您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關基于 Serverless 的人工智能相冊小程序是怎樣實現的,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
日常生活中,我們常常會想要「搜索照片」。每當尋找很久遠的照片時,記憶模糊,檢索照片時只能想起大致的時間,然后一張張查看。這樣不僅效率低下,還經常會漏掉我們想找的照片。
近幾年微信小程序發展迅速,如果有這么一款軟件,我們只需要用文字簡單描述,就能實現圖片的快速檢索,豈不是很棒!
本項目將以小程序為例,在 Serverless 架構上進行開發。該小程序在保留相冊基礎功能(新建相冊、刪除相冊、上傳圖片、查看圖片、刪除圖片)上,增加人工智能搜索 —— 即用戶上傳圖片之后,基于 Image Caption 技術,自動對圖片進行描述,實現 Image to Text 的過程。這樣,當用戶進行搜索時,通過文本間的相似度,就可以返回最貼近的圖片。


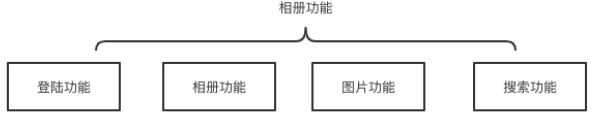
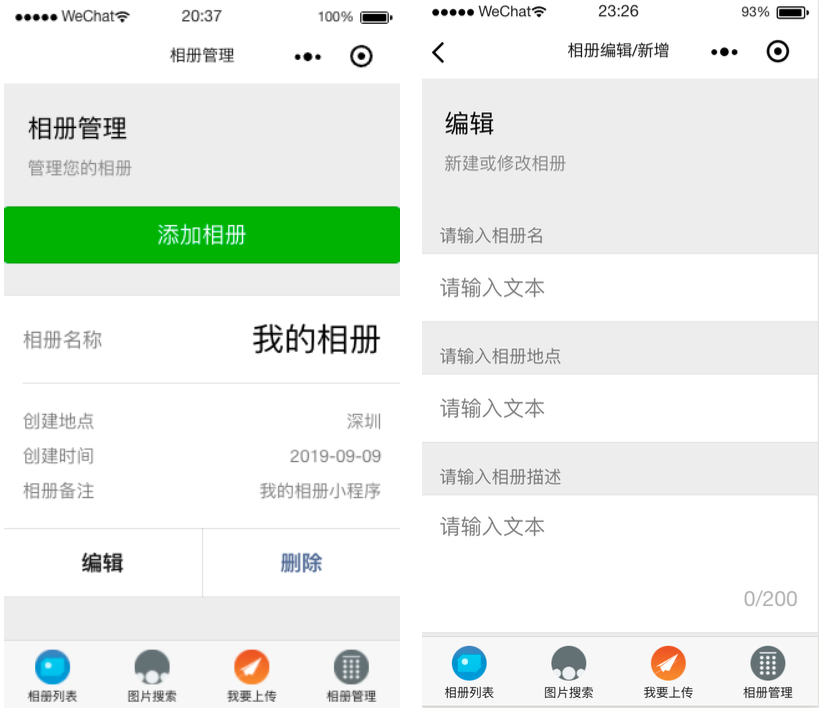
該項目設計主要擁有登錄、相冊、圖片上傳和預覽功能,以及搜索功能。如圖所示:

注冊功能的主要作用是:通過獲取用戶的唯一 id(微信中的 OpenId),來將用戶信息存儲到數據庫中,之后的所有操作,都需要以該 id 作為區分;
相冊功能主要包括相冊的增刪查改等功能;
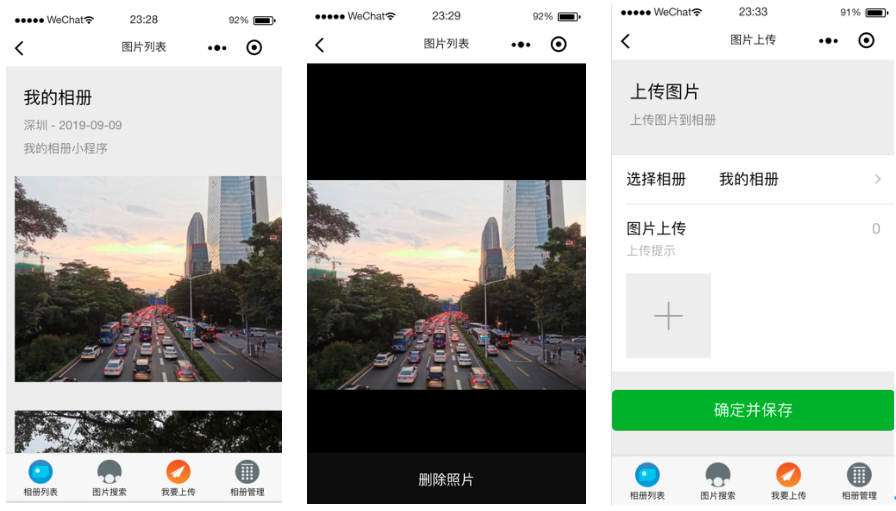
圖片功能包括圖片上傳、刪除和查看;
搜索功能主要是可以查看指定標簽對應的圖片列表,以及指定搜索內容對應的列表。
當然這四個主要功能和模塊是和前端關系緊密的部分,除此之外還有后端異步操作的兩個模塊,分別是圖像壓縮和圖像描述功能。
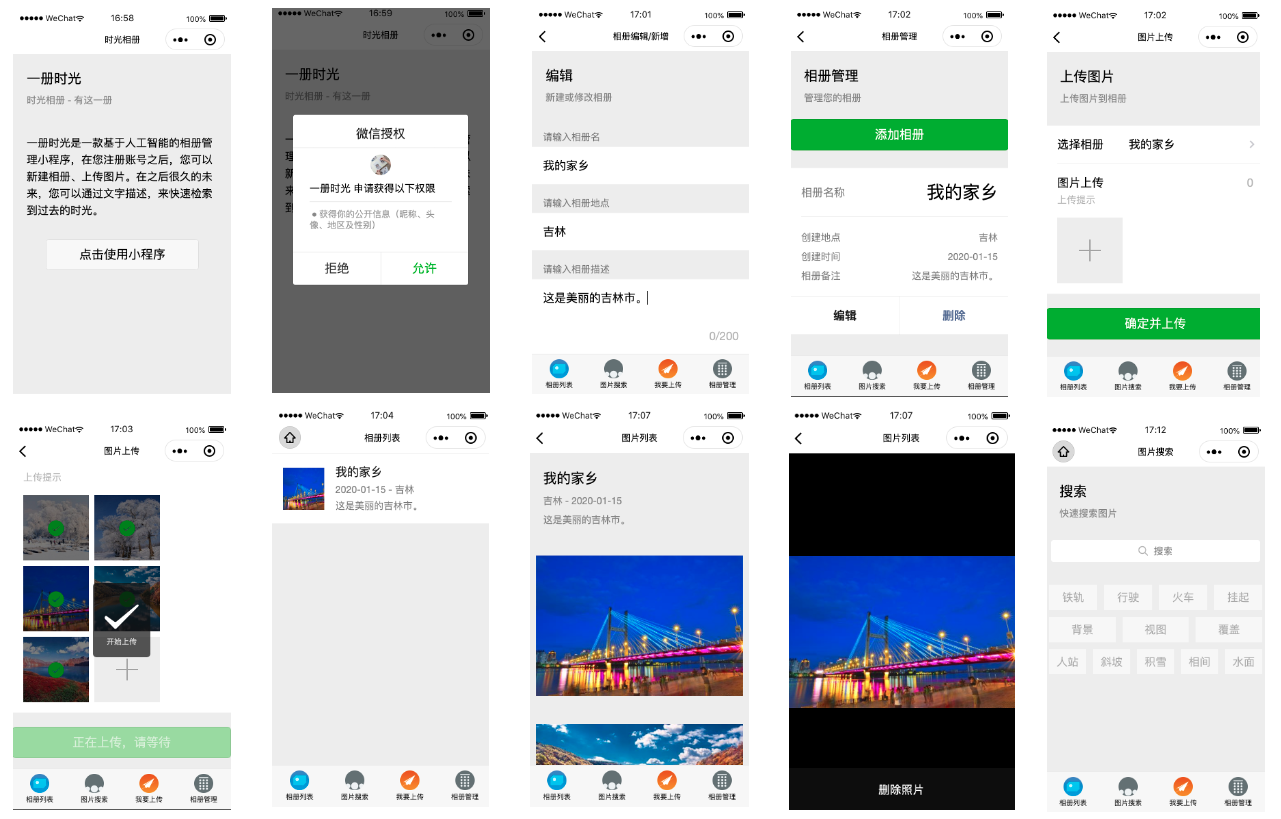
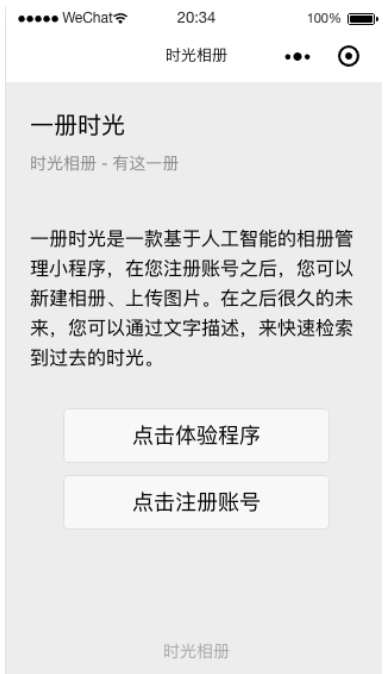
注冊功能是用戶點擊注冊賬號之后,執行的動作。
該動作需要注意,注冊之前需先判斷用戶是否已經注冊過。如果已注冊則默認登陸,否則進行注冊并登陸。當用戶不想注冊時,可以點擊體驗程序,對程序大部分頁面進行預覽。但是不能實現有關數據庫的增刪改查。登錄功能頁面如圖所示:

當用戶注冊登錄之后,可以在相冊管理頁面進行相冊相關的管理,包括編輯、刪除和新建。在進行添加和修改的時候,需要注意相冊名稱是否已經存在;在進行刪除、修改相冊等操作時要判斷用戶是否有操作該相冊的權限等。相冊功能原型如圖所示:

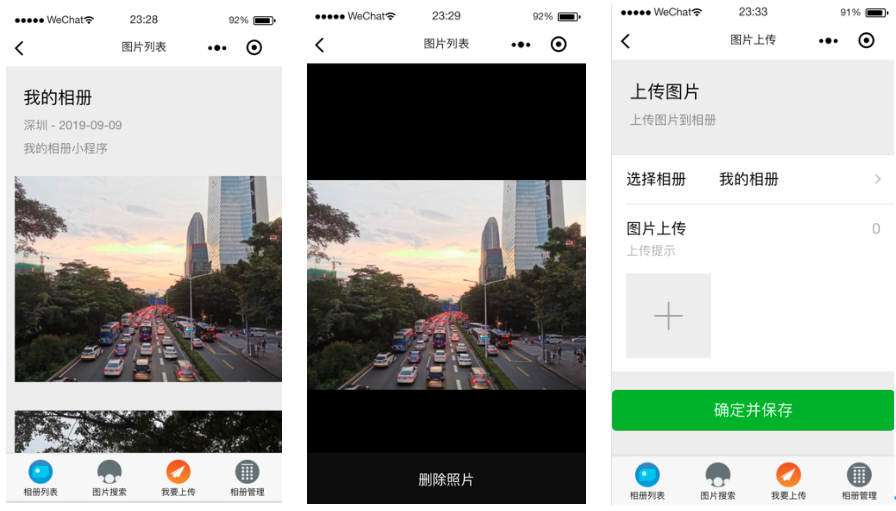
圖片功能主要包括圖片列表以及圖片獲取、上傳和刪除。在圖片獲取與刪除的過程中,要對用戶是否有該項操作的權限進行判斷,上傳時也要判斷是否有上傳到指定相冊的權限。圖片功能相關原型圖如所示。

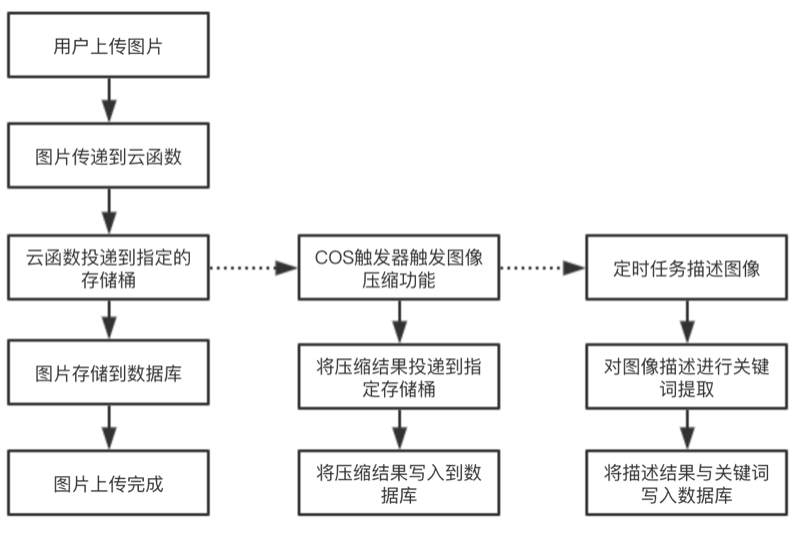
圖片功能部分除了用戶側可見的功能,還有定時任務。當用戶上傳圖片之后,系統會在后臺異步進行圖像壓縮、圖像描述和關鍵詞提取等。整體流程如圖所示。

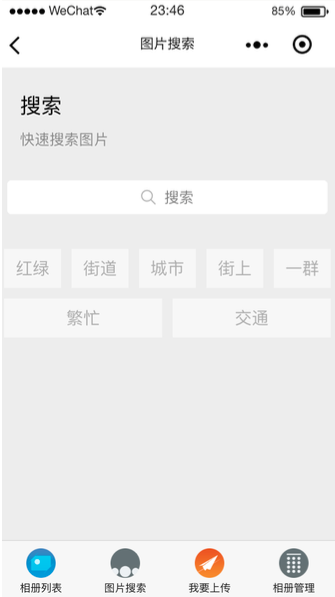
搜索功能指的是通過關鍵詞或使用者的描述,得到目標數據的過程。這一功能原型圖如圖所示。

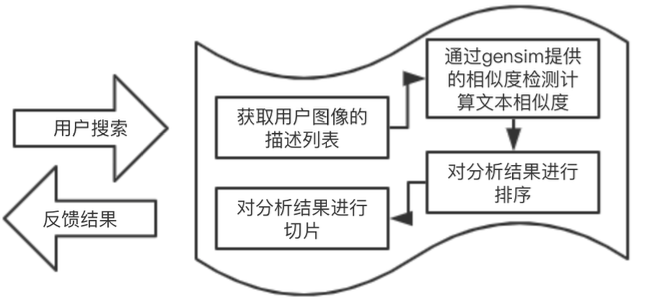
這一部分的難點在于通過用戶的描述,搜索到目標數據的過程。這個過程的基本流程如圖所示。


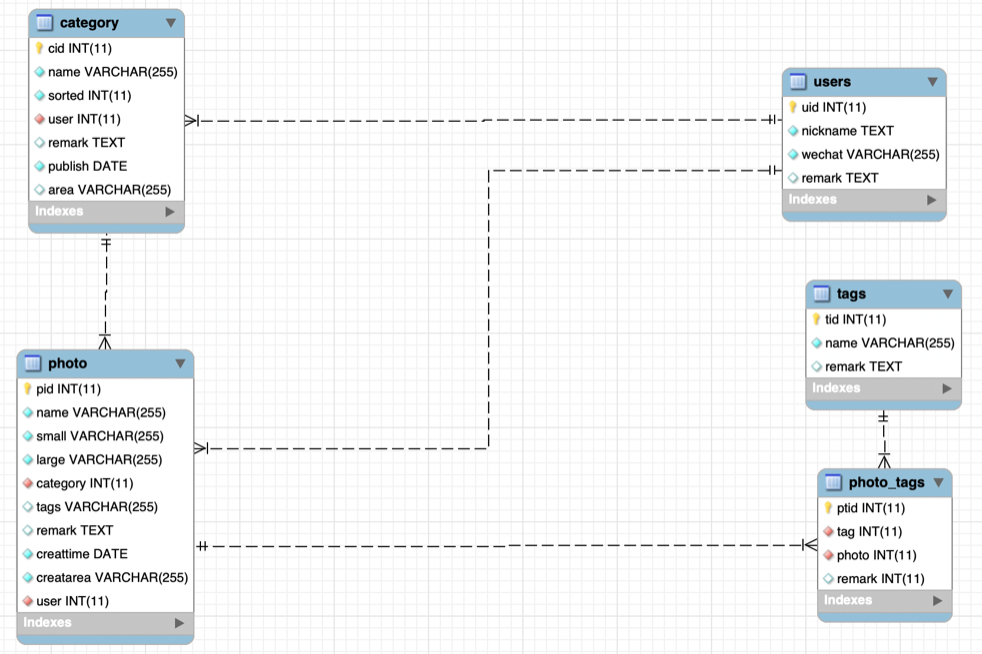
數據庫部分主要對相關的表和表之間的關系進行建立。 首先需要創建項目所必須的表:
CREATE DATABASE `album`; CREATE TABLE `album`.`tags` ( `tid` INT NOT NULL AUTO_INCREMENT , `name` VARCHAR(255) NOT NULL , `remark` TEXT NULL , PRIMARY KEY (`tid`)) ENGINE = InnoDB; CREATE TABLE `album`.`category` ( `cid` INT NOT NULL AUTO_INCREMENT , `name` VARCHAR(255) NOT NULL , `sorted` INT NOT NULL DEFAULT '1' , `user` INT NOT NULL , `remark` TEXT NULL , `publish` DATE NOT NULL , `area` VARCHAR(255) NULL , PRIMARY KEY (`cid`)) ENGINE = InnoDB; CREATE TABLE `album`.`users` ( `uid` INT NOT NULL AUTO_INCREMENT , `nickname` TEXT NOT NULL , `wechat` VARCHAR(255) NOT NULL , `remark` TEXT NULL , PRIMARY KEY (`uid`)) ENGINE = InnoDB; CREATE TABLE `album`.`photo` ( `pid` INT NOT NULL AUTO_INCREMENT , `name` VARCHAR(255) NOT NULL , `small` VARCHAR(255) NOT NULL , `large` VARCHAR(255) NOT NULL , `category` INT NOT NULL , `tags` VARCHAR(255) NULL , `remark` TEXT NULL , `creattime` DATE NOT NULL , `creatarea` VARCHAR(255) NOT NULL , `user` INT NOT NULL , PRIMARY KEY (`pid`)) ENGINE = InnoDB; CREATE TABLE `album`.`photo_tags` ( `ptid` INT NOT NULL AUTO_INCREMENT , `tag` INT NOT NULL , `photo` INT NOT NULL , `remark` INT NULL , PRIMARY KEY (`ptid`)) ENGINE = InnoDB;
創建之后,逐步添加表之間的關系以及部分限制條件:
ALTER TABLE `photo_tags` ADD CONSTRAINT `photo_tags_tags_alter` FOREIGN KEY (`tag`) REFERENCES `tags`(`tid`) ON DELETE CASCADE ON UPDATE RESTRICT; ALTER TABLE `photo_tags` ADD CONSTRAINT `photo_tags_photo_alter` FOREIGN KEY (`photo`) REFERENCES `photo`(`pid`) ON DELETE CASCADE ON UPDATE RESTRICT; ALTER TABLE `photo` ADD CONSTRAINT `photo_category_alter` FOREIGN KEY (`category`) REFERENCES `category`(`cid`) ON DELETE CASCADE ON UPDATE RESTRICT; ALTER TABLE `photo` ADD CONSTRAINT `photo_user_alter` FOREIGN KEY (`user`) REFERENCES `users`(`uid`) ON DELETE CASCADE ON UPDATE RESTRICT; ALTER TABLE `category` ADD CONSTRAINT `category_user_alter` FOREIGN KEY (`user`) REFERENCES `users`(`uid`) ON DELETE CASCADE ON UPDATE RESTRICT; ALTER TABLE `tags` ADD unique(`name`);
在使用之前您需要有一個騰訊云的賬號,并且開通了 SCF、COS、APIGW 以及 CDB 等相關產品權限;
將項目 clone 到本地,配置自己的密鑰信息、數據庫信息。配置文件在 cloudFunction 目錄下的 serverless.yaml 中:
# 函數們的整體配置信息 Conf: component: "serverless-global" inputs: region: ap-shanghai runtime: Python3.6 handler: index.main_handler include_common: ./common mysql_host: gz-c************************.com mysql_user: root mysql_password: S************************! mysql_port: 6************************0 mysql_db: album mini_program_app_id: asdsa************************dddd mini_program_app_secret: fd340c4************************8744ee tencent_secret_id: AKID1y************************l1q0kK tencent_secret_key: cCoJ************************FZj5Oa tencent_appid: 1256773370 cos_bucket: 'album-1256773370' domain: album.0duzahn.com
由于我目前使用的是 Serverless Components,沒有全局變量等。所以在此處增加了全局變量組件,在這里設置好全局變量,在之后的 Components 中可以直接引用,例如:
# 創建存儲桶
CosBucket:
component: '@serverless/tencent-website'
inputs:
code:
src: ./cos
region: ${Conf.region}
bucketName: ${Conf.cos_bucket}安裝必備工具: Serverless Framework、小程序云開發 IDE。由于本項目后臺開發語言是 Python,您也需要一些 Python 的開發工具以及包管理工具(Python 版本不低于 3.6)
在部分文件夾下安裝相對應的依賴:
cloudFunction/album/prdiction 需要安裝 Pillow, opencv, tensorflow, jieba
cloudFunction/album/getPhotoSearch 需要安裝 gensim, jieba 以及 collections
cloudFunction/album/compression 需要安裝 Pillow
(注意,在安裝的時候一定要用 CentOS 操作系統。如果沒相對應系統,可以在這里打包對應的依賴:http://serverless.0duzhan.com/app/scf_python_package_download/)
將項目部署到云端,只需要通過指令 serverless --debug 即可:
DEBUG ─ Resolving the template's static variables. DEBUG ─ Collecting components from the template. DEBUG ─ Downloading any NPM components found in the template. DEBUG ─ Analyzing the template's components dependencies. DEBUG ─ Creating the template's components graph. DEBUG ─ Syncing template state. DEBUG ─ Executing the template's components graph. DEBUG ─ Starting API-Gateway deployment with name APIService in the ap-shanghai region ... ... DEBUG ─ Updating configure... DEBUG ─ Created function Album_Get_Photo_Search successful DEBUG ─ Setting tags for function Album_Get_Photo_Search DEBUG ─ Creating trigger for function Album_Get_Photo_Search DEBUG ─ Deployed function Album_Get_Photo_Search successful DEBUG ─ Uploaded package successful /Users/dfounderliu/Documents/code/AIAlbum/.serverless/Album_Prediction.zip DEBUG ─ Creating function Album_Prediction DEBUG ─ Updating code... DEBUG ─ Updating configure... DEBUG ─ Created function Album_Prediction successful DEBUG ─ Setting tags for function Album_Prediction DEBUG ─ Creating trigger for function Album_Prediction DEBUG ─ Trigger timer: timer not changed DEBUG ─ Deployed function Album_Prediction successful Conf: region: ap-shanghai ... ... - path: /photo/delete method: ANY apiId: api-g9u6r9wq - path: /album/delete method: ANY apiId: api-b4c4xrq8 - path: /album/add method: ANY apiId: api-ml6q5koy 156s ? APIService ? done
這個過程,只用了 156s 便部署了所有函數。然后打開小程序的 id 帶入 miniProgram 目錄,并且填寫自己的 appid 在文件 project.config.json 的第 17 行,同時也要配置自己項目的基礎目錄,就是 API 網關給我們返回的地址,寫在 app.js 的第 10 行,此時項目就可以運行起來了。
上述就是小編為大家分享的基于 Serverless 的人工智能相冊小程序是怎樣實現的了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。