您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信JS-SDK簽名接口怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
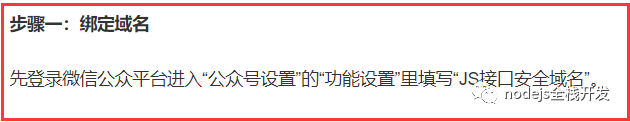
首先我們看一下微信公眾號開發關于微信JS-SDK的使用說明,如圖:

一般來說,第一步由后端工程師完成,配置安全域名,微信規定只能在配置的域名下才能調用微信的JS-SDK,在哪里設置呢?

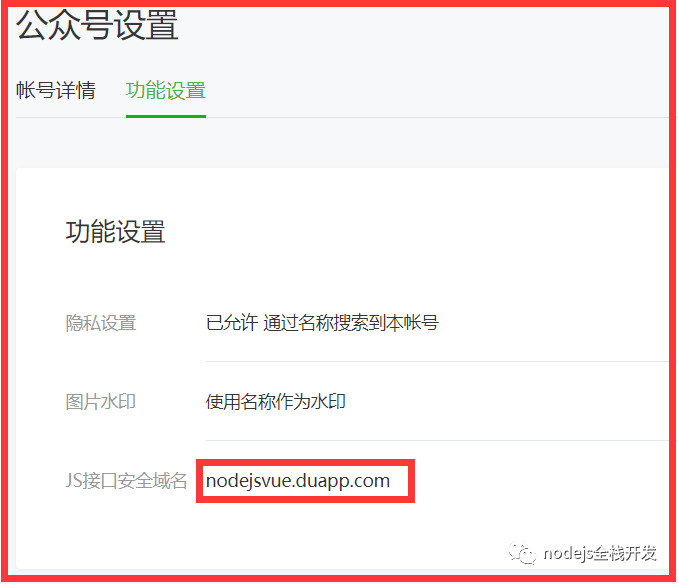
如圖:

注意:填寫的是域名而不是URL,URL是帶協議的也就是帶有http://,而域名則不需要。
之后是第二步,在頁面中引入微信的js-sdk,這個無需多說。
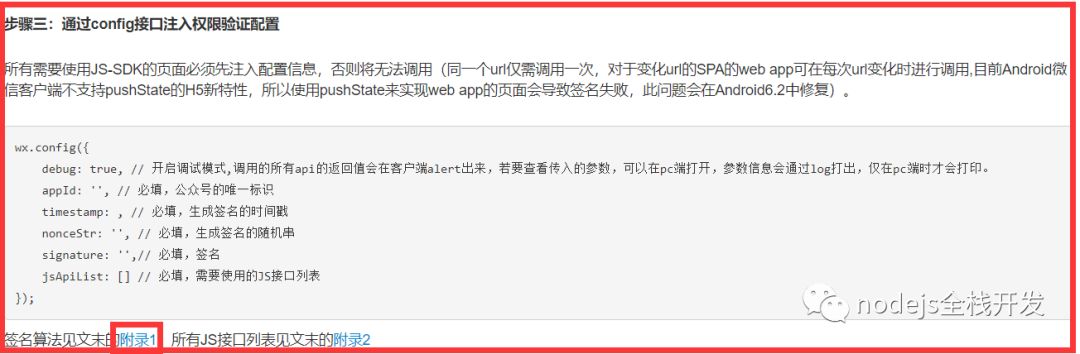
第三步,通過config接口注入權限驗證配置。
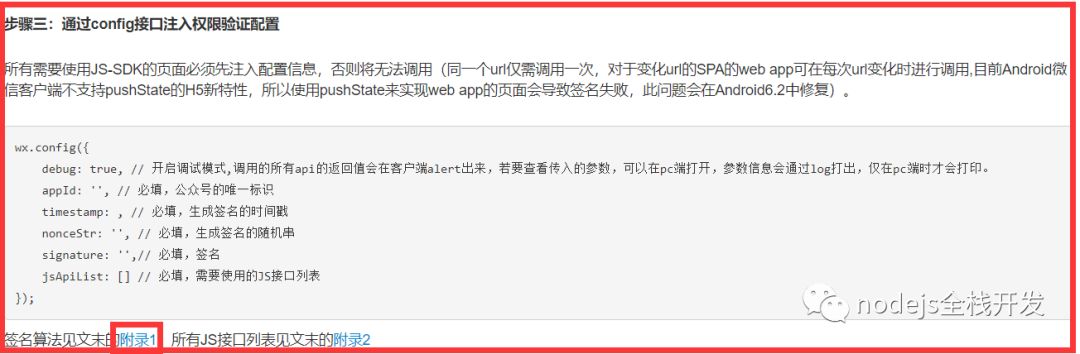
看起來很懵逼啊?什么是config接口,什么是注入權限,什么是驗證配置...懵逼狀態...,點開鏈接看到如圖信息:

通過仔細閱讀發現,當頁面中引入了微信的js-sdk后,會在全局有一個wx對象,類似頁面中引入了jquery會有一個$對象,道理一樣。這里的wx對象上有一個屬性為config,這個屬性的值為一個函數,這個config函數也可稱為接口。
那后面的注入權限驗證配置又是什么呢?
注入權限驗證配置指的是向config這個函數中傳遞上圖顯示的特定參數,然后調用這個函數,這個函數調用后會驗證當前頁面是否能使用微信的JS-SDK。
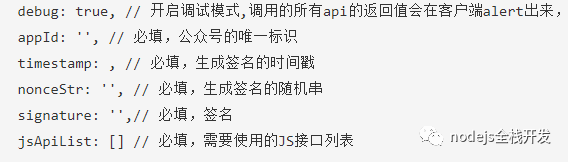
那我們來看看具體有哪些參數呢?如圖:

一共6個:
第一個是開啟調試開關的,開發環境一般設為true,上線后改為false;
第二個是微信公眾號的appId;
第三個生成簽名的時間戳,時間戳就是一串表示時間的數字,那這個簽名是什么鬼呢,先不用管繼續看
第四個生成簽名的隨機字串,隨機串就是隨機字符串,這里又提到了簽名
第五個簽名,問題來了簽名怎么來的呢???
第六個需要使用的js的接口列表,這是干什么的呢?簡單來說就是你需要使用微信js-sdk的那些功能,比方說調用掃一掃,相機,等等需要哪些功能就將代表其功能的字符串放進數組里面就可以了。
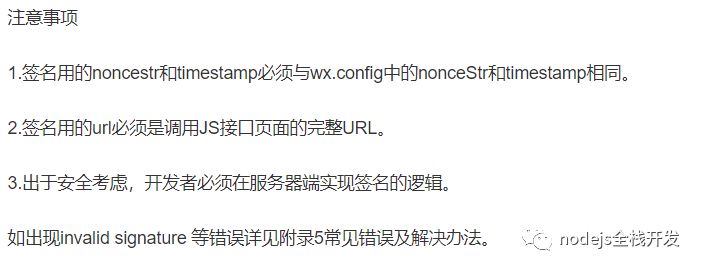
上面主要的疑問是簽名如何來的?接著看文檔,我們在查看第三步的時候,關于簽名的信息,其實是有一個連接的如圖:

仔細看附錄1,點開連接如圖:



文檔很長,大家可以不用看,我來用最簡短的話語來描述一下文檔的信息:
第一 要獲取簽名的話,需要先獲取jsapi_ticket,
第二 要獲取jsapi_ticket的話要先獲取access_token
以上兩步通常由后端工程師完成,完成后向前端工程師提供一個接口,前端工程師,通過請求接口可以得到jsapi_ticket,然后根據文檔的簽名算法計算出簽名。
但是為了方便,一般計算簽名這一步驟也由后端工程師來完成,前端工程師直接請求簽名接口從而獲取簽名、時間戳、隨機字符串、等一系列信息。
本片文章的標題為:微信JS-SDK簽名接口的使用與開發,前面主要講微信JS-SDK簽名接口的使用,如果只是使用的話前面的文章基本夠用了,那么下面將要講的就是微信JS-SDK簽名接口的開發了。
我們要設計三個接口:
第一個請求接口返回access_token;
第二個請求接口返回jsapi_ticket
第三個請求接口返回signature也就是簽名,當然還有一些列的其他信息,appid、時間戳、隨機字符串。
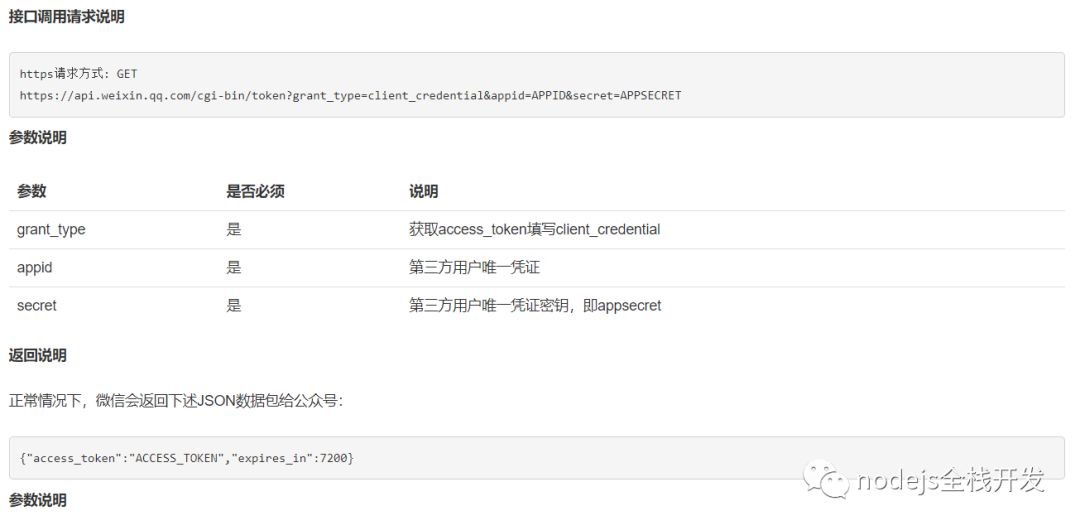
首先我們看關于獲取access_token的文檔:



寫的很詳細,但是也很啰嗦,這里我挑重點用大白話給大家解釋一下:獲取access_token需要用get請求方式請求一個url地址,并且需要傳遞三個參數:grant_type、appid、secret。grant_type是固定值"client_credential",appid和secret在微信公眾號后臺可以看到。
然后再看響應參數:

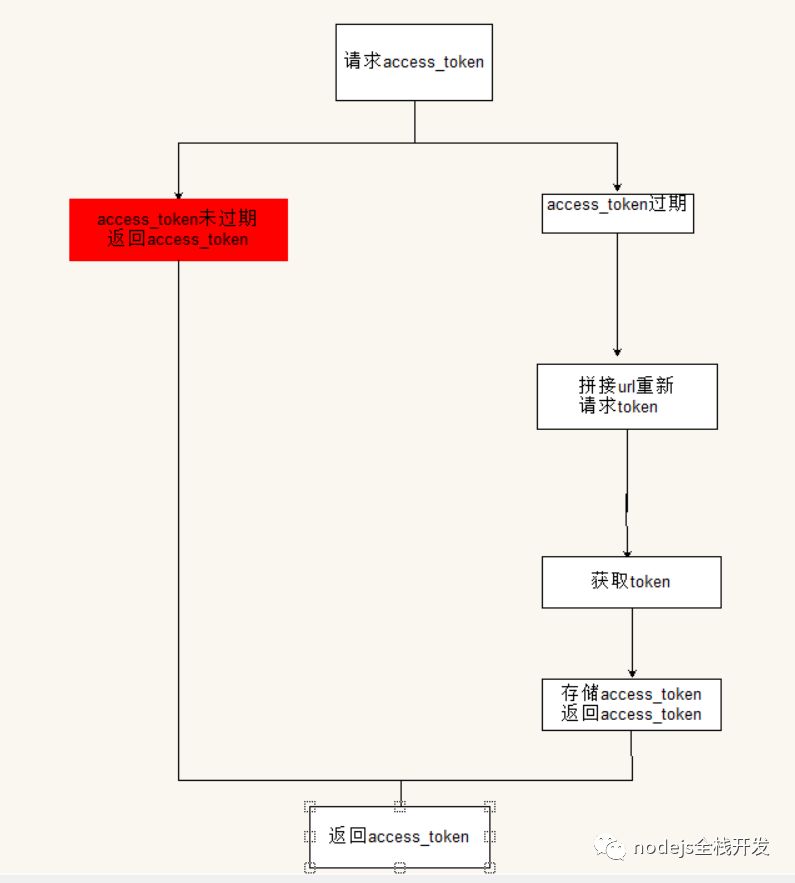
access_token和expires_in,前者為獲得到的access_token,后者為此次獲取的access_token可以緩存的時間。啥意思呢,就是說,在第一次獲取access_token后,expires_in時間內不需要重新獲取access_token,可以直接使用緩存的access_token這說明咱們可以將access_token存儲起來,在需要使用access_token時,先判斷時間有沒有過期,沒過期直接取出存儲介質中的access_token,過期的話重新請求access_token,之后更新過期時間,更新存儲介質中的access_token,獲取access_token的流程圖如下:

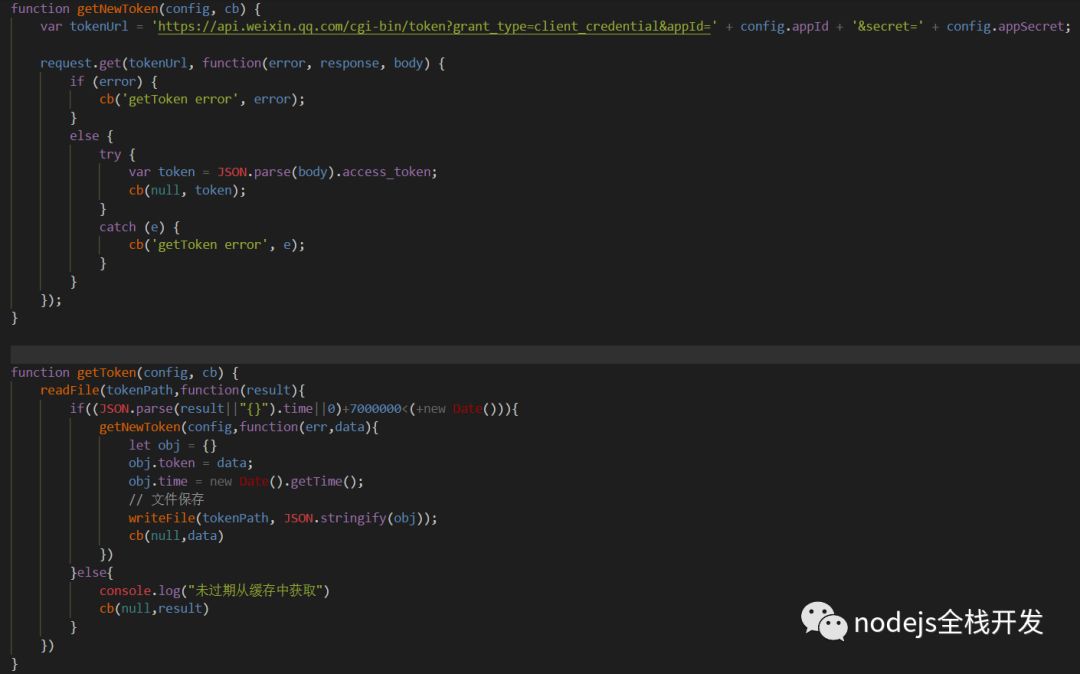
這里代碼演示用的是存儲到本地json文件中,沒有使用數據庫,數據量很小,真實項目中,也可以使用本地文件存儲。首先實現兩個功能函數,讀取文件和寫入文件:

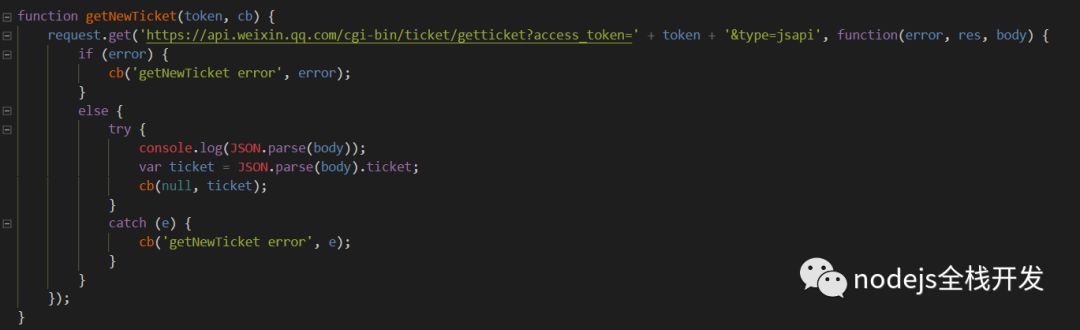
然后是獲取access_token的方法,這里將獲access_token分離成兩個函數,將直接從微信服務器獲取access_token抽離成getNewToken函數:

到這里access_token就獲取完成了,下面就是獲取jspai_ticket了,看官方文檔:

照樣很啰嗦,簡單來說就是向另一個url發送get請求,帶上參數access_token和type,type是固定的值"jsapi",access_token就是上面獲取的access_token;拼接完成的url如下:

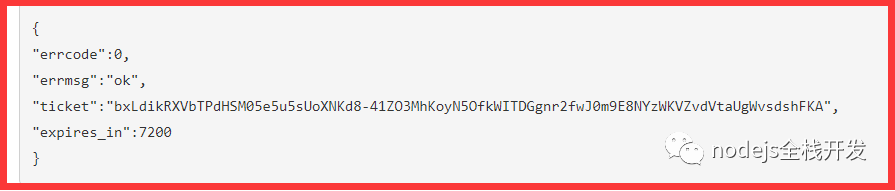
返回來的參數為一個對象有四個屬性,如圖:

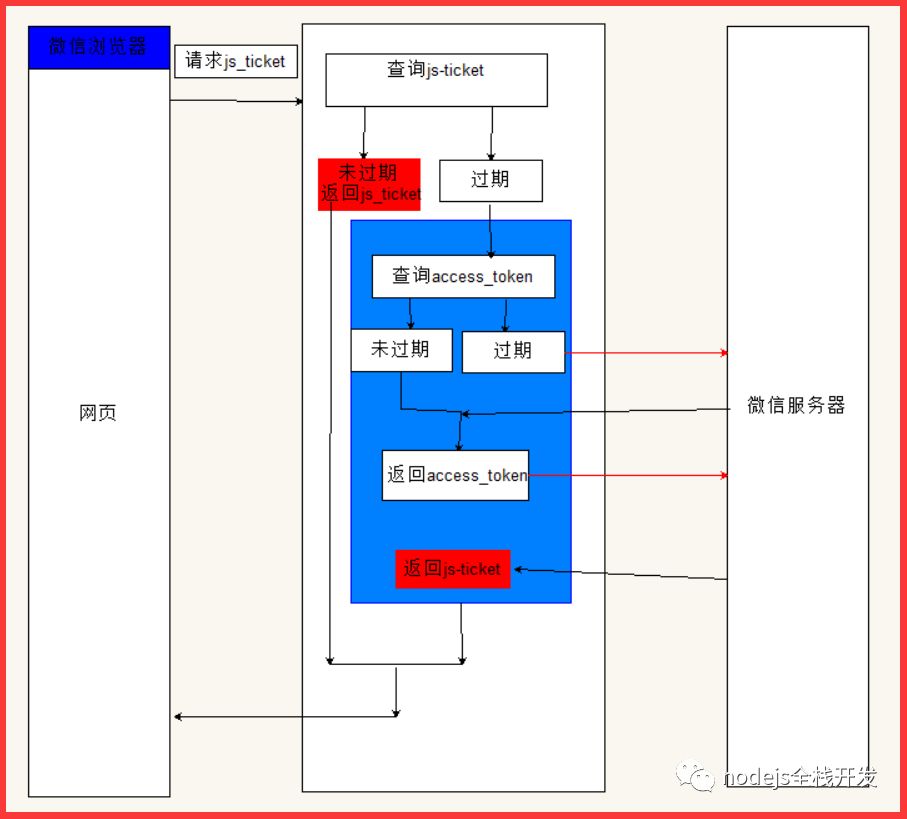
主要兩項:ticket和expires,ticket就是要獲取的jsapi_ticket,expires_in是緩存時間,這個ticket也可以緩存7200秒,所以ticket的獲取流程和access_token大體是一樣的,只不過,多了一個判斷,判斷access_token是否過期。因為ticket的獲取依賴access_token,所以ticket的獲取流程圖如下:

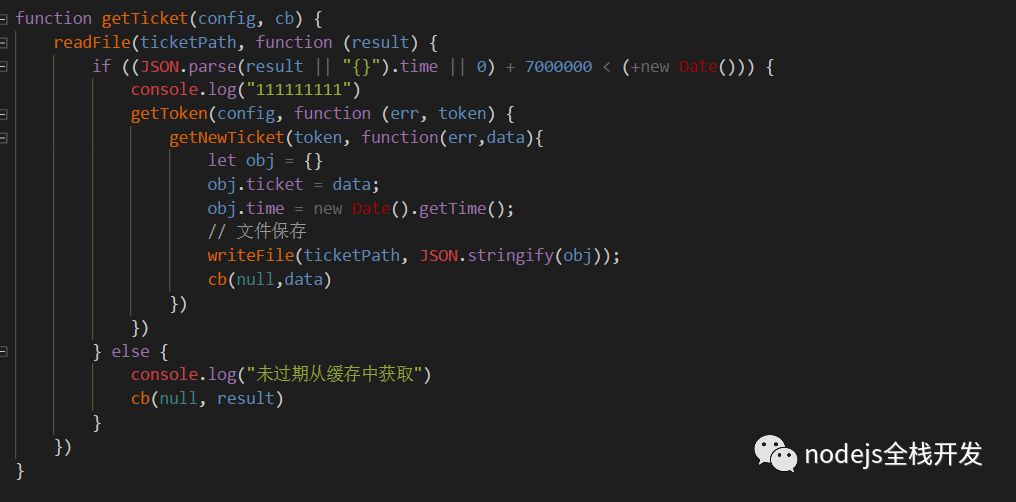
代碼實現如下:


和access_token的獲取方式一樣,也是分為了兩個函數,只不過在getTicket函數中多了一步請求access_token的異步操作。
到目前為止我們已經獲取了ticket,此ticket也可以以接口的形式返回給前端。
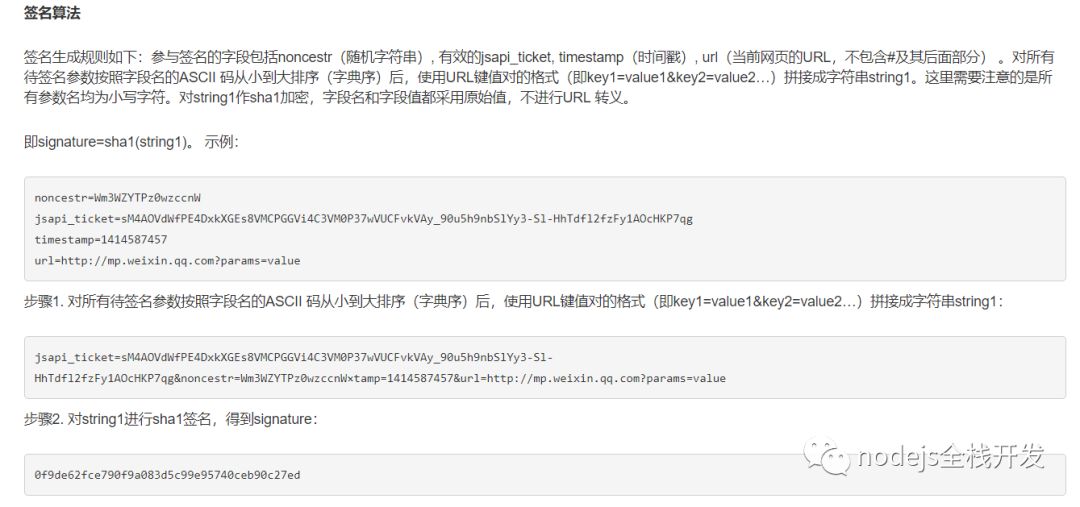
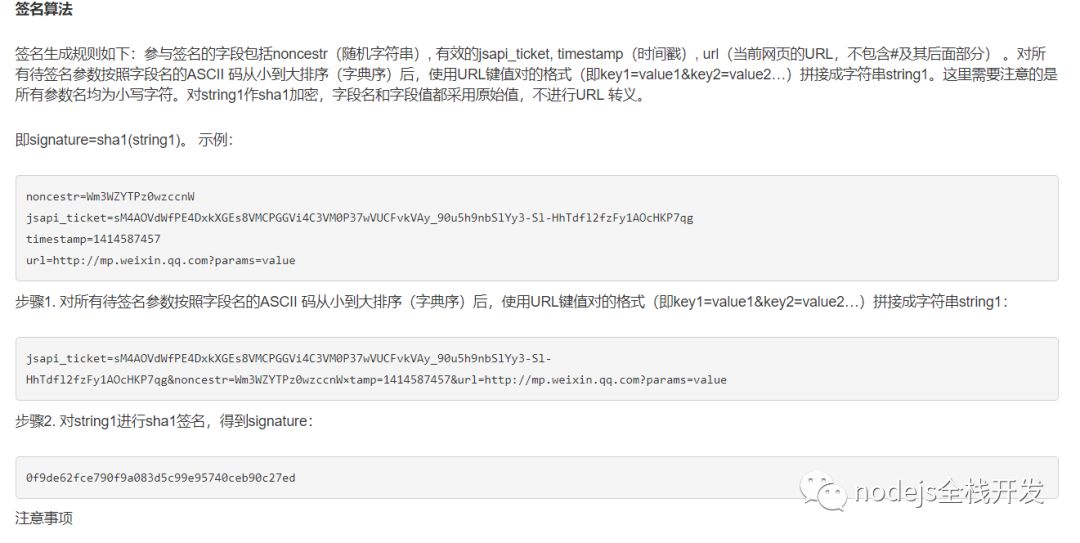
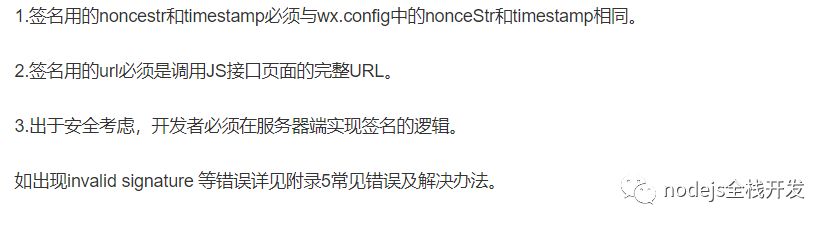
最后一步就是計算簽名了,看一下簽名的文檔:


這里大家先仔細讀一下,我就不帶著大家讀了,直接總結要點:計算簽名需要幾個參數:
1、noncestr(隨機字符串),
2、有效的jsapi_ticket,
3、timestamp(時間戳),
4、url(當前網頁的URL,不包含#及其后面部分)
我們先實現獲取timestamp和noncestr的函數:

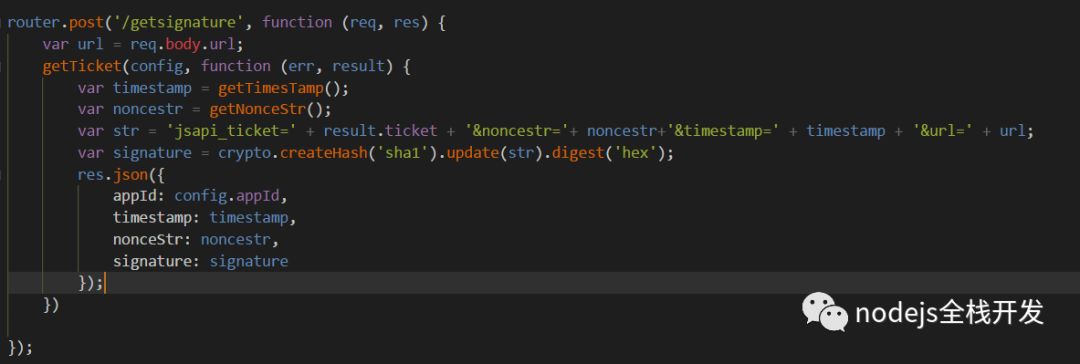
然后需要ticket,ticket上面的代碼中已經獲取到了,那url呢,這里就需要前端向后端傳遞數據了,這里是開發中獲取signature接口api的代碼:

首先獲取前端傳過來的url,而后獲取時間戳與隨機字符串,然后將以上幾項按照鍵值對的形式連接,注意順序是固定的的,然后對字符串進行sha1加密,這里加密用的是crypto這個庫,也可以直接用npm安裝sha1庫,直接調用sha1庫的方法加密,加密之后,獲得的就是簽名了,最后將簽名、時間戳、隨機字符串、appid以json的形式返回給前端。
下面是綜合前后端分離模式下,獲取ticket的流程圖:

感謝各位的閱讀!關于“微信JS-SDK簽名接口怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。