您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Unity如何做流體物理的幾個輪子,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

內部實現就是Liquidfun

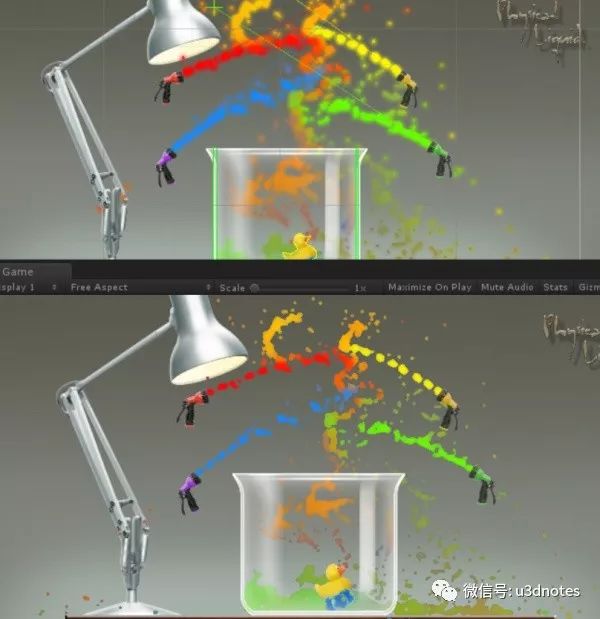
也提供了metaball實現(雖然2D的metaball實在沒啥可說的)

half4 frag (v2f i) : COLOR{half4 texcol,finalColor;finalColor = tex2D (_MainTex, i.uv);if(finalColor.a < _botmcut){finalColor.a = 0;}else{finalColor.a *= _constant;}return finalColor;}
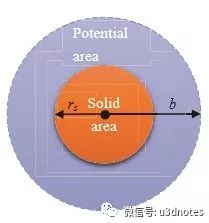
原理就是按透明度閾值discard掉閾值外的像素,圓片的實際范圍會比顯示的多探一部分出去,兩個圓片探出來的部分疊在一起,透明度就會超過閾值變得能夠顯示,看起來兩個水滴就會粘連在一起了,而不是相互獨立的圓。

但是3D水不能只考慮密度,還要考慮法線。且3D空間里密度也不能簡單Blend實現疊加,3D空間同時也會因為紋理的大小限制而不能像2D空間這么鋪張浪費,導致算法變得完全不同。2D水渲染是看起來復雜實際上很簡單的例子,而3D水渲染恐怕就是看起來復雜實際上更復雜的例子了。

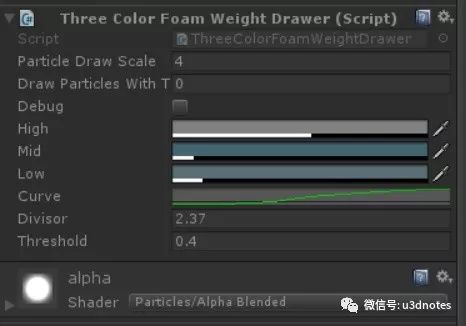
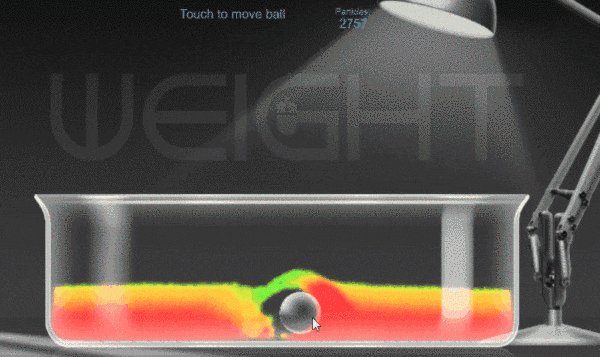
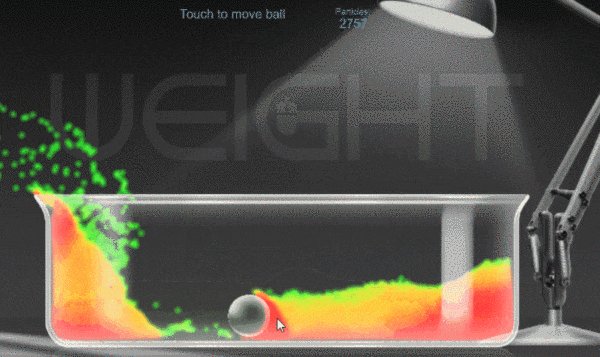
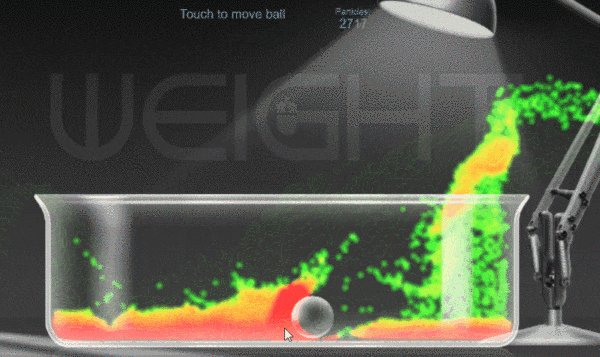
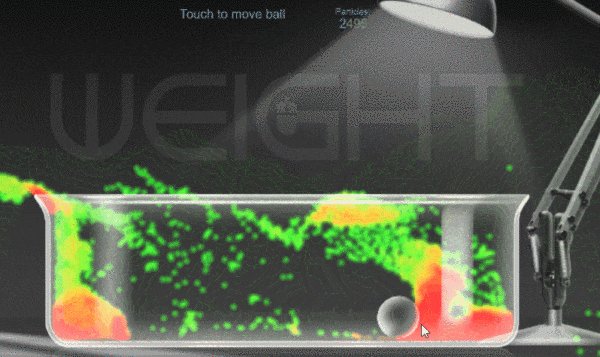
不過令我比較意外的是,Liquidfun里面大部分示例都沒有用metaball技術,而是直接用AlphaBlend將全部粒子繪制上去的。它使用了大小接近像素的粒子,然后根據物理計算出來的流體密度來直接給粒子著色(水面和泡沫密度低所以是白色的,水底密度高所以是深色的),已經可以得到足夠理想的結果。

仔細想想和metaball根據透明度重映射差不多,它只是把累計密度的部分直接放到了物理上處理,然后往屏幕上直接畫點罷了。
它最后的這個weight演示能充分體現出其著色原理。

以上是“Unity如何做流體物理的幾個輪子”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。