您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么優雅地部署一個Serverless Next.js應用,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
由于本人對 Serverless Framework 開發工具比較熟悉,并且長期參與相關開源工作,所以本文均使用 Serverless Components 方案進行部署,請在開始閱讀本文之前,保證當前開發環境已經全局安裝 serverless 命令行工具。 本文依然上一篇中介紹的 Next.js 組件 來幫助快速部署 Next.js 應用到騰訊云的 Serverless 服務上。
我們先快速初始化一個 Serverless Next.js 項目:
$ serverless create -u https://github.com/serverless-components/tencent-nextjs/tree/master/example -p serverless-nextjs $ cd serverless-nextjs
該項目模板已經默認配置好 serverless.yml,可以直接執行部署命令:
$ serverless deploy
大概 30s 左右就可以部署成功了,之后訪問生成的 apigw.url 鏈接 https://service-xxx-xxx.gz.apigw.tencentcs.com/release/ 就可以看到首頁了。
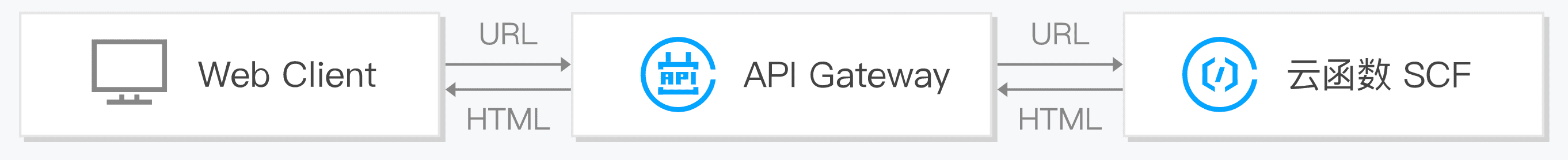
Next.js 組件,會默認幫助我們創建一個 云函數 和 API 網關,并且將它們關聯,實際我們訪問的 是 API 網關,然后觸發云函數,來獲得請求返回結果,流程圖如下:

解釋:我們在執行部署命令時,由于一個簡單的 Next.js 應用除了業務代碼,還包括龐大的
node_modules文件夾,這就導致打包壓縮的代碼體積大概20M左右,所以大部分時間消耗在代碼上傳上。這里的速度也跟開發環境的網絡環境有關,而實際上我們云端部署是很快的,這也是為什么需要30s左右的部署時間,而且網絡差時會更久,當然后面也會提到如何提高部署速度。
相信你已經體會到,借助 Serverless Components 解決方案的便利,它確實可以幫助我們的應用高效的部署到云端。而且這里使用的 Next.js 組件,針對代碼上傳也做了很多優化工作,來保證快速的部署效率。
接下來將介紹如何基于 Next.js 組件,進一步優化我們的部署體驗。
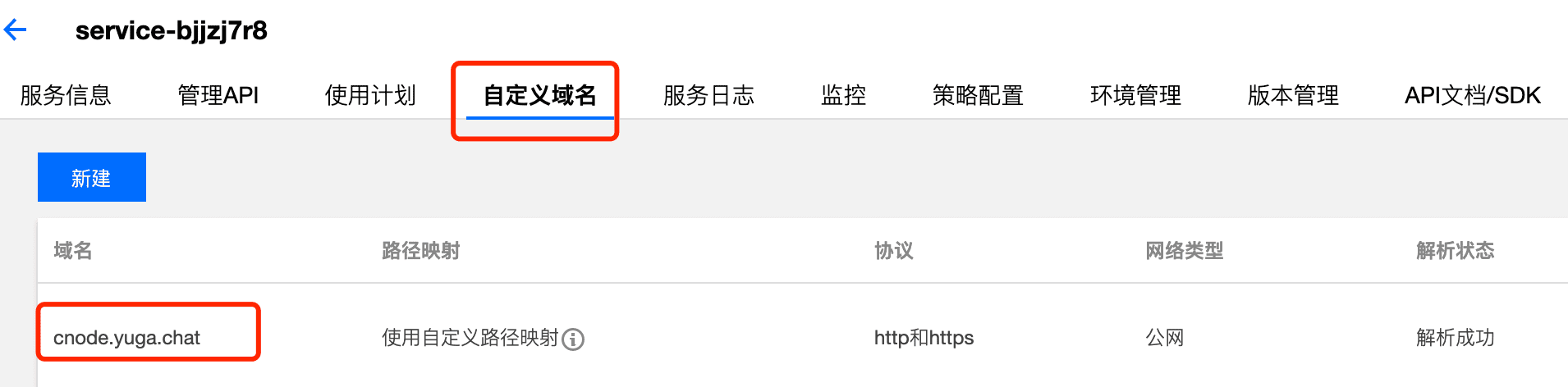
使用過 API 網關的小伙伴,應該都知道它可以配置自定義域名,如下圖所示:

但是這個手動配置還是不夠方便,為此 Next.js 組件也提供了 customDomains 來幫助開發者快速配置自定義域名,于是我們可以在項目的 serverless.yml 中新增如下配置:
org: orgDemo app: appDemo stage: dev component: nextjs name: nextjsDemo inputs: src: dist: ./ hook: npm run build exclude: - .env region: ap-guangzhou runtime: Nodejs10.15 apigatewayConf: protocols: - https environment: release enableCORS: true # 自定義域名相關配置 customDomains: - domain: test.yuga.chat certificateId: abcdefg # 證書 ID # 這里將 API 網關的 release 環境映射到根路徑 pathMappingSet: - path: / environment: release protocols: - https
由于這里使用的是 https 協議,所以需要配置托管在騰訊云服務的證書 ID,可以到 SSL 證書控制臺 查看。騰訊云已經提供了申請免費證書的功能,當然你也可以上傳自己的證書進行托管。
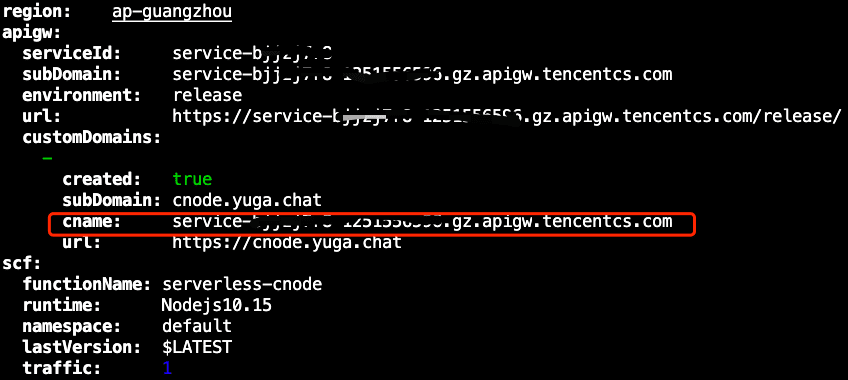
之后我們再次執行部署命令,會得到如下輸出結果:

這里由于自定義域名時通過 CNAME 映射到 API 網關服務,所以還需要手動添加輸出結果中紅框部分的 CNAME 解析記錄。等待自定義域名解析成功,就可以正常訪問了。
Next.js 應用,有兩種靜態資源:
項目中通過資源引入的方式使用,這種會經過 Webpack 打包處理輸出到 .next/static 目錄,比如 .next/static/css 樣式文件目錄。
直接放到項目根目錄的 public 文件夾,通過靜態文件服務返回,然后項目中可以直接通過 url 的方式引入(官方介紹)。
第一種的資源很好處理,Next.js 框架直接支持在 next.config.js 中配置 assetPrefix 來幫助我們在構建項目時,將提供靜態資源托管服務的訪問 url 添加到靜態資源引入前綴中。如下:
// next.config.js
const isProd = process.env.NODE_ENV === "production";
const STATIC_URL =
"https://serverless-nextjs-xxx.cos.ap-guangzhou.myqcloud.com";
module.exports = {
assetPrefix: isProd ? STATIC_URL : "",
};上面配置中的 STATIC_URL 就是靜態資源托管服務提供的訪問 url,示例中是騰訊云對應的 COS 訪問 url。
那么針對第二種資源我們如何處理呢?這里就需要對業務代碼進行稍微改造了。
首先,需要在 next.config.js 中添加 env.STATIC_URL 環境變量:
const isProd = process.env.NODE_ENV === "production";
const STATIC_URL =
"https://serverless-nextjs-xxx.cos.ap-guangzhou.myqcloud.com";
module.exports = {
env: {
// 3000 為本地開發時的端口,這里是為了本地開發時,也可以正常運行
STATIC_URL: isProd ? STATIC_URL : "http://localhost:3000",
},
assetPrefix: isProd ? STATIC_URL : "",
};然后,在項目中修改引入 public 中靜態資源的路徑,比如:
<!-- before -->
<head>
<title>Create Next App</title>
<link rel="icon" href="/favicon.ico" />
</head>
<!-- after -->
<head>
<title>Create Next App</title>
<link rel="icon" href={`${process.env.STATIC_URL}/favicon.ico`} />
</head>最后,在 serverless.yml 中新增靜態資源相關配置 staticConf,如下:
org: orgDemo app: appDemo stage: dev component: nextjs name: nextjsDemo inputs: src: dist: ./ hook: npm run build exclude: - .env region: ap-guangzhou runtime: Nodejs10.15 apigatewayConf: # 此處省略.... # 靜態資源相關配置 staticConf: cosConf: # 這里是創建的 COS 桶名稱 bucket: serverless-nextjs
通過配置 staticConf.cosConf 指定 COS 桶,執行部署時,會默認自動將編譯生成的 .next 和 public 文件夾靜態資源上傳到指定的 COS。
修改好配置后,再次執行 serverless deploy 進行部署:
$ serverless deploy serverless ?framework Action: "deploy" - Stage: "dev" - App: "appDemo" - Instance: "nextjsDemo" region: ap-guangzhou # 此處省略...... staticConf: cos: region: ap-guangzhou cosOrigin: serverless-nextjs-xxx.cos.ap-guangzhou.myqcloud.com bucket: serverless-nextjs-xxx
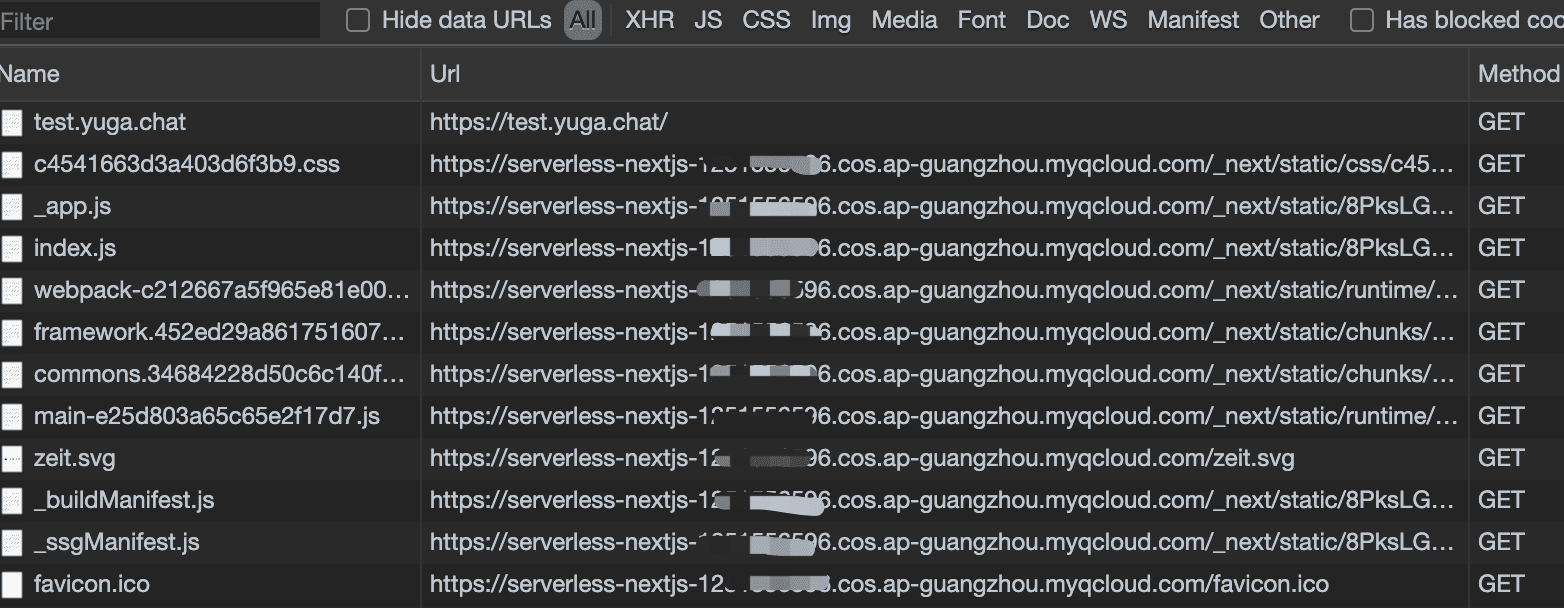
瀏覽器訪問,打開調試控制臺,可以看到訪問的靜態資源請求路徑如下:

上圖可以看出,靜態資源均通過訪問 COS 獲取,現在云函數只需要渲染入口文件,而不需要像之前,靜態資源全部通過云函數返回。
備注:之前由于都是將 .next 部署到了云函數,所以沒法訪問頁面后,頁面中的靜態資源,如圖片,都需要再次訪問云函數,然后獲取。于是看似我們請求了一次云函數,而實際上云函數單位時間并發數,會根據頁面靜態資源請求數而增加,從而造成冷啟動問題。
上面我們已經將靜態資源都部署到 COS 了,頁面訪問也快了很多。但是對于生產環境,還需要給靜態資源配置 CDN 的。通過 COS 控制臺已經可以很方便的配置 CDN 加速域名了。但是還是需要手動去配置,作為一名懶惰的程序員,我還是不能接受的。 而 Next.js 組件正好提供了給靜態資源配置 CDN 的能力,只需要在 serverless.yml 中新增 staticConf.cdnConf 配置即可,如下所示:
# 此處省略.... inputs: # 此處省略.... # 靜態資源相關配置 staticConf: cosConf: # 這里是創建的 COS 桶名稱 bucket: serverless-nextjs cdnConf: domain: static.test.yuga.chat https: certId: abcdefg
這里使用 https 協議,所以也添加了 https 的 certId 證書 ID 配置。此外靜態資源域名也需要修改為 CDN 域名,修改 next.config.js 如下:
const isProd = process.env.NODE_ENV === "production";
const STATIC_URL = "https://static.test.yuga.chat";
module.exports = {
env: {
STATIC_URL: isProd ? STATIC_URL : "http://localhost:3000",
},
assetPrefix: isProd ? STATIC_URL : "",
};配置好后,再次執行部署,結果如下:
$ serverless deploy serverless ?framework Action: "deploy" - Stage: "dev" - App: "appDemo" - Instance: "nextjsDemo" region: ap-guangzhou apigw: # 省略... scf: # 省略... staticConf: cos: region: ap-guangzhou cosOrigin: serverless-nextjs-xxx.cos.ap-guangzhou.myqcloud.com bucket: serverless-nextjs-xxx cdn: domain: static.test.yuga.chat url: https://static.test.yuga.chat
注意:這里雖然添加了 CDN 域名,但是還是需要手動配置 CNAME
static.test.yuga.chat.cdn.dnsv1.com解析記錄。
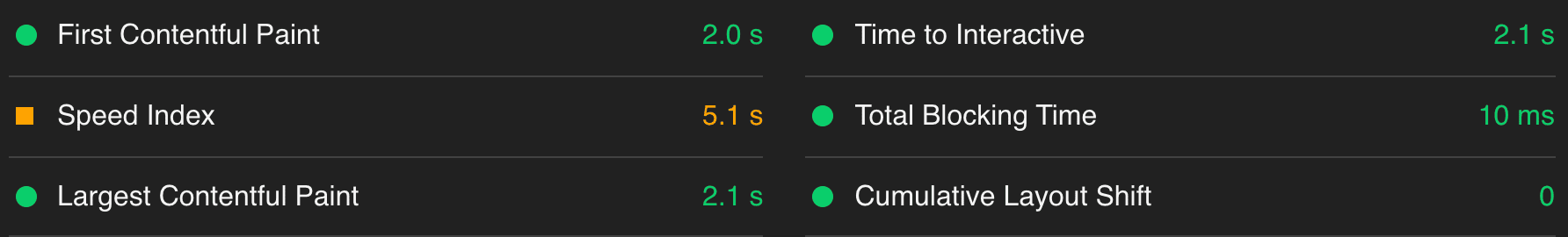
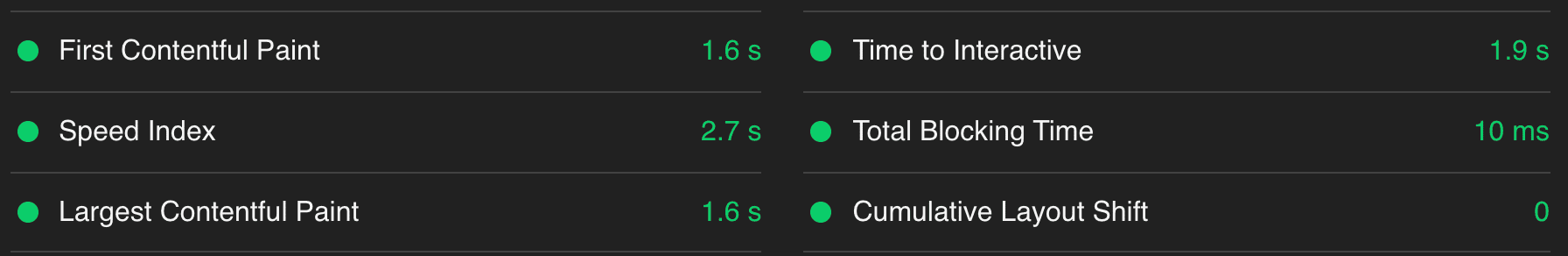
到這里,Serverless Next.js 應用體驗已經優化了很多,我們可以使用 Lighthouse 進行性能測試,來驗證下我們的收獲。測試結果如下:
優化前:

優化后:

前后對比,可以明顯看出優化效果,當然這里主要是針對靜態資源進行了優化處理,減少了冷啟動。為了更好地游湖體驗,我們還可以做的更多,這里就不展開討論了。
隨著我們的業務變得復雜,項目體積會越來越大,node_modules 文件夾也會變得原來越大,而現在每次部署都需要將 node_modules 打包壓縮,然后上傳,跟業務代碼一起部署到云函數。在實際開發中, node_modules 大部分時候是不怎么變化的,但是當前每次都需要上傳,這必然會浪費很多部署時間,尤其在網絡狀態不好的情況下,代碼上傳就更慢了。
既然 node_modules 文件夾是不怎么變更的,那么我們能不能只有在它變化時才上傳更新呢?
借助 Layer 的能力是可以實現的。
在這之前,先簡單介紹下 Layer:
借助 Layer,可以將項目依賴放在 Layer 中而無需部署到云函數代碼中。函數在執行前,會先加載 Layer 中的文件到
/opt目錄下(云函數代碼會掛載到/var/user/目錄下),同時會將/opt和/opt/node_modules添加到NODE_PATH中,這樣即使云函數中沒有node_modules文件夾,也可以通過require('abc')方式引入使用該模塊。
正好 Layer 組件 可以幫助我們自動創建 Layer。
使用時只需要在項目下添加 layer 文件夾,并且創建 layer/serverless.yml 配置如下:
org: orgDemo
app: appDemo
stage: dev
component: layer
name: nextjsDemo-layer
inputs:
region: ap-guangzhou
name: ${name}
src: ../node_modules
runtimes:
- Nodejs10.15
- Nodejs12.16配置說明:
region:地區,需要跟云函數保持一致 name:Layer 名稱,在云函數綁定指定 Layer 時需要指定 src:指定需要上傳部署到 Layer 的目錄 runtimes:支持的云函數運行環境
執行部署 Layer 命令:
$ serverless deploy --target=./layer serverless ?framework Action: "deploy" - Stage: "dev" - App: "appDemo" - Instance: "nextjsDemo-layer" region: ap-guangzhou name: nextjsDemo-layer bucket: sls-layer-ap-guangzhou-code object: nextjsDemo-layer-1594356915.zip description: Layer created by serverless component runtimes: - Nodejs10.15 - Nodejs12.16 version: 1
從輸出可以清晰看到 Layer 組件已經幫助我們自動創建了一個名稱為 nextjsDemo-layer,版本為 1 的 Layer。
接下來我們如何自動和我們的 Next.js 云函數綁定呢?
參考 serverless components outputs 說明文檔 ,可以通過引用一個基于 Serverless Components 部署成功的實例的 outputs (這里就是控制臺輸出對象內容),語法如下:
# Syntax
${output:[stage]:[app]:[instance].[output]}那么我們只需要在項目根目錄的 serverless.yml 文件中,添加 layers 配置就可以了:
org: orgDemo
app: appDemo
stage: dev
component: nextjs
name: nextjsDemo
inputs:
src:
dist: ./
hook: npm run build
exclude:
- .env
- "node_modules/**"
region: ap-guangzhou
runtime: Nodejs10.15
layers:
- name: ${output:${stage}:${app}:${name}-layer.name}
version: ${output:${stage}:${app}:${name}-layer.version}
# 靜態資源相關配置
# 此處省略....注意:不同組件部署實例結果的依賴使用,需要保證 serverless.yml 中
org,app,stage三個配置是一致的。
由于 node_modules 已經通過 Layer 部署,所以還需要在 src.exclude 中添加忽略部署該文件夾。
之后再次執行部署命令 serverless deploy 即可, 你會發現這次部署時間大大縮減了,因為我們不在需要每次壓縮上傳 node_moduels 這個龐大的文件夾了 (^▽^)
基于以上方案,我部署了一個完整的 Cnode 項目,serverless-cnode。
看完上述內容,你們對怎么優雅地部署一個Serverless Next.js應用有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。