您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了react-router browserHistory刷新頁面404怎么解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇react-router browserHistory刷新頁面404怎么解決文章都會有所收獲,下面我們一起來看看吧。
背景
使用webpack-dev-server做本地開發服務器時,正常情況只需要簡單使用webpack-dev-server指令啟動即可,但是當項目處于以下兩種情況時,往往需要有嵌套路由和異步加載路由:
我們使用react-router這種路由庫構建單頁面應用路由;
使用html-webpack-plugin插件動態將加載js的<script>標簽注入html文檔;
這時,訪問localhost:9090是可以正常加載頁面和js等文件的,但是當我們需要訪問二級甚至三級路由或者刷新頁面時,如localhost:9090/posts/92時,可能會出現兩種情況:
頁面加載失敗,返回Cannot Get(404);
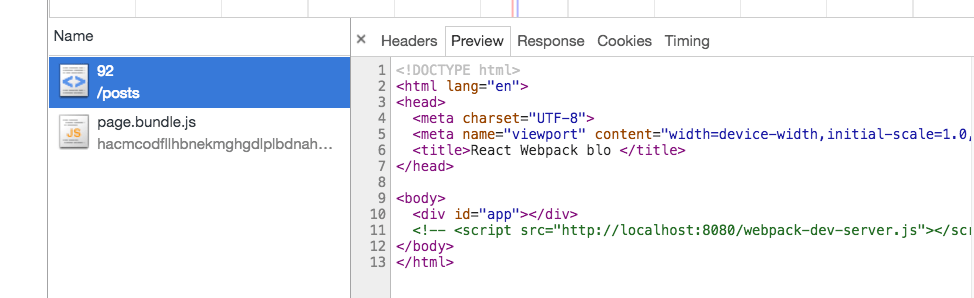
服務響應,但是沒有返回webpack處理輸出的html文件,導致無法加載js資源,第二種情況如圖:

那么我們怎么處理才能正常訪問,各頁面路由呢?博主追蹤溯源,查找文檔配置后解決了問題,本篇就是對整個解決問題過程的總結。
分析問題
發現問題后,我們就要開始分析,解決問題了,我們判斷這個問題一般是兩方面原因造成:
react-router路前端由配置;
webpack-dev-server服務配置;
react-router
因為前端路由更容易確定問題,更方便分析,而且對于react-router更熟悉,所以首先去查詢react-router路由庫相關配置信息,發現文檔中提到了使用browserHistory時,會創建真實的URL,處理初始/請求沒有問題,但是對于跳轉路由后,刷新頁面或者直接訪問該URL時,會發現無法正確相應,更多信息查看參考文檔,文檔中也提供了幾種服務器配置解決方式:
Node
const express = require('express')
const path = require('path')
const port = process.env.PORT || 8080
const app = express()
// 通常用于加載靜態資源
app.use(express.static(__dirname + '/public'))
// 在你應用 JavaScript 文件中包含了一個 script 標簽
// 的 index.html 中處理任何一個 route
app.get('*', function (request, response){
response.sendFile(path.resolve(__dirname, 'public', 'index.html'))
})
app.listen(port)
console.log("server started on port " + port)在使用Node作為服務時,需要使用通配符*監聽所有請求,返回目標html文檔(引用js資源的html)。
Nginx
如果使用的是nginx服務器,則只需要使用try_files 指令:
server {
...
location / {
try_files $uri /index.html
}
}Apache
如果使用Apache服務器,則需要在項目根目錄創建.htaccess文件,文件包含如下內容:
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]以下都是針對服務器的配置,可惜的是我們目前還沒引入相關服務器,只是使用了webpack-dev-server的內置服務,但是我們已經找到問題所在了,就是路由請求無法匹配返回html文檔,所以接下來就該去webpack-dev-server文檔中查找解決方式了。
webpack-dev-server
在這里不得不吐槽一下webpack-dev-server官方文檔,博主反復看了幾遍,才看清楚了問題所在,這里也分兩種情況:
沒有修改output.publicPath,即webpack配置文件中沒有聲明值,屬于默認情況;
設置了output.publicPath為自定義值;
點此查看文檔
默認情況
默認情況下,沒有修改output.publicPath值,只需要設置webpack-dev-server的historyApiFallback配置:
devServer: {
historyApiFallback: true
}If you are using the HTML5 history API you probably need to serve your index.html in place of 404 responses, which can be done by setting historyApiFallback: true
如果你的應用使用HTML5 history API,你可能需要使用index.html響應404或者問題請求,只需要設置g historyApiFallback: true即可
自定義值
However, if you have modified output.publicPath in your Webpack configuration, you need to specify the URL to redirect to. This is done using the historyApiFallback.index option
如果你在webpack配置文件中修改了 output.publicPath 值,那么你就需要聲明請求重定向,配置historyApiFallback.index 值。
// output.publicPath: '/assets/'
historyApiFallback: {
index: '/assets/'
}Proxy
發現使用以上方式,并不能完全解決我的問題,總會有路由請求響應異常,于是博主繼續查找更好的解決方案:
點此查看文檔
The proxy can be optionally bypassed based on the return from a function. The function can inspect the HTTP request, response, and any given proxy options. It must return either false or a URL path that will be served instead of continuing to proxy the request.
代理提供通過函數返回值響應請求方式,針對不同請求進行不同處理,函數參數接收HTTP請求和響應體,以及代理配置對象,這個函數必須返回false或URL路徑,以表明如何繼續處理請求,返回URL時,源請求將被代理到該URL路徑請求。
proxy: {
'/': {
target: 'https://api.example.com',
secure: false,
bypass: function(req, res, proxyOptions) {
if (req.headers.accept.indexOf('html') !== -1) {
console.log('Skipping proxy for browser request.');
return '/index.html';
}
}
}
}如上配置,可以監聽https://api.example.com域下的/開頭的請求(等效于所有請求),然后判斷請求頭中accept字段是否包含html,若包含,則代理請求至/index.html,隨后將返回index.html文檔至瀏覽器。
解決問題
綜合以上方案,因為在webpack配置中修改了output.publicPath為/assets/,所以博主采用webpack-dev-server Proxy代理方式解決了問題:
const PUBLICPATH = '/assets/'
...
proxy: {
'/': {
bypass: function (req, res, proxyOptions) {
console.log('Skipping proxy for browser request.')
return `${PUBLICPATH}/index.html`
}
}
}監聽所有前端路由,然后直接返回${PUBLICPATH}/index.html,PUBLICPATH就是設置的output.publicPath值。
另外,博主總是習慣性的聲明,雖然不設置該屬性也能滿足預期訪問效果:
historyApiFallback: true
關于“react-router browserHistory刷新頁面404怎么解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“react-router browserHistory刷新頁面404怎么解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。