您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用logdashboard進行可視化的日志追蹤”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用logdashboard進行可視化的日志追蹤”吧!
如果你還不了解LogDashboard請看這里。 LogDashboard 1.1版本支持請求追蹤,雖然目前版本還沒有發布。不過這個功能可以先睹為快
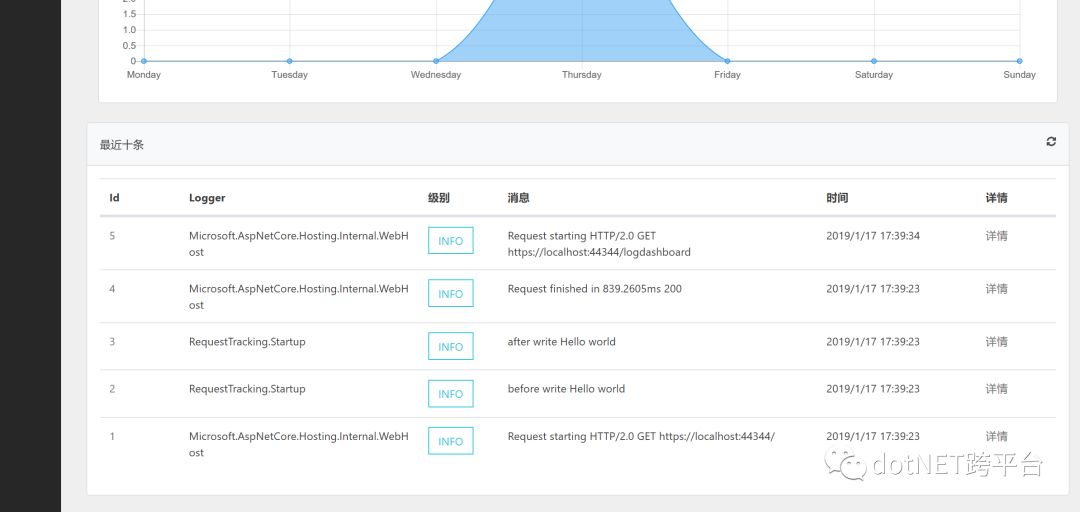
效果圖

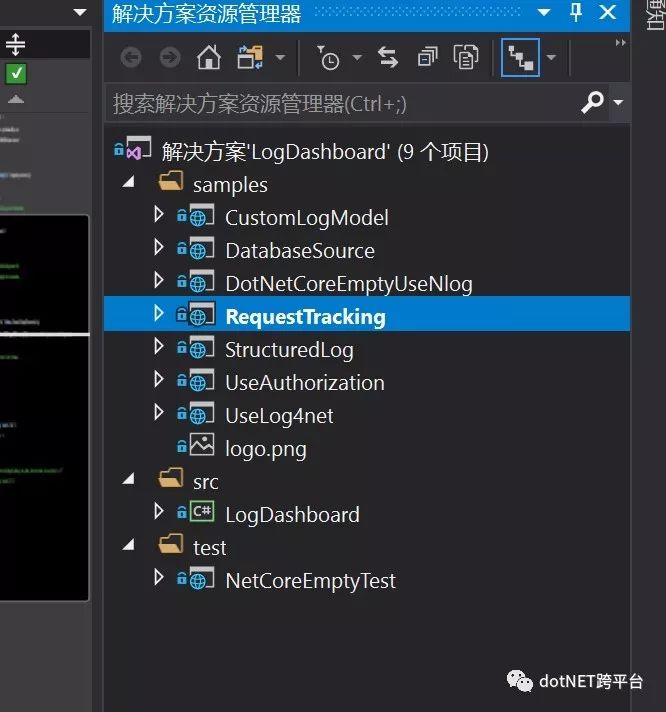
首先我們可以在 https://github.com/liangshiw/LogDashboard/tree/master/samples/RequestTracking 里下載源碼,并且使用VisualStudio打開項目,目錄結構如下

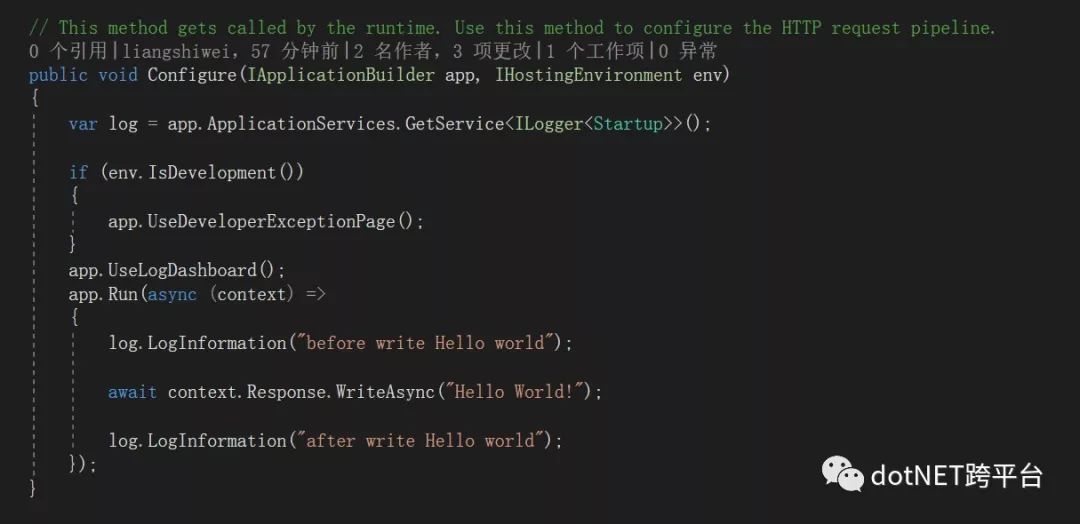
我們將 RequestTracking 設置為啟動項目, 打開startup.cs文件可以看到LogDashboard服務與中間件已經配置成功.
在添加服務時我們添加了自定義的LogModel RequestTraceLogModel 事實上RequestTraceLogModel是LogDashboard預構建的日志模型, 除此之外LogDashboard提供了接口IRequestTraceLogModel以便開發者自定義自己的追蹤模型。
我們把目光轉到Config上面,這個示例使用了Nlog日志組件,Nlog提供了 ${aspnet-traceidentifier} 做為請求標識, log4net也同樣可以實現
<target xsi:type="file" name="File" fileName="${basedir}/logs/${shortdate}.log"
layout="${longdate}||${level}||${logger}||${message}||${exception:format=ToString:innerFormat=ToString:maxInnerExceptionLevel=10:separator=\r\n} || ${aspnet-traceidentifier} ||end" />在運行時我們依次輸出了以下日志

現在啟動項目并導航到 /LogDashboard , 這時會看到日志面板的首頁面,這時點擊詳情并找到請求追蹤選項卡就可以達到文章開頭動態圖片演示的效果

到此,相信大家對“如何使用logdashboard進行可視化的日志追蹤”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。