溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue項目報錯webpackJsonp is not defined怎么解決”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue項目報錯webpackJsonp is not defined怎么解決”文章能幫助大家解決問題。
在vue單頁面應用中,我們大概都會使用CommonsChunkPlugin這個插件。 傳送門 CommonsChunkPlugin
但是在項目經過本地測試沒有任何問題,打包上線后卻會報錯 webpackJsonp is not defined。這是因為公共文件必須在自己引用的js文件之前引用。
可以手動改文件引用,但是推薦以下解決辦法:
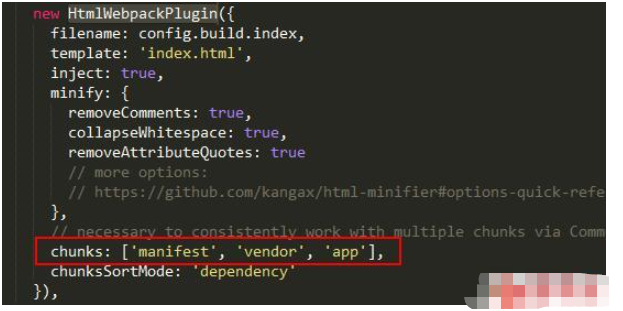
找到build→webpack.prod.conf.js→找到HtmlWebpackPlugin插件,添加如下配置即可
chunks: ['manifest', 'vendor', 'app']

關于“vue項目報錯webpackJsonp is not defined怎么解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。