您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS水平居中的方法實例分析”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS水平居中的方法實例分析”吧!
(1)文本,圖片等行內元素的水平居中
給父元素設置text-align:center可以實現文本,圖片等行內元素的水平居中,代碼如下:
<style>
.wrap{text-align:center;background:#ccc;margin-bottom:10px;color:red;}
</style>
<div class="wrap">Hello word</div>
<div class="wrap"><img src="logo.png" height="129" width="238" alt="" /></div>
效果如下:

(2)確定寬度的塊級元素的水平居中
確定寬度的塊級元素的水平居中是通過設置margin-left:auto;margin-right:auto;來實現的,代碼如下
<style>
.wrap{width:500px;height:100px;background:#ccc;}
.test{width:200px;height:50px;background:red;margin:0 auto;}
</style>
<div class="wrap"><div class="test"></div></div>
效果如下 :

(3)不確定寬度的塊級元素的水平居中
不確定寬度的塊級元素的水平居中有三種實現方式,下面以分頁為例子,因為分頁的數量是不確定的 ,所以我們不能通過設置寬度來限制他的彈性。
方法一:
<style>
.wrap{background:red;}
ul,li{list-style:none;margin:0;padding:0;}
table{margin-left:auto;margin-right:auto;background:#ccc;}
.test li{float:left;display:inline;margin-right:5px;}
</style>
<div class="wrap">
<table>
<tbody>
<tr>
<th>
<ul class="test">
<li>1</li>
</ul>
</th>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<th>
<ul class="test">
<li>1</li>
<li>2</li>
</ul>
</th>
</tr>
</tbody>
</table>
<table>
<tbody>
<tr>
<th>
<ul class="test">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</th>
</tr>
</tbody>
</table>
</div>
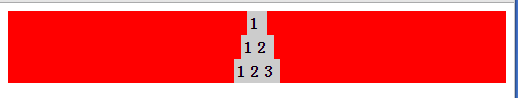
效果如下:

方法一演示了分別有一個,兩個,三個分頁的情況下,分頁模塊都能居中的示例。ul標簽是整個分頁模塊的根元素,它包含的li的數量不確定,所以ul本身的寬度也無法確定,所以不能通過固定寬度設置margin-left和margin-right:auto設置居中,這里用到了一個table來幫助實現不確定寬度的塊級元素的水平居中,table有趣的地方是它本身不是塊級元素,如果不給它設置寬度的話,它本身的寬度是通過內部元素“撐起”,即使不給它設置寬度,僅設置margin-left:auto, margin-right:auto 來實現居中,間接使ul居中了
方法二:
<style>
ul,li{list-style:none;margin:0;padding:0;}
.wrap{width:500px;height:100px;background:#ccc;}
.test{text-align:center;padding:5px;}
.test li{display:inline;padding-right:10px;}
</style>
<div class="wrap">
<ul class="test">
<li>1</li>
</ul>
<ul class="test">
<li>1</li>
<li>2</li>
</ul>
<ul class="test">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
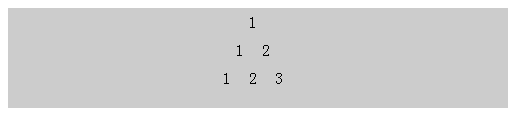
效果如下:

此方法的思路是改變塊級元素為line類型,然后通過text-align:center來實現居中,比方法一簡單,它的好處是不用添加無語義標簽,簡化了標簽的嵌套深度,但也存在一定的問題:將塊級元素轉化為inline元素,行內元素比塊級元素少一些功能,如設置長寬值,在某些特殊需要的css設置中,可能會帶來一些限制。
方法三:
<style>
ul{list-style:none;margin:0;padding:0;}
.wrap{background:#ccc;width:500px;height:100px;}
.test{clear: both;float:left;padding-top:5px;position:relative;left:50%;}
.test li{position:relative;left:-50%;margin-right:5px;float:left;display:inline;}
</style>
<div class="wrap">
<ul class="test">
<li>1</li>
</ul>
<ul class="test">
<li>1</li>
<li>2</li>
</ul>
<ul class="test">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
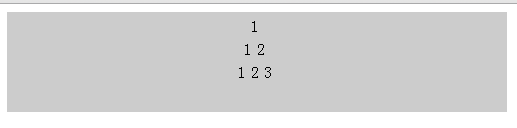
效果如下:

方法三的是給父元素設置float,然后父元素設置position:relative和left:50%; 子元素設置position:relative和left:-50%來實現水平居中,這種方法可以保留塊級元素仍以display:block的形式顯示,不會增加無語義標簽。
到此,相信大家對“CSS水平居中的方法實例分析”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。