您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關什么是無代碼編程,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
規模化的組織,常要面臨這樣的挑戰:每個應用的基礎設施是相同的,部分的代碼也是相同的,甚至于它們可能只是數據模型不同而已。結果卻導致了,他/她們要一次又一次地重新編寫一個應用。
對于一個新的應用而言,它需要對接大量的三方(非自己團隊)服務。服務之間的不斷變化 ,導致了對應的使用方也需要發生變化。不斷變化的業務,導致了前臺的設計不斷變化。為了應對快速談的的前臺服務,后臺便誕生了中臺,以提供快速的響應能力。而隨著中臺進一步沉淀,從某種形式上趨于穩定,而前臺仍然需要快速地響應能力。
于是乎,作為一個前端開發人員,我們不斷提煉和復用代碼,我們還創建了一系列的 CLI、工具集、編程器插件以及設計系統,以完成整個系統的快速開發。然而,我們還缺少一套有效的工具,來統一化的管理這些工具。
換句話來說,就是:我們需要一個前端的中臺,它便是無代碼/低代碼編程。
無代碼/低代碼是一種創建應用的方法,它可以讓開發人員使用最少的編碼知識,來快速開發應用程序。它可以在圖形界面中,使用可視化建模的方式,來組裝和配置應用程序。開發人員可以直接跳過所有的基礎架構,只關注于使用代碼來實現業務邏輯。
當然,從開發人員的角度來看,降低代碼量,可能是:
框架本身處理了復雜性。畢竟 “復雜度同力一樣不會消失,也不會憑空產生,它總是從一個物體轉移到另一個物體或一種形式轉為另一種形式。”
代碼生成減少了工作量。大量的復制、粘貼需要更多的時間。
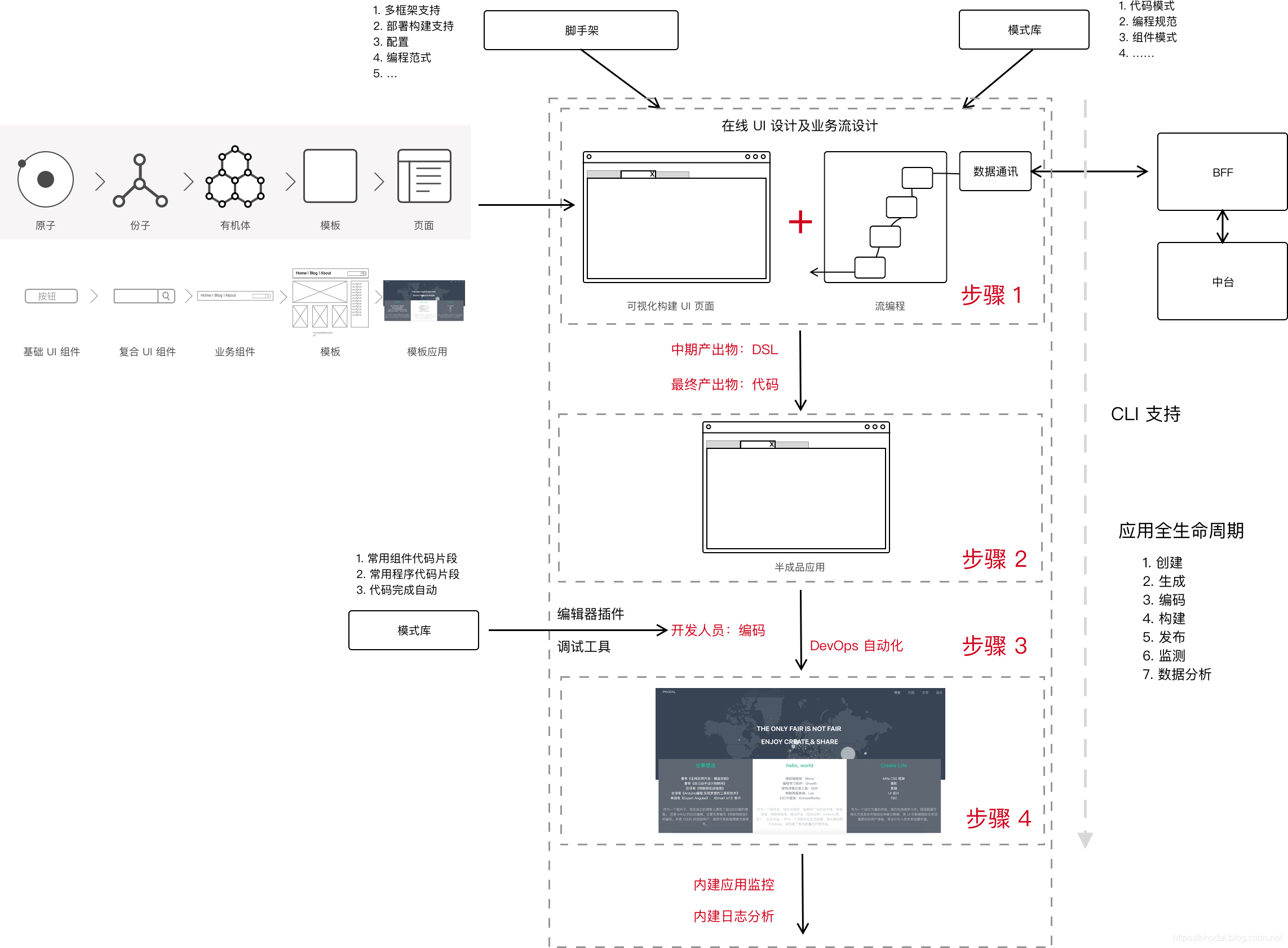
只是憑借這個概念,我們是無法理解無代碼編程的。于是,我畫了一張圖來展示相應的架構和流程:

依照我的觀點來看,我將無代碼編程分為了兩部分:
用于構建 UI 的編輯器——一種在線的拖拽式 UI 設計和頁面構建工具
用于編寫業務邏輯的流編輯器——通過流編程的方式來編寫業務代碼(多數是對于數據的處理)
UI 編程器。為了設計出我們的 UI 構建器,我們需要準備好一系列的基礎設施:
UI 編程器。用于拖拽式設計 UI。
空白腳手架。一個帶有完整的應用生命周期的項目,但是它是一個空白的項目——用于我們在構建 UI 的過程中,隨時隨地的添加組件和代碼。
設計系統。我們需要一個完整的組件庫,大量的頁面模板,以及一定數量的模板應用,減少相應的開發工具量。
代碼片段集。它將設計系統中的組件庫進一步實例化成代碼段,在完成編輯后通過 CLI 來動態編輯代碼。
DSL(領域特定語言,可選)。中間生成物,用于隔離框架與設計。
流編程器。隨后,為了在
流編程器。用于拖拽式、輸入編寫業務代碼。
后端服務。如果不能提供現成的后端服務,則需要擁有一個標準的 API 規范,以及相應的 mock server。
模式庫。包含相應的業務處理代碼,如通用的登錄、數據獲取、UI 交互等。
DSL(領域特定語言,可選)。同上
當然了,我們還需要能實時預覽構建出來的應用。隨后,我們執行了構建,而后構建出了一個半成品應用。開發人員只需要在它的基礎上開發應用即可。而在開發人員開發的過程中,我們可以設計一系列的工具,來幫助開發人員更快速地構建應用。
編輯器插件。包含設計系統、模式庫等的自動完成代碼,以及組織內部常用的代碼庫。
調試工具。對于混合類型的應用而言,我們還需要一個開發工具來快速構建應用。
從上述的流程上來看,無代碼編程還具有以下的特點:
拖放式界面。又或者是可視化模型——基于節點和箭頭
基于視覺的設計。
可擴展的設計。如對于插件、插件商店,社區等一系列的支持。
跨平臺功能。支持 PC Web 應用開發,支持移動應用構架等。
強大的部署后。即平臺包含著整個應用的生命周期。
擁有豐富的集成支持。可以隨意的找到需要的組件,以及對應的后臺服務。
配置化。它也意味著大量的自定義配置。
自制的領域特定語言(可選)。用于構建時優化。
相應的,它具有以下的一些特點:
高效。不用多說,節省時間和開發成本。
有限的 Bug,安全性。
低成本。其所需的預算非常有限。
易用(取決于設計)。
開發速度更快。
開發過程中的 AI 。
維護成本低。
對應的相應的缺點有:
仍然需要編程技能。
受限的自定義能力。
可擴展性成了新的問題。
集成受限。
就當前而言,低代碼開發平臺通常分為兩大類:
對于外部:制作簡單的產品,如網絡移動應用程序
對于內部:為您的團隊或企業創建業務應用程序
諸如只使用 CRUD、表單、驗證、簡單聚合、分頁等簡易的服務。最常見的例子就是表單構建了,諸如金數據這樣的應用,便是可以直接通過拖拽元素來生成,相應的開源實現有 jQuery Form Builder。對于開發人員來說,我們只需要定義好數據模型,再通過拖拽來決定元素的位置即可。從這種角度來看,只要能使用 Serverless 構建的應用和服務,都可以直接使用低代碼開發模式。
從我們的理解來看,傳統應用的開發流程是:
分析、設計、確認、規劃需求
設計系統架構
搭建前后端項目。選擇技術棧、從零開始搭建或者從腳手架中創建。
搭建持續集成。
創建線框圖和高保真原型。
設計數據模型,定義前后端契約,即 API URI、方法、字段等。
前后端實現業務邏輯。
前端實現 UI 頁面。
集成第三方后端服務。
功能需求測試(DEV、QA、ST、UAT)
跨功能需求測試(安全性、性能等)
部署到生產環境。
而,低代碼開發流程:
分析、設計、確認、規劃需求
選擇需要的第三方 API
在可視 IDE 中繪制應用程序的工作流程、數據模型和用戶界面。
連接 API——通常使用服務、函數發現。
編寫業務邏輯(可選)。手動代碼添加到前端或者自定義自動生成的 SQL 查詢。
用戶驗收測試。
部署到生產環境。
從步驟上來看,無代碼編程少了幾個步驟。這些步驟都因為大量豐富的內部系統集成,而變得非常簡單。
就當前而言,無代碼編程實際上是一種高度的場景預設的模式。因此,它存在一定的適用場景:
模型驅動開發。
快速 UI 構建。
極簡的業務功能。使用這樣的工具,也意味著,我們對于交互和可
IT 資源受限。在資源受限的情況下,能快速開發出符合業務需求的應用最重要。
而從流程上來看,對于一部分的應用來說,我們并不能實現無代碼編程——存在一些業務上的不同之處。因此,多數場景之下,只是實現了低代碼編程。
若是想真實的無代碼編程,則需要一些更特定的場景:
設計表格(輸入數據)
創建報告(組織數據)
常規調度和自動化過程(操縱數據)
更多的場景正在探索中。
無代碼編程,除了需要準備好上述的一系列基礎設施,還不可避免地會遇到一系列挑戰。
誰來寫這部分代碼?
客戶端的基礎設施準備。
服務端的服務平臺搭建。
統一用戶體驗設計。設計出一系列能便利組合的組件,及對應的模板頁面。與此同時,它們還能適應于不同的風格,即有多樣性的主題支持。
DevOps 流水線設計。低代碼編程,依賴于一系列的自動化工具,以實現構建、調試、部署以及維護,同時還包含應用的測試。
領域語言設計。
自動化測試。如果我們的前端代碼是自動生成的,那么我們還需要對它們進行測試嗎?這是一個好問題,而如果代碼是自動生成的,那么測試也應該是自動生成的。畢竟要在平臺上,編寫大量的自動化測試,以保證平臺的質量。
其中,有一些部分略微復雜一些,我們大概可以探索一下。
在我們創建這樣一個平臺和工具時,我們要考慮的第一個問題是,我們這個工具是為誰寫的?
沒有編程經驗的人。如業務人員,他/她們對于業務系統有著非常豐富的經驗。這也意味著,我們
有編程知識,但是沒有經驗的人。
有一定經驗的開發人員。
有豐富經驗的開發人員。對于專業的人來說,自動化就意味著缺少靈活度。甚至與自己編寫相比,他/她們要花費更多的時間來修復生成的代碼。
顯然,對于相當有經驗的開發人員而言,這個工具并不一定是他/她們所需要的。
從我的理解來看,它適合于 快速的 MVP 構建,并且生成的代碼還應該方便修改,而不是諸如早期的 DreamWeaver 或者 FrontPage 這樣的工具。
而與此同時,由于面向的開發人員水平不同,我們所需要做的工具也不同:
支持云構建和調試。
GUI 編程應用。
代碼生成。
設計系統體系構建。組件庫搭建,模板應用創建等。
…
更難的是,容易讓開發人員能接受代碼生成。
對于一個低代碼平臺而言,它對應的后端應該:
大量可用地現有服務。身份驗證、安全性、推送能力、地圖等等
快速構建出后端服務。若是有內部 Serverless 或者 FaaS 方案,可以說是再好不過了。
方便與第三方服務集成。
靈活性。支持多語言等。
統一的后端服務 API,對于后端服務來說,我們需要一個通用的范式。所有的 API 應該按照這樣的范式來設計。不過,作為一個 API 的消費方,我們可能沒有這么大的權力,但是我們可以采用裝飾器模式,即封裝第三方 API 成統一的方式。為此,我們采用的方式,仍然是:
契約。諸如 Swagger UI,它可以直接創建一個簡易可用的服務。
BFF。即我們一一去按我們的需要,去封裝這些第三方應用。
查詢語言。與自己編寫 BFF 相比,更簡單的方式是采用:GraphQL 這樣的后端查詢語言,便捷性更高、模式更加靈活。
在開發前的設計期里,我們需要首先設計出對應的領域模型。
低代碼環境使用(圖形)建模語言來指定整個系統、產品的行為。它意味著:
將數據結構、領域模式應用到程序的各個層級中。
將業務規則、決策融入到應用中(層級)。
這也就意味著,我們需要設計一個模型語言。而它對于我們而言,實際上是領域特定語言(DSL)。如下是一個簡單的 DSL 示例,用于描述使用到的組件:
{
'style': '',
'id': 2,
'blocks': [
{
'content': {
'content': 'content',
'title': 'hello'
},
'type': 'card'
}
]
}除此,我們還需要設計對應的布局 DSL,諸如于:
H:[circle1(circle1.height)] // set aspect-ratio for circle1 HV:[circle2..5(circle1)] // use same width/height for other circles H:|[circle1]-[circle2]-[circle3]-[circle4]-[circle5]| V:|~[circle1..5]~| // center all circles vertically
最后,我們還需要將流代碼,轉換為真實的項目代碼。三種類型的 DSL 結合下來,都不是一個輕松的工具。
寫好現有的組件,通用型接口。如常見的登錄接口,。對于使用登錄接口的業務來說,它們只關心三部分的內容:
成功登錄。
取消登錄。
登錄失敗。對于客戶端而言,可以視為取消登錄。對于服務端來說,則可能是密碼錯誤、用戶名不存在、賬號被鎖定等。
對應于以上情景,又有一些通用的邏輯處理:
登錄成功。保存 Token,并返回歷史頁面。
登錄失敗。彈出一個自定義內容的提示框。
這些代碼是相似的。
在一些簡單的前端應用里:
模板。只是在使用這些模板,再為這些模板設置相應的屬性,綁定對應的值。
數據。其過程都只是在各種保存變量的值,并 CRUD 這些變量的路上。為此,我們需要一個數據處理的管道架構設計,用于處理這些值。
函數。事實上,我們的所有函數都只是一些管理函數,只用于處理這些對應的邏輯。
這些常見的功能都可以做成一些組件,它們對于某些應用來說,代碼相應的重復。
無限加載頁面。只需要綁定上 API,再控制一下元素的顯示與隱藏即可。
表單。定義好字段即類型,對應的前后臺邏輯都有了。除此,我們還需要為它們自定義好常見的規則,如正則表達式。而一旦表單之間有聯動,那么這個組件的設計就更加麻煩了。
卡片式元素。
表單和表格展示。
常見圖表。事實上,已經有一系列的圖表工具了,我們只是在它們在基礎上,進行了二次封裝而已——使得它們可以變成領域語言的形式。
高級的響應式布局。與每個應用獨立開發布局不同的是,低代碼平臺需要提供一套強大的自定義、響應式布局設計——即要滿足移動端的通用模式,還要滿足桌面版的通用模式。如對于大量數據來說,桌面端使用的是 Pagination,移動端使用的是無限滾動。
事實上,對于后端來說,低成本平臺意味著,代碼生成及服務生成。而服務本身是有限的,既然是業務上發生了一些變化,后端服務也可能并不會發生變化。
它也意味著:
微服務化。每個后端服務要盡可能的小。
API 規范化。即采用統一的 API 格式,接受統一的權限管理
大量的 API 服務。
快速集成第三方服務方案。集成第三方服務是開發應用不可避免的情況。為了應對這個問題,我們需要做準備好對應的創建服務邏輯,傳入第三方服務所需要的參數,便可以直接生成我們的轉發服務。
那么,問題來了,既然如此,我們是否能提供一個定制的工具呢?讓每個人可以創建自己的組件流?
答案,顯然是可以的。
于是乎,在我最近設計的 PoC (概念證明)里,采用的是 Anguar 框架。相應的基本思想如下:
使用 Material Design 作為組件庫,使用 CDK 的 Drag 來實現拖拽功能。每個拖拽的組件,稱為 element(元素),由 ElementDispatcher 由根據數據生成對應的組件。可拖拽的部分由兩部分組成:布局 + 元素。
UI 構建完后,生成對應的 DSL,目前采用的是 JSON。畢竟數據結構是最簡單的領域特定語言。
借由 Angular Schematics 解析這部分的 DSL,來生成相應的項目代碼。
看完上述內容,你們對什么是無代碼編程有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。