您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript中無法通過div.style.left獲取值怎么解決”,在日常操作中,相信很多人在JavaScript中無法通過div.style.left獲取值怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript中無法通過div.style.left獲取值怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
一、問題總結:
樣式必須直接寫在元素內部才能通過div.style.left直接獲取屬性值(也就是必須是內聯樣式才行),定義在css中的樣式不能通過這種方式獲取。
讓元素移動到200停止
setTimeout ( function () {
var div = document.getElementById("div4");
//var left = parseInt(div.style.left) + 5;
var left = div.offsetLeft + 5;
div.style.left = left + "px";
if (left < 200) {
setTimeout( arguments.callee, 50);
}
}, 50);二、關于offsetLeft和left的區別
1.定義了position:relative或absolute屬性的元素才有left屬性,元素都有offsetLeft屬性。
2.元素內聯樣式中設置了left,才能通過div.style.left獲取;offsetLeft直接通過div.offsetLeft獲取。
3.left可讀可寫,獲取到的是字符串;offsetLeft只讀,獲取到的是數字。
相同點:定位方式一樣,如果父元素設置了定位元素(position設置為relative或absolute),則相對于定位元素定位,否則就是相對于根元素定位。
三、案例:
HTMLElement.offsetParent 是一個只讀屬性,返回一個指向最近的(closest,指包含層級上的最近)包含該元素的定位元素。如果沒有定位的元素,則 offsetParent 為最近 的 table 元素對象或根元素(標準模式下為 html;quirks 模式下為 body)。當元素的 style.display 設置為 "none" 時,offsetParent 返回 null。offsetParent 很有用,因為 offsetTop 和 offsetLeft 都是相對于其內邊距邊界的。
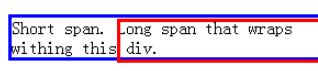
下面的span的父元素沒有設置定位元素,所以該元素的offsetParent為根元素,此時的offsetTop相對于根元素定位。
<div style="width: 300px; border-color:blue;
border-style:solid; border-width:1;">
<span>Short span. </span>
<span id="long">Long span that wraps withing this div.</span>
</div>
<div id="box" style="position: absolute; border-color: red;
border-width: 1; border-style: solid; z-index: 10">
</div>
<script>
var box = document.getElementById("box");
var long = document.getElementById("long");
//
// long.offsetLeft這個值就是span的offsetLeft.
// span是個行內元素,它沒有沒absolute定位,但還是默認offserParent就是父元素,而不是根
//
box.style.left = long.offsetLeft + document.body.scrollLeft + "px";
box.style.top = long.offsetTop + document.body.scrollTop + "px";
box.style.width = long.offsetWidth + "px";
box.style.height = long.offsetHeight + "px";
</script>
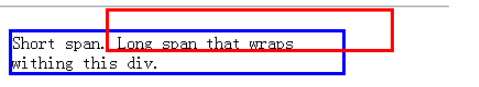
如果給long的父元素添加一個定位屬性,結果如下:

到此,關于“JavaScript中無法通過div.style.left獲取值怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。