您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Xamarin.Forms彈出對話框插件怎么實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Xamarin.Forms彈出對話框插件怎么實現”文章能幫助大家解決問題。

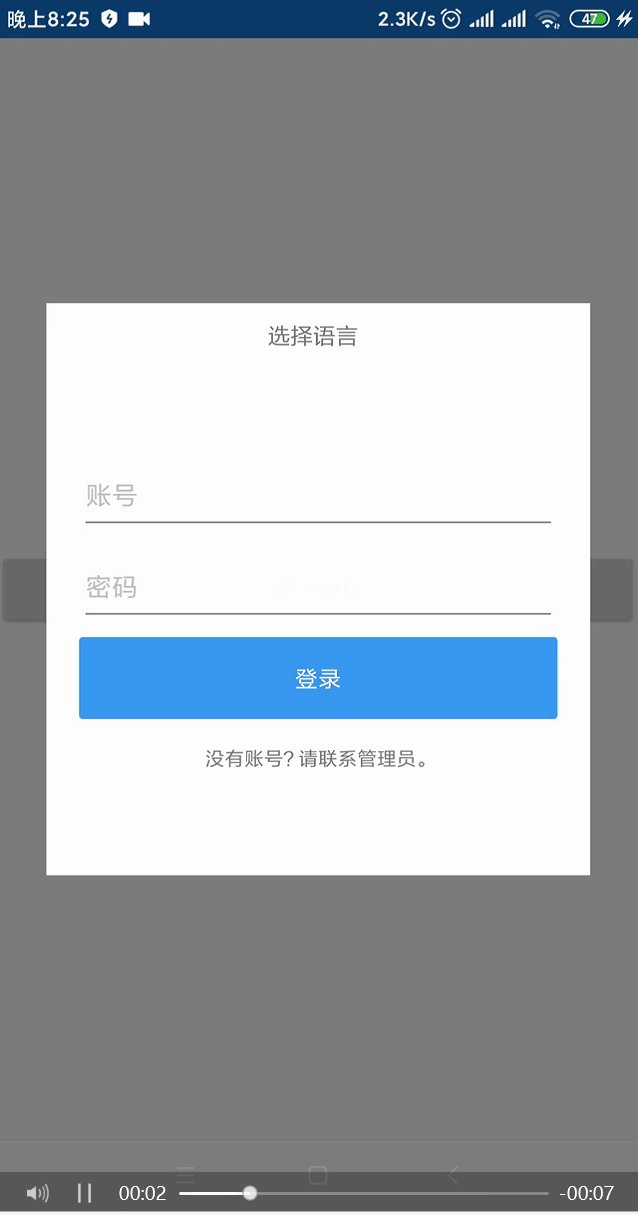
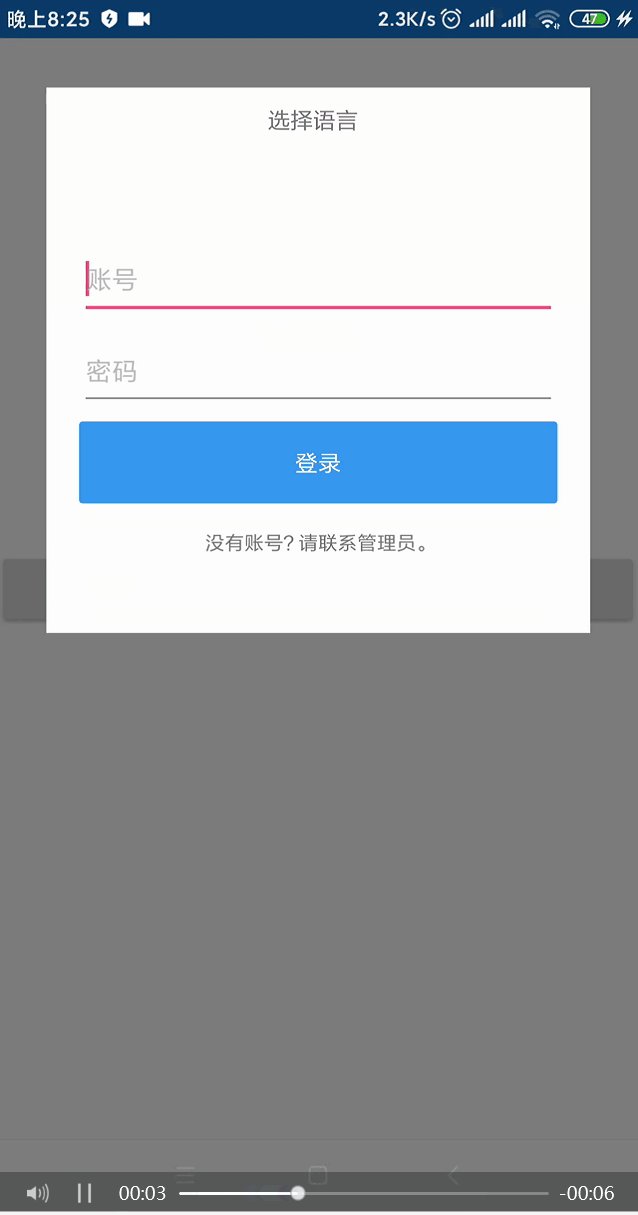
彈出動畫
主窗口彈出登錄或者其他小窗口時使用
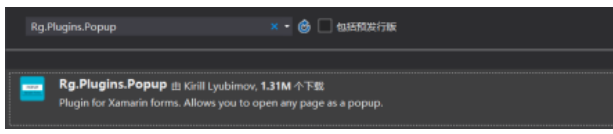
創建名為“App5”的Xamarin.Forms項目,添加Rg.Plugins.PopupNuget庫:彈出框由該插件提供,看下圖1.31M下載量,請放心使用。

Rg.Plugins.PopupNuget插件
數個文件變動:
共享庫中的MainPage:主窗口
共享庫中的LoginPage:彈出的登錄對話框
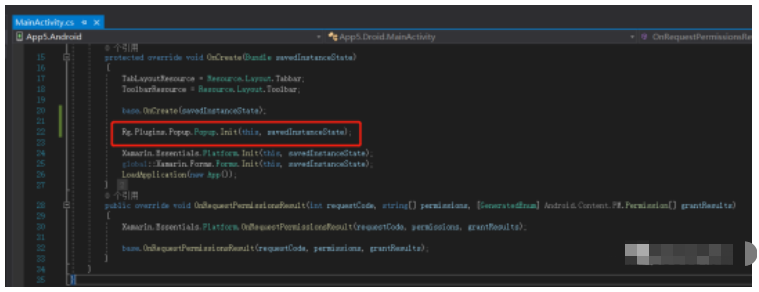
MainActivity.cs:Android中需要注冊上面的插件
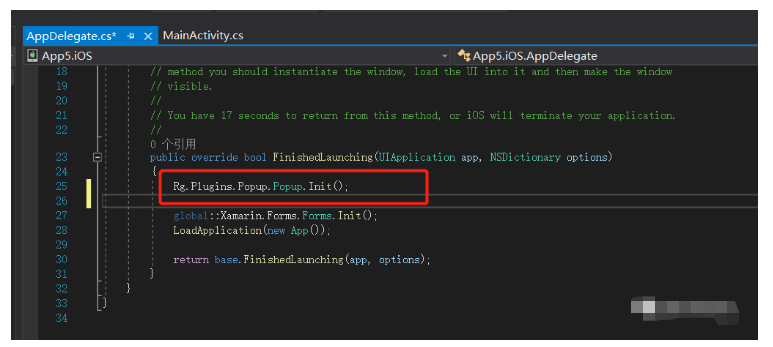
AppDelegate.cs:iOS中需要注冊上面的插件
簡單的一個按鈕控件,點擊模擬觸發彈出登錄窗口
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="App5.MainPage">
<StackLayout Spacing="18"
VerticalOptions="Center">
<Button Clicked="ShowPopup"
Text="彈出窗體" />
</StackLayout>
</ContentPage>后臺彈出登錄窗口
private void ShowPopup(object o, EventArgs e)
{
PopupNavigation.Instance.PushAsync(new LoginPage());
}登錄窗口,引入彈出插件Rg.Plugins.Popup,設置彈出框動畫
<?xml version="1.0" encoding="utf-8" ?>
<pages:PopupPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:animations="clr-namespace:Rg.Plugins.Popup.Animations;assembly=Rg.Plugins.Popup"
xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup"
x:Class="App5.Views.LoginPage">
<pages:PopupPage.Animation>
<animations:ScaleAnimation DurationIn="400"
DurationOut="300"
EasingIn="SinOut"
EasingOut="SinIn"
HasBackgroundAnimation="True"
PositionIn="Center"
PositionOut="Center"
ScaleIn="1.2"
ScaleOut="0.8" />
</pages:PopupPage.Animation>
<Grid BackgroundColor="White" VerticalOptions="Center" Margin="30" HeightRequest="350">
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<StackLayout Orientation="Horizontal" HorizontalOptions="Center" Margin="0,10,0,0">
<Label Text="選擇語言"/>
<Image Source="down_arrow.png" Opacity="0.6" VerticalOptions="Start" Margin="0,3,0,0"/>
</StackLayout>
<Grid Grid.Row="1" Margin="20,0,20,0">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Image Source="person.png" HeightRequest="70" VerticalOptions="End"/>
<Entry Grid.Row="1" Placeholder="賬號" PlaceholderColor="#bababa" FontSize="16"/>
<Entry Grid.Row="2" Placeholder="密碼" PlaceholderColor="#bababa" FontSize="16"/>
<Button Grid.Row="3" Text="登錄" BackgroundColor="#3897f0" TextColor="White" HeightRequest="50" VerticalOptions="Start"/>
<Label Grid.Row="4" Text="沒有賬號?請聯系管理員。" HorizontalOptions="Center" Margin="0,10,0,0" FontSize="12"/>
</Grid>
</Grid>
</pages:PopupPage>
注冊彈出插件

關于“Xamarin.Forms彈出對話框插件怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。