您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何進行SurfaceView的示例分析,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
SurfaceView簡介
SurfaceView本身是一個View,符合一切View的特性,需要通過Canvas畫布繪制。可以在另一個線程中更新界面,不會阻礙界面的交互。
SurfaceView 繪圖效率較高,用于界面更新頻繁的程序,如相機預覽。一些游戲的動畫效果也一般用SurfaceView來實現。
實現效果
我們這次想實現的效果是說上去的話能夠直接顯示在彈出的語音實別框里。
代碼演示
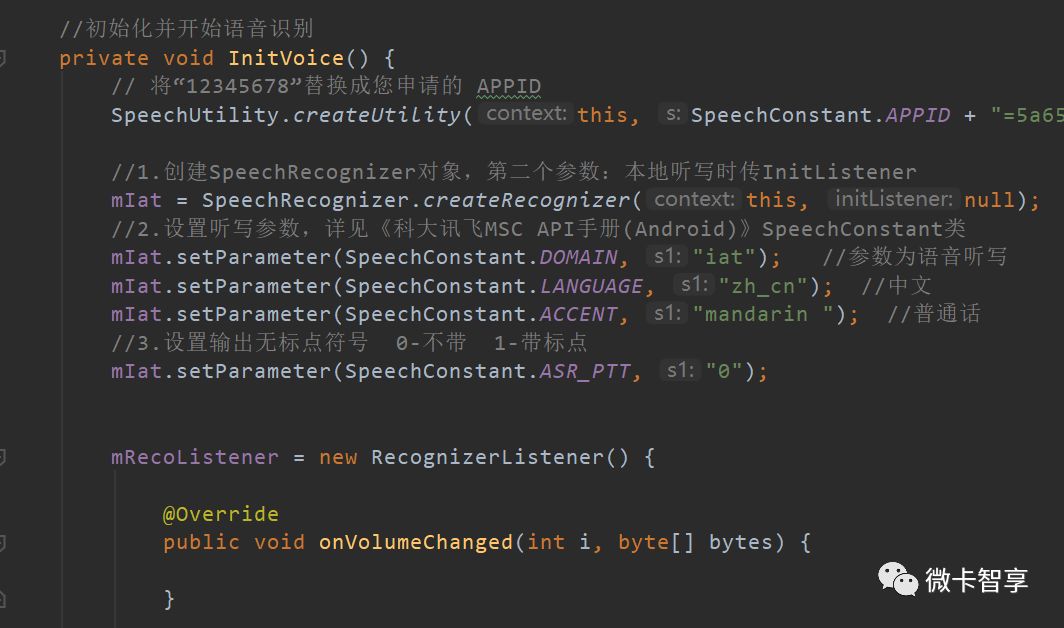
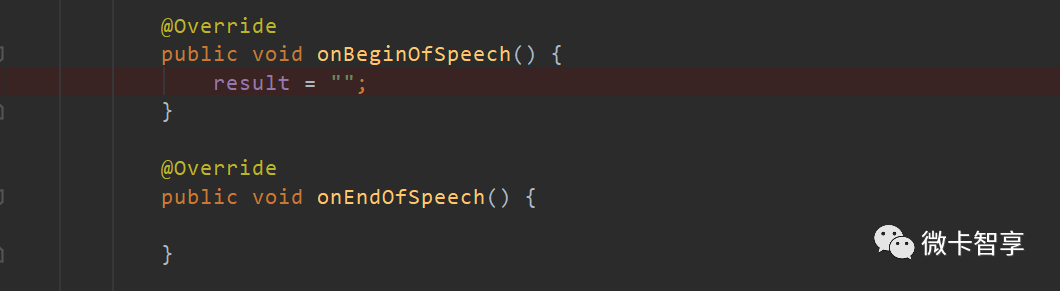
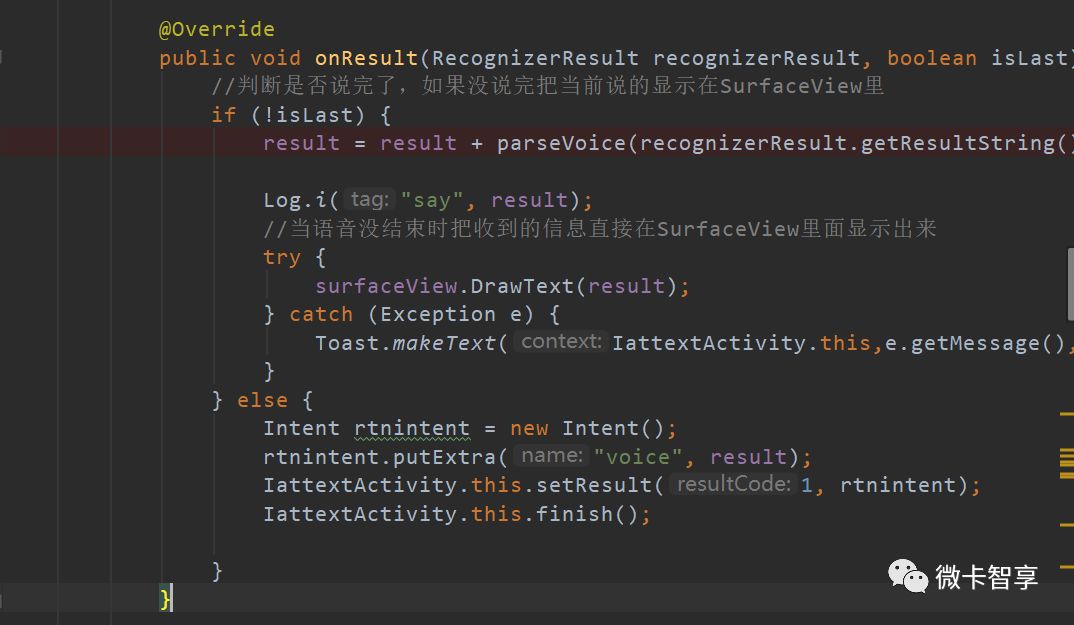
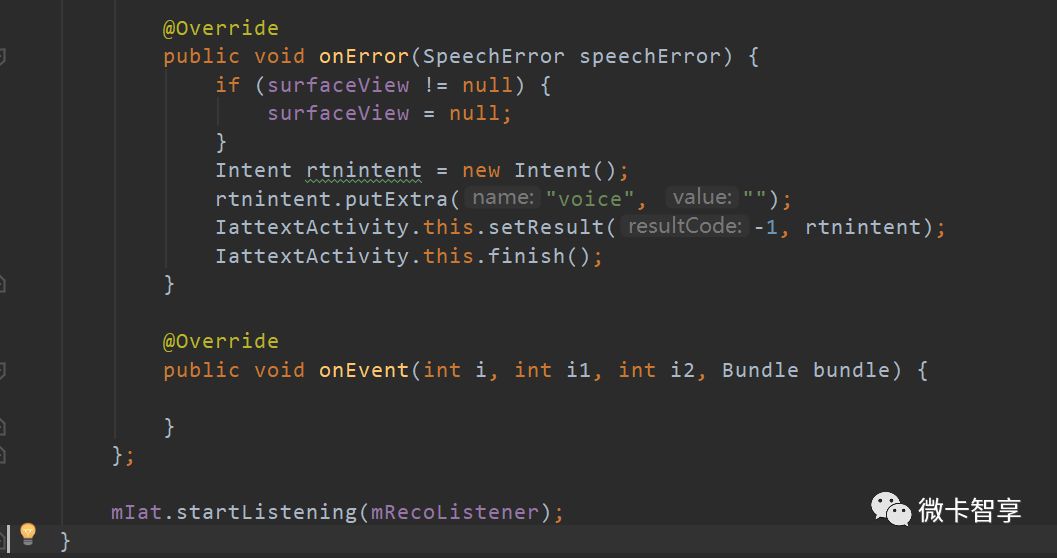
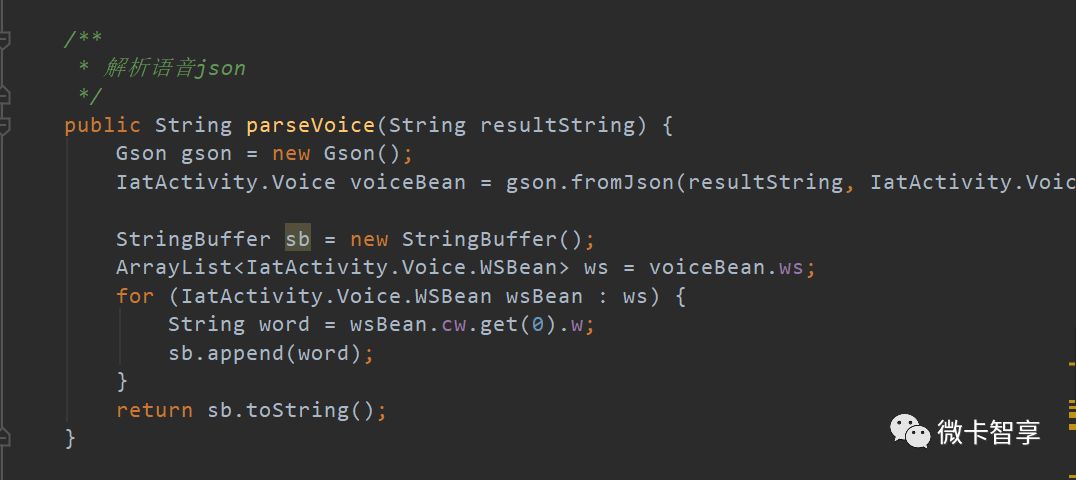
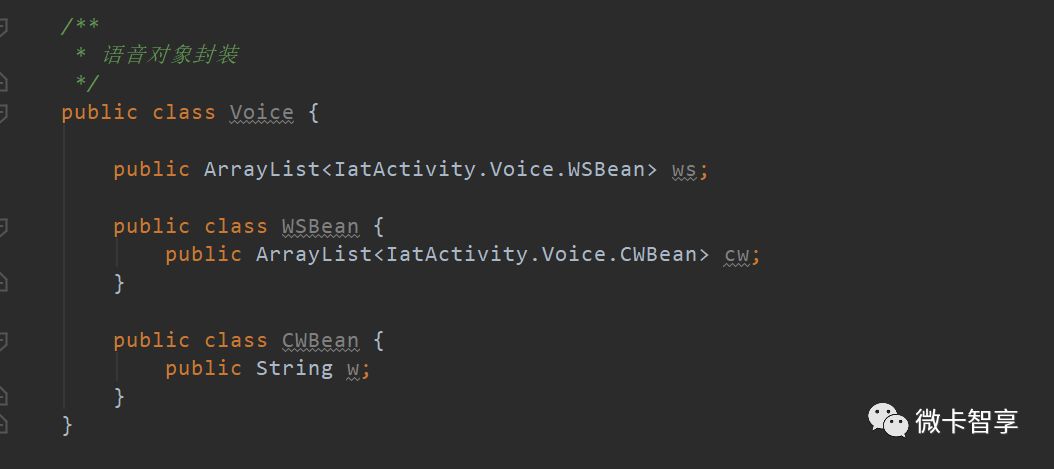
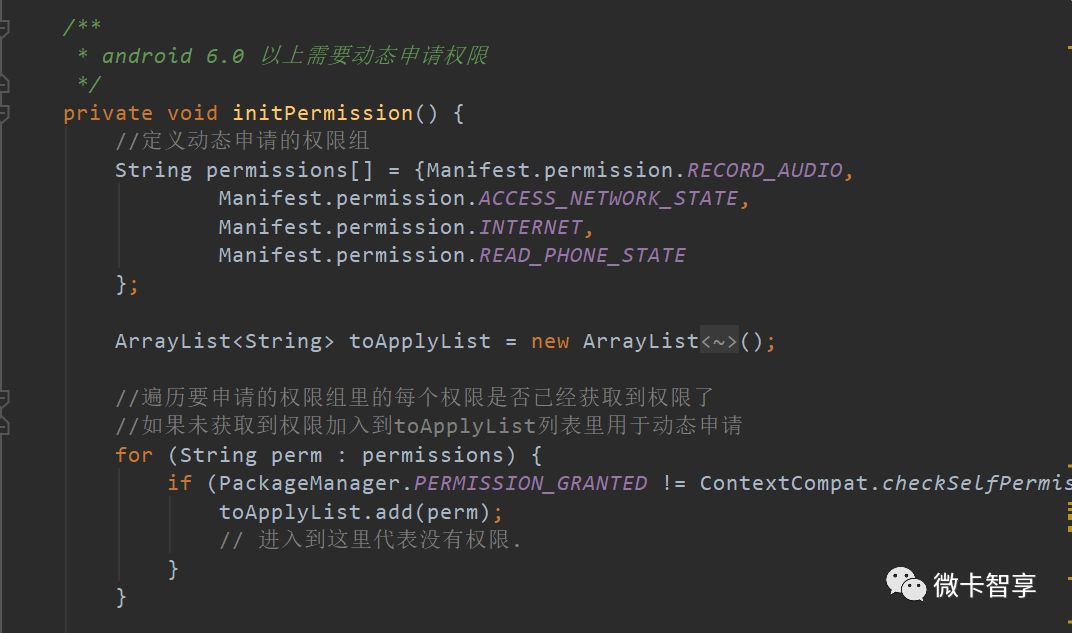
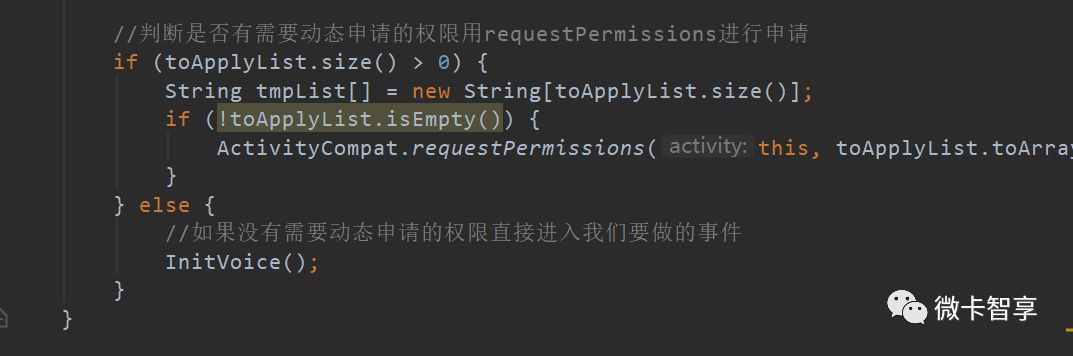
語音實別的這塊實現主要還是看《Android集成科大訊飛SDK實現語音識別》文章里的介紹吧,我們這次的代碼主要是看SurfaceView
(1)創建SurfaceView
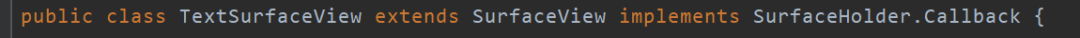
創建自定義的SurfaceView繼承自SurfaceView,并實現兩個接口:SurfaceHolder.Callback代碼如下:

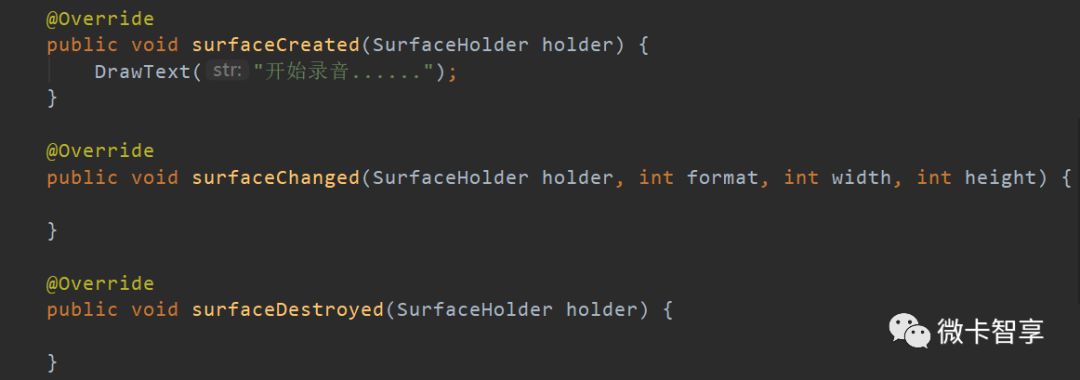
通過實現這個接口,就需要在自定義的SurfaceView中實現接口的方法,對于SurfaceHolder.Callback方法,需要實現如下方法,其實就是SurfaceView的生命周期:

上面的DrawText是我們的核心方法,一會兒再介紹
(2)初始化SurfaceView
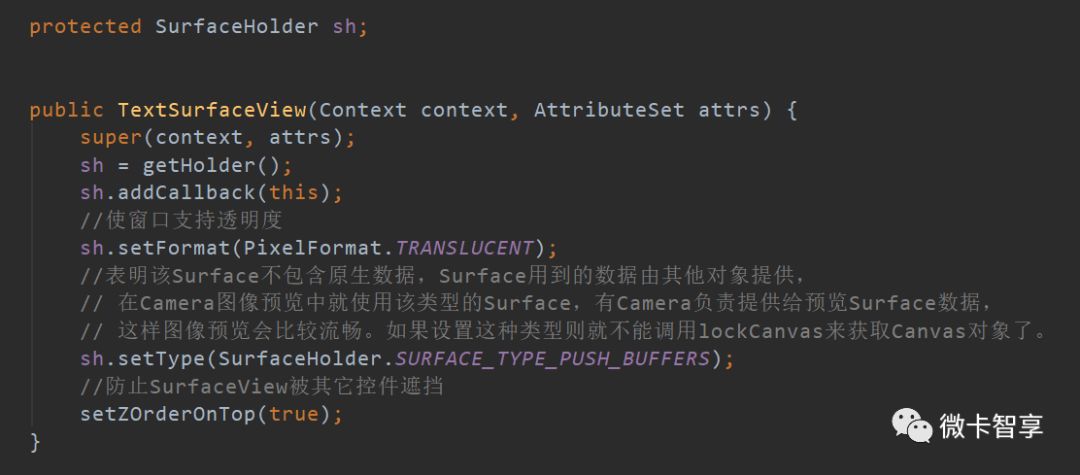
在自定義的SurfaceView的構造方法中,需要對SurfaceView進行初始化,包括SurfaceHolder的初始化、如支持透明度,防止被其它控件遮擋。代碼如下:

(3)使用SurfaceView
通過SurfaceHolder對象的lockCanvans()方法,我們可以獲取當前的Canvas繪圖對象。接下來的操作就和自定義View中的繪圖操作一樣了。需要注意的是這里獲取到的Canvas對象還是繼續上次的Canvas對象,而不是一個新的對象。因此,之前的繪圖操作都會被保留,如果需要擦除,則可以在繪制前,通過定義一個Paint,然后drawPaint()方法來進行清屏操作。
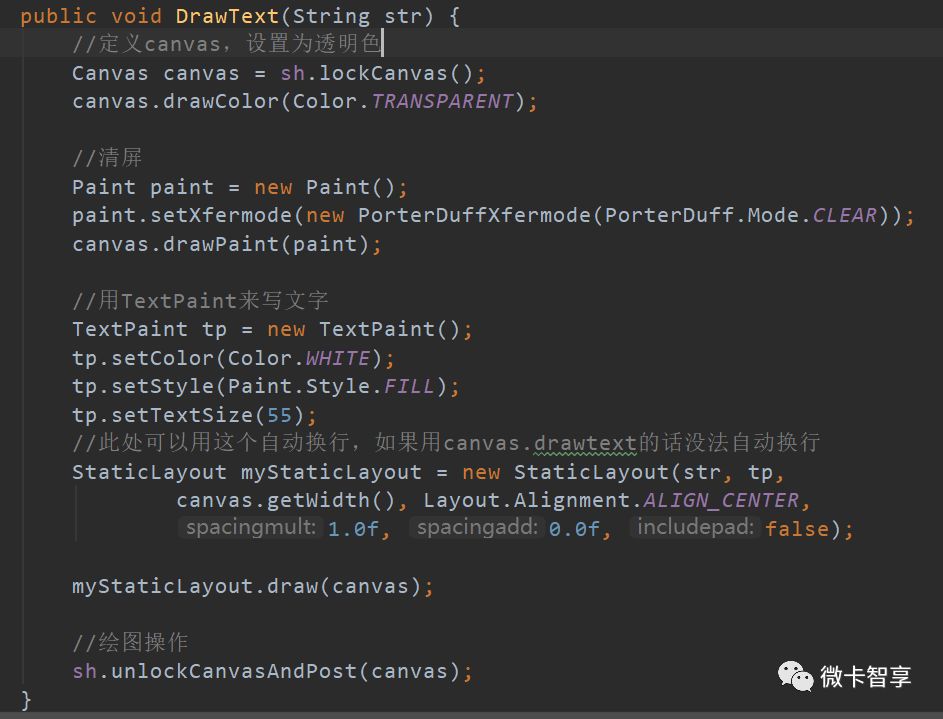
核心方法DrawText

上面這段可以看到,我們先通過SurfaceHolder對象的lockCanvans()獲取到canvas,然后利用了一個Paint進行了一次清屏操作,防止上次字符重疊,接下來就是用的TextPaint進行文字的繪制。
到這里我們的SurfaceView就已經定義好了。
調用SurfaceView
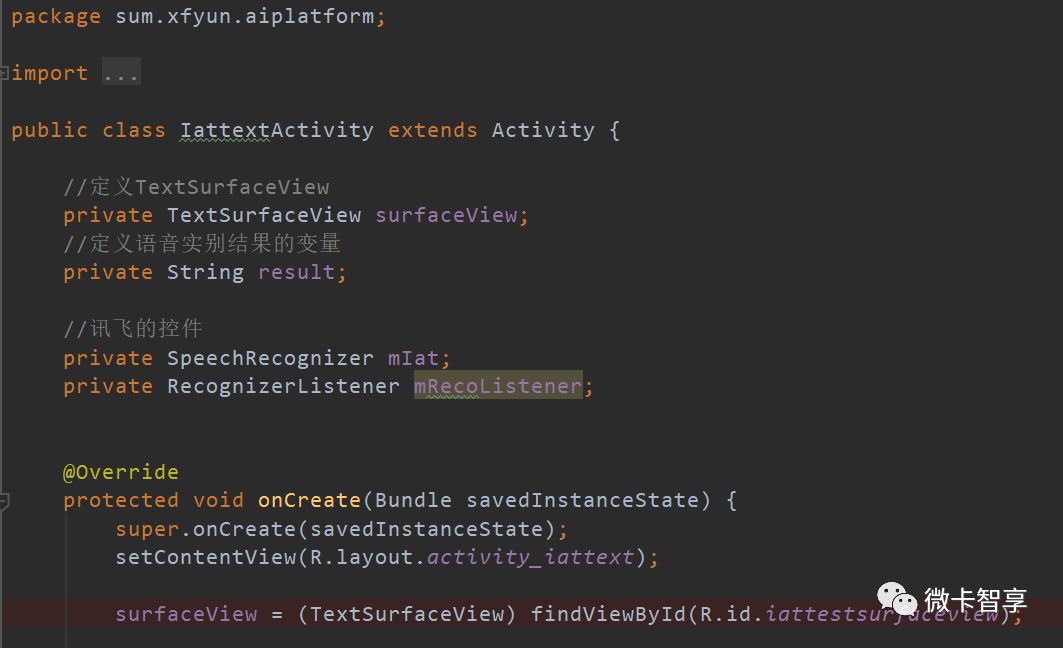
我們新建一個IattextActivity

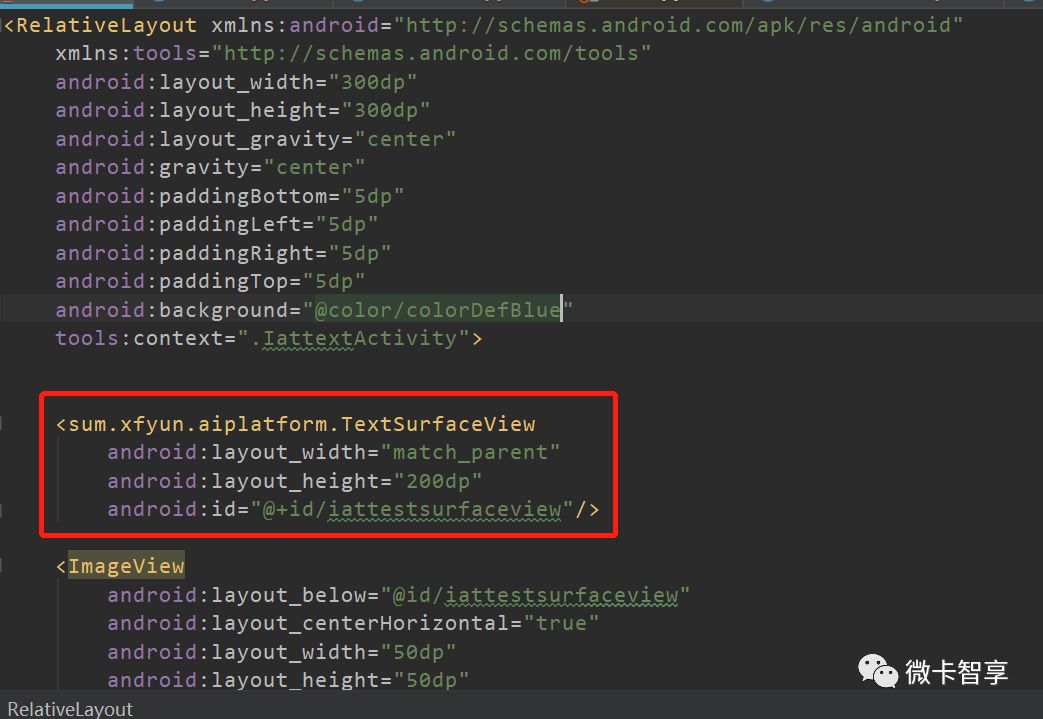
然后對應的布局文件里面加入我們的TextSurfaceview和一個ImageView

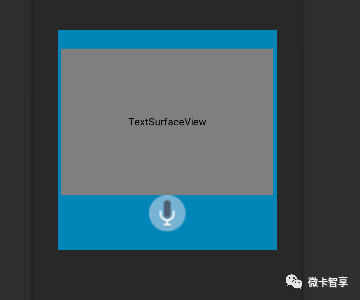
效果如下:

調用SurfaceView

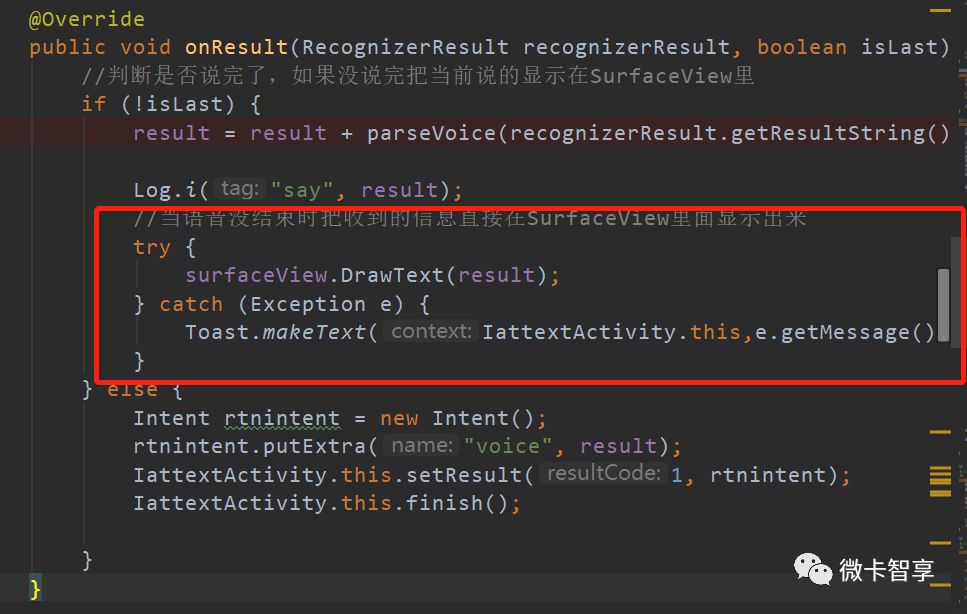
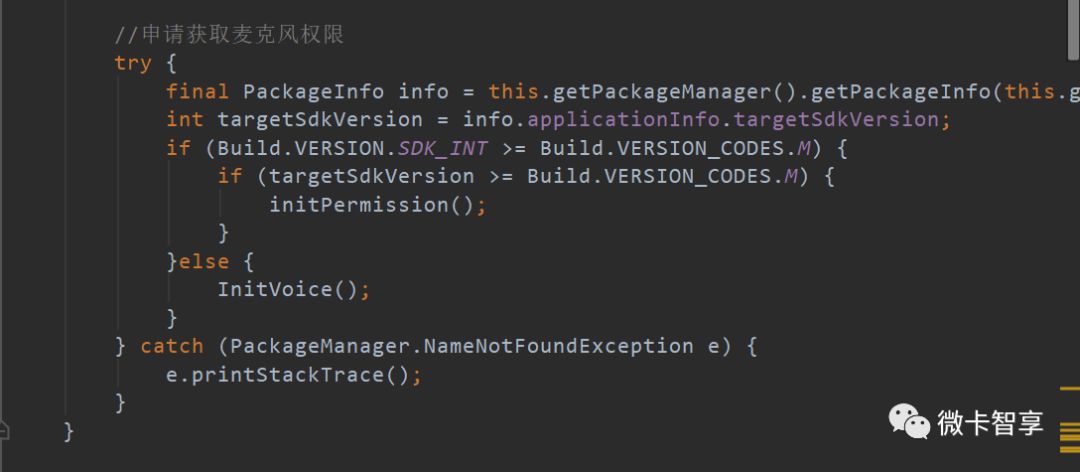
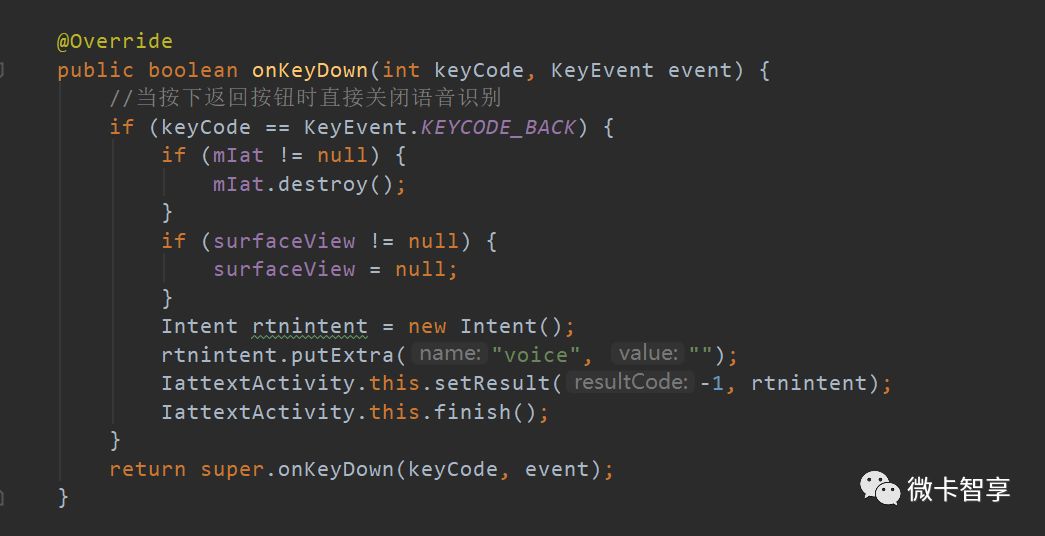
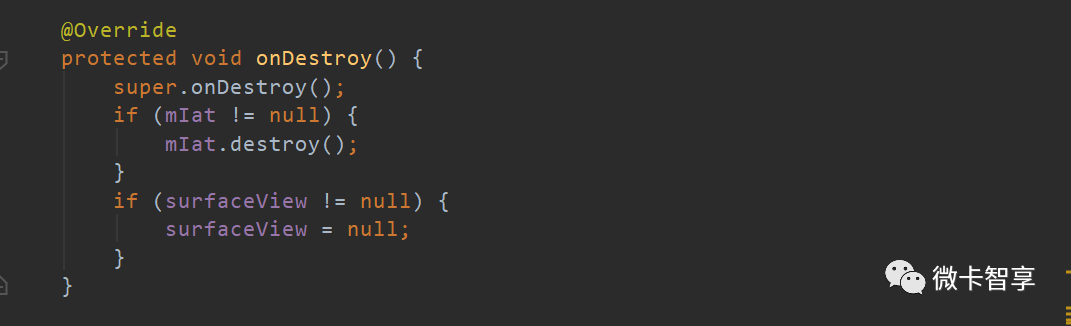
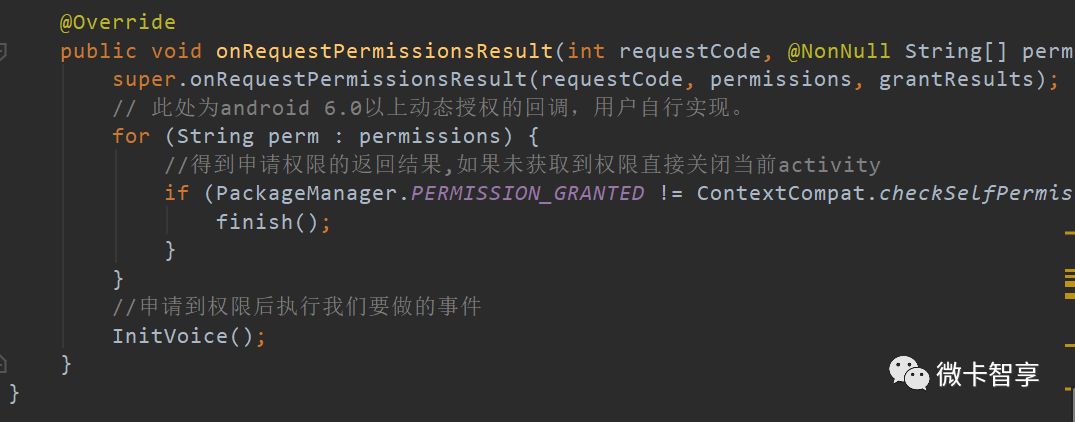
整個Activity的代碼













關于如何進行SurfaceView的示例分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。