您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下gitment是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Gitment 是基于 GitHub Issues 的評論系統。支持在前端直接引入,不需要任何后端代碼。可以在頁面進行登錄、查看、評論、點贊等操作,同時有完整的 Markdown 和代碼高亮支持。適合各種靜態博客或項目頁面。
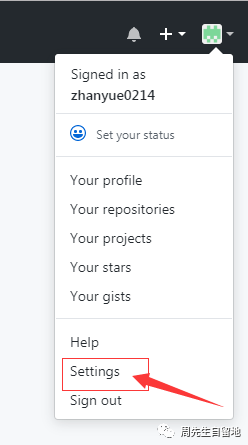
進入GitHub官網https://github.com/,點擊右上角頭像,選擇setting

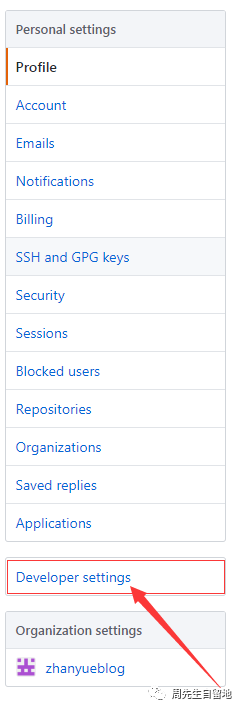
進入setting后選擇developer setting

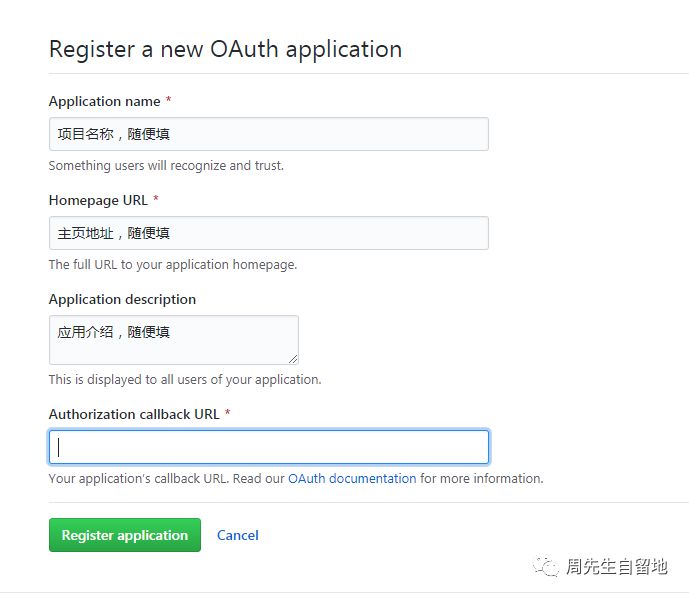
選擇new OAuth app

前面三個參數可以隨意填寫,第四個參數很重要,是回調URL,這個一定不能填寫錯,一般填寫你博客主頁地址,我目前博客還未上線是內網穿透到外網生成博客測試地址,所以我回調URL填寫了http://zhanyue.natapp1.cc,也就是我博客主頁地址,填寫完成點擊Register application

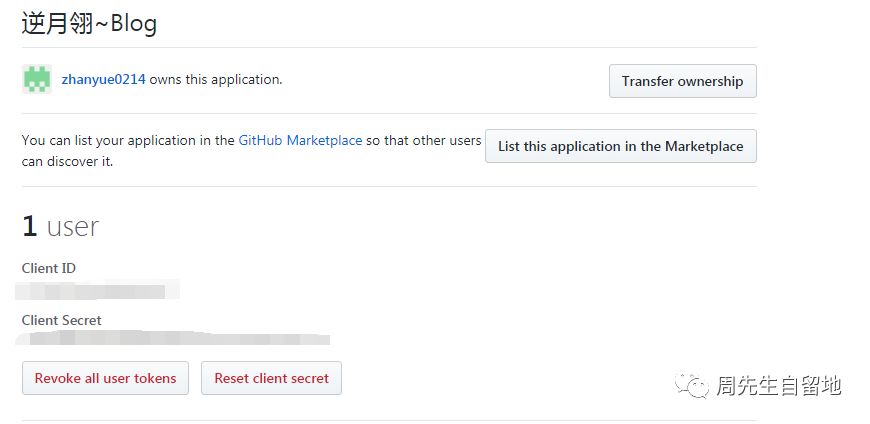
注冊應用成功后,可以得到你應用的Client ID, Client Secret,然后到這里注冊成功。
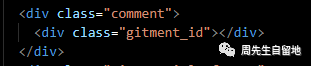
2.在HTML中設置一個div,用來放置評論系統

評論系統所需包有以下兩個:https://imsun.github.io/gitment/style/default.css
https://imsun.github.io/gitment/dist/gitment.browser.js,
直接在界面中引入如上兩個文件就可以了。
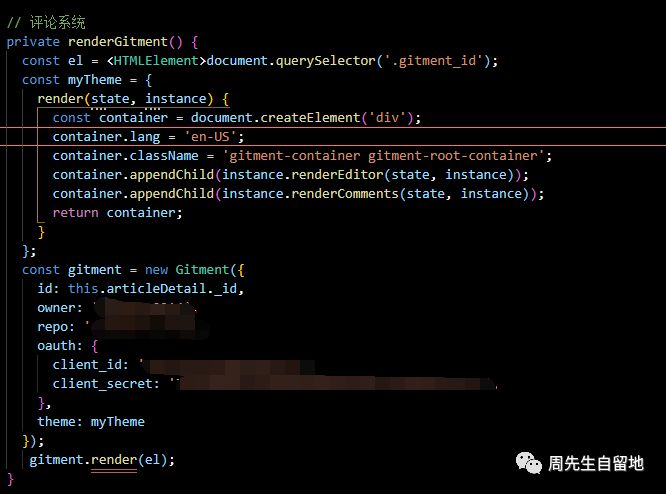
3.設置參數,渲染評論系統

評論系統分為兩部分,第一部分渲染頁面估計都能看懂,唯一需要注意的就是gitment目前只支持編碼en-US,第二部分就是評論系統的配置信息:
1.id: 我們文章的id,用來區分是哪一篇文章。
2.owner: GitHub賬戶的username
3.repo: GitHub的倉庫名
4.Client_id: 步驟1得到的Client_id
5.Client_secret: 步驟1得到的Client_secret
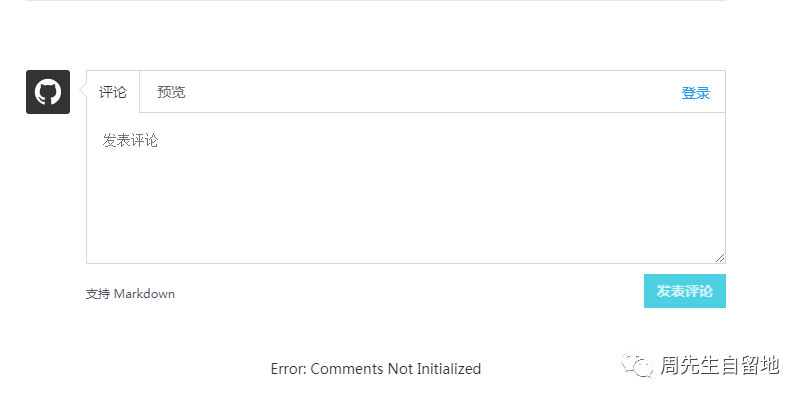
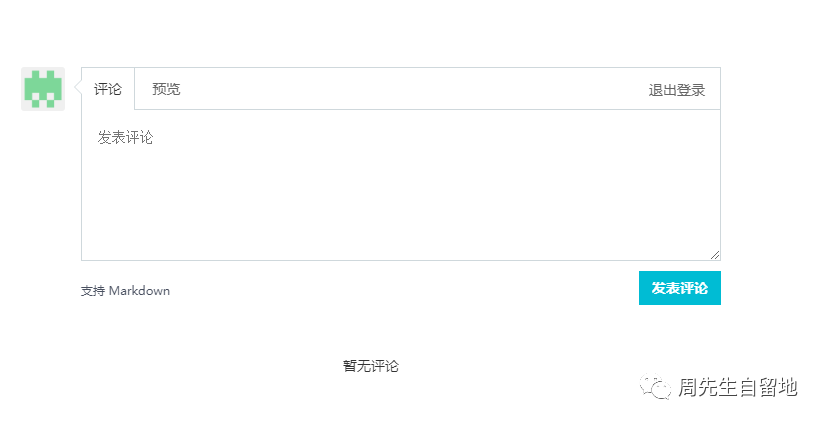
到這里我們就可以成功搭建博客系統了,接下來讓我們測試一下。不過gitment每篇博客都需要你手動初始化評論功能(如果你的歷史博客很多那就一篇一篇去點吧,不過貌似有人寫了批量處理腳本,沒試過哈).

評論系統成功進行顯示了,但是好像出了點問題:Error: Comments Not Initialized,其實這個不是出問題,這個是因為這篇文章的評論系統還未進行初始化,上面說過gitment每篇文章都需要手動進行初始化。
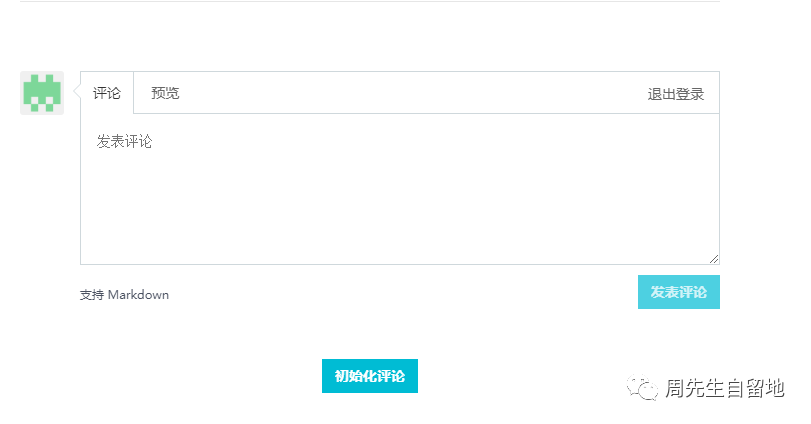
點擊登錄,第一次會出現授權GitHub賬號登錄的驗證,授權登錄完成會發現剛才的Error消失了

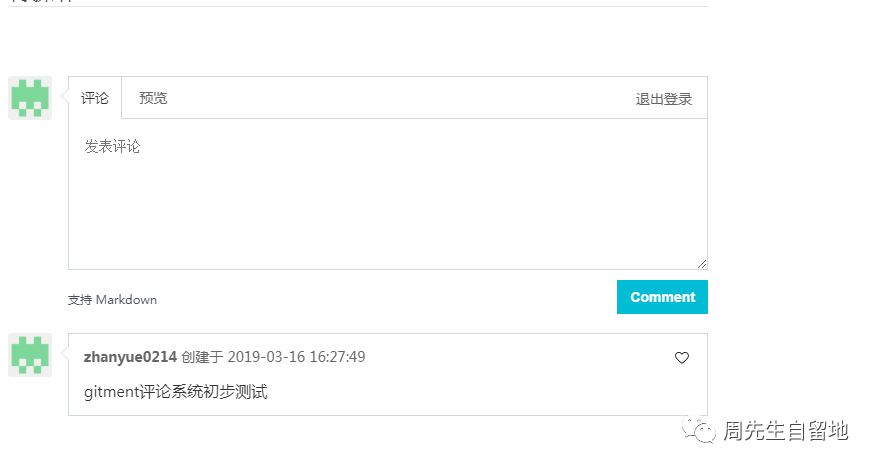
點擊最下方的初始化評論,對這篇文章進行初始化,然后就可以正常使用評論系統了。


從圖中我們可以看到評論系統可以正常使用了到這里基于GitHub Issues的評論插件--gitment開發就完成了。最后再說說gitment開發容易碰到的幾個坑吧。
1.Error: Not Found問題
owner或者repo配置錯誤了,注意GitHub和倉庫名字的大小寫。
這個問題要么你回調URL填寫的有問題,要么就是剛才說的你還未進行登錄。
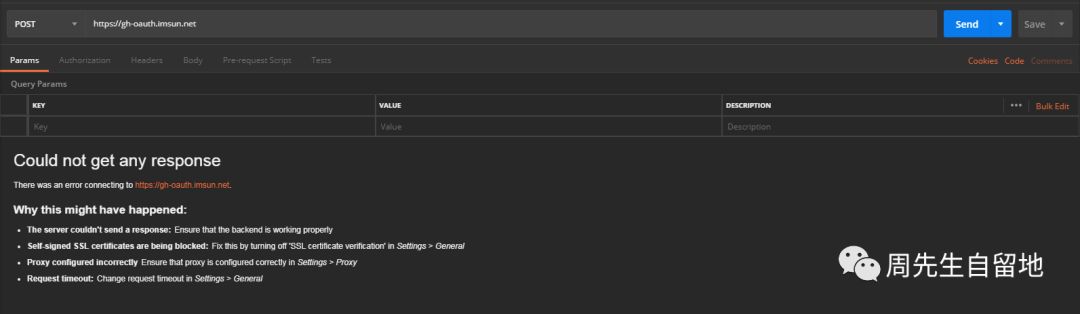
3.登錄報錯[object ProgressEvent]

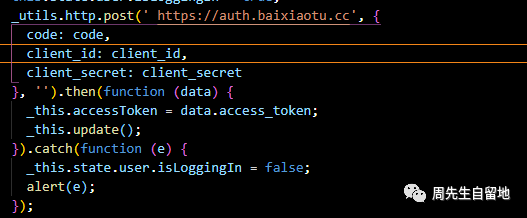
我用postman測試發現這個錯誤完全是因為gitment作者的騷操作,服務器過期了,但是作者源碼進行開放了,可以自己clone源碼然后放置到服務器進行使用,我的話使用了GitHub一個網友自己搭建的服務器:

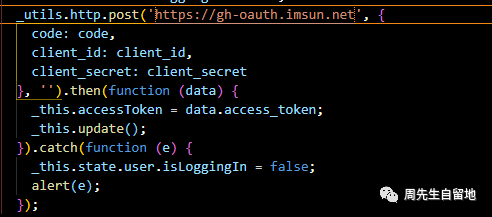
因為我是將包進行下載到本地然后用webpack進行打包使用,所以直接在gitment.js包中找到如圖代碼,將地址更換為

然后就可以成功使用GitHub賬號進行登錄評論了。
以上是“gitment是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。