溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了SpringBoot結合kaptcha驗證碼工具是怎樣的,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
首先,在pom.xml中加入kaptcha的依賴
<!--驗證碼 --> <dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <exclusions> <exclusion> <artifactId>javax.servlet-api</artifactId> <groupId>javax.servlet</groupId> </exclusion> </exclusions> </dependency>
其次,在項目中創建CaptchaConfig類,對驗證碼進行配置。
@Configuration
public class CaptchaConfig
{
@Bean(name = "captchaProducer")
public DefaultKaptcha getKaptchaBean()
{
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
Properties properties = new Properties();
// 是否有邊框
properties.setProperty(KAPTCHA_BORDER, "no");
// 驗證碼文本字符顏色
properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_COLOR, "black");
// 驗證碼文本字符大小
properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_SIZE, "38");
// KAPTCHA_SESSION_KEY
properties.setProperty(KAPTCHA_SESSION_CONFIG_KEY, "kaptchaCode");
// 驗證碼文本字符長度
properties.setProperty(KAPTCHA_TEXTPRODUCER_CHAR_LENGTH, "4");
// 驗證碼文本字體樣式
properties.setProperty(KAPTCHA_TEXTPRODUCER_FONT_NAMES, "Arial,Courier");
// 圖片樣式
properties.setProperty(KAPTCHA_OBSCURIFICATOR_IMPL, "com.google.code.kaptcha.impl.ShadowGimpy");
Config config = new Config(properties);
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}接著,編寫Controller類,生成驗證碼。
@Controller
public class CaptchaController {
private static final Logger log = LoggerFactory.getLogger(CaptchaController.class);
@Resource(name = "captchaProducer")//配置類中的bean
private Producer captchaProducer;
@RequestMapping("/captcha")
public ModelAndView captcha(HttpServletRequest request, HttpServletResponse response) {
ServletOutputStream out = null;
try {
HttpSession session = request.getSession();
response.setDateHeader("Expires", 0);
response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate");
response.addHeader("Cache-Control", "post-check=0, pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/jpeg");
String capStr = null;
String code = null;
BufferedImage bi = null;
capStr = code = captchaProducer.createText();
bi = captchaProducer.createImage(capStr);
log.info("驗證碼:"+code);
session.setAttribute(Constants.KAPTCHA_SESSION_KEY, code);
out = response.getOutputStream();
ImageIO.write(bi, "jpg", out);
out.flush();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (out != null) {
out.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
return null;
}
}然后,編寫頁面代碼,本樣例使用layui。
<form method="post" class="layui-form" >
<input name="username" placeholder="用戶名" type="text" lay-verify="required" class="layui-input" >
<hr class="hr15">
<input name="password" lay-verify="required" placeholder="密碼" type="password" class="layui-input">
<hr class="hr15">
<img th:src="@{/captcha}" id="captcha"/>
<input name="password" lay-verify="required" placeholder="驗證碼" type="text" class="layui-input" >
<hr class="hr15">
<input class="loginin" value="登錄" lay-submit lay-filter="login" type="submit">
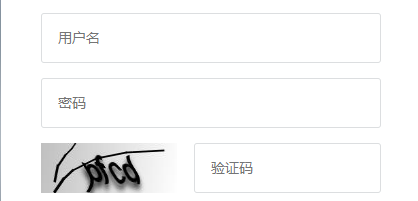
</form>最后,運行項目,查看效果,并且確認頁面的驗證碼與實際輸出驗證碼一致。

日志輸出:
INFO c.p.a.w.c.CaptchaController - [captcha,47] - 驗證碼:pfcd
上述內容就是SpringBoot結合kaptcha驗證碼工具是怎樣的,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。