您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了android中怎么優雅的從網絡加載點九圖的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇android中怎么優雅的從網絡加載點九圖文章都會有所收獲,下面我們一起來看看吧。
其實點九圖和我們用的其他格式的圖沒有什么大的不同,只不過是在圖片的四周各增加了1px的純黑(#FF000000)的線進行標記。例如:
| 標記位置 | 含義 |
|---|---|
| 左-黑線 | 縱向拉伸區域 |
| 上-黑線 | 橫向拉伸區域 |
| 右-黑線 | 縱向顯示區域 |
| 下-黑線 | 橫向顯示區域 |
當我們將點九圖放在res目錄下,Android不是直接去加載點九圖的,而是在編譯的時候將其轉換成另一種格式,這種格式是將其四周的黑色像素保存在Bitmap類中的mNinePatchChunk的byte[]數組中,并去掉四周一像素的寬度;在使用的時候,當判斷mNinePatchChunk不為空且為9patchchunk,則將其構造為NinePatchDrawable,否則構造為BitmapDrawable,最終設置給view。所以,最后打包后的點九圖已經不是原來帶黑線的點九圖了。
如果沒做任何處理,當我們從服務端直接拉取點九的圖設置到我們的view上時,發現圖片并不會拉伸,并且圖片周圍的黑線也會顯示出來。從上1.2Android加載點九圖的原理可知,之所以出現這種問題,是因為我們少了編譯這一步,是直接拿原始的點九圖設置到view上的,所以才出現問題。 知道錯誤的原因后,我們可以做如下幾種方式處理:
讓產品或者設計師先進行轉換后(轉換工具由開發提供)再上傳到服務器,這時客戶端再從服務端拉取到的就是編譯處理后的點九圖了
將原始點九圖上傳到一個轉換平臺,平臺進行轉換后再上傳到服務器
另外一種是客戶端拿到原始的點九圖后自行處理,根據加載的原理自行構造出NinePatchDrawable,這個過程放到客戶端渲染的時候顯然太耗時,不符合要求 我們以QQ的方案為例(第一種)來討論實現方案。
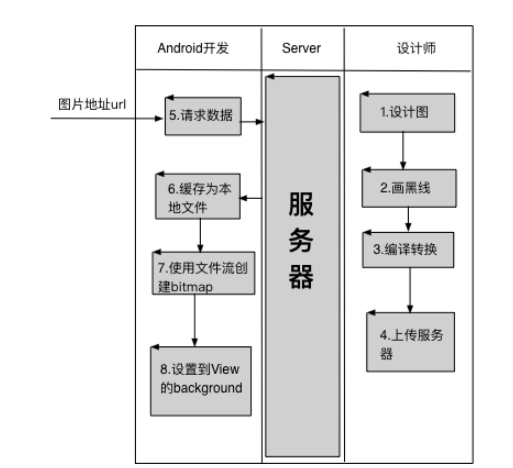
先看下總的流程圖:

使用上述方案的注意事項:
步驟2畫黑線必須是純黑色像素,且圖片的四個角必須為透明像素點,否則Android無法識別,且在步驟3中將無法轉換
步驟3中,可以使用Android SDK自帶工具aapt進行轉換:aapt c -v -S . -C .\output,其中.表示當前目錄,.\output表示目標目錄
步驟4中,上傳過程中不能對轉換后的圖進行壓縮,因為轉換后的點九圖的黑線信息被保存到了png圖片的輔助數據快中,這部分數據在壓縮的過程中會消失,導致最終客戶端拉取到的圖片不是點九圖
步驟4中,某些cdn因為省流量,或者其他原因,對圖片進行壓縮或者轉碼為webp格式,這樣會導致最終拉取到的圖片不是點九圖。
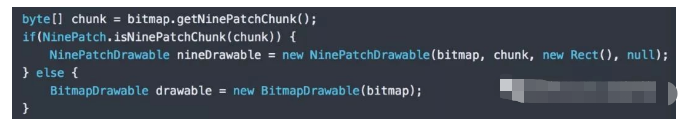
步驟8中,需要通過Bitmap創建drawable,如果是使用res目錄下的,Android系統會自動完成,如果是獲取網絡圖片則需要自己手動創建,如下:

步驟9中,一定要使用緩存,不然異步加載的過程中,在list中顯示會有問題,跳變很嚴重。
關于“android中怎么優雅的從網絡加載點九圖”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“android中怎么優雅的從網絡加載點九圖”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。