您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹laravel中怎么對接Easywechat開發微信授權功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
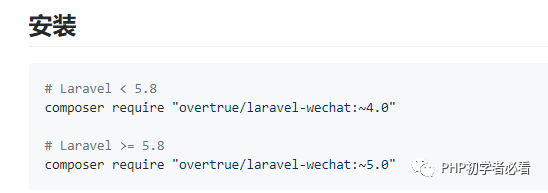
安裝Easywechat,注意自己的版本

laravel查看自己的框架版本號命令
php artisan --version

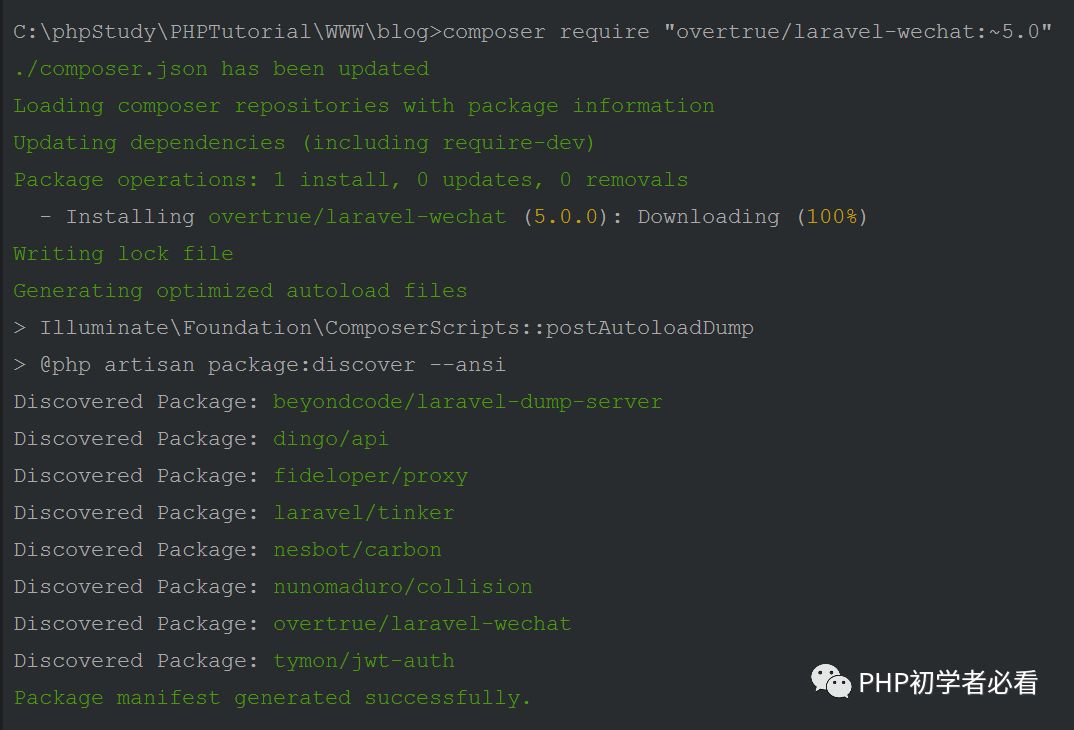
查詢這個后我們在進行Easywechat的安裝
# Laravel < 5.8composer require "overtrue/laravel-wechat:~4.0"# Laravel >= 5.8composer require "overtrue/laravel-wechat:~5.0"

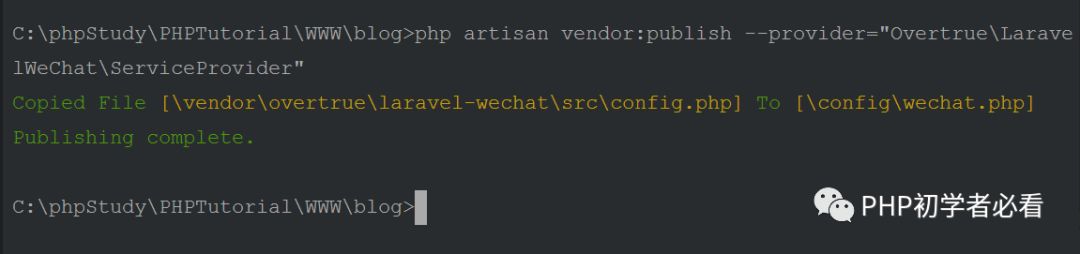
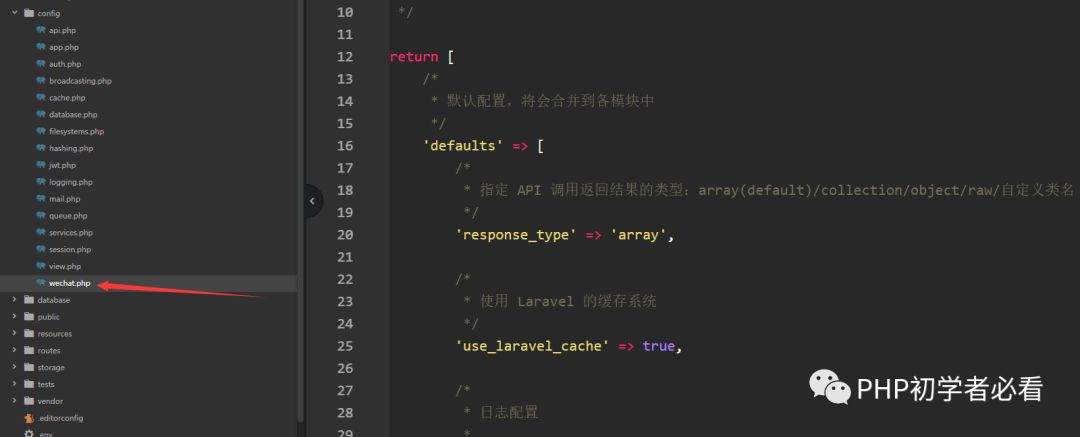
安裝完之后需要創建配置文件
php artisan vendor:publish --provider="Overtrue\LaravelWeChat\ServiceProvider"

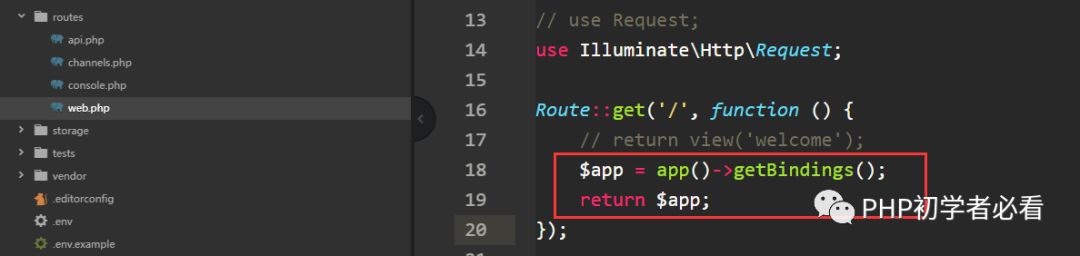
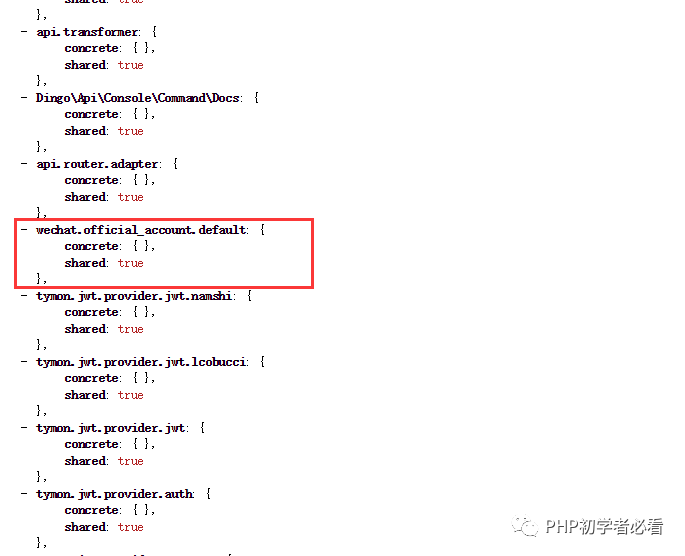
 然后可以在路由文件中輸出app()->getBindings();打印出所綁定的所有服務;這些服務都是綁定在Contrants中的binging屬性中,你會發現在里面可以看到有wechat的信息;證明wechat引用成功
然后可以在路由文件中輸出app()->getBindings();打印出所綁定的所有服務;這些服務都是綁定在Contrants中的binging屬性中,你會發現在里面可以看到有wechat的信息;證明wechat引用成功

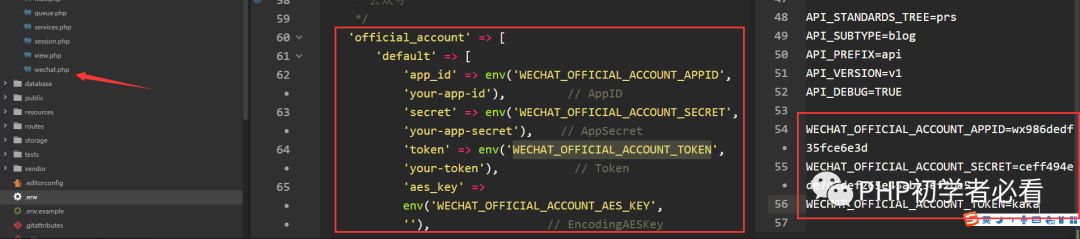
 先在根據config/wechat.php中的配置文件配置好微信參數內容
先在根據config/wechat.php中的配置文件配置好微信參數內容

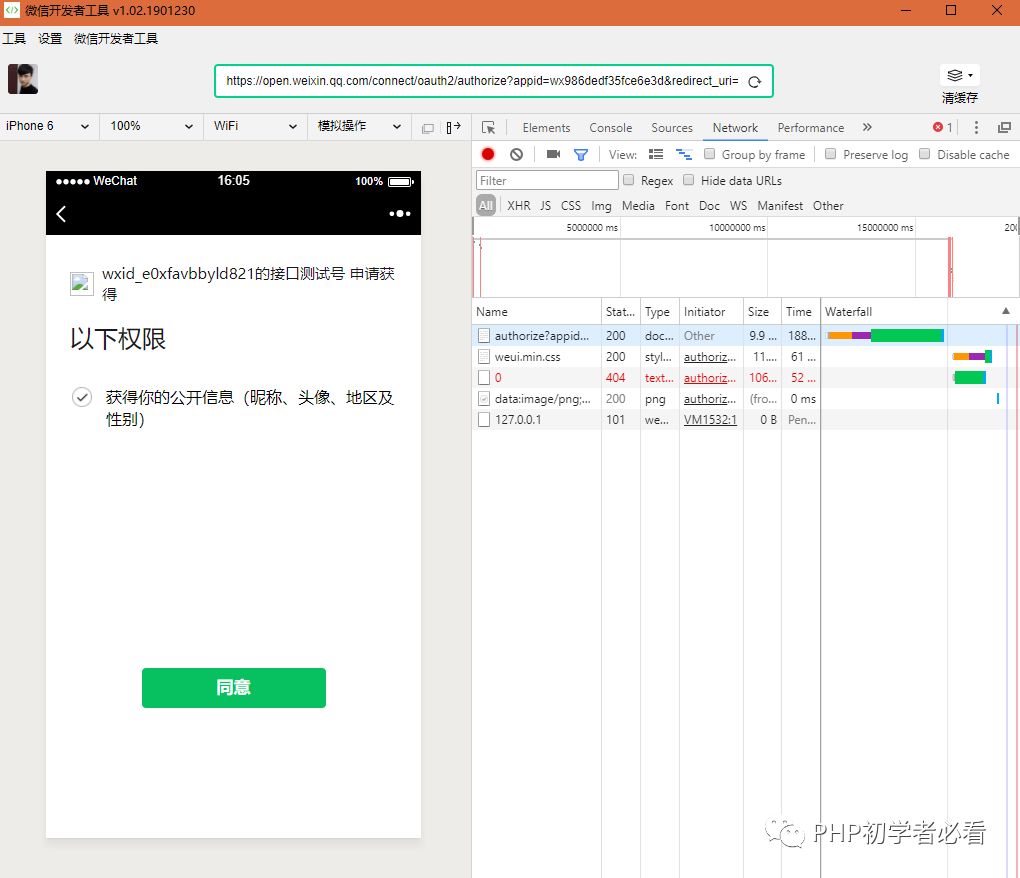
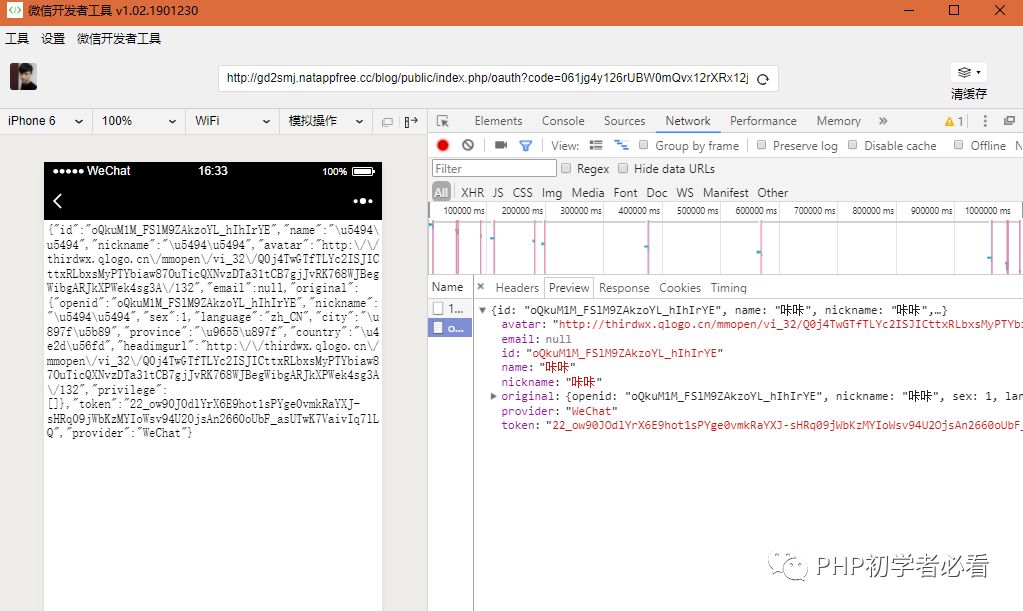
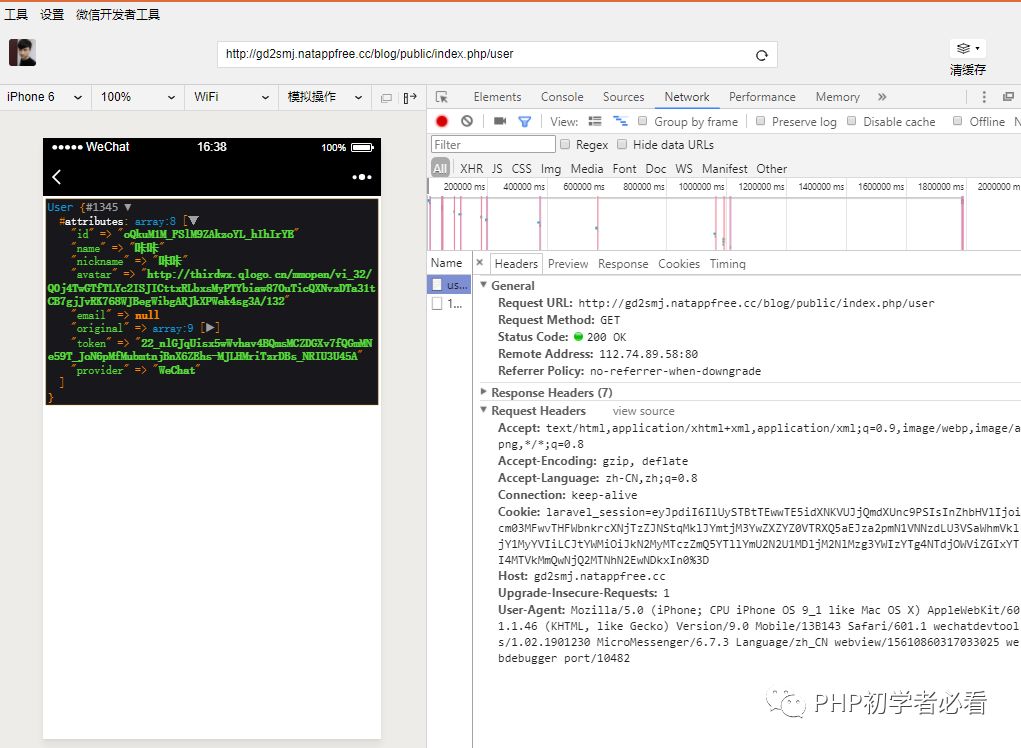
然后測試
地址欄地址是域名+blog/public/index.php/weChat

這樣就OK了

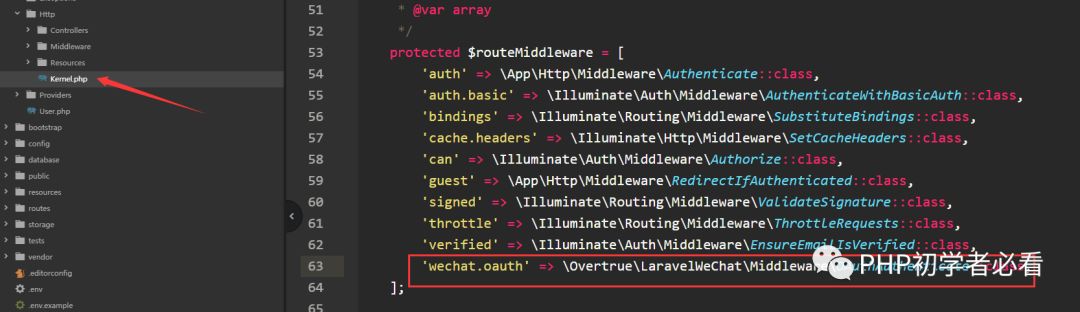
下來使用中間件實現
添加中間件的配置在 app/Http/Kernel.php 中添加路由中間件

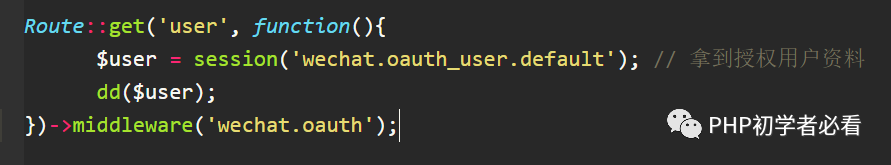
然后添加路由測試


關于laravel中怎么對接Easywechat開發微信授權功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。