您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Android app頁面加載統計工具是什么,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
工具:appium+mincap+opencv
appium用于自動化操作,minicap用于截圖,opencv 用于圖像識別
頁面統計原理
1.app啟動:命令執行的時候開始統計到圖片數據匹配到的時候就是啟動時間;
2.按鈕點擊:按鈕點擊后開始統計到圖片數據匹配到的時候就是頁面加載時間;
采用圖像識別統計理由:
1.識別速度因為同樣條件,appium識別一個元素要200ms-800ms左右,而圖像識別只要30-100ms之間,我講的是我測試平均值,所以圖像識別比較靠譜,也正因為截圖速度快,在測試報告中,啟動app的圖片,怎么會有黑色圖片,這是因為啟動瞬間你肉眼所觀察不到;
2.圖像識別的對比圖片是加載數據出來的圖片跟我們看到的是一樣的,所以數據是最貼近用戶視覺感觀的;
數據準確性:
圖像識別方式是截圖,匹配,等于到最后一次的時候匹配成功的時候,只統計到截圖時間,不要累加匹配時間,才是精準的,并且解決了activity跟頁面渲染不同步問題;
另外:在工具中是對每個頁面加載的過程是有圖片數據獲取,精確到毫秒,可以從報告中準確的判斷是不是頁面有加載完,時間是不是對的~
加載時間長短是由app本身,網絡,手機性能這三個因素所決定的;
工具操作注意因素:
1.要選擇數據加載的圖片截圖,這樣頁面加載時間才是最精確的;
2.截圖的數據是動態,那就要關注每次用例執行的時候,要看下數據是否有變化,不然就會出現執行失敗;
3.腳本根據機型匹配度是最高,換了手機,可能要重新截圖;
整體工具以及腳本的設計原理細節太多就不細說了~就直接截圖介紹下工具實用步驟吧
1.頁面識別元素,通過被頁面加載完以后的元素,截圖,然后保存,用于截圖對比;
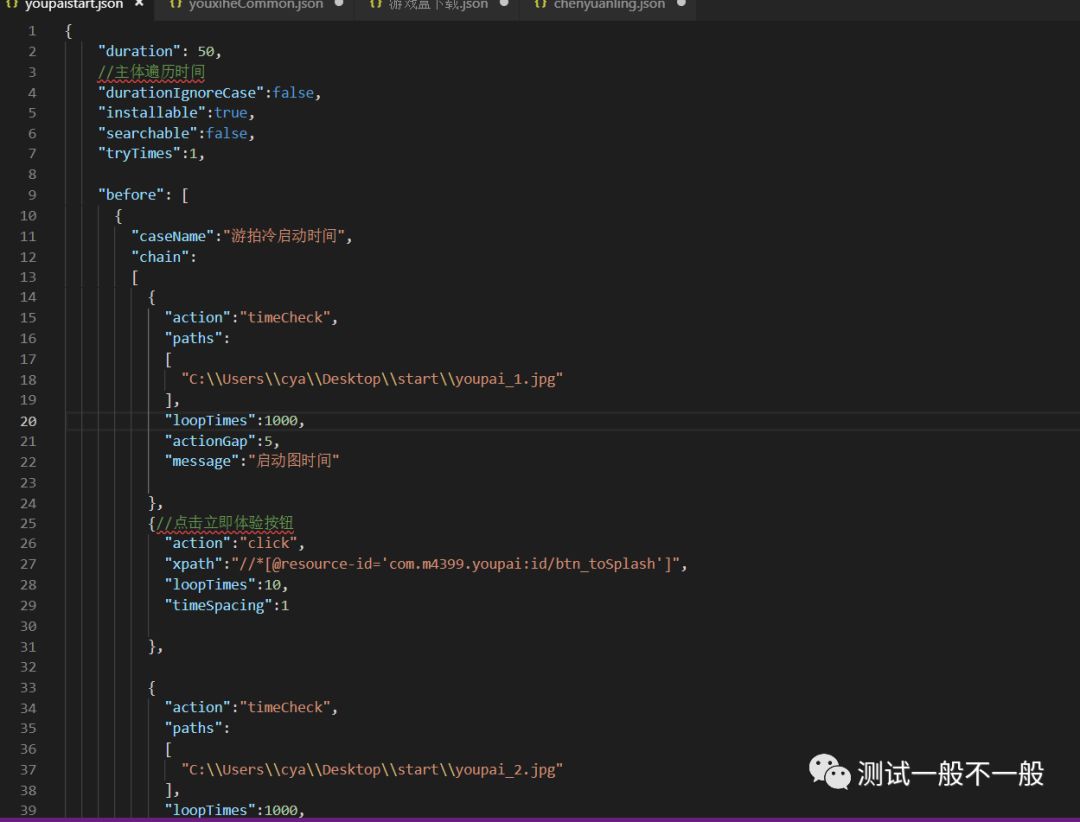
2.腳本
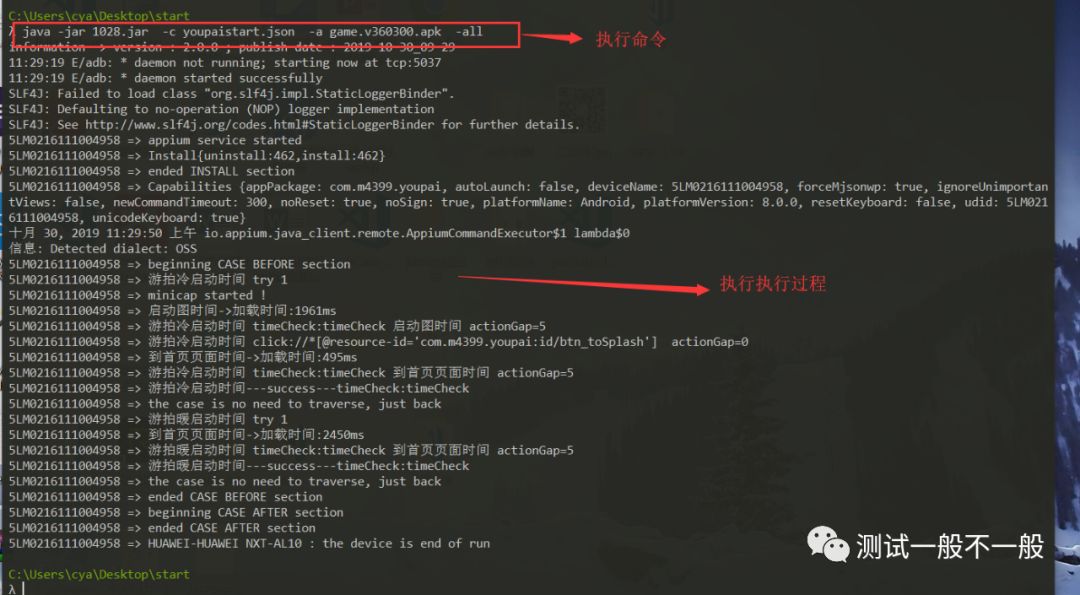
3.執行

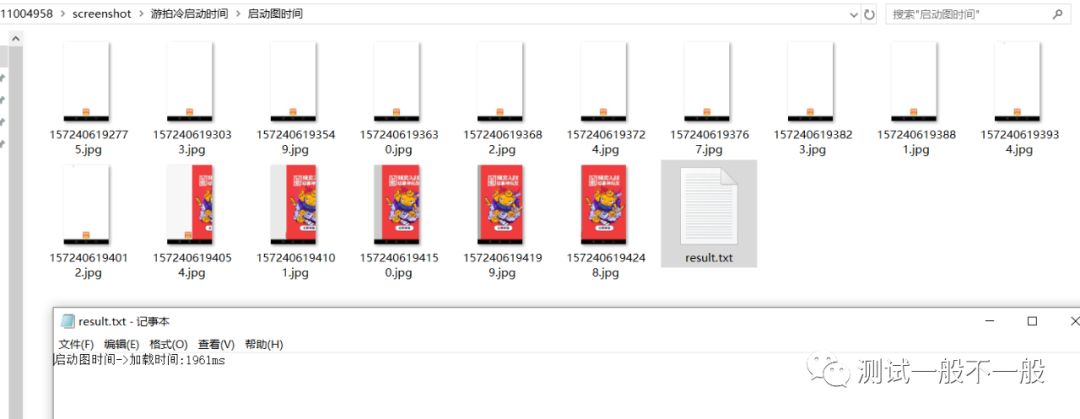
4.報告,展示對應的截圖數據和時間,截圖也方便確認是否頁面全部加載數據,保證數據的正確
詳情視頻可查看:
注:該工具是從4399AT分出來一個分支,所以之前有搭建4399AT就可直接實用。
看完上述內容,你們掌握Android app頁面加載統計工具是什么的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。