溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS中的vertical-align屬性怎么使用的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
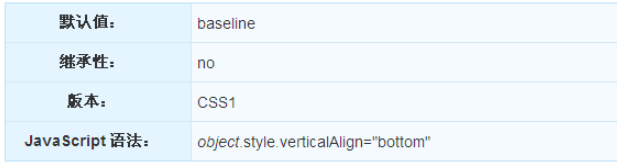
CSS vertical-align 屬性
定義和用法
vertical-align 屬性設置元素的垂直對齊方式。
說明
該屬性定義行內元素的基線相對于該元素所在行的基線的垂直對齊。允許指定負長度值和百分比值。這會使元素降低而不是升高。在表單元格中,這個屬性會設置單元格框中的單元格內容的對齊方式。

實例
垂直對齊一幅圖像:
img { vertical-align:text-top; }瀏覽器支持
所有瀏覽器都支持 vertical-align 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
可能的值

以上就是“CSS中的vertical-align屬性怎么使用”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。