您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“apidoc如何實現API文檔自動生成”,在日常操作中,相信很多人在apidoc如何實現API文檔自動生成問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”apidoc如何實現API文檔自動生成”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
現在越來越流行前后端分離,使得前后端解耦。前后端的聯系來源于數據接口,所以后端每次實現數據接口后都需要給前端寫API接口文檔,但是每次手寫API文檔很麻煩而且降低工作效率,其實有很多框架可以實現API文檔自動生成,最著名的可能是swagger。但是swagger對于windows版本NodeJS開發者有點不友好,所以我嘗試了一下最后放棄了,最后選擇了使用apidoc來自動化生成API文檔。
why?
為什么我們要使用apidoc來自動化生成API文檔?它有什么樣的優勢呢?
apidoc可以根據注釋自動生成api文檔,我們只需要把注釋按照apidoc語法來寫,不需要手動寫markdown。apidoc生成的文檔相比markdown,漂亮直觀又實用。如果API接口修改或者更新,直接修改代碼的注釋中即可。
那我們接下來來看看apidoc具體是如何進行使用的。首先需要先安裝NodeJS環境,我默認大家都已經安裝過NodeJS環境。
安裝apidoc依賴
我們先使用npm在全局安裝apidoc,命令為:
npm install -g apidoc

配置apidoc
配置apidoc一般有兩種方式:創建apidoc.json文件或者在package.json中進行配置。我直接選擇在package.json里面進行配置。

在package.json底部添加apidoc的配置,主要的幾個配置參數在這里大概解釋一下:
name:項目名稱 version:項目版本 description:項目介紹 title:瀏覽器顯示的標題內容 url:接口前綴,比如http://www.niyueling.cn
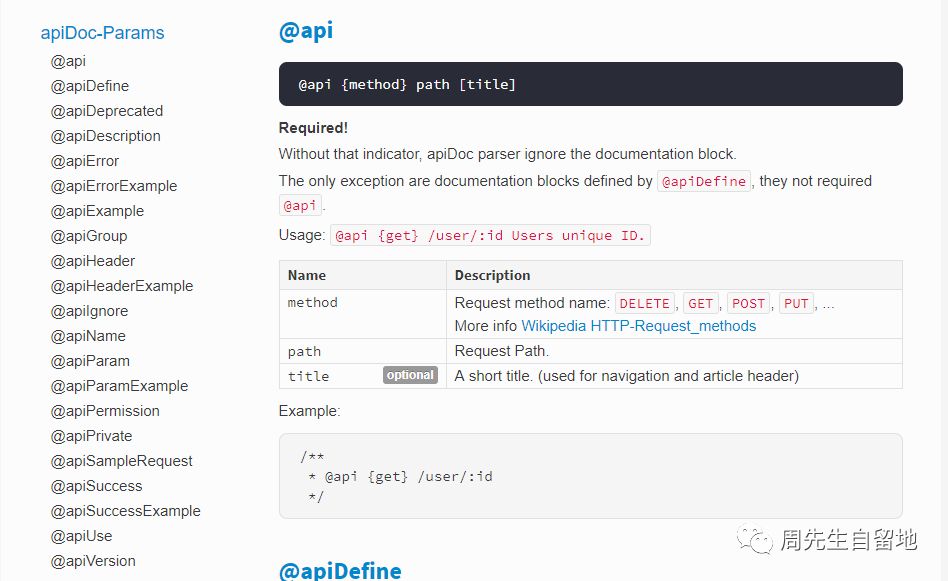
最基本的配置完成,下一步我們可以按照apidoc要求為接口實現注釋我們可以先看看apidoc官網文檔:

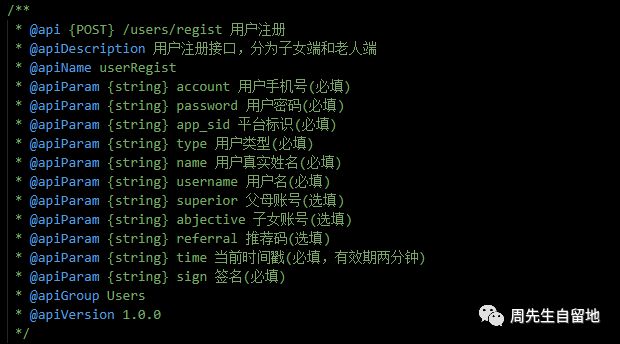
左邊為我們一般需要使用的屬性,我們可以寫一個接口注釋來看看:

我們來依次看看這幾個參數:
@api參數定義了接口的請求方式,我的接口均為post,我們看看文檔對api參數的解釋:

配置文件我設置接口前綴地址為:
http://www.niyueling.cn
api參數我設置為:
@api {POST} /users/regist 用戶注冊
所以相當于method為post,請求接口:
http://www.niyueling.cn/users/regist
接口標題為用戶注冊。
@apiDescription參數不用多說,為接口描述。
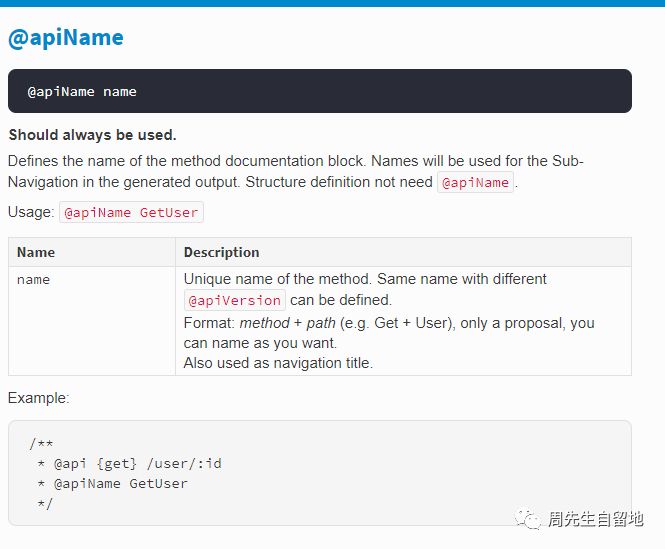
@apiName參數為API接口名稱,接口名稱不允許重復。

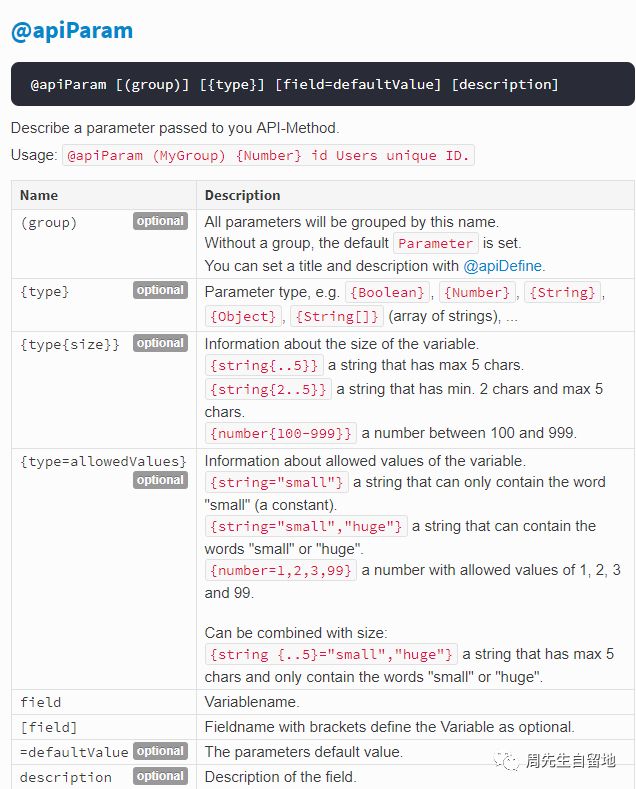
@apiParam看名稱就可以看出是定義參數,我們先看看文檔定義:

可以看出可以對參數進行具體設置,設置長度,類型,取值范圍,備注等。我們可以那上面我設置的account字段來分析,其實我account字段就是設置字段類型為string類型,備注為用戶手機號必填。
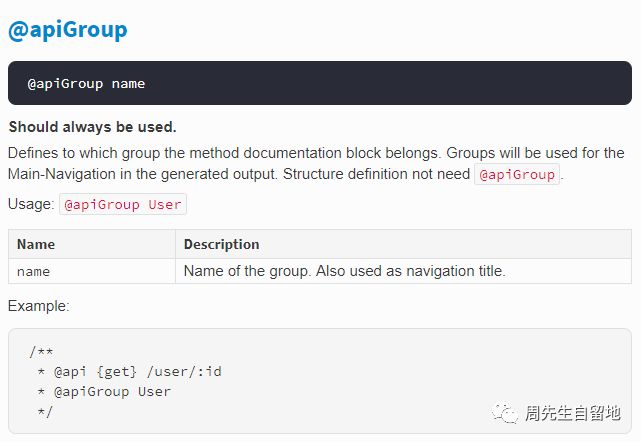
@apiGroup參數其實就是給接口進行分組,比如注冊登陸接口同屬于用戶類接口。

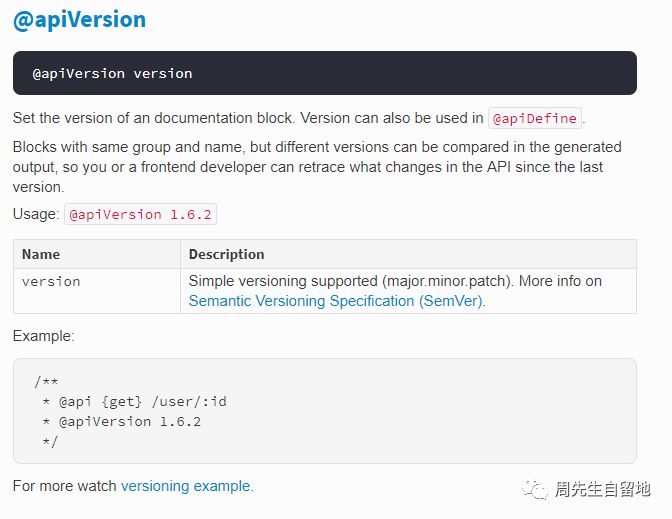
@apiVersion參數其實就是設置接口版本

當然apidoc不可能就這么簡陋的幾個參數,我在這里也不打算把所有參數嘗試一遍,所以掛上apidoc文檔地址,有需要可以自行查看:
http://apidocjs.com/
接下來,我們接口注釋按照apidoc文檔要求書寫了,下一步就是按照注釋自動生成API文檔了。apidoc生成文檔使用命令:
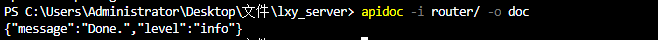
apidoc -i router/ -o doc
命令解析:使用apidoc命令,-i后面跟著我們需要打包的接口文件夾,比如我所有接口文件都放置在router文件夾下,-o后面選擇我們要生成文檔的文件夾,我在根路徑新建文件夾doc放置。

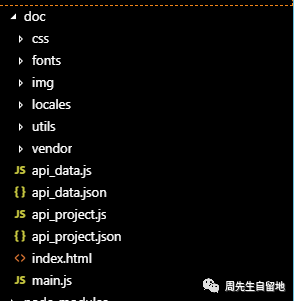
提示Done代表生成文檔成功,我們現在看下doc文件夾:

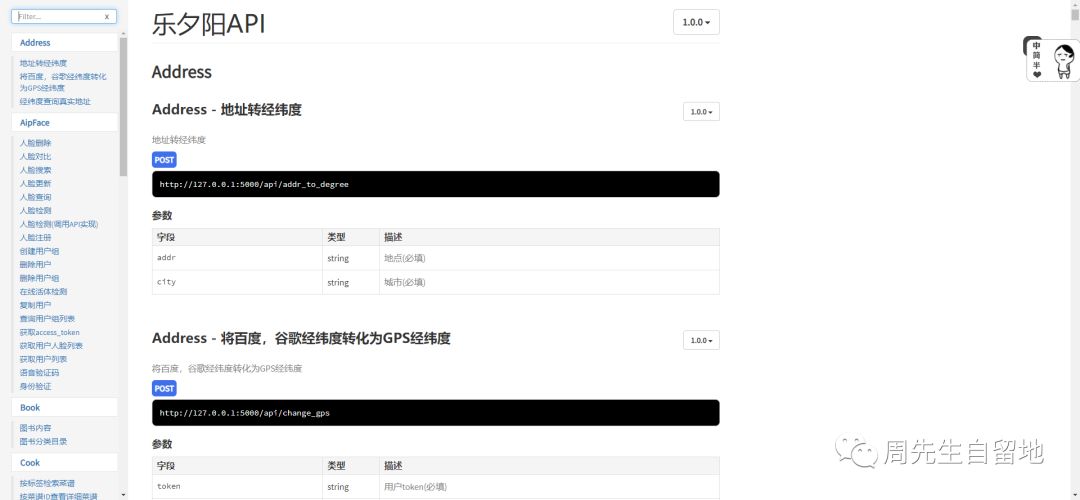
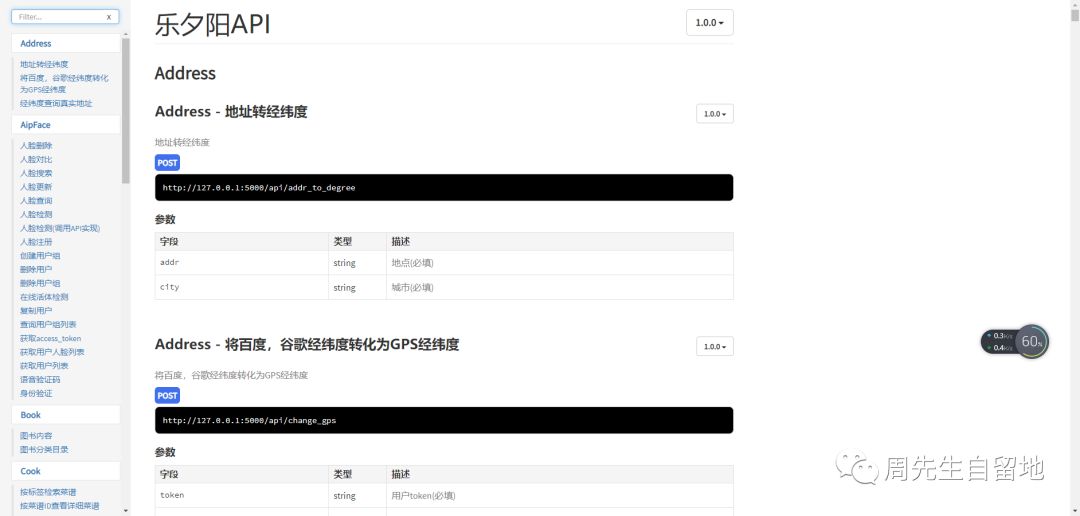
可以看到生成一堆文件,我們訪問index.html看看效果:

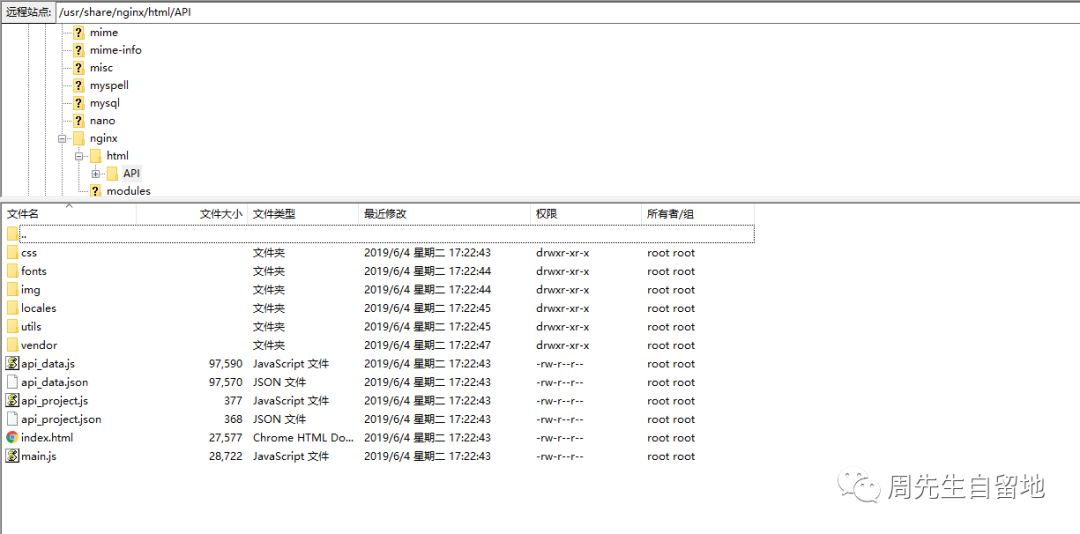
可以看到我們按照文檔書寫注釋的接口全部生成API文檔了。客戶需要文檔的時候你丟一個鏈接過去是不是比丟一個文檔過去逼格高了許多呢。當然我們在本地項目搭建的,你如果整個項目發布服務器自然可以外網訪問API文檔,但是本地項目的話外網無法訪問,所以我選擇了將doc文件夾直接放到服務器nginx的html目錄下,配置nginx.conf進行訪問。首先在usr/share/nginx/html下新建目錄API,將doc文件夾下所有文件上傳到API文件夾下:

接著配置nginx.conf配置文件,路徑為:
etc/nginx/nginx.conf
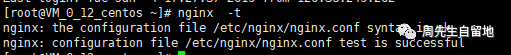
在http下配置server節點,指向API/index.html。域名配置為www.niyueling.cn。配置完成,我們可以測試nginx配置是否正確,命令為:
nginx -t

配置如果沒有問題,則重啟nginx,命令為:
nginx -s reload
然后我們可以訪問http://www.niyueling.cn看看是否能看到我們生成的API文檔:

到此,關于“apidoc如何實現API文檔自動生成”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。