您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Grafana 6.4新特性有哪些”,在日常操作中,相信很多人在Grafana 6.4新特性有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Grafana 6.4新特性有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Explore : 支持跳轉到儀表盤面板
Explore : 改進日志的實時查看功能
Loki : 在儀表盤中將日志顯示為注釋
Loki : 支持在儀表盤面板中使用 Loki
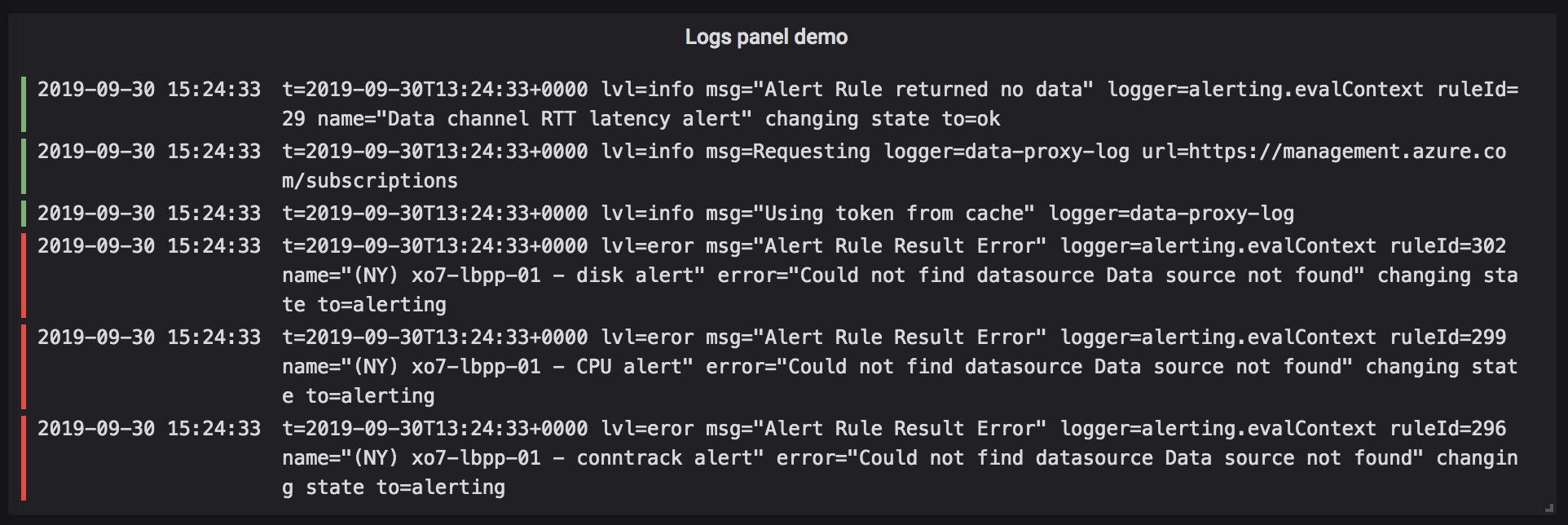
面板 : 新增日志面板
面板 : Data Link 功能增強
圖形 : 借助 [Series Override](https://grafana.com/docs/features/panels/graph/#series-overrides 將點變成線
儀表盤 : 支持在不同面板間共享查詢結果
插件 : grafana-toolkit 發布 Alpha 版
圖形渲染 : 棄用 PhantomJS
Docker : 基礎鏡像改為 Alpine
LDAP : 新增 LDAP Debug UI
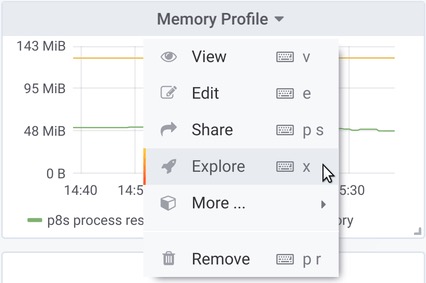
為了讓使用者能夠在 Explore 和儀表盤之間來回快速切換,Grafana 6.4 新增了一個功能,當你從儀表盤的下拉菜單中跳轉到 Explore 后,還可以回到先前的儀表盤。

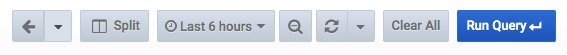
當你從儀表盤跳轉到 Explore 之后,你會看到 Explore 工具欄中有一個“返回”箭頭。

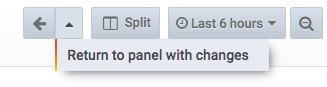
直接點擊這個箭頭就會回到先前的儀表盤。如果你想在回到儀表盤的同時保存 Explore 中的變更,只需要單擊箭頭旁邊的倒三角即可顯示 “Return to panel with changes” 菜單項。

新版本在日志查看面板中增加了一個暫停按鈕,只要點擊該按鈕,就會暫停顯示新日志。或者當你向上滾動查看日志時,也會自動暫停顯示新日志。如果想恢復日志實時顯示,只需重新點擊暫停按鈕。
此外,還引入了一些性能優化,以允許實時跟蹤更高吞吐量的日志流。還有各種 UI 的修復和改進,例如更一致的樣式和新日志的高亮顯示。

日志面板可以顯示來自其他數據源的日志(例如 Elastic,Influx 和 Loki)。通常日志面板顯示在監控面板旁邊,以展示相關進程的日志輸出。

> 盡管日志面板也支持查看實時日志,但通常建議只在 Explore 中使用此功能。日志面板最好通過頁面頂部的刷新按鈕來同步日志數據。日志面板現在處于 Beta 階段,慎用。
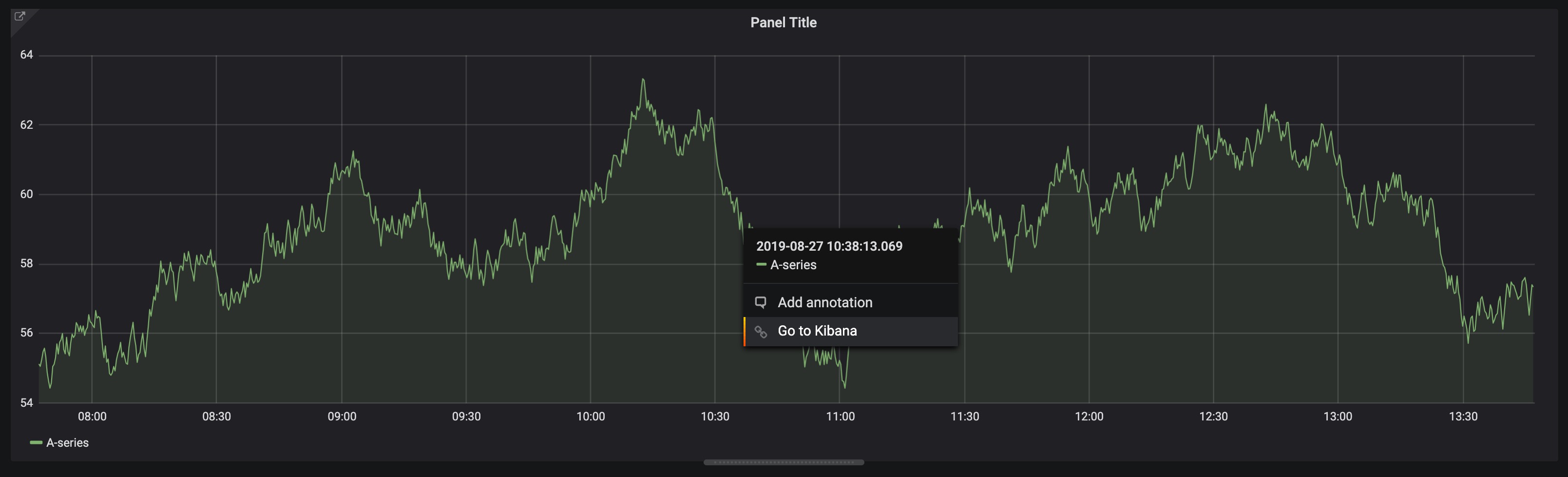
Grafana 6.3 引入了一種新的方式來更進一步研究監控數據,即 Data Link。Data link 會幫您創建一個到外部儀表盤或外部系統的動態鏈接,它主要由標題和 URL 兩部分組成,其中 URL 可以引用模板變量和指標查詢的結果,例如時間序列的名稱和標簽,字段的名稱、值和時間等。關于 Data link 的更多信息請參考官方文檔。

在 Grafana 6.3 中,Data link 只支持 Graph 面板,Grafana 6.4 增強了該功能,使其支持 Guage 面板和 Bar Guage 面板。
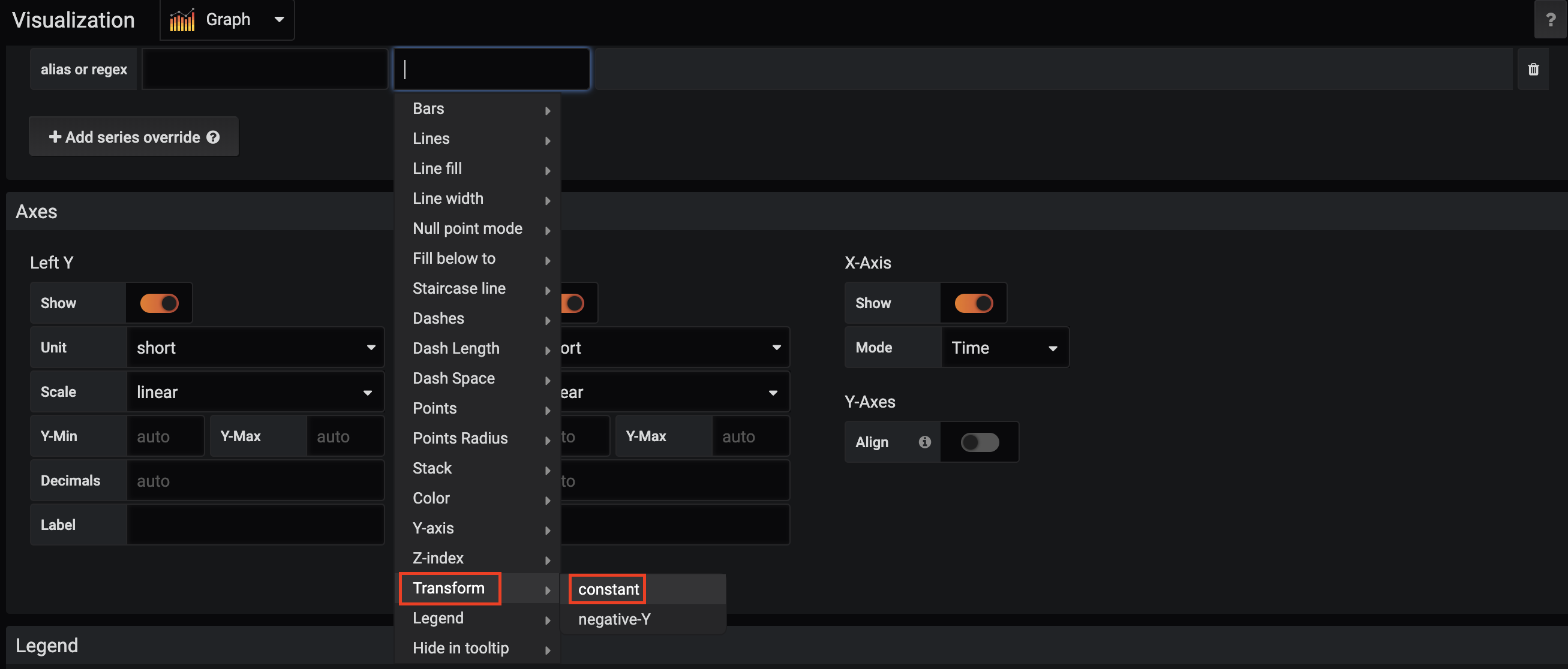
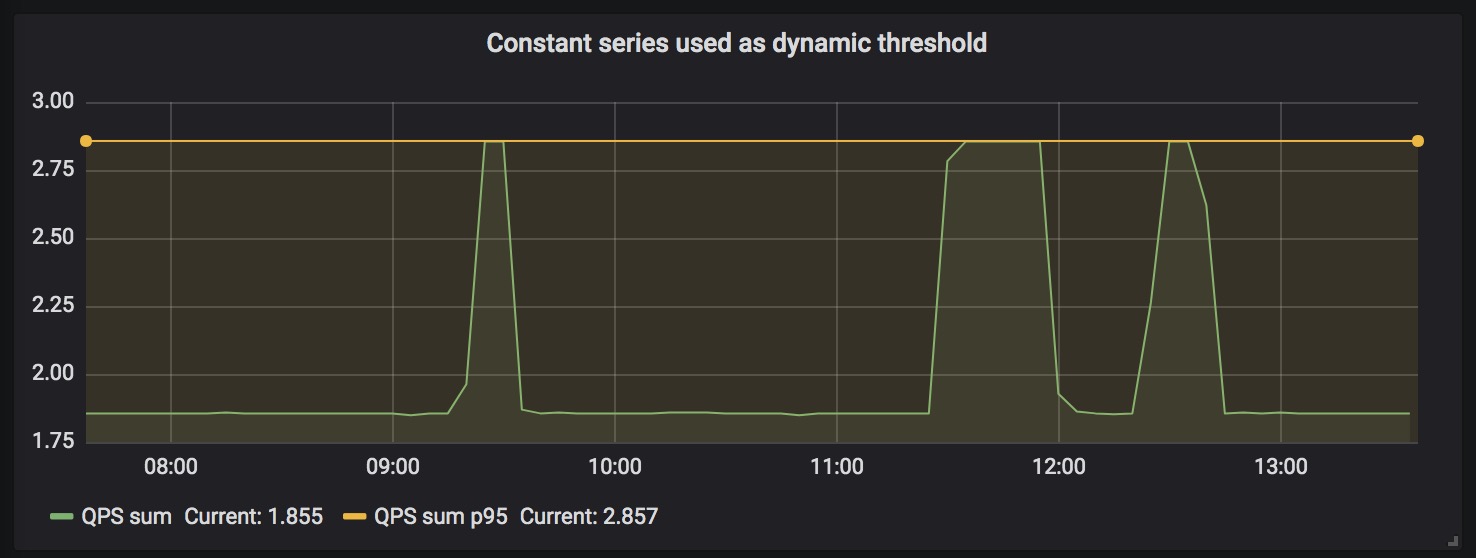
某些指標的查詢結果比較特殊,每個時間序列僅由一個點組成,無法顯示在 Graph 面板中。Grafana 6.4 可以借助 series overrides 將點變成一條平行于 X 軸的線,只需要依次選擇 Transform > constant 就可以了。


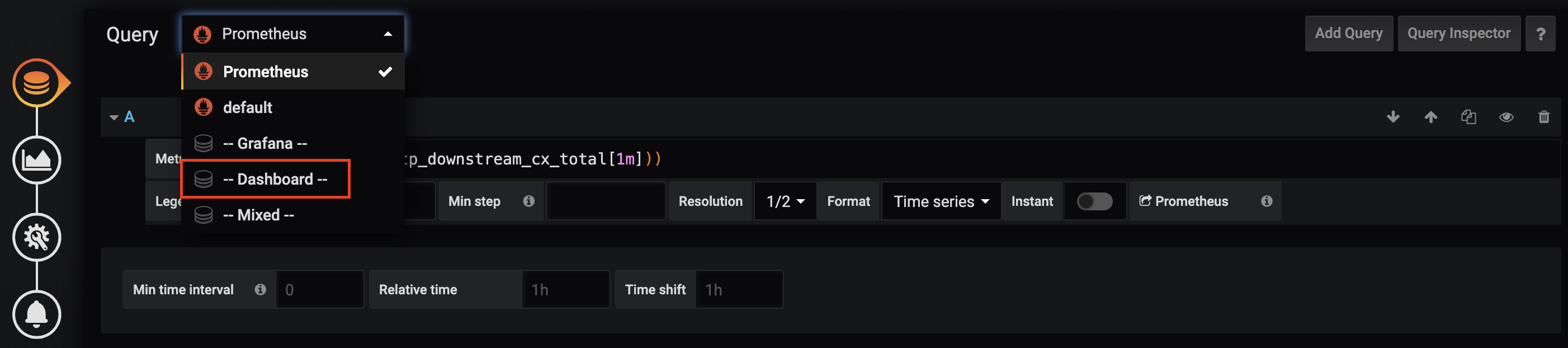
如果某些指標的查詢很耗費資源,你可以在不同的面板之間共享同一個查詢結果,以此來避免重復查詢。具體的操作方法是在新面板的數據源中選擇 -- Dashboard --,然后選擇相應的面板。

除了共享某個面板所有的查詢結果之外,還可以選擇共享面板的部分查詢結果。該功能目前處于 Alpha 階段,需要在配置文件中顯式啟用。
grafana-toolkit 的目標是簡化插件開發人員的工作,它可以使開發人員專注于插件的核心價值,不用關心環境和配置,也不用關心測試和打包流程。
關于 grafana-toolkit 的更多信息請參考官方文檔。
之前 Grafana 使用 PhantomJS 來渲染面板中的圖像,現在已被棄用,在未來的版本中將會徹底刪除。如果你仍然在使用 PhantomJS,每次 Grafana 啟動時都會向你發出 PhantomJS 已被棄用的警告。
從 Grafana 6.4 開始,建議從 PhantomJS 遷移到 Grafana 圖像渲染插件。
從 Grafana 6.4 將基礎鏡像改為 Alpine 3.10,現在再用鏡像掃描工具來掃描鏡像中的安全漏洞,應該會顯示零漏洞了。
請查看升級說明
更新日志請查看 CHANGELOG.md 文件。
到此,關于“Grafana 6.4新特性有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。