您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了LWGUI是什么,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
如題,Unity有很多Shader插件經常能看見1000行Shader卻有2000行ShaderGUI的情況,而對GUI接口不熟悉的人想改動GUI又很困難。為了寫更少的代碼,更簡單靈活地排版ShaderGUI,我開發了這個工具:

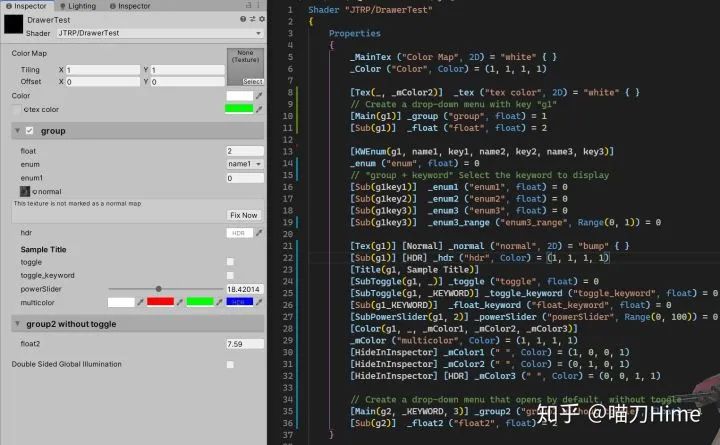
使用了內置MaterialPropertyDrawer接口,參考了內置Drawer實現,踩了無數坑之后總算能用了。使用時只需在Shader Property前加上前綴即可實現各種自定義ShaderGUI,寫Shader的同時進行排版,不同Shader互不相干。Shader末尾需要添加CustomEditor "JTRP.ShaderDrawer.LWGUI" 。LWGUI內置于JTRP,Github:https%3A//github.com/Jason-Ma-233/JasonMaToonRenderPipeline/tree/master/Assets/JTRP/Editor/Drawer。
Function List:
/// 創建一個折疊組/// group:group key,不提供則使用shader property name/// keyword:_為忽略,不填和__為屬性名大寫 + _ON/// style:0 默認關閉;1 默認打開;2 默認關閉無toggle;3 默認打開無toggleMain(string group = "", string keyWord = "", float style = 0)/// 在折疊組內以默認形式繪制屬性/// group:父折疊組的group key,支持后綴KWEnum或SubToggle的KeyWord以根據enum顯示Sub(string group)/// n為顯示的name,k為對應KeyWord,最多5組,float值為當前激活的KeyWord index(0-4)KWEnum(string group, string n1, string k1, ... string n5, string k5)/// 以單行顯示Texture,支持額外屬性/// extraPropName:需要顯示的額外屬性名稱Tex(string group = "", string extraPropName = "")/// 支持并排最多4個顏色,支持HDR/HSV/// parameter:填入HSV則將當前顏色轉換為HSV顏色傳入Shader,無需則填"_"/// color:可選額外顏色的property name/// 注意:更改參數需要手動刷新Drawer實例,在shader中隨意輸入字符引發報錯再撤銷以刷新Drawer實例Color(string group, string parameter, string color2, string color3, string color4)/// 以SubToggle形式顯示float/// keyword:_為忽略,不填和__為屬性名大寫 + _ONSubToggle(string group, string keyWord = "")/// 同內置PowerSlider,非線性RangeSubPowerSlider(string group, float power = 1)/// 同內置Header,僅與LWGUI共同使用Title(string group, string header)/// 繪制float以更改Render Queue[Queue]
目前不支持折疊組嵌套,函數名帶Sub的函數一般只支持在折疊組下顯示,不帶Sub的函數group參數填“_”以在折疊組外顯示,另外Decorator與內置Drawer不兼容,比如Header只應在默認屬性上使用,在LWGUI修飾的屬性上應使用Title,否則顯示可能會出錯。
如需實現自己的Drawer,可以參考JTRP\Editor\Drawer\ShaderDrawer.cs。SubDrawer類提供了與MainDrawer配套使用的功能。請注意:
重寫matchPropType以篩選特定的屬性類型以繪制,返回false則會以默認方式繪制
重寫DrawProp以自定義方式繪制屬性,JTRP\Editor\Drawer\DrawerUtility.cs提供了一些工具函數
GetPropertyHeight函數在使用EditorGUILayout.GetControlRect()后不起作用,一般推薦使用GetControlRect而無需理會Height
EditorGUI.showMixedValue控制了選擇多個材質球的情況下的繪制方式
EditorGUIUtility.labelWidth = 0時MaterialEditor.GetRectAfterLabelWidth才會得到期望的結果
感謝你能夠認真閱讀完這篇文章,希望小編分享的“LWGUI是什么”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。