您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“web開發中如何實現選擇排序”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“web開發中如何實現選擇排序”這篇文章吧。
選擇排序是一種簡單直觀的排序算法,無論什么數據進去都是 O(n2) 的時間復雜度。所以用到它的時候,數據規模越小越好。唯一的好處可能就是不占用額外的內存空間了吧。
首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置
再從剩余未排序元素中繼續尋找最小(大)元素,然后放到已排序序列的末尾。
重復第二步,直到所有元素均排序完畢。
來源:https://github.com/hustcc/JS-Sorting-Algorithm

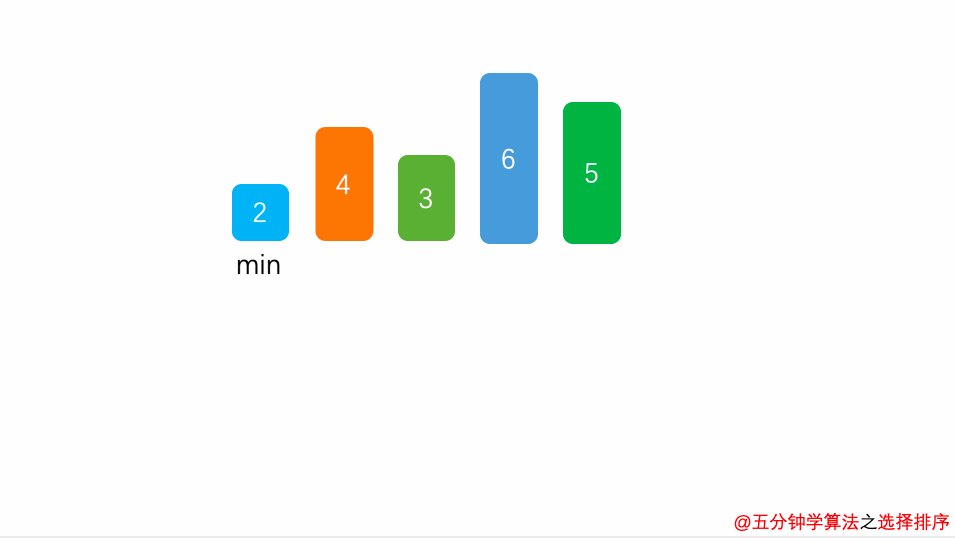
線性搜索數列并找到最小值,此時找到了為 2
將最小值替換為數列中左端的數字,即將 2 與 4 進行交換
此時 2 已經排序好
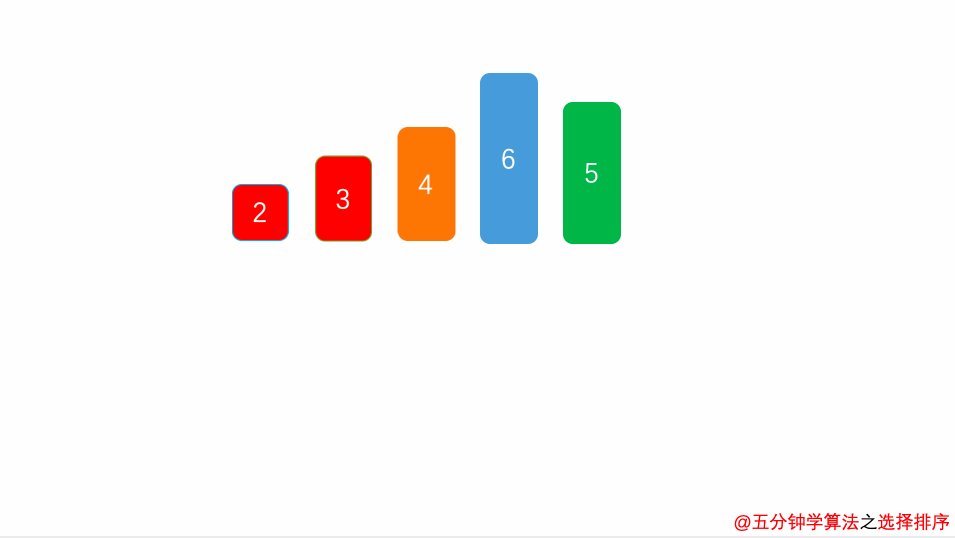
繼續線性搜索剩余數列找到最小值,此時找到了 3
將最小值替換為數列中左端的數字,即將 3 與 4 進行交換
此時 2 與 3 已經排序好
繼續線性搜索剩余數列找到最小值,此時找到了 4
如果最小值已經在左端,那么不執行任何操作,所以此時不做任何處理
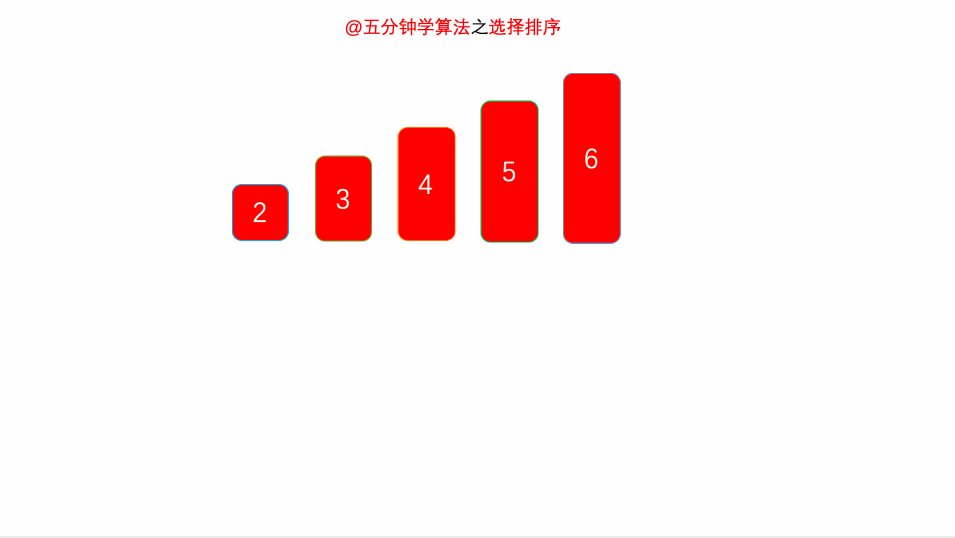
此時 2 、 3 、 4 已經排序好
重復相同操作,直到所有數字都被排序
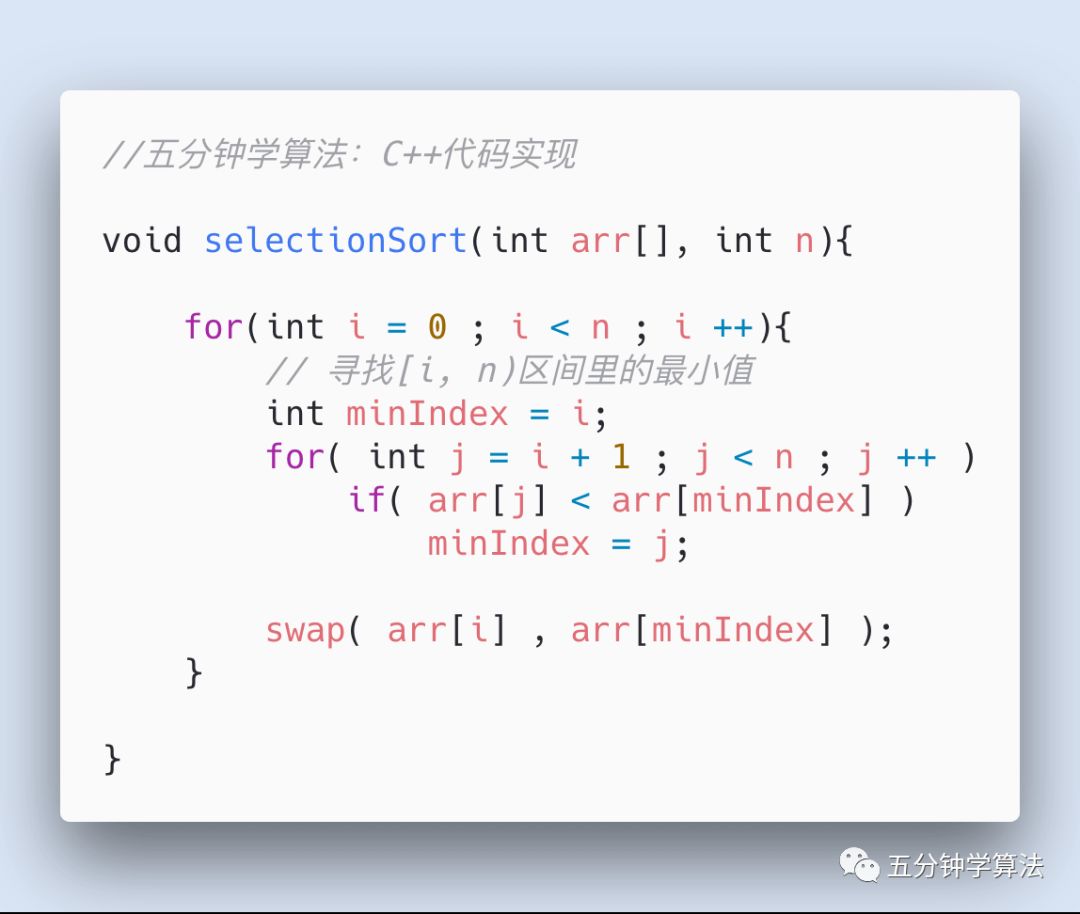
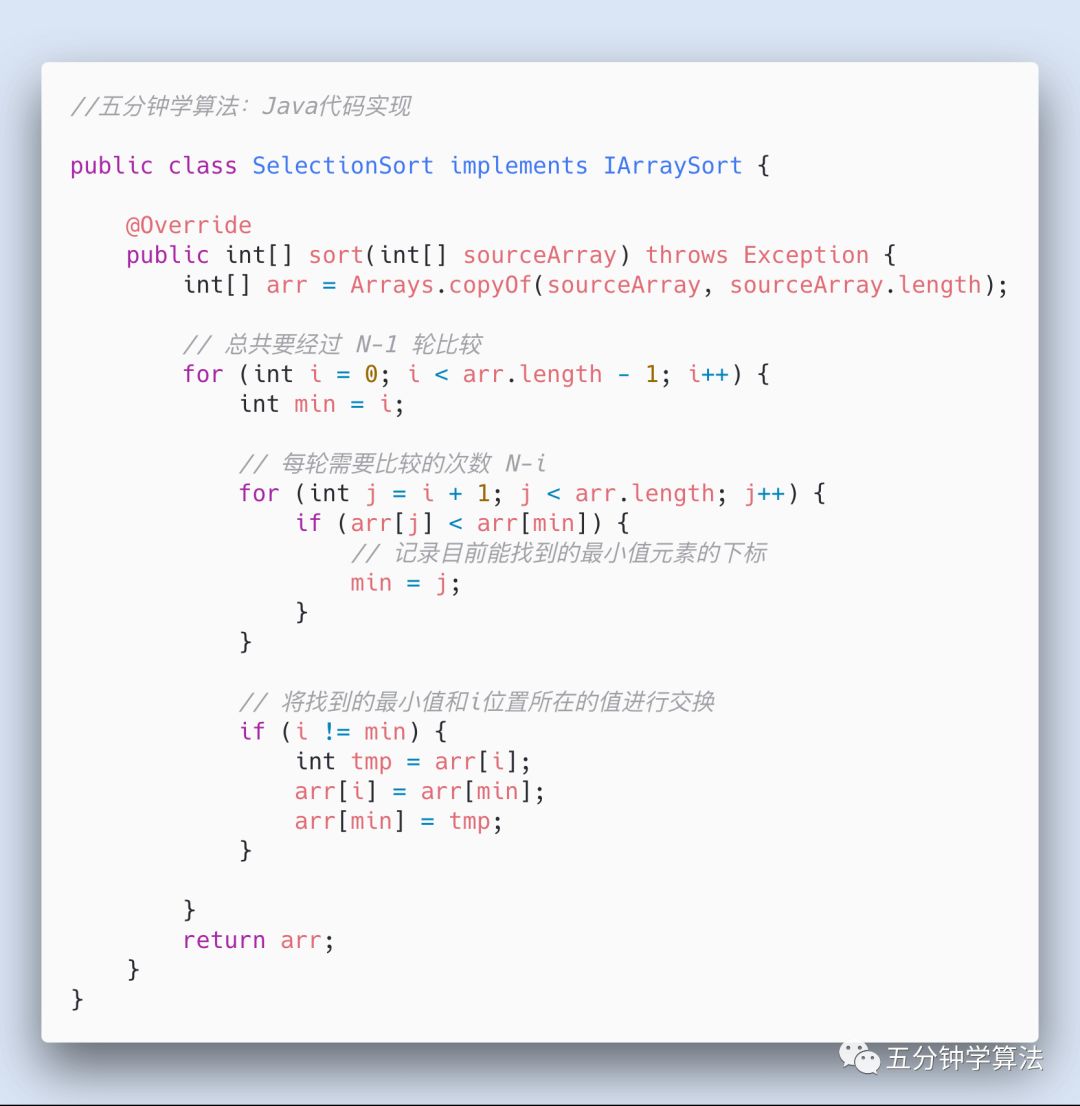
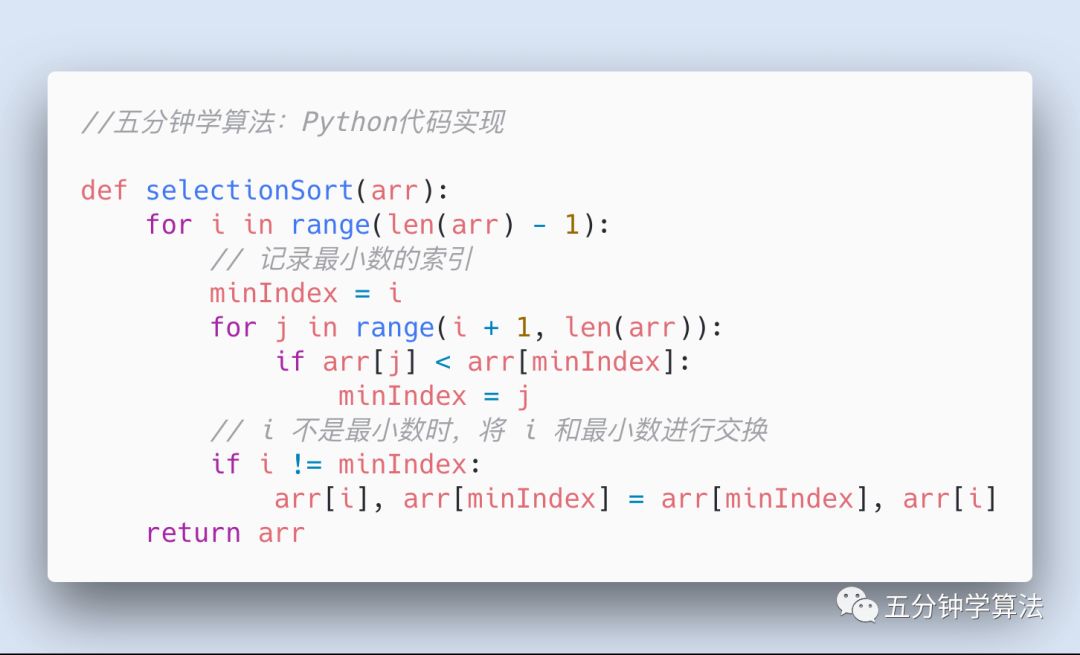
為了更好的讓讀者用自己熟悉的編程語言來理解動畫,筆者將貼出多種編程語言的參考代碼,代碼全部來源于網上。




以上是“web開發中如何實現選擇排序”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。