您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
行式存儲
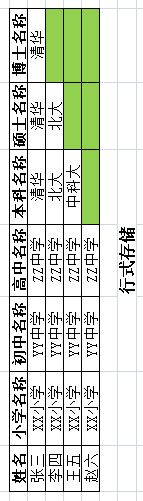
傳統的數據庫是關系型的,且是按行來存儲的。如下圖:

其中只有張三把一行數據填滿了,李四王五趙六的行都沒有填滿。因為這里的行結構是固定的,每一行都一樣,即使你不用,也必須空到那里,而不能沒有。來一張形象的圖:

不管你坐或不坐,座位都在那里,不離不棄。
列式存儲
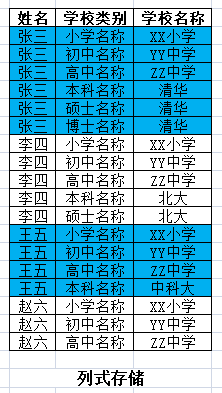
為了與傳統的區別,新型數據庫叫做非關系型數據庫,是按列來存儲的。如下圖:

初次看列式存儲稍微有點懵,下面給出行存與列存的轉換:
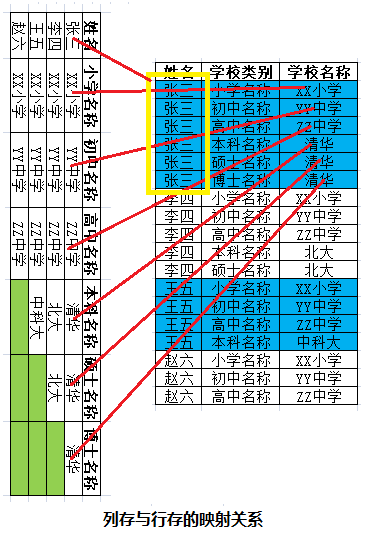
原來張三的一列(單元格)數據對應現在張三的一行數據。原來張三的六列數據變成了現在的六行。
原來的六列數據是在一行,所以共用一個主鍵(即張三)。現在變成了六行,每行都需要一個主鍵(不然不知道這行數據是誰的),所以原來的主鍵(即張三)重復了六次。如下圖:

由于原來的列變為了現在的行,有需要就加一行,沒需要就不加,不會造成空間浪費。來一張形象的圖:

(擺渡車內部就是一個大平板)
你要站便站,我給你空間,你不站便不站,還給我空間。
行列對比
① 行式存儲傾向于結構固定,列式存儲傾向于結構弱化。
(行式存儲相當于套餐,即使一個人來了也給你上八菜一湯,造成浪費;列式存儲相等于自助餐,按需自取,人少了也不浪費)
② 行式存儲一行數據只需一份主鍵,列式存儲一行數據需要多份主鍵。
③ 行式存儲存的都是業務數據,列式存儲除了業務數據外,還要存儲列名。
④ 行式存儲更像一個Java Bean,所有字段都提前定義好,且不能改變;列式存儲更像一個Map,不提前定義,隨意往里添加key/value。
官方介紹
Apache Hbase是Hadoop數據庫,一個分布式、可擴展、大數據存儲。
當你需要隨機地實時讀寫大數據時使用Hbase。它的目標是管理超級大表-數十億行X數百萬列。
Hbase是一個開源的、分布式的、帶版本的、非關系型數據庫,模仿谷歌的BigTable。BigTable使用Google File System作為分布式數據存儲,同理Hbase使用HDFS。
Hbase世界
Hbase雖然弱化了結構,但并不等于放任不管。傳統關系型數據庫在插入數據前表結構(即所有列和列的數據類型)已經是嚴格確定的。
Hbase的表在放入數據前也有需要確定下來的東西,那就是Column Family(常譯為列族/列簇)。單詞Family就是家庭的意思,所以列族就是列的家庭。那么列自然就是家庭成員了,通常家庭成員都有多個,所以一個列族包含多個列。
一個家庭的成員之間具有血緣關系,所以一個列族的多個列之間通常也具有某種關系,比如相似或同種類別。所以列族可以看作是某種分類(歸類)。
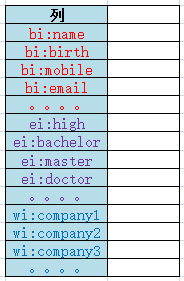
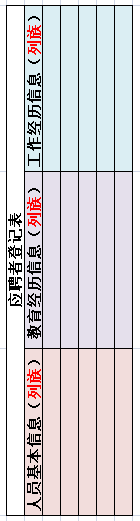
一個非常常見的例子,去面試的時候,一般前臺MM都會讓填一張表,通常信息很多,每個公司又不盡相同。但大致可以分三類:人員基本信息,教育經歷信息,工作經歷信息,這三個類別其實就相當于三個列族。如下圖:

每個類別里都會有具體的信息,比如人員基本信息里有姓名、電話、出生年月等,它們就相當于一個個標識符(變量名),在Hbase中叫做Column Qualifier(列修飾符)。列修飾符位于列族里面用來標識一條條數據。如下圖:

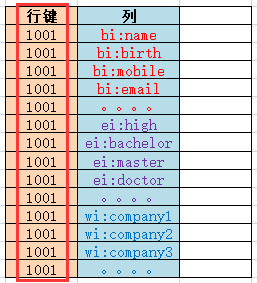
在Hbase中一個列族(Column Family)和一個列修飾符(Column Qualifier)組合起來才叫一個列(Column),使用冒號(:)分割,列族:列修飾符,如下圖:

在傳統數據庫中每一行的唯一標識符叫做主鍵,在Hbase中叫做row key(行鍵)。如下圖:

數據在進入Hbase時都會被打上一個時間戳,這個時間戳可以作為版本號來使用。
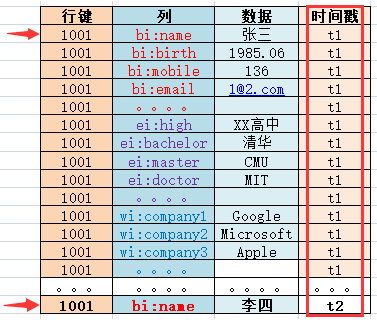
在t1時間我存入一個人的基本信息,之后發現姓名錯了,在t2時間又更新了姓名,此時并不會去更新原來的那條數據,而是又插入了一條新數據且打上新的時間戳。
此時去查詢獲取的是新數據,仿佛是更新了,但其實只是默認返回了最新版本的數據而已。如下圖:

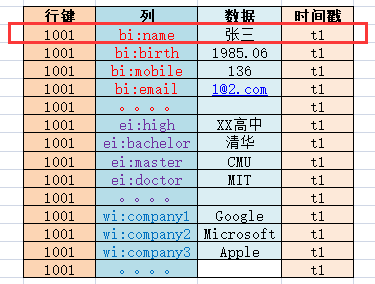
一個行鍵、列族、列修飾符、數據和時間戳組合起來叫做一個單元格(Cell)。這里的行鍵、列族、列修飾符和時間戳其實可以看作是定位屬性(類似坐標),最終確定了一個數據。下圖中的一行相等于Hbase中的一個單元格:

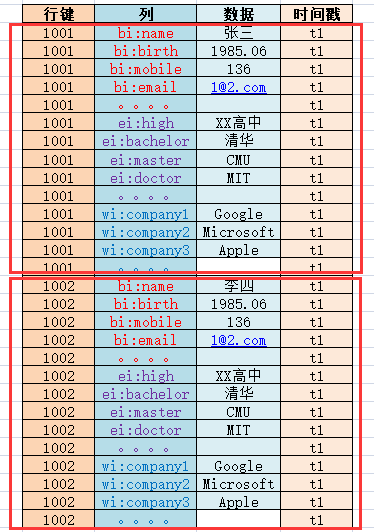
一個行鍵、一到多列(包括數據)組合起來叫做一行(Row)。下圖中所有1001的數據合起來相當于Hbase中的一行,1002的相當于另一行:

在Hbase中,只要確定了列族(具體的列不用管),表(Table)就確定了。如下圖:

官方文檔中提醒:把傳統數據庫中的表/行/列的概念用在Hbase中不是一個有幫助的類比。相反可以把Hbase的表想象成一個多(兩)維Map(Map套Map)。列族是第一維,列修飾符是第二維。
說明:任何細微的差別在大數量時都會被無限放大,那么列族和列修飾符的名字起的短一些能夠節省可觀的空間。
說明:從嚴格的列式存儲的定義來看,Hbase并不屬于列式存儲,有人稱它為面向列的存儲,請各位看官注意這一點。
(完)
編程新說
用獨特的視角說技術

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。