溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹C#中怎么利用 WPF實現一個抽屜效果,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
代碼實現
站長使用.Net Core 3.1創建的WPF工程,創建PopUpAndNav解決方案后,需要添加兩個Nuget庫:MaterialDesignThemes和MaterialDesignColors。
 添加Material兩個庫
添加Material兩個庫
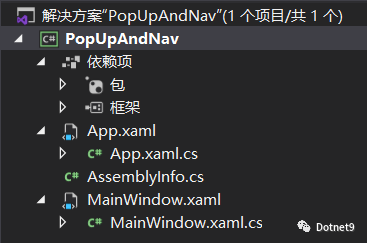
工程比較簡單,主要就是演示窗口MainWindow:

解決方案結構
代碼不多,我就全部貼上代碼吧。
添加MaterialDesignInXaml樣式:App.xaml
<Application x:Class="PopUpAndNav.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:PopUpAndNav"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
演示窗口MainWindow.xaml代碼,使用簡單的自定義窗口,看效果圖,有右上角的標題欄菜單及左上角的抽屜菜單:
<Window x:Class="PopUpAndNav.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:PopUpAndNav"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d" Foreground="White"
Title="MainWindow" Height="600" Width="1080" ResizeMode="NoResize" WindowStartupLocation="CenterScreen" WindowStyle="None">
<Window.Resources>
<Storyboard x:Key="MenuOpen">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Width)" Storyboard.TargetName="GridMenu">
<EasingDoubleKeyFrame KeyTime="0" Value="60"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="200"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
<Storyboard x:Key="MenuClose">
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(FrameworkElement.Width)" Storyboard.TargetName="GridMenu">
<EasingDoubleKeyFrame KeyTime="0" Value="200"/>
<EasingDoubleKeyFrame KeyTime="0:0:0.5" Value="60"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonOpenMenu">
<BeginStoryboard Storyboard="{StaticResource MenuOpen}"/>
</EventTrigger>
<EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonCloseMenu">
<BeginStoryboard Storyboard="{StaticResource MenuClose}"/>
</EventTrigger>
</Window.Triggers>
<Grid Background="LightGray">
<Grid x:Name="GridTitle" Height="60" VerticalAlignment="Top" Background="#FF1368BD" MouseDown="GridTitle_MouseDown">
<TextBlock Text="C# WPF 抽屜效果" HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="22"/>
<StackPanel VerticalAlignment="Center" Orientation="Horizontal" HorizontalAlignment="Right">
<TextBlock Text="Dotnet9.com" VerticalAlignment="Center" FontSize="18"/>
<materialDesign:PopupBox Foreground="White" Margin="10" PlacementMode="BottomAndAlignRightEdges" StaysOpen="False">
<StackPanel Width="150">
<Button Content="賬號"/>
<Button Content="設置"/>
<Button Content="幫助"/>
<Separator/>
<Button x:Name="ButtonPopUpLogout" Content="Logout" Click="ButtonPopUpLogout_Click"/>
</StackPanel>
</materialDesign:PopupBox>
</StackPanel>
</Grid>
<Grid x:Name="GridMenu" Width="60" HorizontalAlignment="Left" Background="#FF1B3861">
<StackPanel>
<Grid Height="150" Background="White">
<Button x:Name="ButtonCloseMenu" Width="60" Height="60" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Right" Visibility="Collapsed" Click="ButtonCloseMenu_Click">
<materialDesign:PackIcon Kind="ArrowLeft" Foreground="#FF1B3861" Width="25" Height="25"/>
</Button>
<Button x:Name="ButtonOpenMenu" Width="60" Height="60" Background="{x:Null}" BorderBrush="{x:Null}" VerticalAlignment="Top" HorizontalAlignment="Right" Click="ButtonOpenMenu_Click">
<materialDesign:PackIcon Kind="Menu" Foreground="#FF1B3861" Width="25" Height="25"/>
</Button>
</Grid>
<ListView ScrollViewer.HorizontalScrollBarVisibility="Disabled" Foreground="#FF1368BD">
<ListViewItem Height="60">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon Kind="ViewDashboard" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/>
<TextBlock Text="首頁" VerticalAlignment="Center" Margin="20 10"/>
</StackPanel>
</ListViewItem>
<ListViewItem Height="60">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon Kind="Pencil" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/>
<TextBlock Text="創建" VerticalAlignment="Center" Margin="20 10"/>
</StackPanel>
</ListViewItem>
<ListViewItem Height="60">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon Kind="Ticket" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/>
<TextBlock Text="售票" VerticalAlignment="Center" Margin="20 10"/>
</StackPanel>
</ListViewItem>
<ListViewItem Height="60">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon Kind="Message" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/>
<TextBlock Text="信息" VerticalAlignment="Center" Margin="20 10"/>
</StackPanel>
</ListViewItem>
<ListViewItem Height="60">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon Kind="GithubBox" Width="25" Height="25" Margin="10" VerticalAlignment="Center"/>
<TextBlock Text="GitHub" VerticalAlignment="Center" Margin="20 10"/>
</StackPanel>
</ListViewItem>
</ListView>
</StackPanel>
</Grid>
</Grid>
</Window>后臺MainWindow.xaml.cs,主要是處理窗體關閉事件及抽屜菜單的展開與折疊:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace PopUpAndNav
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void ButtonPopUpLogout_Click(object sender, RoutedEventArgs e)
{
Application.Current.Shutdown();
}
private void ButtonOpenMenu_Click(object sender, RoutedEventArgs e)
{
ButtonOpenMenu.Visibility = Visibility.Collapsed;
ButtonCloseMenu.Visibility = Visibility.Visible;
}
private void ButtonCloseMenu_Click(object sender, RoutedEventArgs e)
{
ButtonOpenMenu.Visibility = Visibility.Visible;
ButtonCloseMenu.Visibility = Visibility.Collapsed;
}
private void GridTitle_MouseDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
}
}關于C#中怎么利用 WPF實現一個抽屜效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。