您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Cesium開發中如何模擬建筑樓板數據,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
var greenPolygon = viewer.entities.add({
name : 'Green extruded polygon',
polygon : {
hierarchy : Cesium.Cartesian3.fromDegreesArray([-108.0, 42.0,
-100.0, 42.0,
-104.0, 40.0]),
height:50000,
extrudedHeight: 100000.0,
material : Cesium.Color.GREEN
}
});
{
"id":"floor_0",
"name":"floors"
,"polygon":
{"positions":
{"cartographicDegrees":[坐標數組]},
"material":
{
"solidColor":
{"color":
{"rgba":[255,255,255,120]}
}
},
//離地高度設置
"height":0,
//拉高高度設置
"extrudedHeight":4.6,"
outline":true}
}
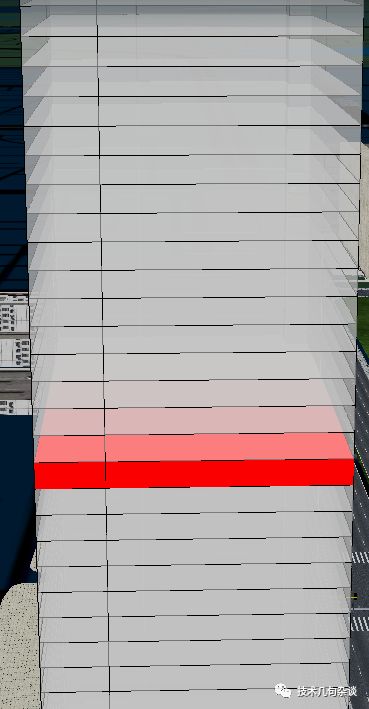
以下是簡單樓板顯示效果,加上鼠標移動時的選中效果:

以上是“Cesium開發中如何模擬建筑樓板數據”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。