您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“移動端html5列表如何弄”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“移動端html5列表如何弄”文章吧。
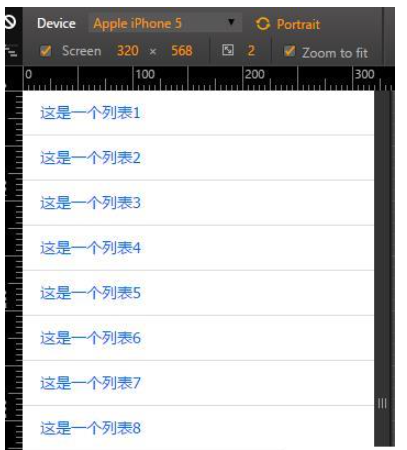
首先,來一個最簡單的列表.我們要實現的效果,如下圖所示:

如上所示,我們要實現的就是這樣簡單的列表.這個沒有絲毫的難度.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /><title>list 1</title><link rel="stylesheet" href="../style/style.css"></head><body><p class="list_1"> <ul> <li><a href="">這是一個列表1</a></li> <li><a href="">這是一個列表2</a></li> <li><a href="">這是一個列表3</a></li> <li><a href="">這是一個列表4</a></li> <li><a href="">這是一個列表5</a></li> <li><a href="">這是一個列表6</a></li> <li><a href="">這是一個列表7</a></li> <li><a href="">這是一個列表8</a></li> </ul></p></body></html>
這里需要說明的是,移動端一定需要加上<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />這段代碼.否則移動端的瀏覽器會當成PC版的網頁,是可以伸縮的.
建議,服務器,數據庫,后端程序,前臺html以及CSS都全部統一為utf-8編碼.避免因為編碼造成亂碼的情況.
.list_1 {
ul {}
li {
border-bottom:1px solid
#ddd;padding:0 1.6rem;
a {display: block;
height: 4rem;
line-height:
4rem;overflow:
hidden;font-size: 1.4rem;}
}
}
這里的單位全部使用的是,我們里面,已經將的字體大小設置為了,也就相當于正常情況下的10px.也就是說,上面的相當于.至于為什么這么寫,請到本文開頭的鏈接里面查看前面我寫的文章中的解釋.
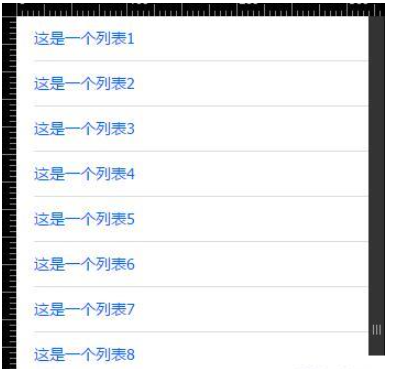
不會sass的,請先閱讀sass相關教程.不要覺得難,一個小時保證學會,兩天能玩的非常溜.首先,我們來看效果圖:

這個列表咋一看,和上面的列表沒有任何區別.但是,我們仔細看一下,會發現下面的線條是不頂頭的.
不要奇怪,很多時候,設計師這樣設計,是有其自己的設計理念的.作為前端人員,我們要忠實的還原設計師設計的一些小的細節.即便你認為這有點多此一舉.呵呵.
html代碼,和第一個示例完全一樣.這里不再重復代碼
.list_1 {
ul {padding-left: 1.6rem;}
li {border-bottom: 1px solid
#ddd;padding-right: 1.6rem;
a {display: block;
height: 4rem;
line-height: 4rem;
overflow: hidden;
font-size: 1.4rem;}
}
}其實,也只是稍微的轉換一下思路.將在demo1里面的加載li上的padding值,分配到ul和li上,就可以了.
以上就是關于“移動端html5列表如何弄”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。