您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“nginx的nginScript實例分析”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“nginx的nginScript實例分析”文章吧。
先簡單說說nginx
nginx [engine x]是全球最受歡迎,也是最優秀的web服務器、反向代理服務器。通過第三方公司的統計,目前全球至少有23%的服務器采用了nginx,當然這個數字還在不斷的擴大。目前也是國內bat首選,所以這也是為什么我們第一時間關注到它的原因。
nginx主要可以做以下幾點:
1、工作在tcp第七層,可以對http協議的所有內容進行分析和處理。
2、支持lua,perl,javascript動態語言
3、支持第三方插件
再說說nginscript
1、 nginscript是javascript/ecmascript的子集 。它實現了大部分的javascript語言的能力,沒有完全遵從ecmascript標準,同時拋棄了javascript比較難懂的部分。
2、 nginscript不是通過v8引擎實現的 。而是通過一個更小、能耗更低、更符合nginx應用場景的小虛擬機(vm)來實現。可以理解為nginx為其實現了一套自己的詞法解析。
3、 nginscript是跑在nginx的配置文件里 。 比如:nginx.conf文件里。所以nginscript可以完成傳統配置文件所能處理的所有事情,同時可以讓配置管理動態化。這也是nginscript出現的最重要的原因。
4、 nginscript 是以nginx插件的方式存在。 插件名叫: njs 。和其他nginx插件一樣,我們需要重新編譯nginx來完成安裝。
5、 nginscript目前是早期研發狀態 。大家可以通過郵件 等方式和nginx團隊進行溝通和提出你的訴求。
如何安裝nginscript
這里直接按照官方給出的步驟來就好:
// 1、下載最新nginx包,地址可見: wget //2、 解壓 tar -xzvf nginx-1.9.4.tar.gz //3、通過mercurial獲取nginscript模塊,這里如果沒有安裝mercurial,需要先運行 yum install mercurial hg clone
//4、編譯nginx,這里只具體了njs模塊,其他需要的模塊自己要記得一起裝哦。如果你沒編譯過nginx,有些依賴模塊需要yum安裝,請自行搜索。 cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok,這就安裝完了,我們可以開始玩啦。
具體如何使用nginscript
nginscript的使用主要是在nginx的配置體系里增加了2個指令。具體指令分別為:
js_set ,設置配置里的變量值
js_run ,直接執行配置規則
1、先看看 js_set 在nginx.conf里怎么運行的。
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}結果:

上面例子里,可以看出,我們可以通過js隨意地給nginx設置變量值。而這些變量是可以用在nginx配置的各個地方。比如:proxy_pass,limit_req_zone, and sub_filter。這里相對之前配置已經大大的提高了靈活性。
2、 js_run 的運行規則和場景
js_run 是運行在location指令里,匹配指定location的路徑就會執行對應的javascript
js_run 是直接通過javascript來產生http返回的內容
下面舉個具體的例子:
location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}這個結果和第一個結果是一樣的。這里就不贅述。
3、處理兩個指令以外,還有個重要的變量 $r
通過 js_set 和 js_run 可以對http request請求有完整的控制權,控制的方式就是變量 $r 的使用。 $r 里有什么可以通過以下簡單例子看到。
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
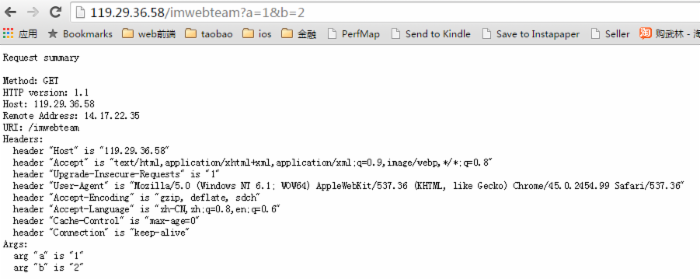
}結果如圖:

nginscript目前還存在的問題
經過上面的介紹,相信大家對nginscript已經有了基本的認識。那么我們在看看這個新生兒有哪些問題吧。
首先,調試方法弱。目前還是比較原始,通過log的方式來展示,且錯誤日志的詳細程度很不如人意。
其次,控制力度弱。目前nginscript的處理力度還僅限于http request的處理和返回response的層面,還無法做到動態處理nginx請求之外的一些內容,比如動態用戶數據或轉發配置表動態更新等。
最后,整體實現弱。整體結構還是比較簡單,js_run和js_set的運行環境是不太一致的,js_set執行ok的代碼段在js_run上會出現一些異常。
綜合來說,nginscript還是一個愿望和前景很美好的新生兒。需要一定時間打磨和優化。也希望大家多多的提供意見和反饋,甚至是提交自己的插件。從而使得它有更好的成長。
以上就是關于“nginx的nginScript實例分析”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。