您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Java中怎么用PhantomJs完成html圖片輸出功能”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Java中怎么用PhantomJs完成html圖片輸出功能”吧!
I. 背景
如何在小程序里面生成一張圖,分享到朋友圈呢?目前前端貌似沒有太好的解決方法,所以只能猥瑣的由后端來支持掉,那么可以怎么玩?
生成圖片比較簡單
簡單的場景,可以直接用jdk來支持掉,一般來講也沒有太復雜的邏輯
之前寫過一個圖片合成的邏輯,利用awt實現: 圖片合成
通用、復雜的模板
簡單的可以直接支持,但復雜一點的,讓后端來支持,無疑比較惡心,在github上也搜索了一些渲染html的開源庫,不知道是姿勢不對還是咋的,沒有太滿意的結果
現在對復雜的模板,要怎么支持呢?
也就是本篇的指南,利用phantomjs來實現html的渲染,支持生成pdf,生成圖片,解析dom都ok,接下來則演示下如何結合 phantomjs 搭建一個網頁渲染成圖片的服務
II. 前提準備
1. phantom.js 安裝
# 1. 下載 ## mac 系統 wget https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-macosx.zip ## linux 系統 wget https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-linux-x86_64.tar.bz2 ## windows 系統 ## 就不要玩了,沒啥意思 # 2. 解壓 sudo su tar -jxvf phantomjs-2.1.1-linux-x86_64.tar.bz2 # 如果解壓報錯,則安裝下面的 # yum -y install bzip2 # 3. 安裝 ## 簡單點,移動到bin目錄下 cp phantomjs-2.1.1-linux-x86_64/bin/phantomjs /usr/local/bin # 4. 驗證是否ok phantomjs --version # 輸出版本號,則表示ok
2. java依賴配置
maven 配置添加依賴
<!--phantomjs --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>2.53.1</version> </dependency> <dependency> <groupId>com.github.detro</groupId> <artifactId>ghostdriver</artifactId> <version>2.1.0</version> </dependency> <repositories> <repository> <id>jitpack.io</id> <url>https://jitpack.io</url> </repository> </repositories>
開動
主要調用phantomjs來實現html渲染圖片的邏輯如下
public class Html2ImageByJsWrapper {
private static PhantomJSDriver webDriver = getPhantomJs();
private static PhantomJSDriver getPhantomJs() {
//設置必要參數
DesiredCapabilities dcaps = new DesiredCapabilities();
//ssl證書支持
dcaps.setCapability("acceptSslCerts", true);
//截屏支持
dcaps.setCapability("takesScreenshot", true);
//css搜索支持
dcaps.setCapability("cssSelectorsEnabled", true);
//js支持
dcaps.setJavascriptEnabled(true);
//驅動支持(第二參數表明的是你的phantomjs引擎所在的路徑,which/whereis phantomjs可以查看)
// fixme 這里寫了執行, 可以考慮判斷系統是否有安裝,并獲取對應的路徑 or 開放出來指定路徑
dcaps.setCapability(PhantomJSDriverService.PHANTOMJS_EXECUTABLE_PATH_PROPERTY, "/usr/local/bin/phantomjs");
//創建無界面瀏覽器對象
return new PhantomJSDriver(dcaps);
}
public static BufferedImage renderHtml2Image(String url) throws IOException {
webDriver.get(url);
File file = webDriver.getScreenshotAs(OutputType.FILE);
return ImageIO.read(file);
}
}測試case
public class Base64Util {
public static String encode(BufferedImage bufferedImage, String imgType) throws IOException {
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
ImageIO.write(bufferedImage, imgType, outputStream);
return encode(outputStream);
}
public static String encode(ByteArrayOutputStream outputStream) {
return Base64.getEncoder().encodeToString(outputStream.toByteArray());
}
}
@Test
public void testRender() throws IOException {
BufferedImage img = null;
for (int i = 0; i < 20; ++i) {
String url = "https://my.oschina.net/u/566591/blog/1580020";
long start = System.currentTimeMillis();
img = Html2ImageByJsWrapper.renderHtml2Image(url);
long end = System.currentTimeMillis();
System.out.println("cost: " + (end - start));
}
System.out.println(Base64Util.encode(img, "png"));
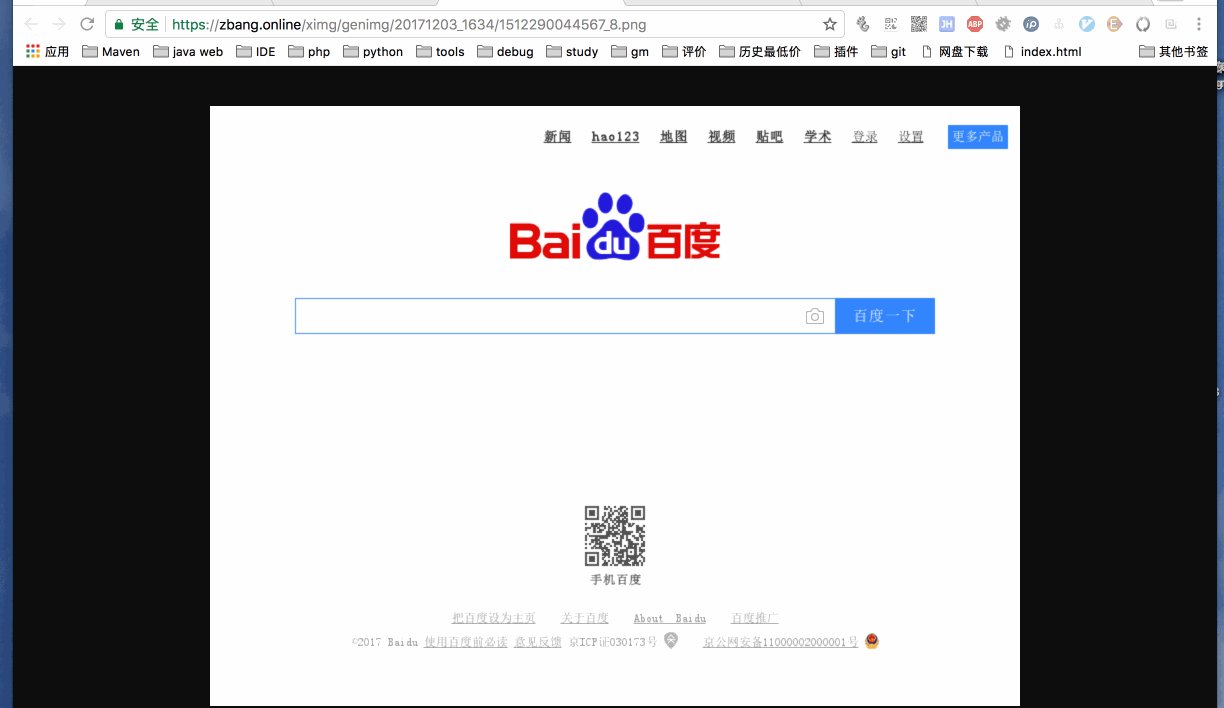
}生成的圖片就不貼了,有興趣的可以直接到我的網站上實測
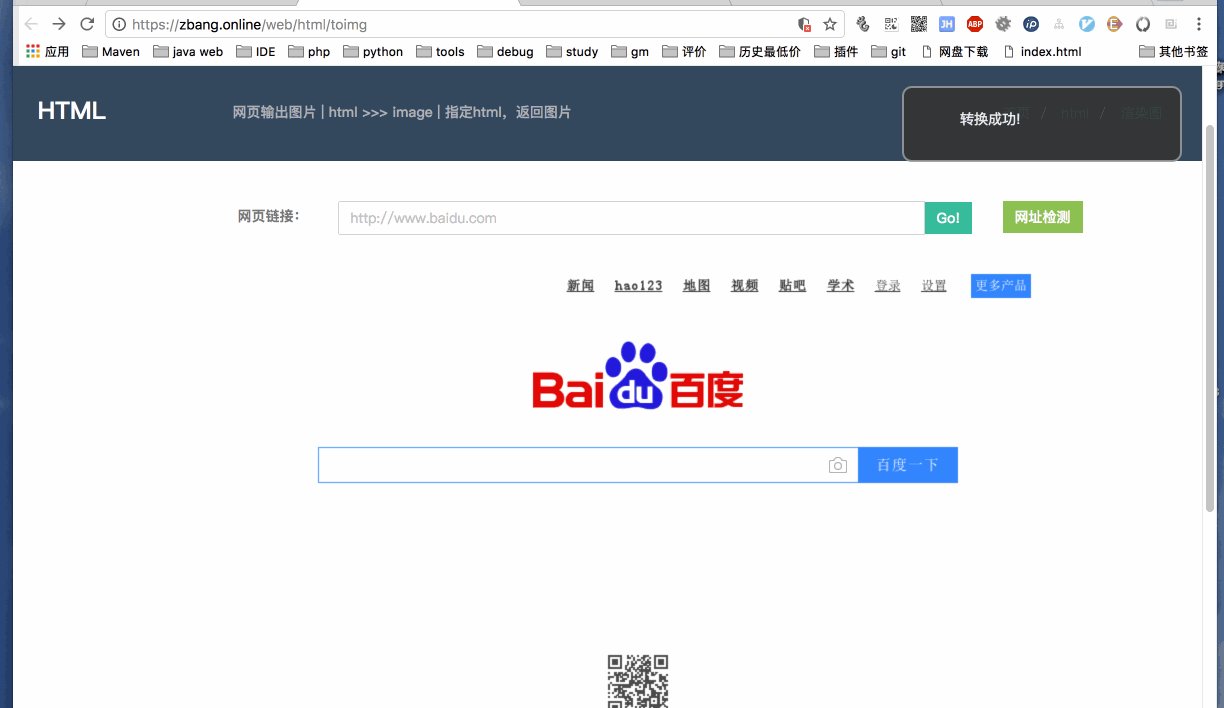
III. 網絡實測
在阿里云服務器上部署了一個簡單的web應用,支持了html輸出圖片的功能;由于買的是乞丐版,用的前端模板又比較酷炫,所以打開較慢.
操作演示:

感謝各位的閱讀,以上就是“Java中怎么用PhantomJs完成html圖片輸出功能”的內容了,經過本文的學習后,相信大家對Java中怎么用PhantomJs完成html圖片輸出功能這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。