您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“HTTP的工作原理詳解”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1. HTTP簡介
HTTP協議(HyperText Transfer Protocol,超文本傳輸協議)是用于從WWW服務器傳輸超文本到本地瀏覽器的傳送協議。它可以使瀏覽器更加高效,使網絡傳輸減少。它不僅保證計算機正確快速地傳輸超文本文檔,還確定傳輸文檔中的哪一部分,以及哪部分內容首先顯示(如文本先于圖形)等。
在了解HTTP如何工作之前,我們先了解計算機之間的通信。
2. 計算機相互之間的通信
互聯網的關鍵技術就是TCP/IP協議。兩臺計算機之間的通信是通過TCP/IP協議在因特網上進行的。實際上這個是兩個協議:
TCP : Transmission Control Protocol 傳輸控制協議和IP:Internet Protocol 網際協議。
IP:計算機之間的通信
IP協議是計算機用來相互識別的通信的一種機制,每臺計算機都有一個IP.用來在internet上標識這臺計算機。 IP 負責在因特網上發送和接收數據包。通過 IP,消息(或者其他數據)被分割為小的獨立的包,并通過因特網在計算機之間傳送。IP 負責將每個包路由至它的目的地。
IP協議僅僅是允許計算機相互發消息,但它并不檢查消息是否以發送的次序到達而且沒有損壞(只檢查關鍵的頭數據)。為了提供消息檢驗功能,直接在IP協議上設計了傳輸控制協議TCP.
TCP : 應用程序之間的通信
TCP確保數據包以正確的次序到達,并且嘗試確認數據包的內容沒有改變。TCP在IP地址之上引端口(port),它允許計算機通過網絡提供各種服務。一些端口號為不同的服務保留,而且這些端口號是眾所周知。
服務或者守護進程:在提供服務的機器上,有程序監聽特定端口上的通信流。例如大多數電子郵件通信流出現在端口25上,用于wwww的HTTP通信流出現在80端口上。
當應用程序希望通過 TCP 與另一個應用程序通信時,它會發送一個通信請求。這個請求必須被送到一個確切的地址。在雙方“握手”之后,TCP 將在兩個應用程序之間建立一個全雙工 (full-duplex) 的通信,占用兩個計算機之間整個的通信線路。TCP 用于從應用程序到網絡的數據傳輸控制。TCP 負責在數據傳送之前將它們分割為 IP 包,然后在它們到達的時候將它們重組。
TCP/IP 就是TCP 和 IP 兩個協議在一起協同工作,有上下層次的關系。
TCP 負責應用軟件(比如你的瀏覽器)和網絡軟件之間的通信。IP 負責計算機之間的通信。TCP 負責將數據分割并裝入 IP 包,IP 負責將包發送至接受者,傳輸過程要經IP路由器負責根據通信量、網絡中的錯誤或者其他參數來進行正確地尋址,然后在它們到達的時候重新組合它們。
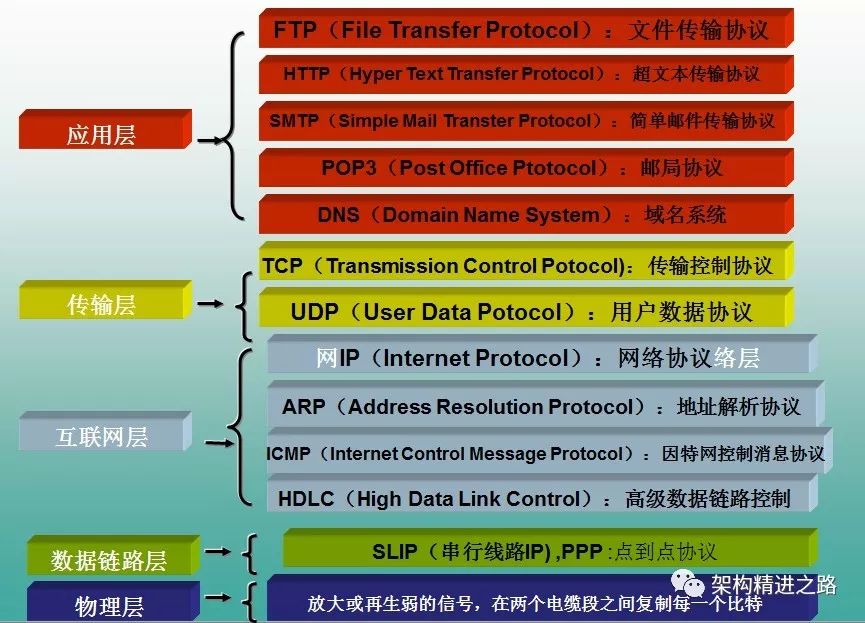
3. HTTP協議所在的協議層
HTTP是基于TCP協議之上的。在TCP/IP協議參考模型的各層對應的協議如下圖,其中HTTP是應用層的協議。

4. HTTP請求響應模型
HTTP由請求和響應構成,是一個標準的客戶端服務器模型(B/S)。HTTP協議永遠都是客戶端發起請求,服務器回送響應。見下圖:

HTTP是一個無狀態的協議。無狀態是指客戶機(Web瀏覽器)和服務器之間不需要建立持久的連接,這意味著當一個客戶端向服務器端發出請求,然后服務器返回響應(response),連接就被關閉了,在服務器端不保留連接的有關信息.HTTP遵循請求(Request)/應答(Response)模型。客戶機(瀏覽器)向服務器發送請求,服務器處理請求并返回適當的應答。所有HTTP連接都被構造成一套請求和應答。
5. HTTP工作過程
一次HTTP操作稱為一個事務,其工作整個過程如下:
1 ) 、地址解析
如用客戶端瀏覽器請求這個頁面:http://localhost.com:8080/index.htm
從中分解出協議名、主機名、端口、對象路徑等部分,對于我們的這個地址,解析得到的結果如下:
協議名:http
主機名:localhost.com
端口:8080
對象路徑:/index.htm
在這一步,需要域名系統DNS解析域名localhost.com,得主機的IP地址。
2)、封裝HTTP請求數據包
把以上部分結合本機自己的信息,封裝成一個HTTP請求數據包
3)、封裝成TCP包,建立TCP連接(TCP的三次握手)
在HTTP工作開始之前,客戶機(Web瀏覽器)首先要通過網絡與服務器建立連接,該連接是通過TCP來完成的,該協議與IP協議共同構建Internet,即著名的TCP/IP協議族,因此Internet又被稱作是TCP/IP網絡。HTTP是比TCP更高層次的應用層協議,根據規則,只有低層協議建立之后才能,才能進行更層協議的連接,因此,首先要建立TCP連接,一般TCP連接的端口號是80。這里是8080端口
4)客戶機發送請求命令
建立連接后,客戶機發送一個請求給服務器,請求方式的格式為:統一資源標識符(URL)、協議版本號,后邊是MIME信息包括請求修飾符、客戶機信息和可內容。
5)服務器響應
服務器接到請求后,給予相應的響應信息,其格式為一個狀態行,包括信息的協議版本號、一個成功或錯誤的代碼,后邊是MIME信息包括服務器信息、實體信息和可能的內容。
實體消息是服務器向瀏覽器發送頭信息后,它會發送一個空白行來表示頭信息的發送到此為結束,接著,它就以Content-Type應答頭信息所描述的格式發送用戶所請求的實際數據
6)服務器關閉TCP連接
一般情況下,一旦Web服務器向瀏覽器發送了請求數據,它就要關閉TCP連接,然后如果瀏覽器或者服務器在其頭信息加入了這行代碼
Connection:keep-alive
TCP連接在發送后將仍然保持打開狀態,于是,瀏覽器可以繼續通過相同的連接發送請求。保持連接節省了為每個請求建立新連接所需的時間,還節約了網絡帶寬。
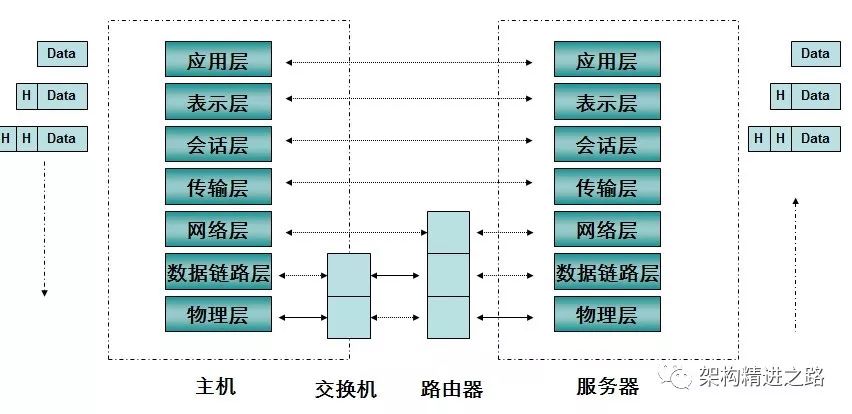
6. HTTP協議棧中各層數據流
首先我們看看客戶端請求的時候,數據在各層協議的數據組織如下圖:

而服務器解析客戶機請求就是反向操作的過程,如下圖:

客戶機發起一次請求的時候:
客戶機會將請求封裝成http數據包-->封裝成Tcp數據包-->封裝成Ip數據包--->封裝成數據幀--->硬件將幀數據轉換成bit流(二進制數據)-->最后通過物理硬件(網卡芯片)發送到指定地點。
服務器硬件首先收到bit流....... 然后轉換成ip數據包。于是通過ip協議解析Ip數據包,然后又發現里面是tcp數據包,就通過tcp協議解析Tcp數據包,接著發現是http數據包通過http協議再解析http數據包得到數據。
7. HTTPS實現原理
HTTPS(全稱:Hypertext Transfer Protocol over Secure Socket Layer),是以安全為目標的HTTP通道,簡單講是HTTP的安全版。即HTTP下加入SSL層,HTTPS的安全基礎是SSL。其所用的端口號是443。
SSL:安全套接層,是netscape公司設計的主要用于web的安全傳輸協議。這種協議在WEB上獲得了廣泛的應用。通過證書認證來確保客戶端和網站服務器之間的通信數據是加密安全的。
1、加解密算法:
有兩種基本的加解密算法類型:
1)、對稱加密(symmetrcic encryption):密鑰只有一個,加密解密為同一個密碼,且加解密速度快,典型的對稱加密算法有DES、AES,RC5,3DES等;
對稱加密主要問題是共享秘鑰,除你的計算機(客戶端)知道另外一臺計算機(服務器)的私鑰秘鑰,否則無法對通信流進行加密解密。解決這個問題的方案非對稱秘鑰。
2)、非對稱加密:使用兩個秘鑰:公共秘鑰和私有秘鑰。私有秘鑰由一方密碼保存(一般是服務器保存),另一方任何人都可以獲得公共秘鑰。
這種密鑰成對出現(且根據公鑰無法推知私鑰,根據私鑰也無法推知公鑰),加密解密使用不同密鑰(公鑰加密需要私鑰解密,私鑰加密需要公鑰解密),相對對稱加密速度較慢,典型的非對稱加密算法有RSA、DSA等。
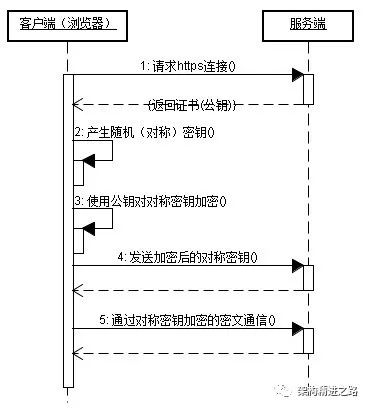
2、https的通信過程
下面看一下https的通信過程:

過程大致如下:
1、tcp連接和獲取證書:
SSL客戶端通過TCP和服務器建立連接之后(443端口),并且在一般的tcp連接協商(握手)過程中請求證書。
即客戶端發出一個消息給服務器,這個消息里面包含了自己可實現的算法列表和其它一些需要的消息,SSL的服務器端會回應一個數據包,這數據包里面確定了這次通信所需要的算法,然后服務器將自己的身份信息以證書的形式發回客戶端。證書里面包含了服務器信息:域名或者服務地址、加密公鑰、以及證書的頒發機構。
2、Client在收到服務器返回的證書后處理:
1)驗證證書的合法性:頒發證書的機構是否合法、并使用這個機構的公共秘鑰確認簽名是否有效,確保證書中列出的域名就是它正在連接的域名。如果是瀏覽器客戶端,若證書受信任,則瀏覽器欄里面會顯示一個小鎖頭,否則會給出證書不受信的提示。
2) 如果確認證書有效,那么生成對稱秘鑰并使用服務器的公共秘鑰進行加密。然后發送給服務器。
3、服務端接收客戶端發來的數據之后要做以下的操作:
使用自己的私鑰將信息解密取出密碼,使用密碼解密客戶端發來的握手消息,并驗證HASH是否與瀏覽器發來的一致。
使用密碼加密一段握手消息,發送給客戶端。客戶端解密并計算握手消息的HASH,如果與服務端發來的HASH一致,此時握手過程結束。
4、之后所有的通信數據將由之前瀏覽器生成的隨機密碼并利用加密算法進行加密。
https通信的優點:
1)客戶端產生的密鑰只有客戶端和服務器端能得到;
2)加密的數據只有客戶端和服務器端才能得到明文;
3)客戶端到服務端的通信是安全的
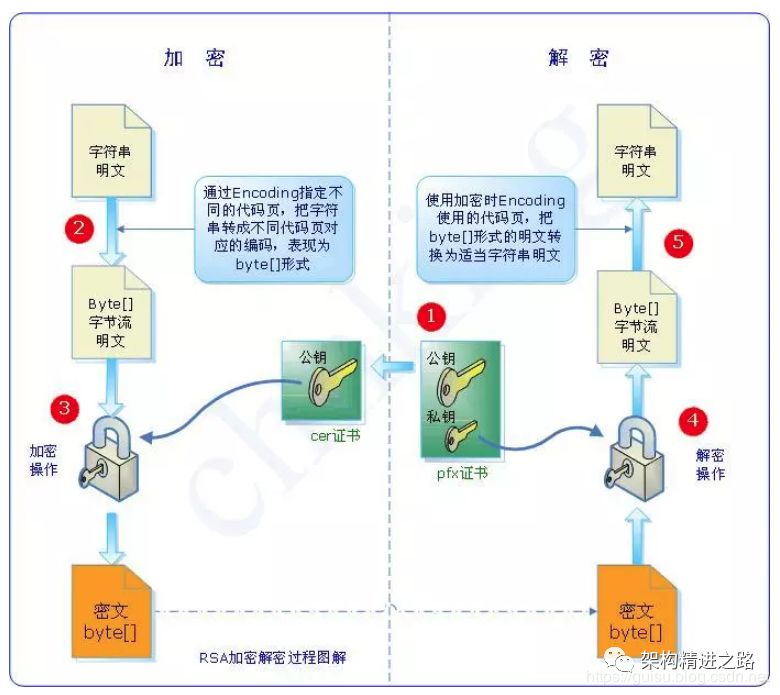
3、非對稱加密算法RSA的加密解密原理

1、每個用戶都有一對私鑰和公鑰。
私鑰用來進行解密和簽名,是給自己用的。
公鑰由本人公開,用于加密和驗證簽名,是給別人用的。
2、當該用戶發送文件時,用私鑰簽名,別人用他給的公鑰解密,可以保證該信息是由他發送的。即數字簽名。
3、當該用戶接受文件時,別人用他的公鑰加密,他用私鑰解密,可以保證該信息只能由他看到。即安全傳輸.
4、數字證書CA
數字證書則是由證書認證機構(CA)對證書申請者真實身份驗證之后,用CA的根證書對申請人的一些基本信息以及申請人的公鑰進行簽名(相當于加蓋發證書機 構的公章)后形成的一個數字文件。CA完成簽發證書后,會將證書發布在CA的證書庫(目錄服務器)中,任何人都可以查詢和下載,因此數字證書和公鑰一樣是公開的。實際上,數字證書就是經過CA認證過的公鑰
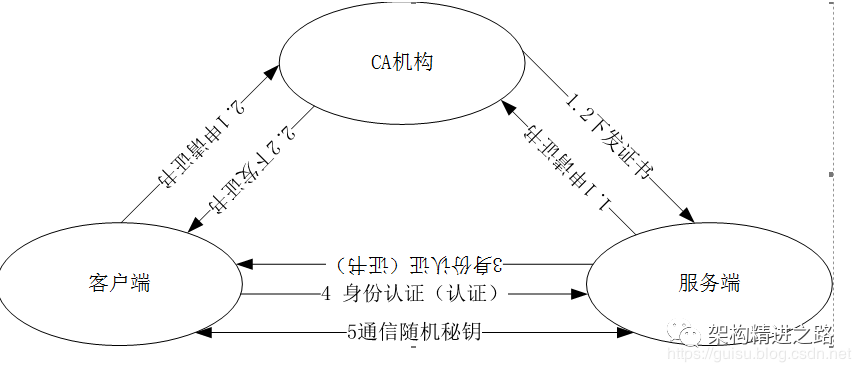
5、CA認證流程

SSL雙向認證步驟:
HTTPS通信雙方的服務器端向CA機構申請證書,CA機構是可信的第三方機構,它可以是一個公認的權威的企業,也可以是企業自身。企業內部系統一般都使用企業自身的認證系統。CA機構下發根證書、服務端證書及私鑰給申請者;
HTTPS通信雙方的客戶端向CA機構申請證書,CA機構下發根證書、客戶端證書及私鑰各申請者;
客戶端向服務器端發起請求,服務端下發服務端證書給客戶端。客戶端接收到證書后,通過私鑰解密證書,并利用服務器端證書中的公鑰認證證書信息比較證書里的消息,例如域名和公鑰與服務器剛剛發送的相關消息是否一致,如果一致,則客戶端認為這個服務器的合法身份;
客戶端發送客戶端證書給服務器端,服務端接收到證書后,通過私鑰解密證書,獲得客戶端的證書公鑰,并用該公鑰認證證書信息,確認客戶端是否合法;
客戶端通過隨機秘鑰加密信息,并發送加密后的信息給服務端。服務器端和客戶端協商好加密方案后,客戶端會產生一個隨機的秘鑰,客戶端通過協商好的加密方案,加密該隨機秘鑰,并發送該隨機秘鑰到服務器端。服務器端接收這個秘鑰后,雙方通信的所有內容都都通過該隨機秘鑰加密;
7. HTTP各種長度限制
1. URL長度限制
在Http1.1協議中并沒有提出針對URL的長度進行限制,RFC協議里面是這樣描述的,HTTP協議并不對URI的長度做任何的限制,服務器端必須能夠處理任何它們所提供服務所能接受的URI,并且能夠處理無限長度的URI,如果服務器不能處理過長的URI,那么應該返回414狀態碼。
雖然Http協議規定了,但是Web服務器和瀏覽器對URI都有自己的長度限制。
服務器的限制:我接觸的最多的服務器類型就是Nginx和Tomcat,對于url的長度限制,它們都是通過控制http請求頭的長度來進行限制的,nginx的配置參數為large_client_header_buffers,tomcat的請求配置參數為maxHttpHeaderSize,都是可以自己去進行設置。
瀏覽器的限制:每種瀏覽器也會對url的長度有所限制,下面是幾種常見瀏覽器的url長度限制:(單位:字符)
IE : 2803
Firefox:65536
Chrome:8182
Safari:80000
Opera:190000
對于get請求,在url的長度限制范圍之內,請求的參數個數沒有限制。
2. Post數據的長度限制
Post數據的長度限制與url長度限制類似,也是在Http協議中沒有規定長度限制,長度限制可以在服務器端配置最大http請求頭長度的方式來實現。
3. Cookie的長度限制
Cookie的長度限制分這么幾個方面來總結。
(1) 瀏覽器所允許的每個域下的最大cookie數目,沒有去自己測試,從網上找到的資料大概是這么個情況
IE :原先為20個,后來升級為50個
Firefox: 50個
Opera:30個
Chrome:180個
Safari:無限制
當Cookie數超過限制數時瀏覽器的行為:IE和Opera會采用LRU算法將老的不常使用的Cookie清除掉,Firefox的行為是隨機踢出某些Cookie的值。當然無論怎樣的策略,還是盡量不要讓Cookie數目超過瀏覽器所允許的范圍。
(2) 瀏覽器所允許的每個Cookie的最大長度
Firefox和Safari:4079字節
Opera:4096字節
IE:4095字節
(3) 服務器中Http請求頭長度的限制。Cookie會被附在每次http請求頭中傳遞給服務器,因此還會受到服務器請求頭長度的影響。
4. Html5 LocalStorage
Html5提供了本地存儲機制來供Web應用在客戶端存儲數據,盡管這個并不屬于Http協議的一部分,但是隨著Html5的流行,我們可能需要越來越多使用LocalStorage,甚至當它普及的時候跟它打交道就會同今天我們跟Cookie打交道一樣多。
對于LocalStorage的長度限制,同Cookie的限制類似,也是瀏覽器針對域來限制,只不過cookie限制的是個數,LocalStorage限制的是長度:
Firefox\Chrome\Opera都是允許每個域的最大長度為5MB
但是這次IE比較大方,允許的最大長度是10MB
“HTTP的工作原理詳解”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。