您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jsonwebtoken如何生成與解析token”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jsonwebtoken如何生成與解析token”吧!
之前寫了一篇介紹token的文章:簡單理解Token機制,token算法自己設計的,使用了隨機算法,導致token無法進行反向解密。所以我當初使用了redis進行存儲token,前端調用API時需要攜帶token進行身份驗證,token有效期48小時。但是我們有說過:sessionid是需要空間進行存儲的,但是token在服務器是可以不需要存儲用戶信息的。所以我們能不能做到用戶注冊登陸成功給用戶生成一個token返回給客戶端,等前端攜帶token調用API時我們直接解析token看能否解析出用戶數據來決定用戶是否有接口權限呢?事實上NodeJS提供的一個npm包:jsonwebtoken就可以實現token的生成與反向解密出用戶數據。接下來我們看看jsonwentoken如何進行使用。
首先先全局安裝一個express-generator,命令為:
npm install -g express-generator
然后使用express-generator快速搭建一個express項目,命令為:
express express_demo
然后進入項目并且安裝express項目所需依賴,命令為:
cd express_demo && npm install
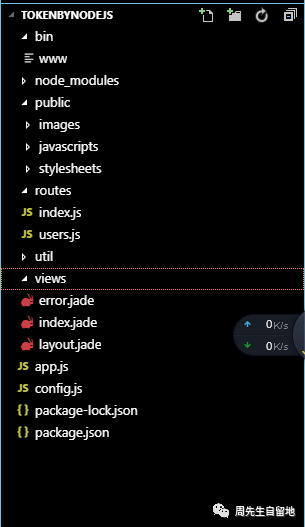
到這里項目搭建成功了,我們可以看看項目結構:

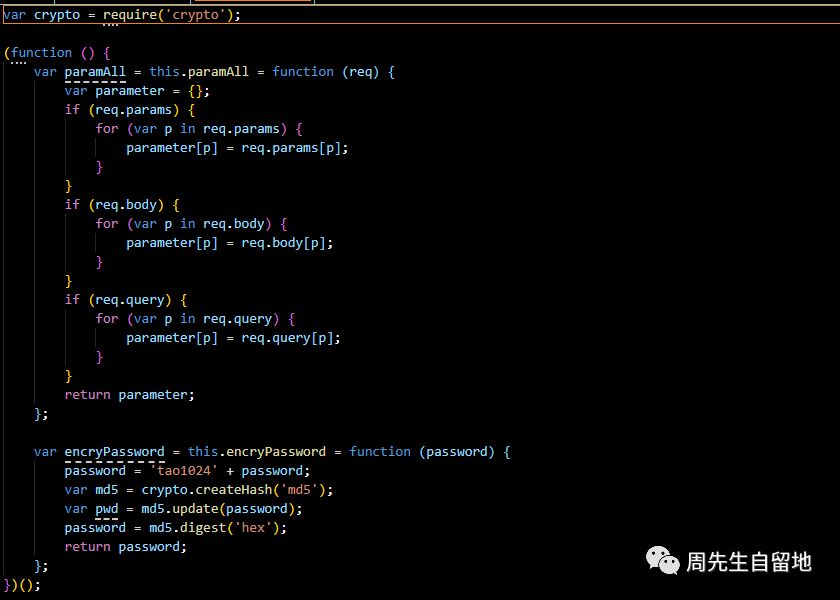
首先在util下創建common.js,該文件主要放置常用公共方法,這里我目前只有兩個公共方法:paramAll(用來獲取前端傳來的參數),encryPassword(對密碼拼接字符串進行MD5加密)。

可以看到第一行導入crypto依賴,MD5加密需要使用到這個包,所以我們先裝下這個依賴,命令為:
npm install --save-dev crypto
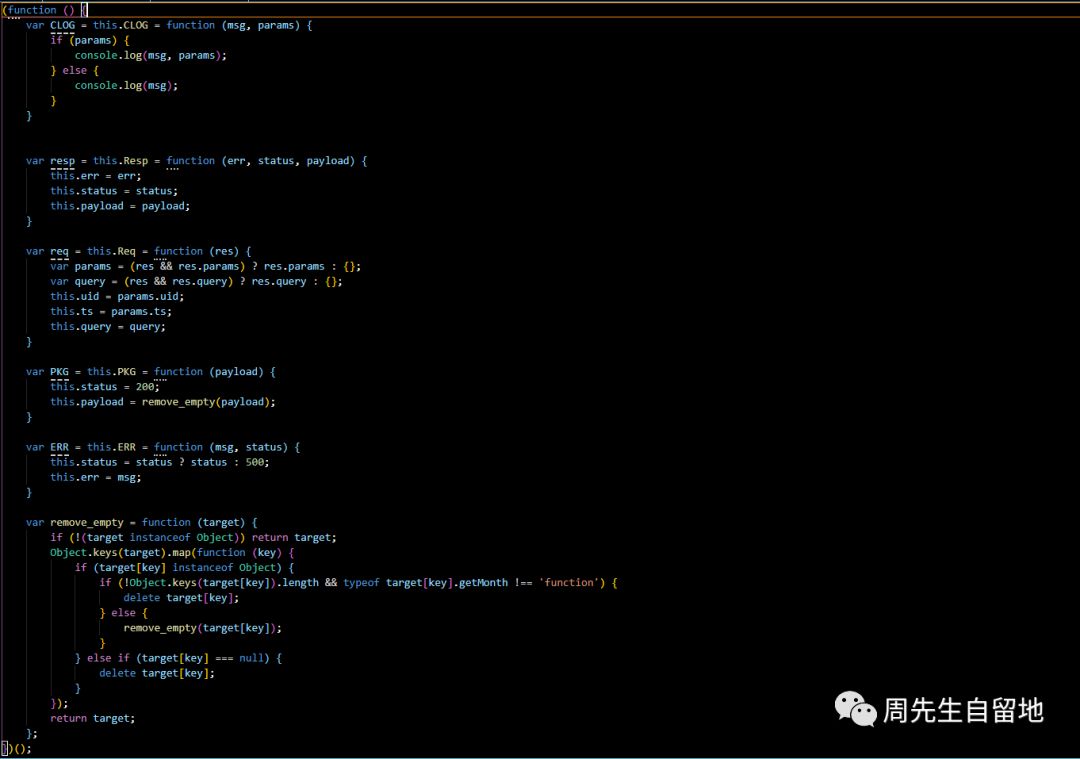
然后在util下創建bootloader.js,主要封裝幾個全局函數,用來輸出測試數據以及給前端返回數據使用。

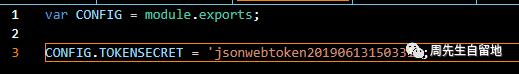
然后打開config.js,配置jsonwebtoken生成token所需的secret,secret為加密密鑰,不能泄露給其他人使用。

接下來步入正軌了,我們一直說使用jsonwebtoken生成token,那當然我們首先安裝下jsonwebtoken,命令為:
npm install --save-dev jsonwebtoken
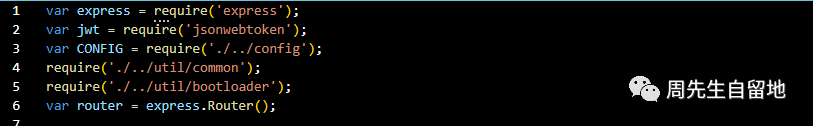
接下來我們來寫個接口是線下token的生成,我們接口實現在router下實現。首先打開router/users.js,在文件頂部先導入我們剛才編寫的幾個文件:

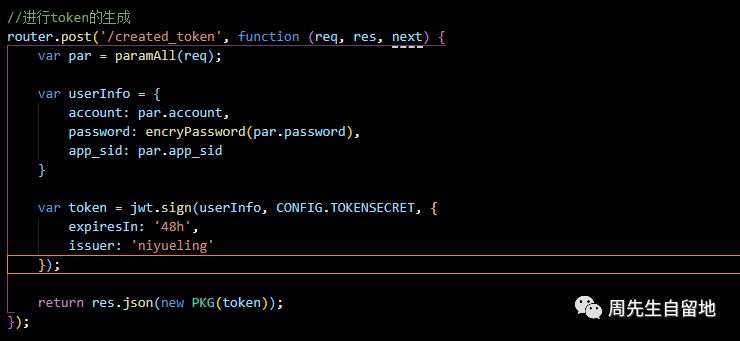
接下來我們實現接口,將用戶的基本信息結合我們設置的密鑰secret通過jsonwebtoken生成token:

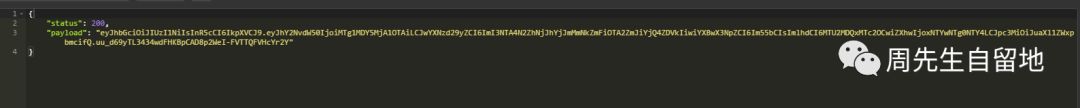
通過我們剛才封裝的paramAll()進行過去前端的傳參,密碼是隱私數據所以通過封裝好的encryPassword()進行MD5加密。然后結合secret通過jsonwebtoken.sign(info, secret, options)進行加密生成token。我們來看下接口效果:

可以看到我們成功將用戶信息轉化為token了,接下來我們來看看如何反向解析出用戶數據,解析token使用方法:
jsonwebtoken.verify(token, secret ,callback)
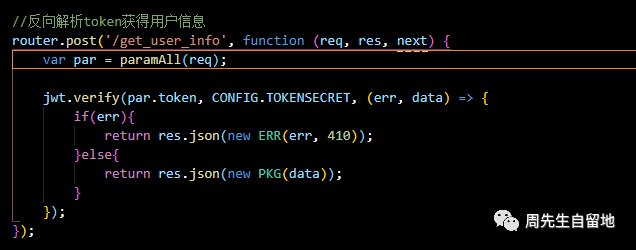
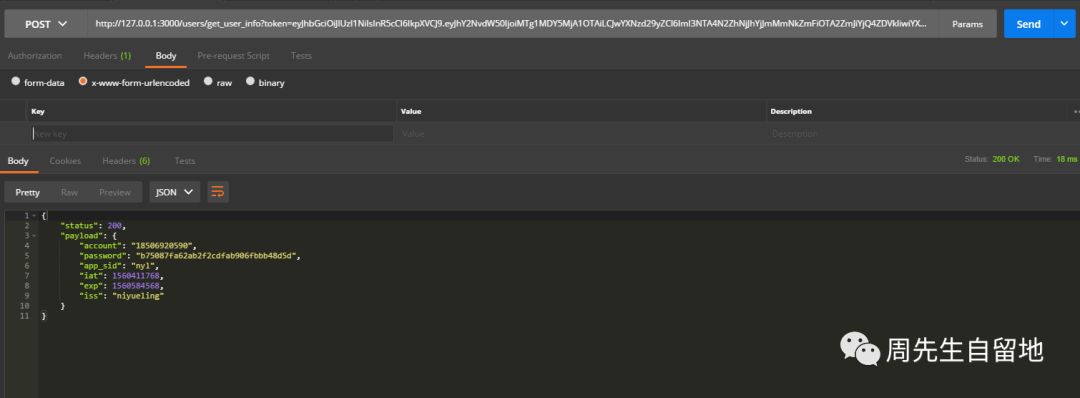
我們實現一個接口實現解析用戶token獲取用戶信息:

這里需要注意的一點:如果token解析失敗或者token已經過期,則都會返回err,只有正確解析出用戶數據才會返回data。我們可以看下效果:

可以看到我們成功把用戶數據解析出來,接下來我們可以看看在真正的API接口中我們如何去使用jsonwebtoken去進行token的解析使用。首先我們提到過了接口安全性一般要使用簽名,簽名規則還是依舊使用我一直使用的規則:
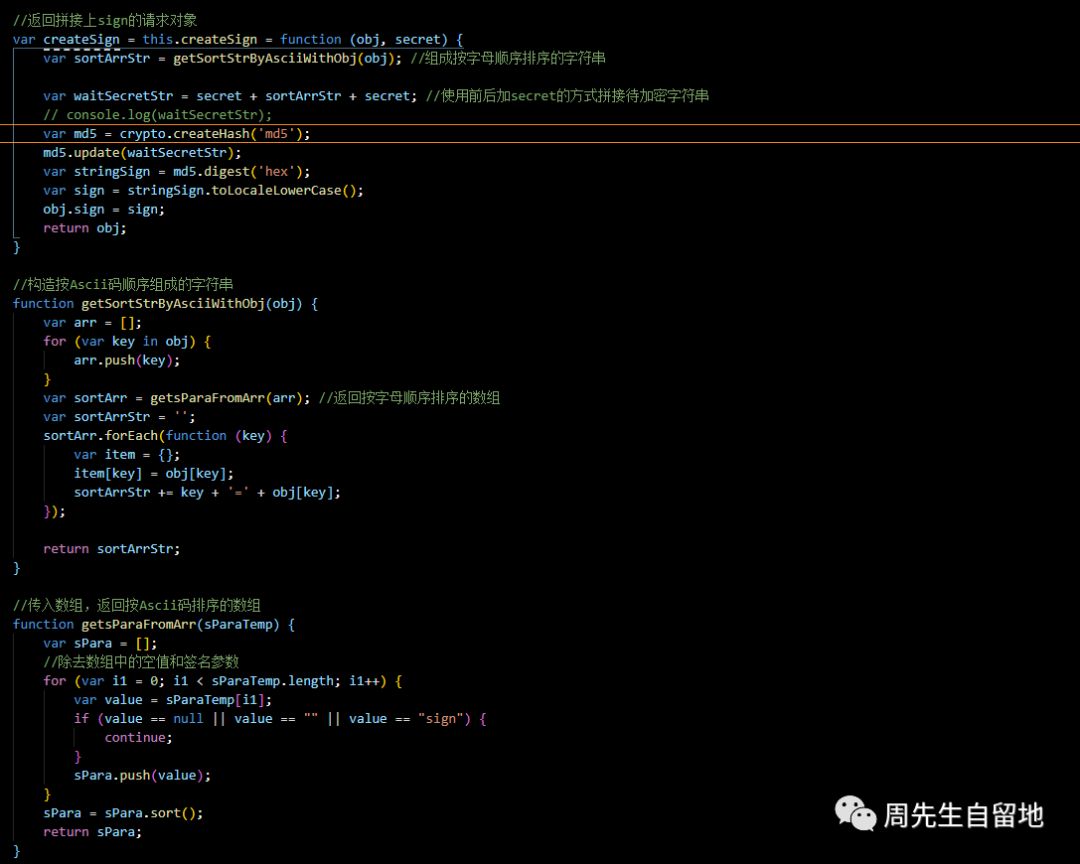
1.將接口所需參數加上當前時間戳參數time,time取毫秒值組裝成json對象。2.將所有參數以key=value的形式按照ASCII的順序進行排序得到waitSign。3.對waitSign進行MD5加密,得到signParam.4.將signParam轉化為純小寫,得到最終的簽名sign。
那接下來我們首先先把生成簽名的算法封裝成公共方法放到common.js中:

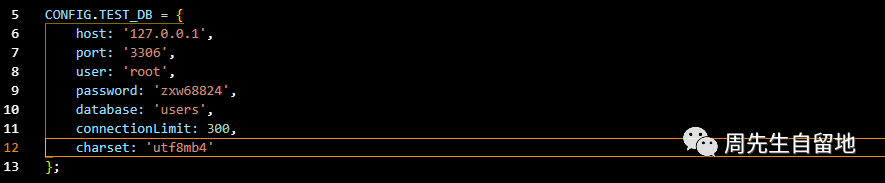
API接口免不了數據庫操作,我們接下來封裝下數據庫操作。首先在config.js中配置數據庫配置信息:

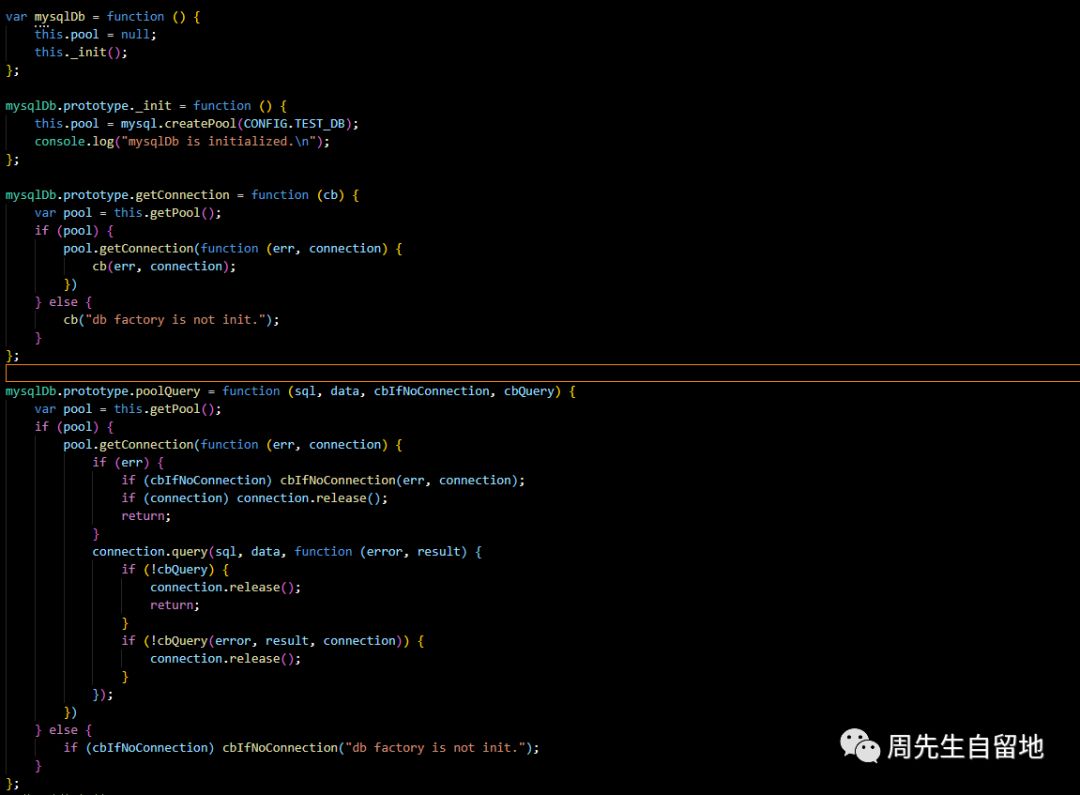
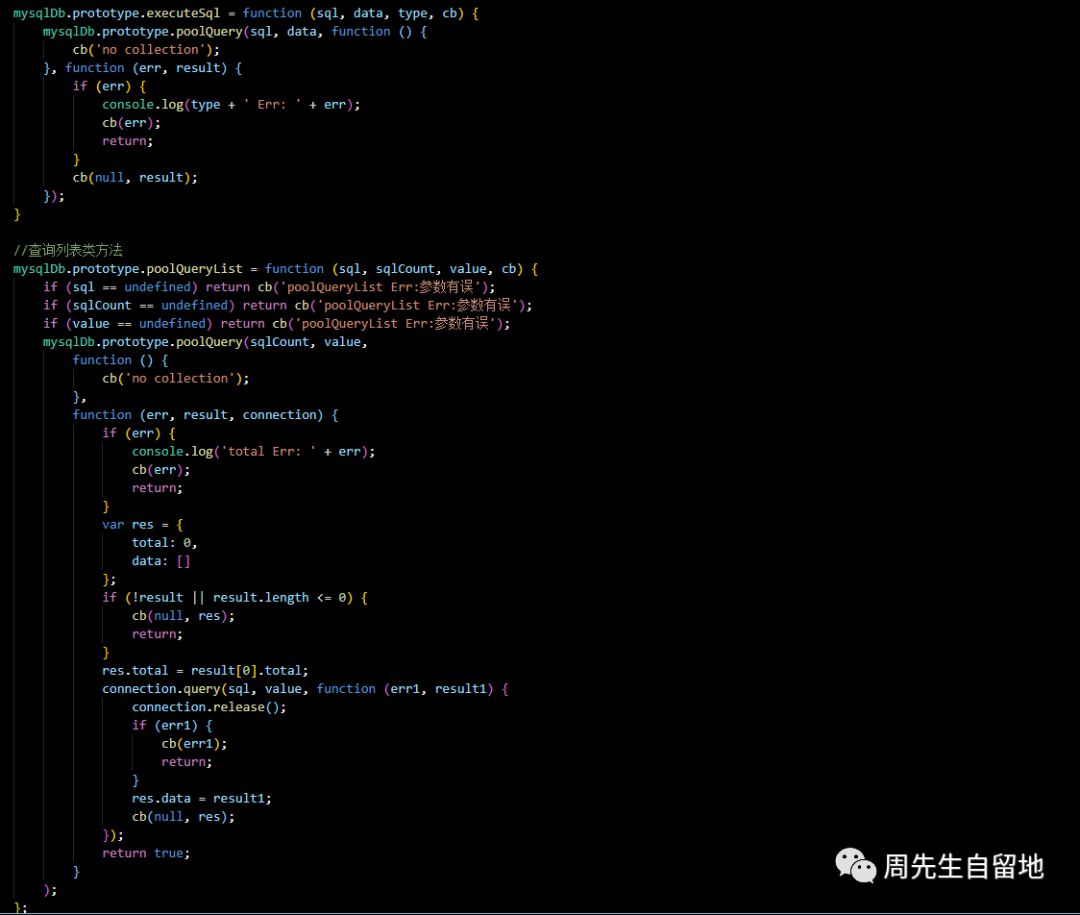
接下來在項目根目錄創建db文件夾,在db下創建mysql.js對數據庫的增刪改查操作進行封裝,先封裝連接池初始化以及連接池釋放方法:

再封裝一個用戶插入更新數據,一個用于查詢數據:

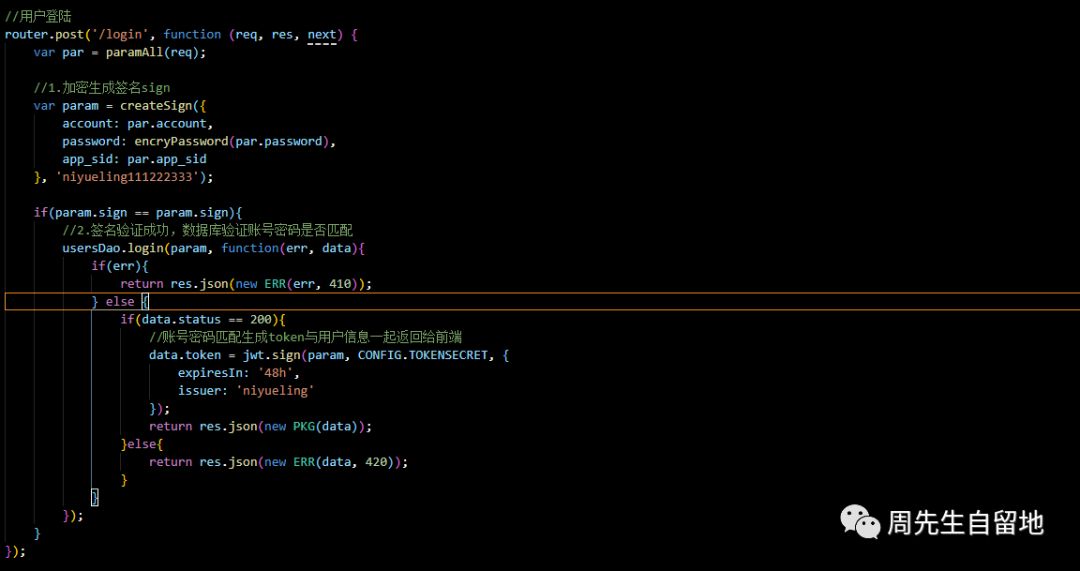
到這里數據庫我們也封裝好了,我們開始寫API實現用戶登陸,登陸成功生成token。我們看看實現的代碼:

其實登陸邏輯可以分為三個步驟:
1.將參數按照解密規則加密生成簽名sign2.簽名驗證成功,數據庫驗證賬號密碼是否匹配3.賬號密碼匹配生成token與用戶信息一起返回給前端
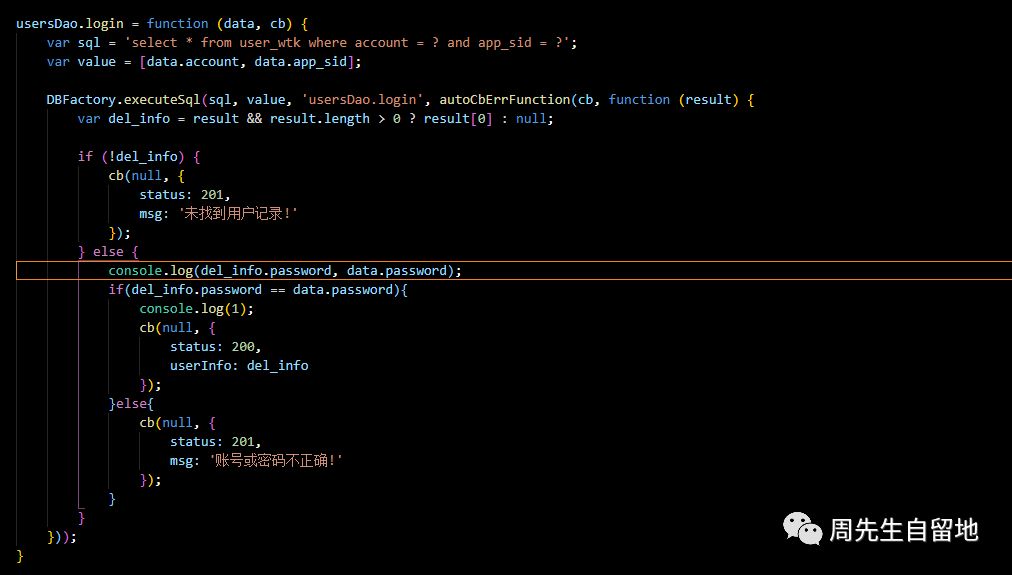
我將數據庫操作封裝到dao層下的users.js下,我們看下登陸數據庫的邏輯代碼:

到這里登陸邏輯完成了,我們看下接口的調用效果:

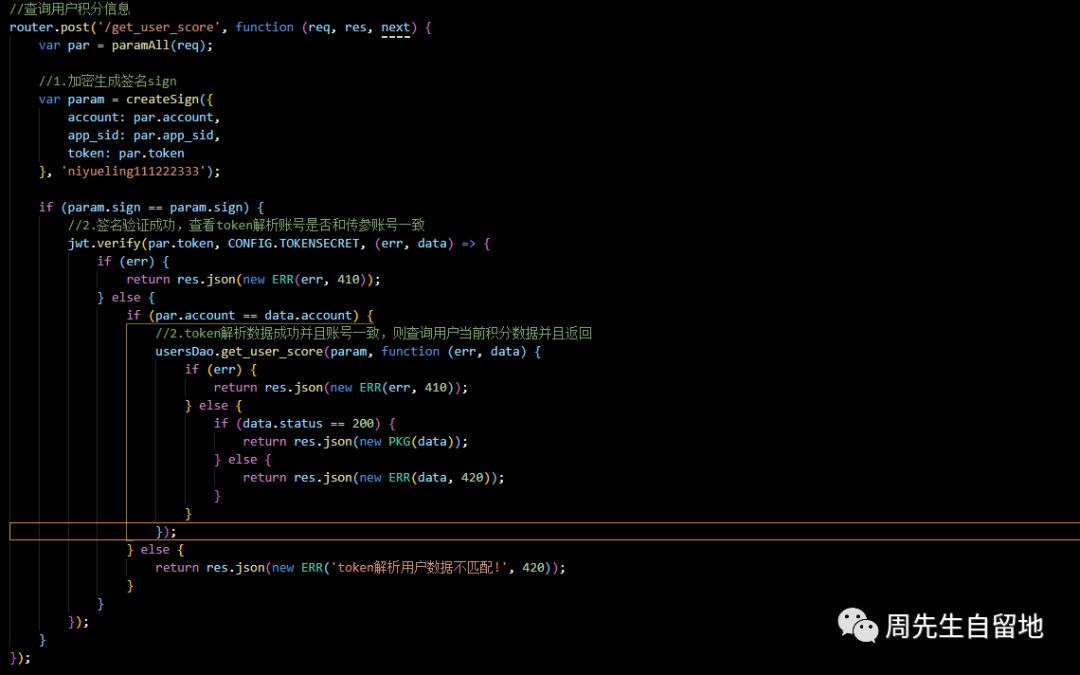
調用成功,會生成一個token結合用戶信息一起返回給前端。我們再實現一個接口查詢用戶個人積分信息。前端調用API需要攜帶token進行驗證個人信息。

本接口一樣分成三個步驟:
1.將參數按照解密規則加密生成簽名sign2.簽名驗證成功,解析token驗證解析后的用戶賬號與用戶傳參的賬號是否一致3.驗證成功進行數據庫操作查詢用戶的積分數據返回給前端
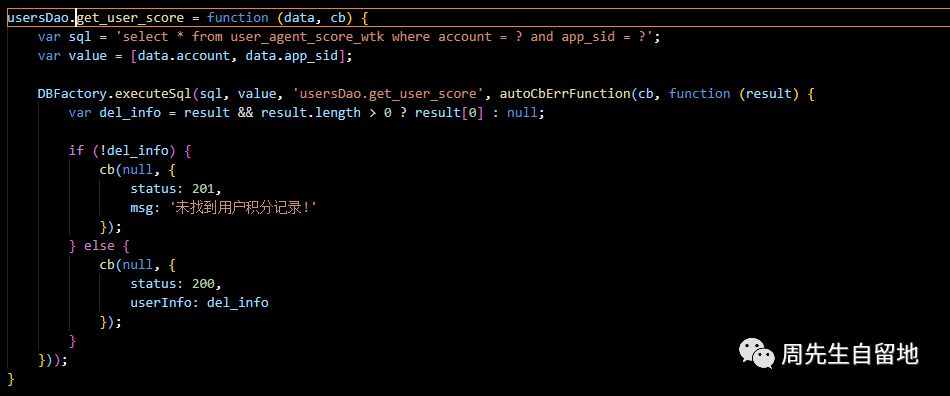
一樣我們把數據庫操作封裝在dao/users.js下,我們可以看下數據庫邏輯:

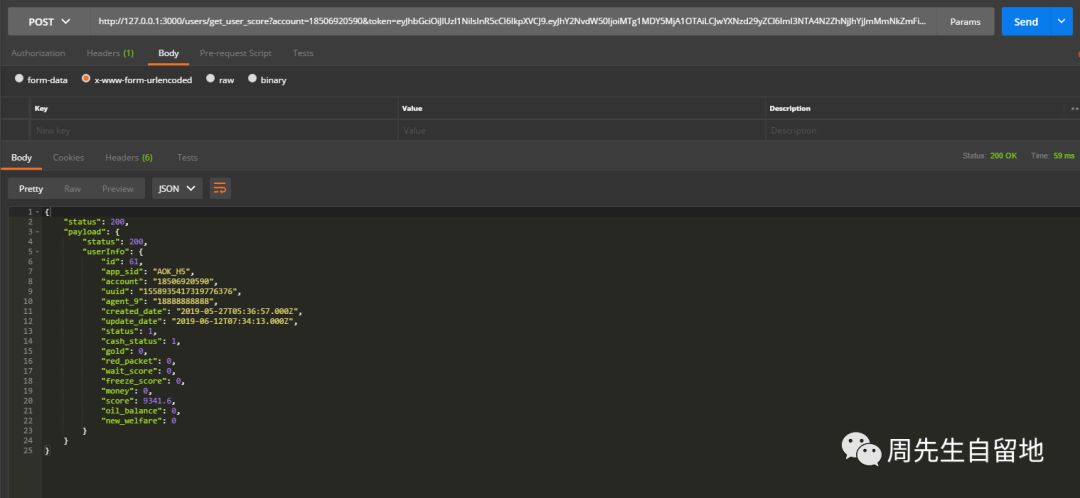
我們看下接口調用效果:

可以看到我們成功解析token獲得用戶信息,并查詢到用戶的積分信息。
其實在公司前后端交互基本上我們也是采用簽名sign + token + timestamp的驗證方式。本篇文章也完成的重現了開發接口的整個流程,為了提高代碼可維護性,我們將一些公共方法全部進行了封裝,為后續的產品迭代增加了更多的可能性。
本篇文章源碼以及上篇加解密算法源碼已上傳碼云,下載鏈接:
https://gitee.com/mqzuimeng/test_code.git
感謝各位的閱讀,以上就是“jsonwebtoken如何生成與解析token”的內容了,經過本文的學習后,相信大家對jsonwebtoken如何生成與解析token這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。