溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“html中的u標簽有什么用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“html中的u標簽有什么用”文章能幫助大家解決問題。
在html中,u的意思為下劃線,u標簽可用于為文本添加下劃線,只需要用“<u>”和“</u>”標簽對包裹住文本即可,語法格式“<u>需要添加下劃線的文本</u>”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<u> 標簽可定義下劃線文本。
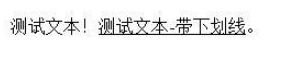
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>測試文本!<u>測試文本-帶下劃線</u>。</p> </body> </html>
效果圖:

注:如果文本不是超鏈接,就不要<u>對其使用下劃線,避免用戶把其混淆為一個超鏈接
<u> 標簽添加的下劃線,可以使用text-decoration: none;樣式去除。例:
<p>測試文本!<u style="text-decoration: none;">測試文本-帶下劃線</u>。</p>

關于“html中的u標簽有什么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。