您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了EA畫UML狀態圖中如何實現重畫按鈕狀態圖,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
按鈕處理模塊的狀態圖,在前面的文章中已經說明過了,但是當我們對信號系統引擎建模時,發現當初的設計并不能滿足需求,所以需要對已經完成的模型進行修改。
這樣的修改在軟件開發過程中經常出現,需要做的不是抑制這種修改,而是讓這種修改盡量早的發生。這也是建模的一個作用。
在前面的例子中,希望將停止按鈕和行人通過請求按鈕用一個時序圖表達出來,結果導致兩種情況都不合適。本文采用另一種策略:
設計標準按鈕處理的狀態圖,停止按鈕可以適用該狀態圖
行人通過請求按鈕模塊對標準按鈕模塊進行擴展
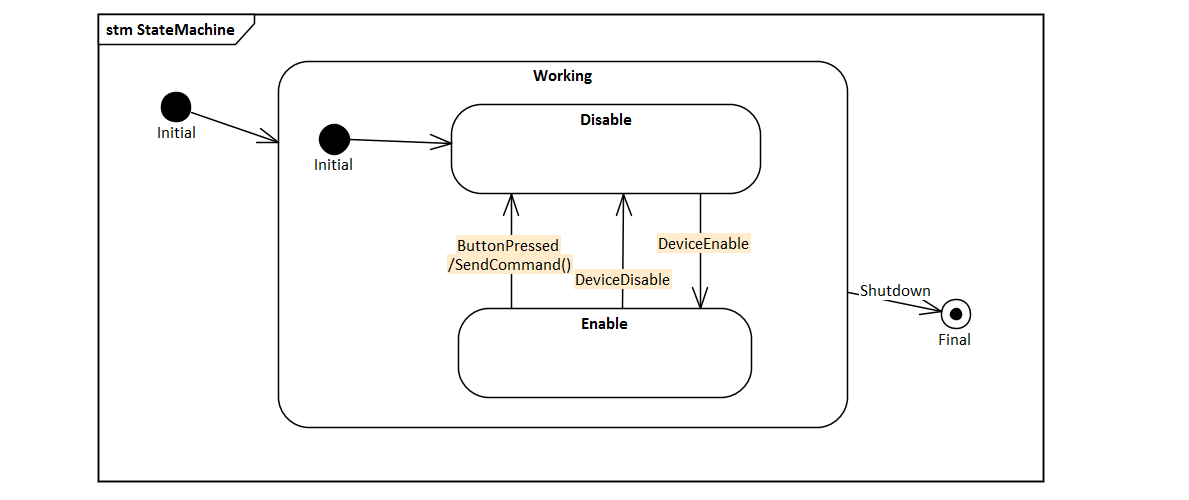
標準按鈕模塊狀態機

Work狀態
裝置工作狀態,在這個狀態中包含有效和無效兩個子狀態。Work狀態中如果接受到Shutdown要求,則遷移到完了狀態。從UML狀態機的語義來講,無論狀態處于Working的那個子狀態,上述遷移都有效。
Disable狀態
設備不接受用戶按鈕操作。接受到DeviceEnable事件之后,向Enable狀態遷移。
Enable狀態
接受DeviceDisable事件以后,向Disable狀態遷移;接收到按鈕按下事件時,向Disable狀態遷移,但同時發送按鈕按下事件。
如果和之前的按鈕裝置狀態圖比較,應該可以看出這個方案更清晰,重點也更突出。
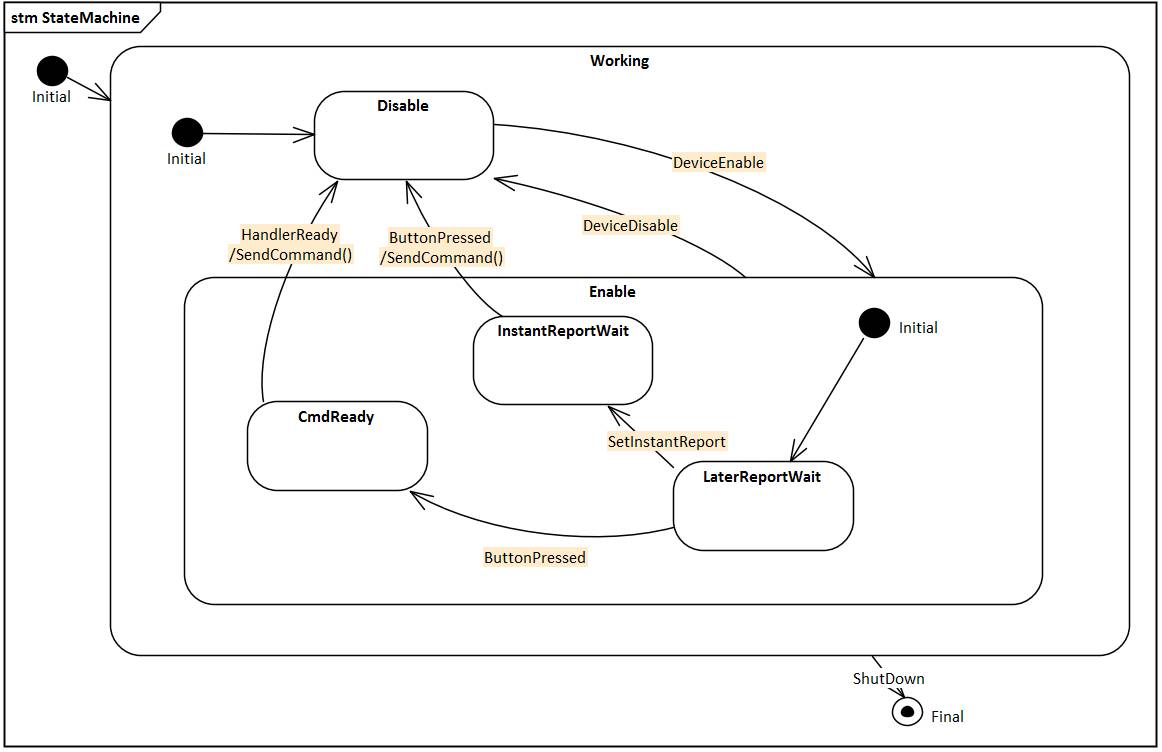
行人通過請求按鈕狀態機

首先和標準按鈕模塊狀態圖進行一下比較,可以看出區別在于Enable狀態又進一步細化,同時相應的遷移也發生了變化。以下只說明增加的部分。
LaterReportWait狀態
本狀態中如果用戶按下按鈕,不會立即發送按鈕按下事件,而是向CmdReady狀態遷移。如果接收到SetInstantReport通知,則向InstantReportWait狀態遷移。
InstantReportWait狀態
本狀態中接收到按鈕按下事件時,向Disable狀態遷移,但同時發送按鈕按下事件。
CmdReady狀態
進入本狀態就意味著,用戶按下了請求按鈕。當接收到HandlerReady事件時,向Disable狀態遷移,但同時發送按鈕按下事件。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“EA畫UML狀態圖中如何實現重畫按鈕狀態圖”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。