您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue+Webpack怎么整合富文本編輯器TinyMce的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
引入tinymce 我選用的版本4.7.4
npm install tinymce -S
將tinymce創建為Vue的組件,便于日后復用,創建組件editor.vue
<template>
<textarea :id="id" :value="value"></textarea>
</template>
<script>
// Import TinyMCE
import tinymce from 'tinymce/tinymce';
import 'tinymce/themes/modern/theme';
import 'tinymce/plugins/paste';
import 'tinymce/plugins/link';
const INIT = 0;
const CHANGED = 2;
var EDITOR = null;
export default {
props: {
value: {
type: String,
required: true
},
setting: {}
},
watch: {
value: function (val) {
console.log('init ' + val)
if (this.status == INIT || tinymce.activeEditor.getContent() != val){
tinymce.activeEditor.setContent(val);
}
this.status = CHANGED
}
},
data: function () {
return {
status: INIT,
id: 'editor-'+new Date().getMilliseconds(),
}
},
methods: {
},
mounted: function () {
const _this = this;
const setting =
{
selector:'#'+_this.id,
language:"zh_CN",
init_instance_callback:function(editor) {
EDITOR = editor;
console.log("Editor: " + editor.id + " is now initialized.");
editor.on('input change undo redo', () => {
var content = editor.getContent()
_this.$emit('input', content);
});
},
plugins:[]
};
Object.assign(setting,_this.setting)
tinymce.init(setting);
},
beforeDestroy: function () {
tinymce.get(this.id).destroy();
}
}
</script>在鉤子mounted 進行了tinymce的初始化工作,調用 tinymce.init(setting),setting為配置信息這樣我們便初步配置完成了editor組件
在其他頁面使用組件
<template>
<div class="app-container">
<div>
<!-- 組件有兩個屬性 value 傳入內容雙向綁定 setting傳入配置信息 -->
<editor class="editor" :value="content" :setting="editorSetting" @input="(content)=> content = content"></editor>
</div>
</div>
</template>
<script>
import editor from '@/components/editor'
export default {
name: "editor-demo",
data: function () {
return {
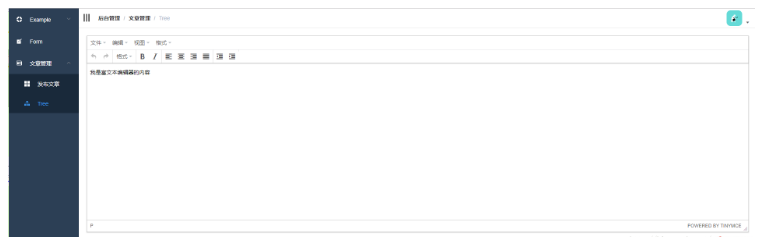
content:'我是富文本編輯器的內容',
//tinymce的配置信息 參考官方文檔 https://www.tinymce.com/docs/configure/integration-and-setup/
editorSetting:{
height:400,
}
}
},
components:{
'editor':editor
}
}
</script>
<style scoped>
</style>此刻我們已經完成了百分之90的配置 ,最后只需將node_modules/_tinymce@4.7.4@tinymce/文件夾下的skins文件夾放置于項目根目錄下,這樣tinymce才可獲取皮膚css文件
下載并解壓語言包langs文件夾放置項目根目錄,中文下載鏈接 ,其他語言包選擇;
之后在頁面輕松使用組件

以上就是“Vue+Webpack怎么整合富文本編輯器TinyMce”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。