您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript怎么獲取元素并刪除的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇javascript怎么獲取元素并刪除文章都會有所收獲,下面我們一起來看看吧。
javascript獲取并刪除元素的方法:首先使用“document.querySelector(元素名)”或“document.getElementById(id值)”語句獲取元素對象;然后使用“元素對象.remove()”語句刪除元素。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript獲取并刪除元素的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="div" style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="刪除子節點">
</body>
<script>
function deleteChild() {
// var div = document.querySelector("div");
var div=document.getElementById("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
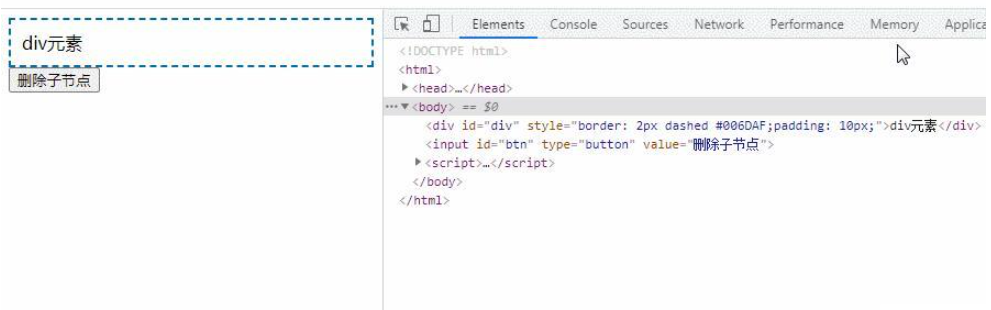
</html>效果圖:

說明:
querySelector() 方法返回文檔中匹配指定 CSS 選擇器的一個元素。
getElementById() 方法可返回對擁有指定 ID 的第一個對象的引用。
remove()方法可用于刪除父節點上的所有元素,包括所有文本和子節點。
關于“javascript怎么獲取元素并刪除”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“javascript怎么獲取元素并刪除”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。