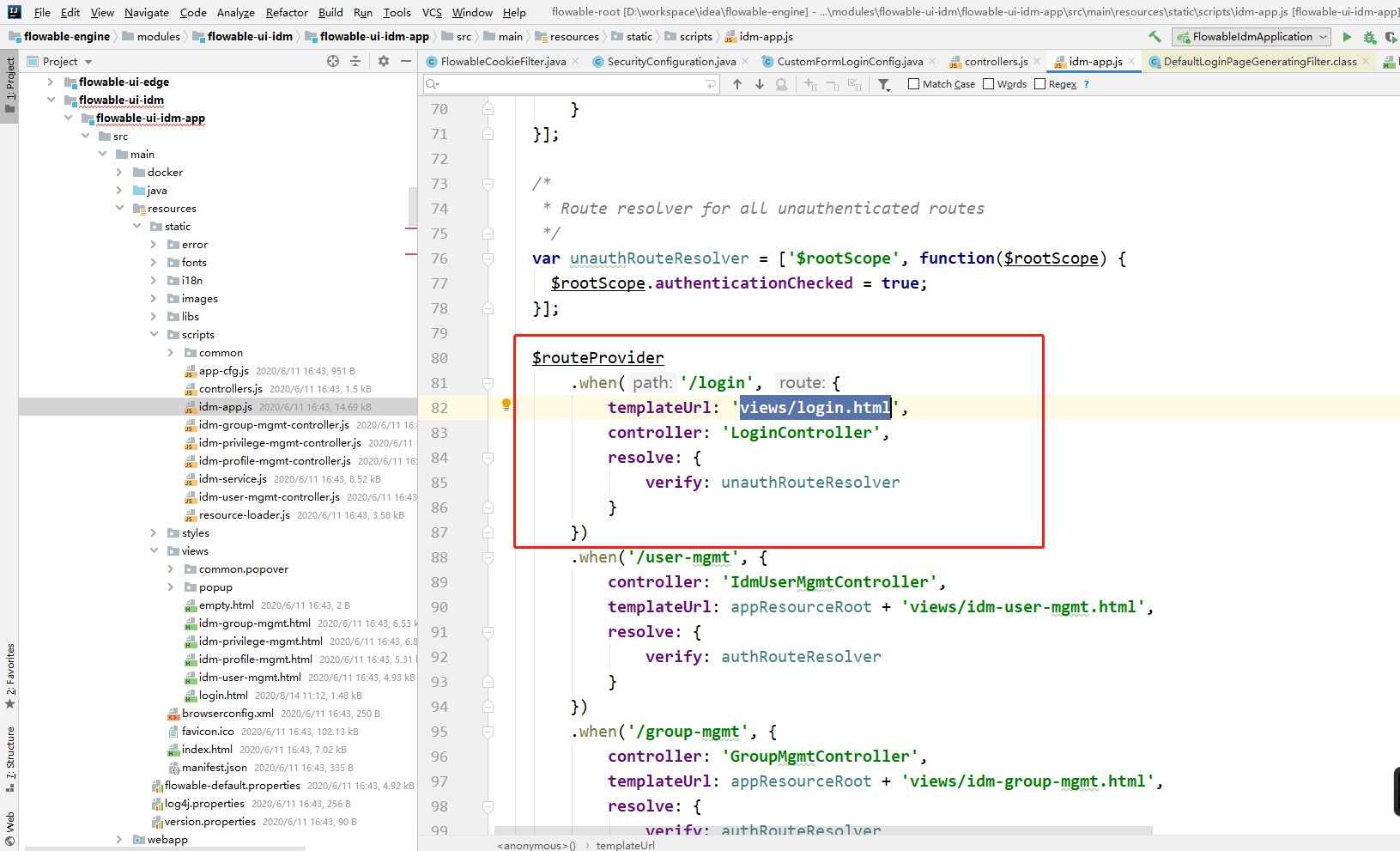
前端 angular 匹配 /login 路徑,然后跳轉到 views/login.html

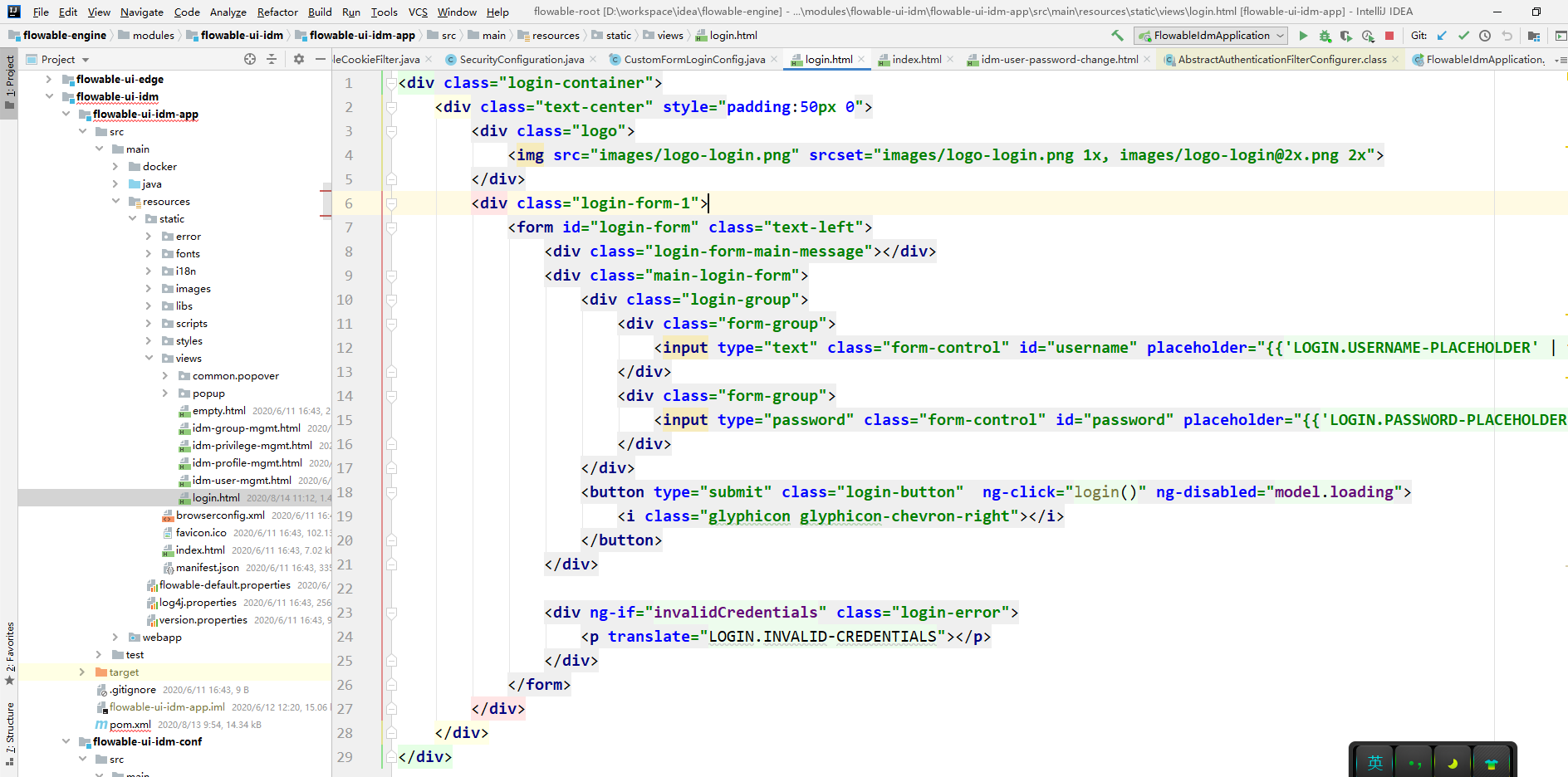
最后跳轉到 login 頁面,這個頁面可以做 logo 的修改,可以定制為本公司的logo


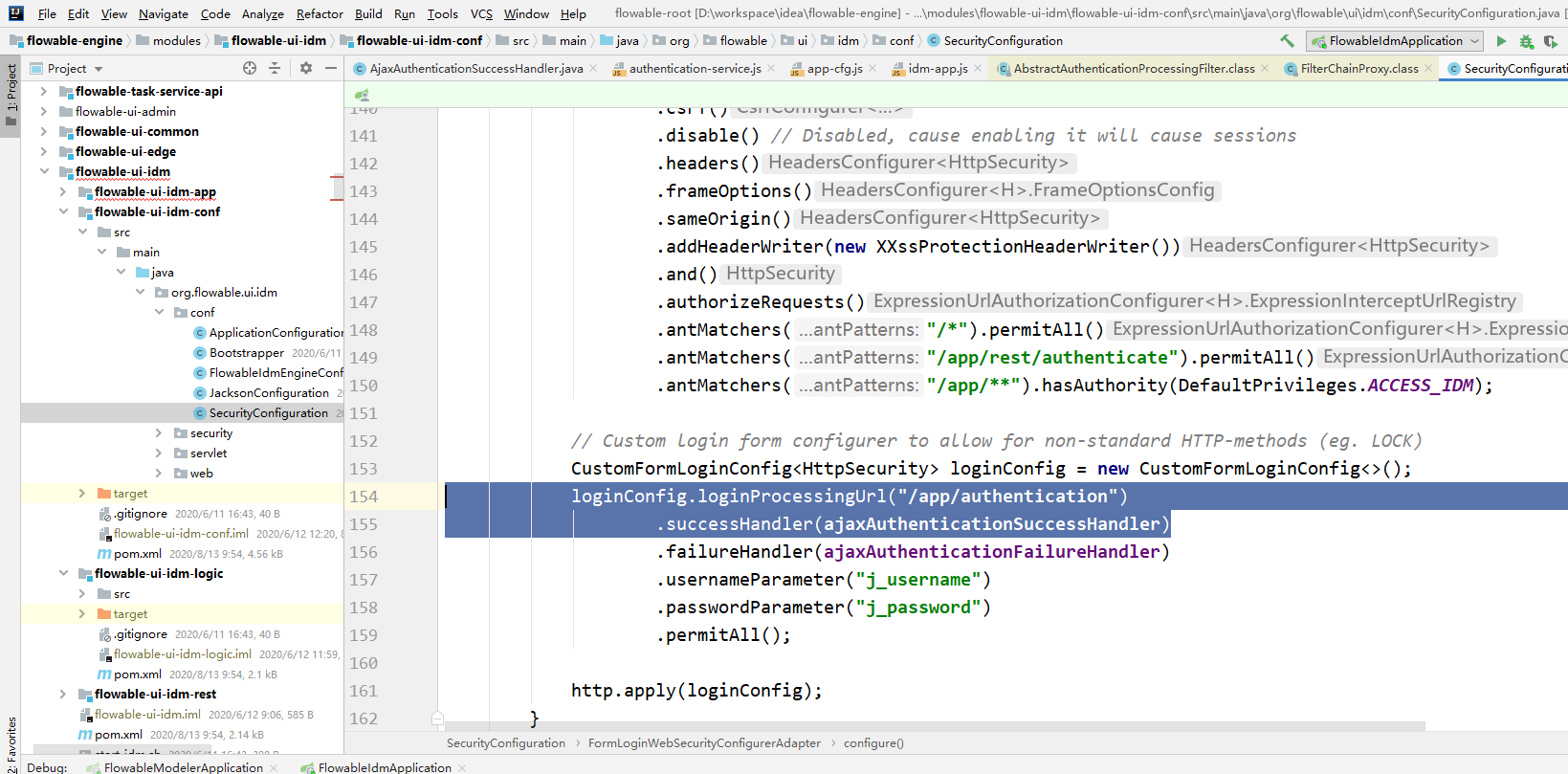
輸入賬號密碼,根據配置類,將進入 /app/authentication 進行認證,認證成功后進入ajaxAuthenticationSuccessHandler 進行處理

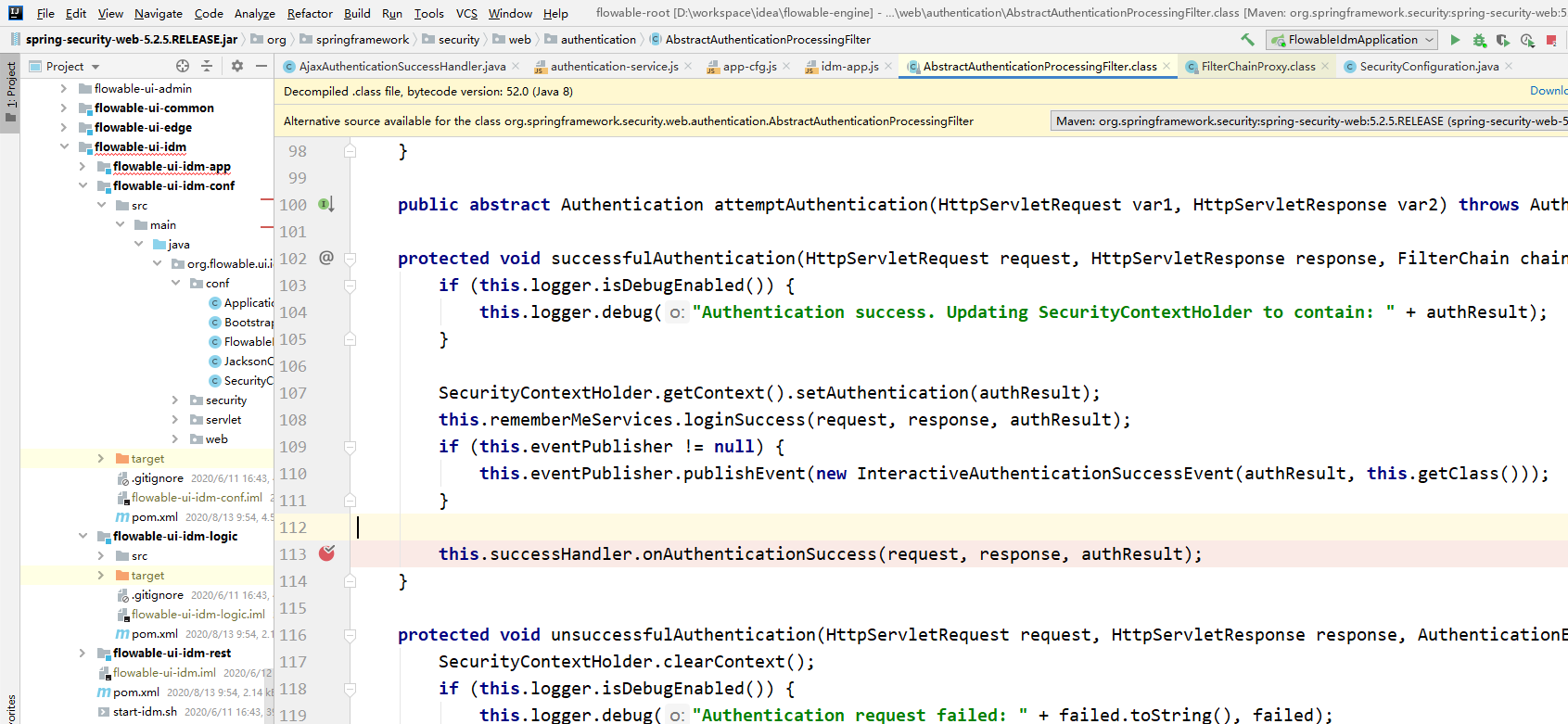
認證成功后,進入spring-security 的 AbstractAuthenticationProcessingFilter 類,進入其 successfulAuthentication 方法, successHandler 就是配置類的 ajaxAuthenticationSuccessHandler 的實例。

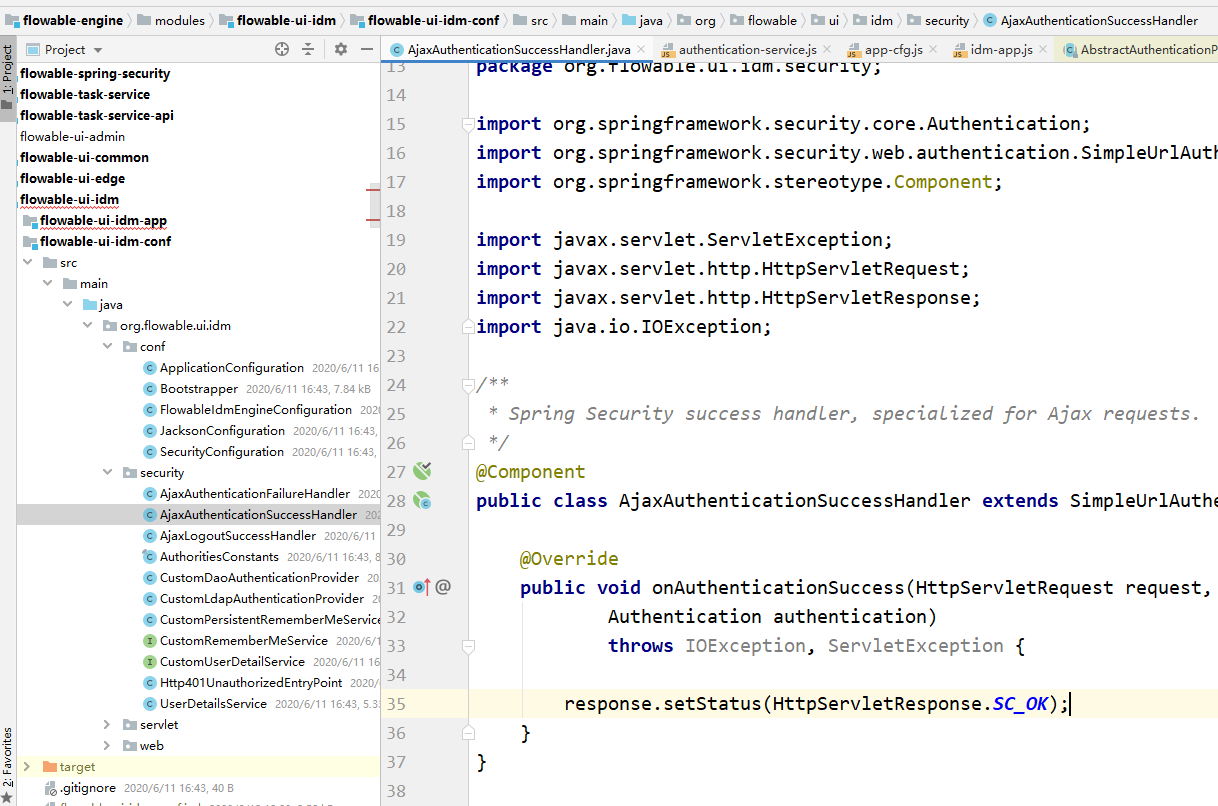
ajaxAuthenticationSuccessHandler 處理類的onAuthenticationSuccess方法,其實就是返回 200 的狀態碼給前端

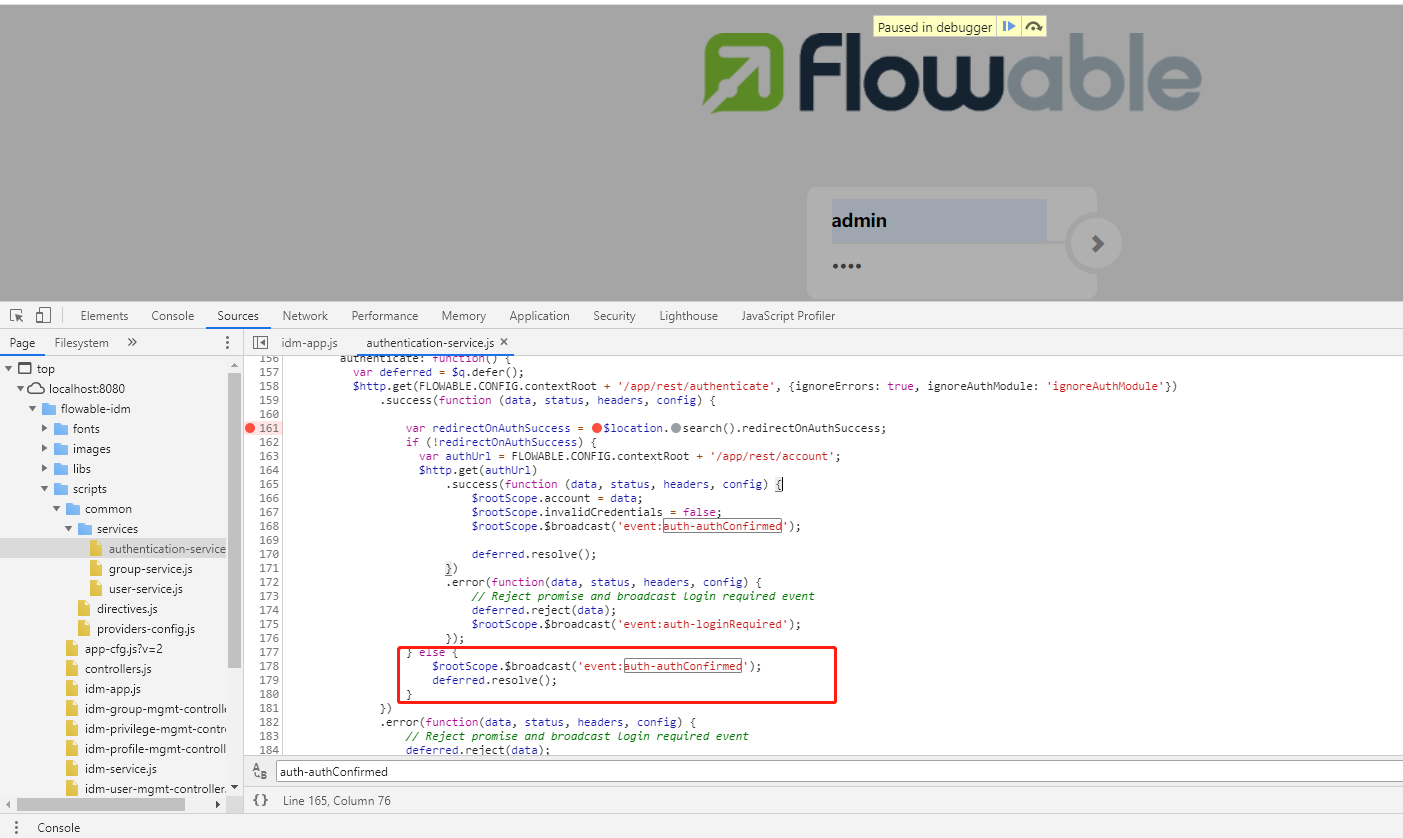
進入到前端頁面的 authentication-service.js ,由于是 200 狀態碼,并且 url
http://localhost:8080/flowable-idm/#/login?redirectOnAuthSuccess=true&redirectUrl=http://localhost:8888/flowable-modeler/
里面 redirectOnAuthSuccess = true , 將會觸發 auth-authConfirmed

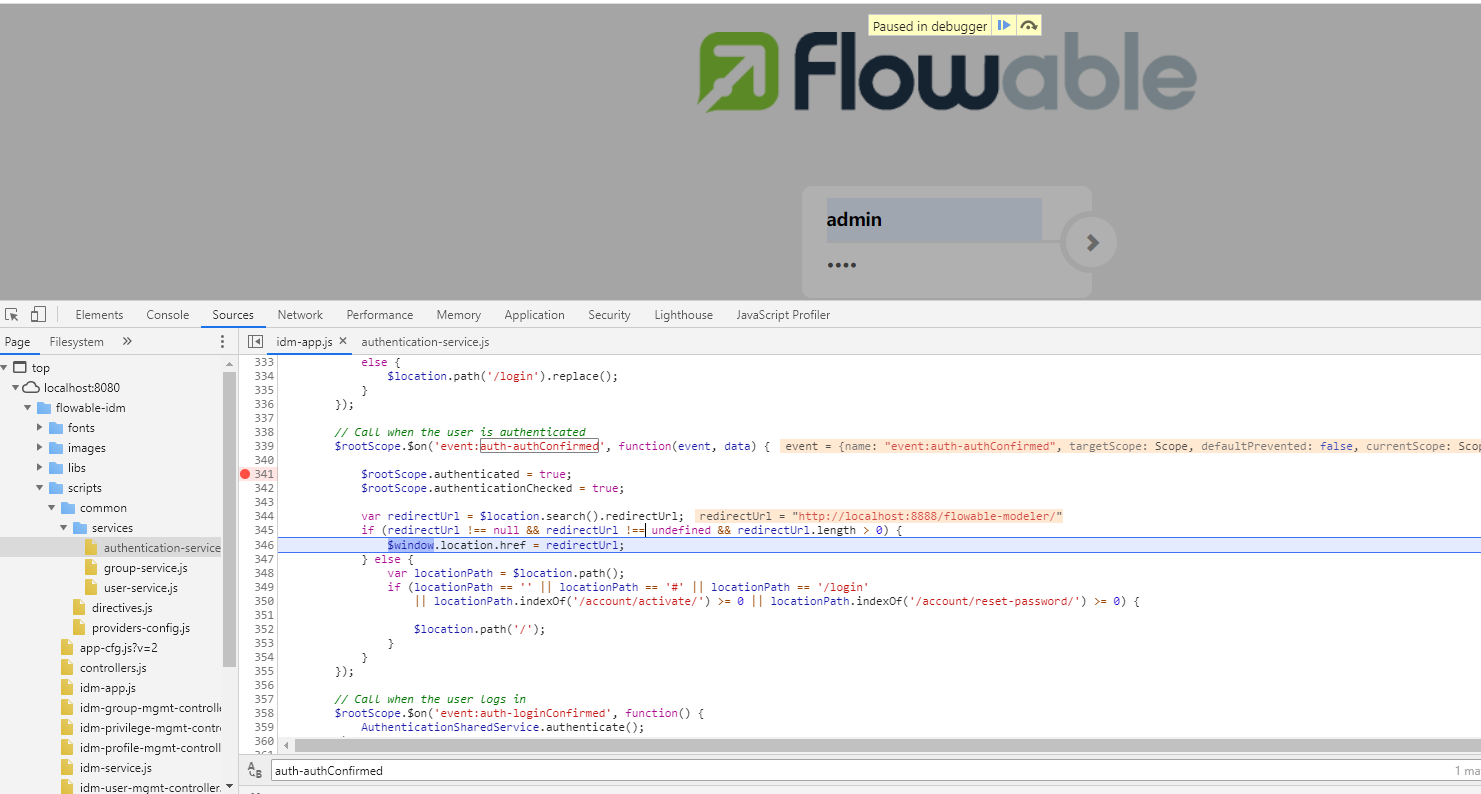
進入到前端的 idm-app.js 的 auth-authConfirmed ,觸發 $window.location.href = redirectUrl;

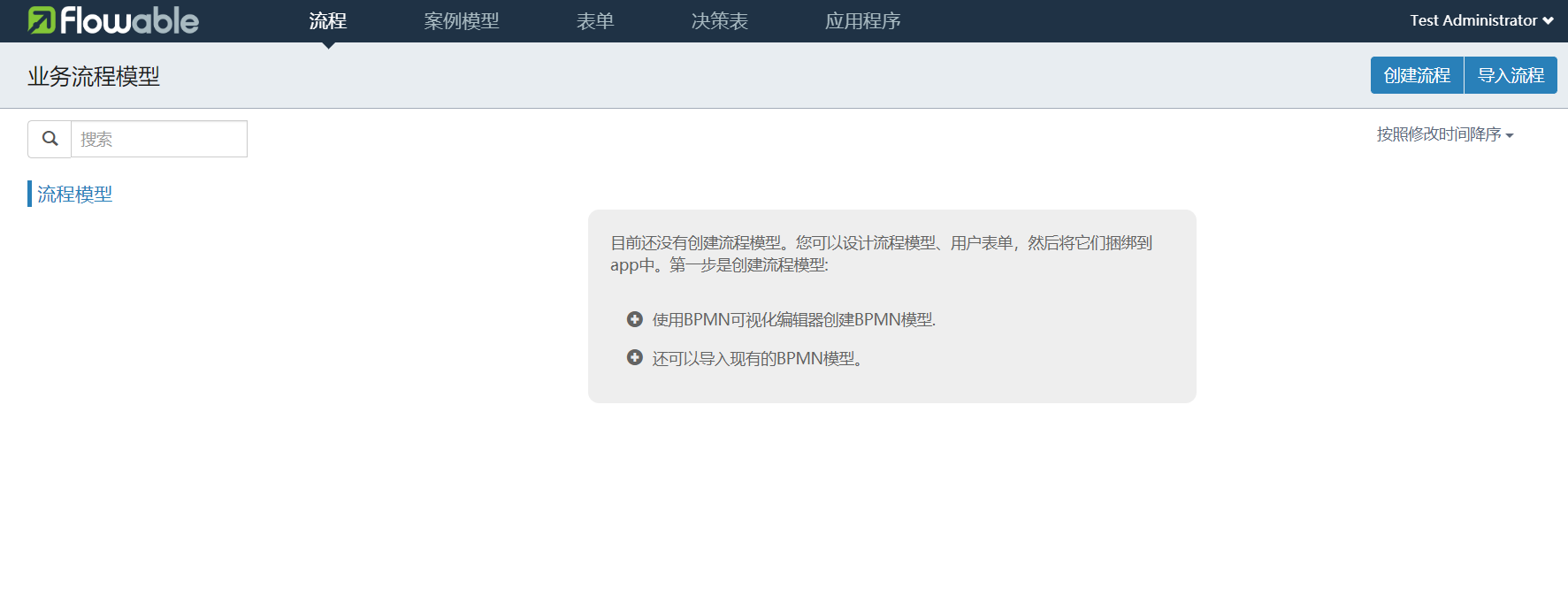
跳轉 回 http://localhost:8888/flowable-modeler/

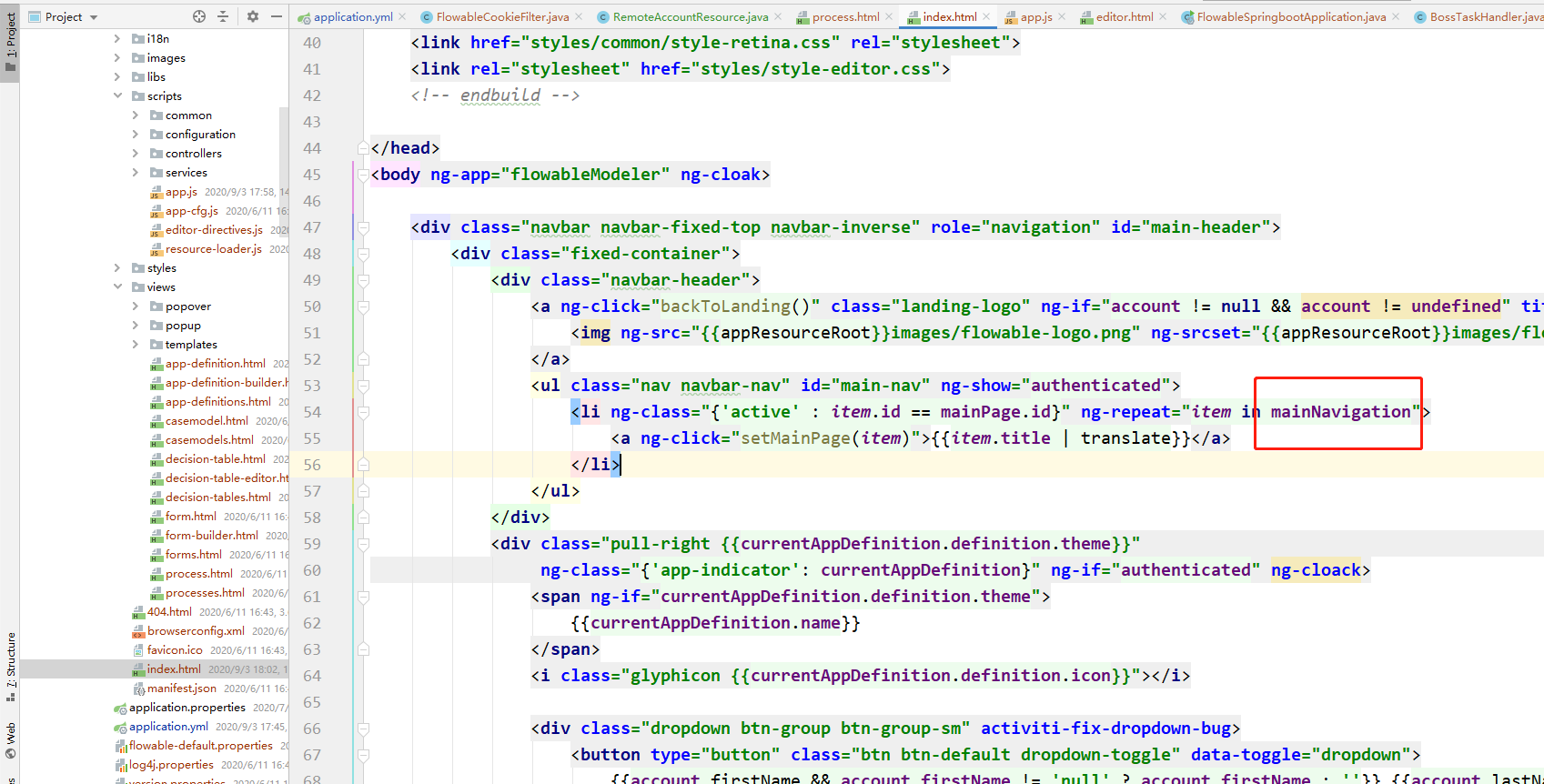
界面顯示的導航菜單欄,是 mainNavigation 遍歷出來的

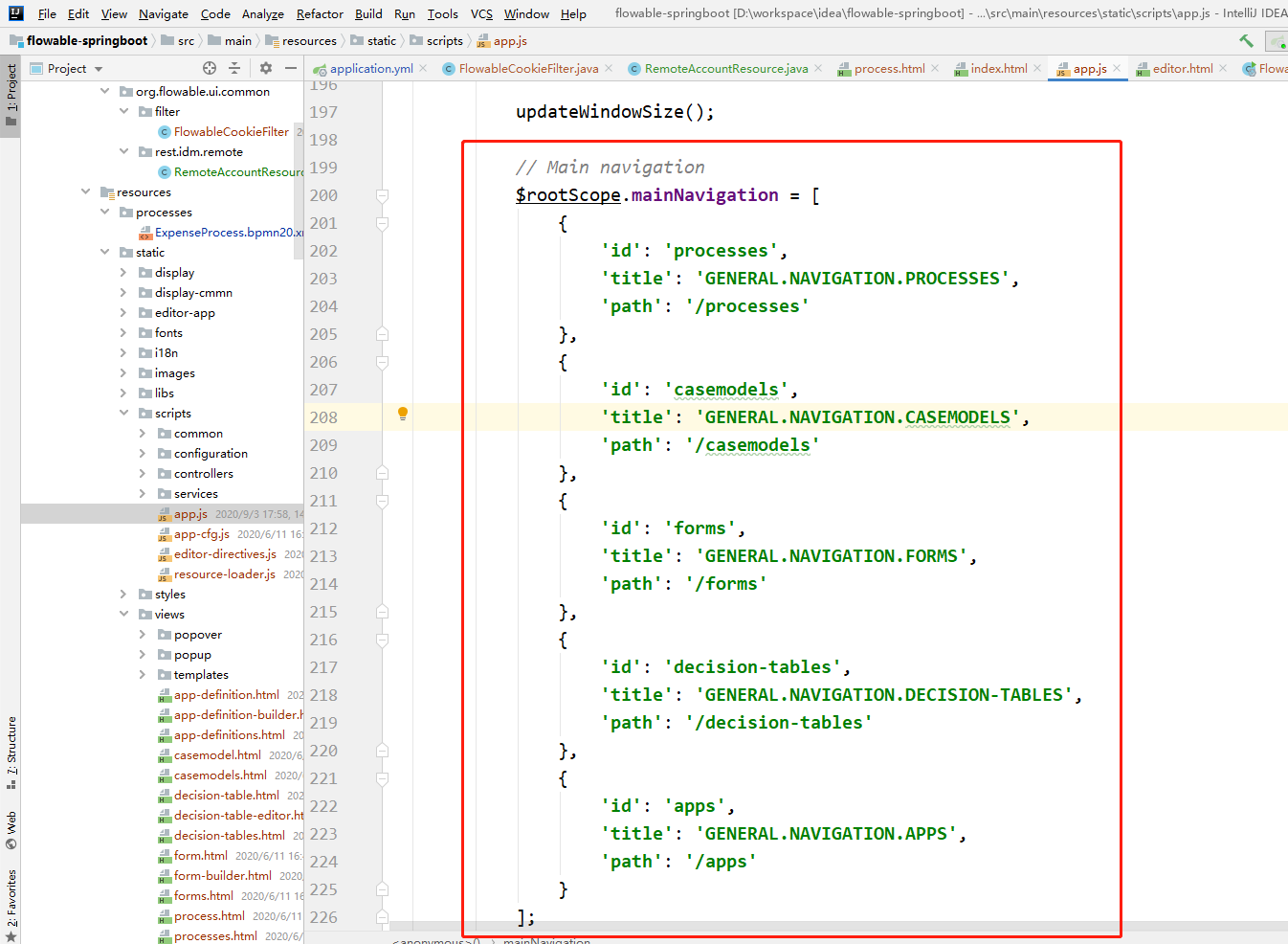
mainNavigation 是 app.js 定義的數組,如果不需要太多,可以自行修改定制。

“怎么使用flowable工作流引擎flowable-modeler進行登錄”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。