您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用ASP.NET做一個跨平臺的文檔掃描應用”,在日常操作中,相信很多人在怎么用ASP.NET做一個跨平臺的文檔掃描應用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用ASP.NET做一個跨平臺的文檔掃描應用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
ASP.NET Core以優異的性能、良好的跨平臺特性、完善的文檔支持,在開發者之中獲得了不錯的反響。C# Web應用開發者從此可以沿用既有的技術棧進行跨平臺的Web應用開發。
首先,我們需要安裝Dynamic Web TWAIN,以進行我們的開發工作。如果你以前沒有安裝過這個SDK,可以去Dynamic Web TWAIN下載頁面下載最新的版本。
其次,對于從未使用過C#的開發者而言,可能還需要安裝.Net Core環境。前往微軟的下載頁面,下載 .Net Core SDK(注意:開發者需要下載安裝SDK,Runtime包含在SDK里無需額外下載)。
我們強烈推薦開發者在Windows上使用Visual Studio進行開發,這將大大減少配置工作量。
無論進行任何項目的開發,創建一個工程項目總是第一步。這里我將著重介紹如何使用Visual Studio創建項目。
對于Windows用戶而言,創建一個ASP.NET Core MVC項目如同喝奶茶一樣簡單。Visual Studio提供了模板與自動化工具幫助開發者自動創建項目,開發者在很多情況下僅需稍作修改便可將項目投入使用。
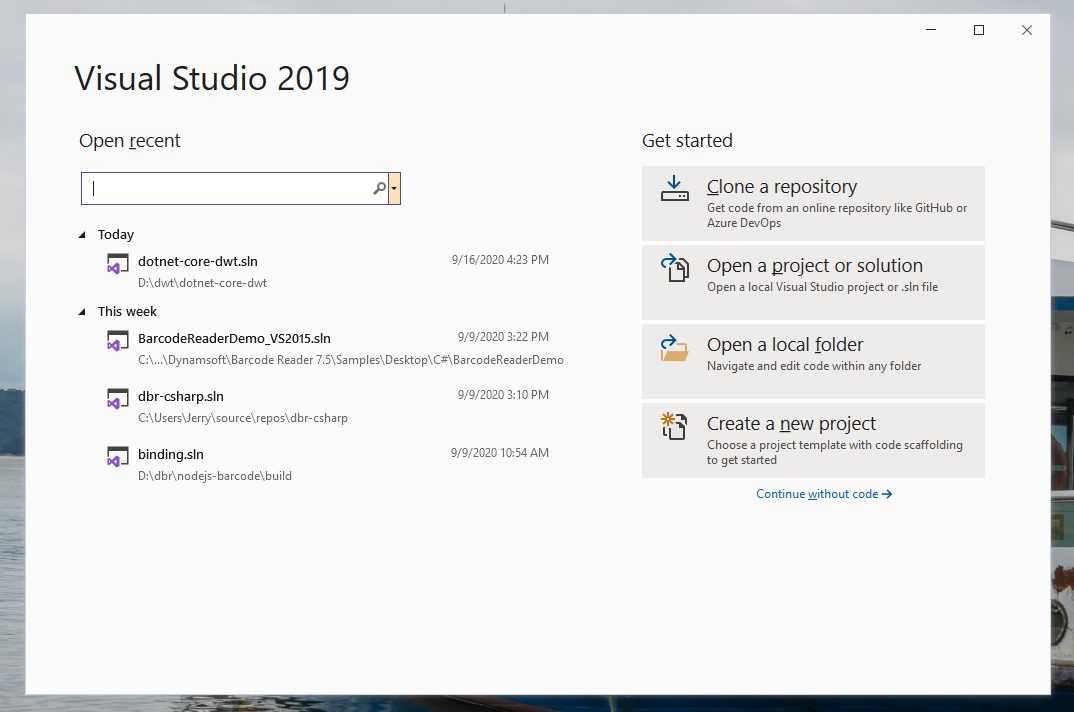
首先,我們在歡迎頁面的右下側,選擇Create a new project。

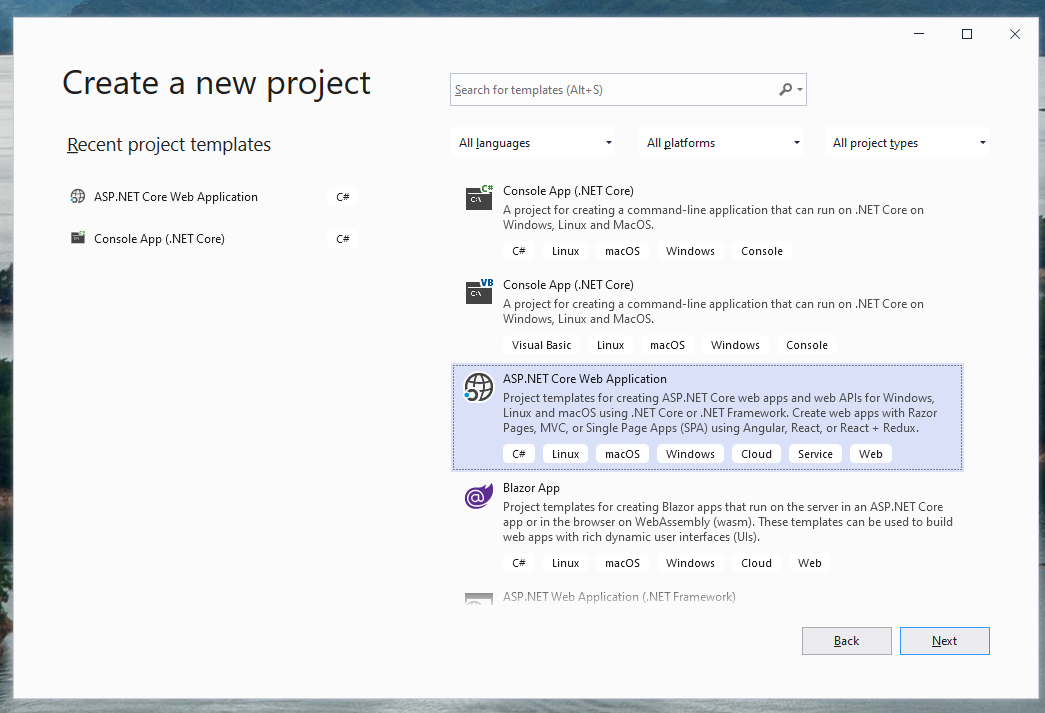
然后,在創建項目的頁面,選擇ASP.NET Core Web Application。

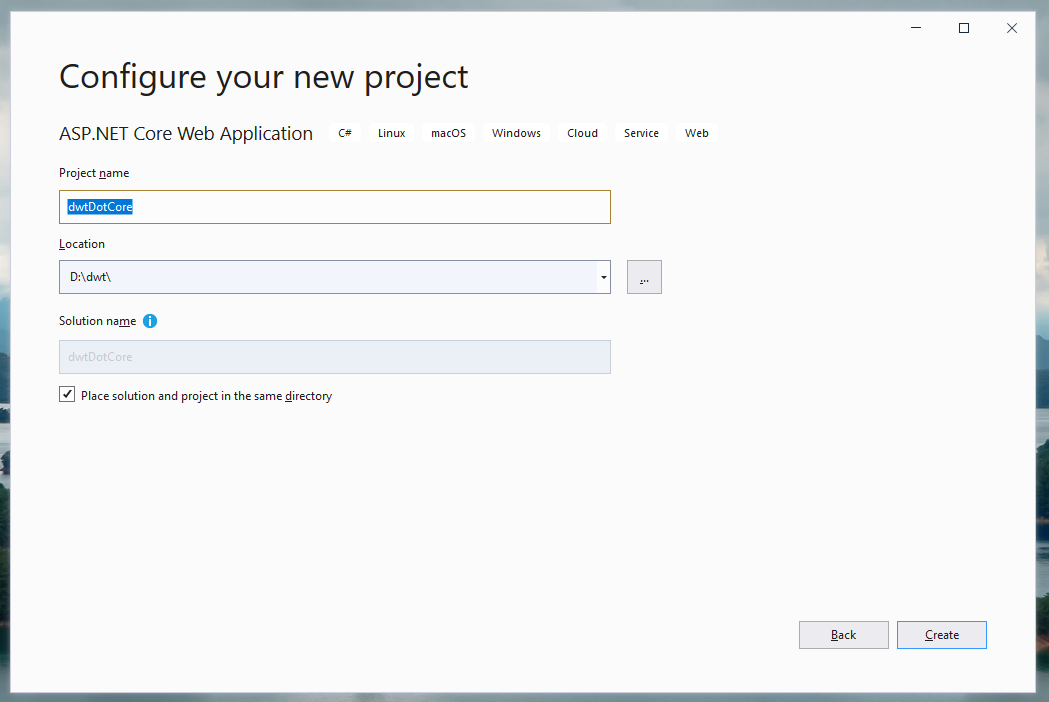
接著,Visual Studio讓我們提供一個名字。我們將它命名為dwtDotCore。

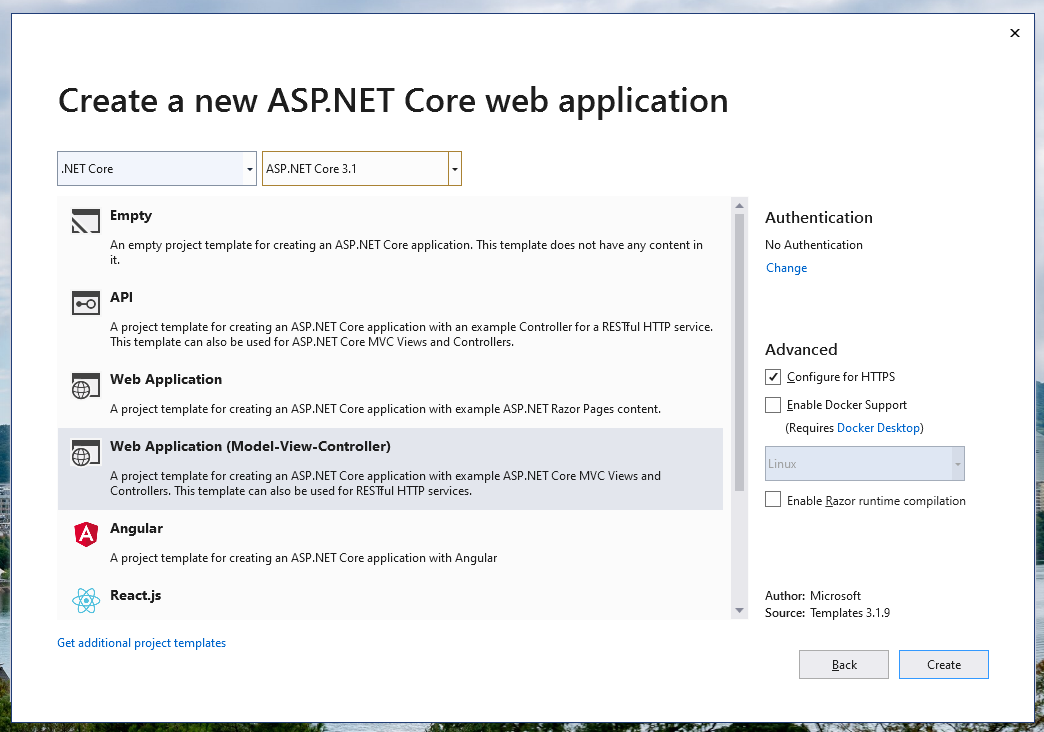
最后,我們需要選擇ASP.NET Core Web Application的類型,這里建議選擇Model-View-Controller。我們稍后會將Dynamic Web TWAIN相關的內容在View里實現。除此之外,我們待會還會創建一個API Controller用于實現文件上傳需求。

到這,項目就創建好了。
對于Linux用戶而言,只能通過CLI進行項目創建。啟動終端,將工作目錄切換到需要存放項目的路徑,然后輸入以下命令
dotnet new webapp -o dwtDotNet --no-https
該命令將會創建一個ASP.NET Core MVC項目,但是沒有那么全面Visual Studio。
我們現在來導入Dynamic Web TWAIN,通常你能在C:\Program Files (x86)\Dynamic\Dynamic Web TWAIN SDK <version>找著Resources文件夾,里面包含了所需的工作文件。
我們將Resources文件夾拷貝至/wwwroot/lib,并將Resources重命名為dwt。
進入dwt文件夾,打開dynamsoft.webtwain.config.js,找到Dynamsoft.WebTwainEnv.ResourcesPath字段,將其反注釋,并將值改為'/lib/dwt'
Dynamic Web TWAIN的加載依賴若干個資源文件,因此需要對發布后資源文件所在的相對路徑指定清楚,不然會報404 NOT FOUND錯誤。
找到Dynamsoft.WebTwainEnv.Containers字段,你可以修改或者記住ContainerId,在View里面我們需要創建一個具有此ID的<div></div>元素。
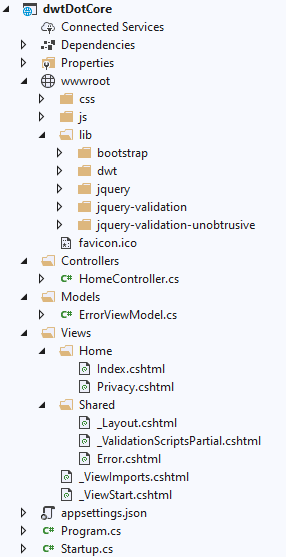
在開發之前,我們來看一下項目的結構。

通過CLI創建項目的讀者,可以參考這張圖補全CLI工具沒有創建的文件,或者使用dotnet-aspnet-codegenerator工具生成欠缺的文件。當然,我們在末尾會附上所有的源代碼,你也可以基于源代碼進行進一步的開發。
我們來創建掃描界面。在此之前,記得移除已有的代碼。
將下列代碼貼入index.cshtml中
@{
ViewData["Title"] = "Home Page";
}
<div class="container-fluid">
<div id="control-panel">
<button class="btn btn-primary" onclick="AcquireImage()">Scan</button>
<br />
<button class="btn btn-outline-secondary" onclick="Upload()">Upload</button>
<input type="radio" value="jpg" name="format" />JPG
<input type="radio" value="pdf" name="format" />PDF
<input type="radio" value="tif" name="format" />TIFF
<label for="filename-input">File Name: </label>
<input type="text" id="filename-input" />
</div>
<div id="dwt-container">
</div>
</div>
<!-- DWT script here -->
<script src="~/lib/dwt/dynamsoft.webtwain.initiate.js"></script>
<script src="~/lib/dwt/dynamsoft.webtwain.config.js"></script>
<script>
function AcquireImage() {
const DWObj = Dynamsoft.WebTwainEnv.GetWebTwain('dwt-container')
if (DWObj) {
if (DWObj.UseLocalService) {
DWObj.SelectSource(function () {
var OnAcquireImageSuccess = OnAcquireImageFailure = function () {
DWObj.CloseSource()
}
DWObj.OpenSource()
DWObj.IfDisableSourceAfterAcquire = true
DWObj.AcquireImage(OnAcquireImageSuccess, OnAcquireImageFailure)
}, function () {
console.log('SelectSource failed')
})
} else {
DWObj.LoadImageEx('', -1)
}
}
}
function Upload() {
const host = location.hostname
const protocol = location.protocol
const uploadPath = '/api/File'
let uploadFileName = document.getElementById('filename-input').value
const port = location.port || (protocol === 'https:' ? 443 : 80)
var formatSelector = document.getElementsByName('format')
let format = (selector => {
let select = ''
selector.forEach(e => {
if (e.checked) {
select = e.value
}
})
uploadFileName = uploadFileName + '.' + select
switch (select) {
case 'jpg': { return Dynamsoft.EnumDWT_ImageType.IT_JPG }
case 'pdf': { return Dynamsoft.EnumDWT_ImageType.IT_PDF }
case 'tif': { return Dynamsoft.EnumDWT_ImageType.IT_TIF }
}
})(formatSelector)
let uploadFormat = Dynamsoft.EnumDWT_UploadDataFormat.Binary
const DWObj = Dynamsoft.WebTwainEnv.GetWebTwain('dwt-container')
if (DWObj) {
DWObj.HTTPPort = port
DWObj.IfSSL = true
let indices = DWObj.SelectedImagesIndices
DWObj.HTTPUpload(
protocol + '//' + host + ':' + port + uploadPath,
indices,
format,
uploadFormat,
uploadFileName,
() => { alert('success') },
(errCode, errStr, res) => {
console.error(`${errCode}: ${errStr}. Server return: ${ res }`)
}
)
}
}
</script>特別需要注意的是,dynamsoft.webtwain.initiate.js與dynamsoft.webtwain.config.js需要單獨引入,并且要保證先后順序。
我們設置了兩個按鈕,一組單選選項,以及一個輸入框,來提供掃描與上傳功能。
我們通過額外的API提供文件上傳服務。
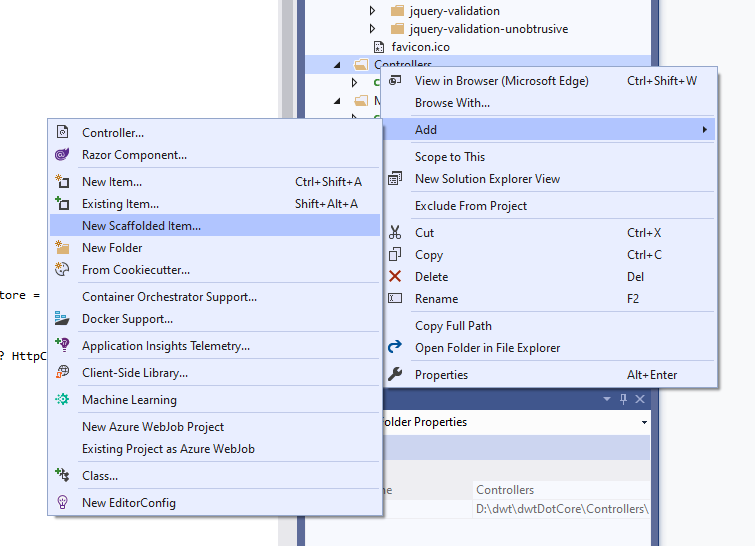
右鍵單擊Controller文件夾,選擇Add -> New Scaffolded Item...

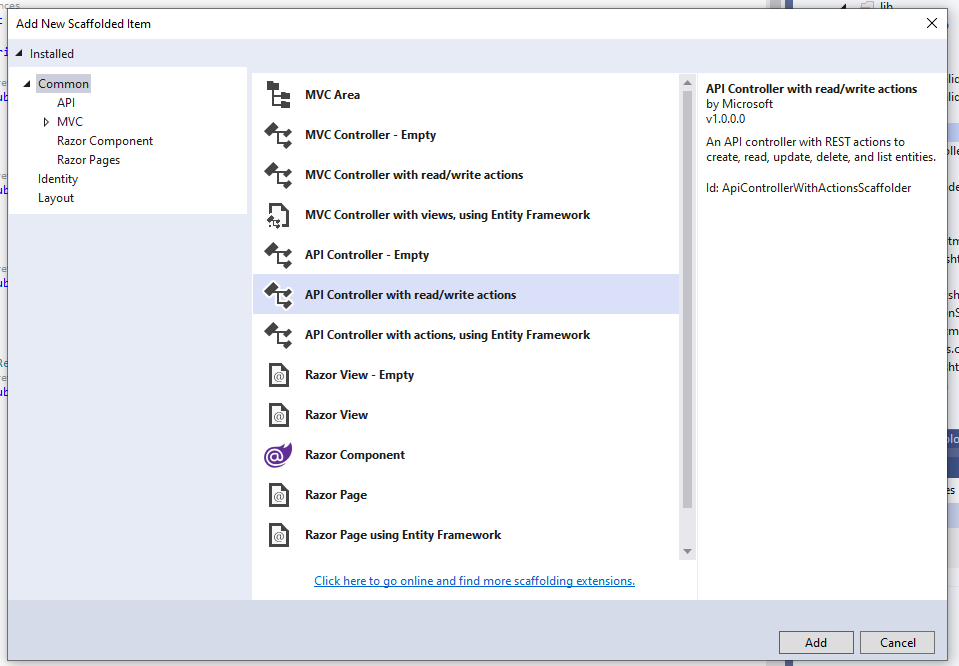
在彈出窗口中,選擇API Controller with read/write actions.

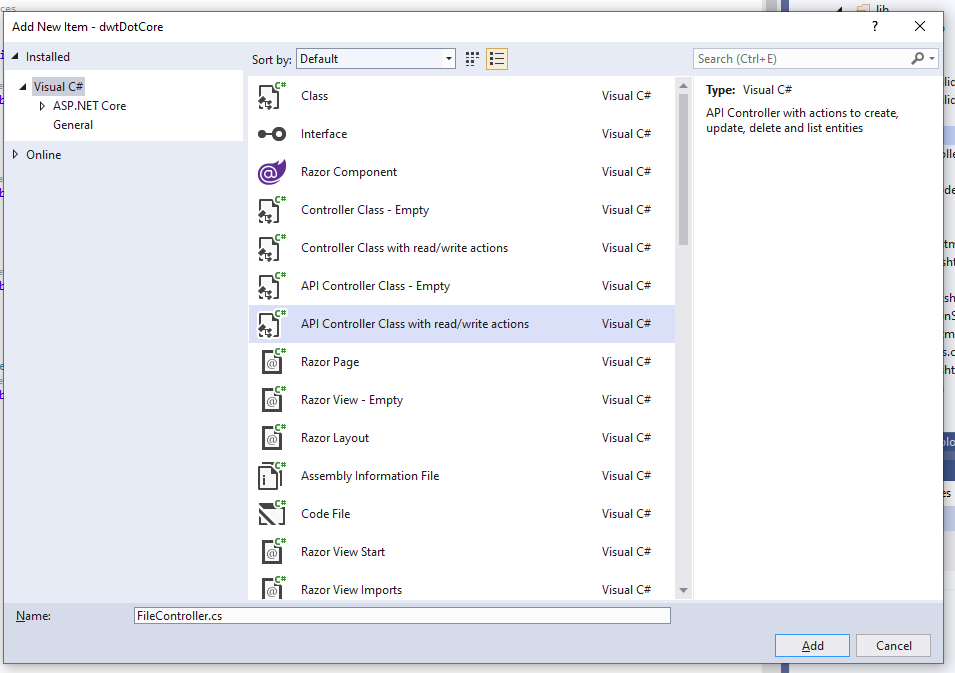
然后,僅作文件名修改。在后續的窗口中,將文件名命名為FileController.cs。

最后,將新創建的Controller改為如下所示的代碼
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling Web API for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace dwtDotCore.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class FileController : ControllerBase
{
// POST api/<FileController>
[HttpPost]
public async Task<IActionResult> Upload()
{
var files = Request.Form.Files;
var path = Path.Combine(Directory.GetCurrentDirectory(), "Upload");
if (!Directory.Exists(path))
{
try
{
Directory.CreateDirectory(path);
}
catch (Exception e)
{
Debug.WriteLine(e.StackTrace.ToString());
return Unauthorized("not able to create");
}
}
foreach (var uploadFile in files)
{
var fileName = uploadFile.FileName;
using (var stream = System.IO.File.Create(Path.Combine(path, fileName)))
{
await uploadFile.CopyToAsync(stream);
}
}
return Ok();
}
}
}我們已經完成了所有代碼的編寫,現在來測試以下程序功能。
Visual Studio用戶,提供單擊頂部的運行按鈕運行程序。

CLI用戶通過在命令行輸入以下命令運行程序
dotnet restore dotnet run
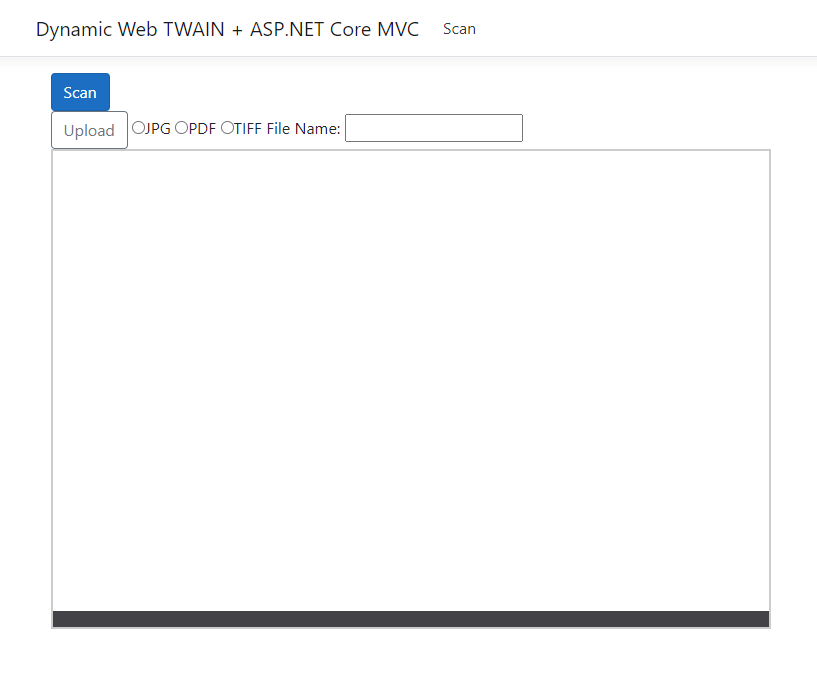
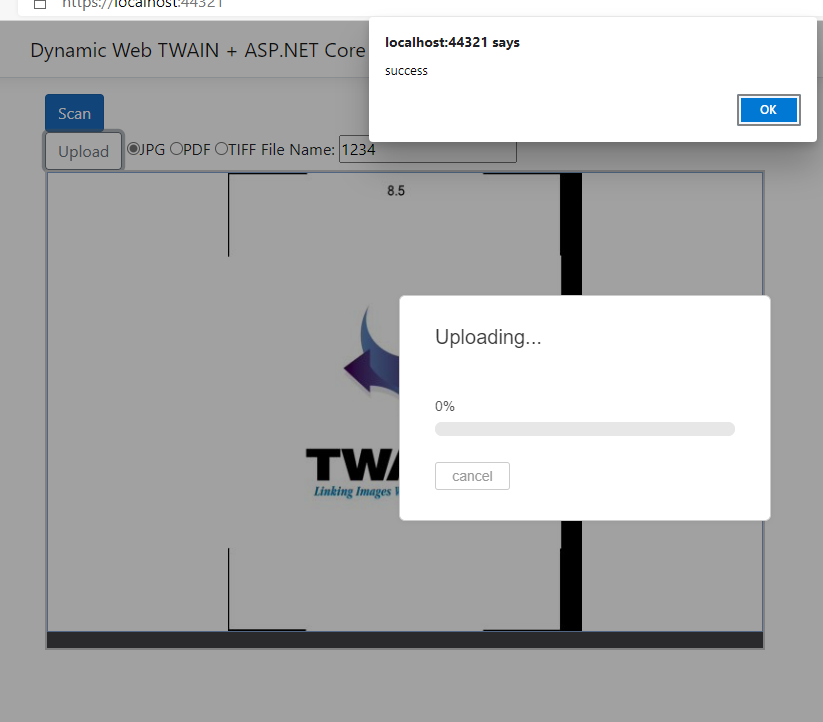
一旦服務器正常啟動,在跳出的瀏覽器窗口內你將看到頁面的下部有個矩形框,代表Dynamic Web TWAIN被成功加載。

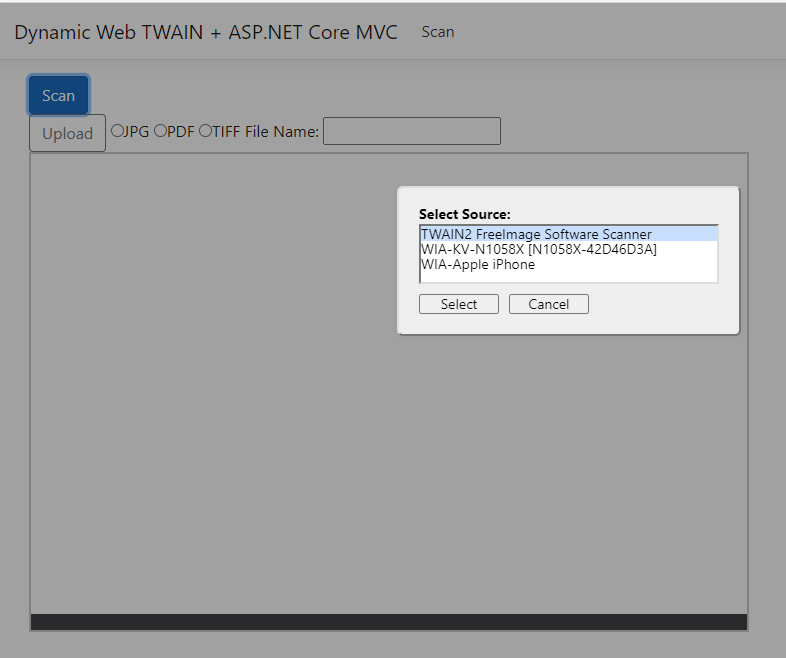
點擊Scan,跳出掃描源選擇器。

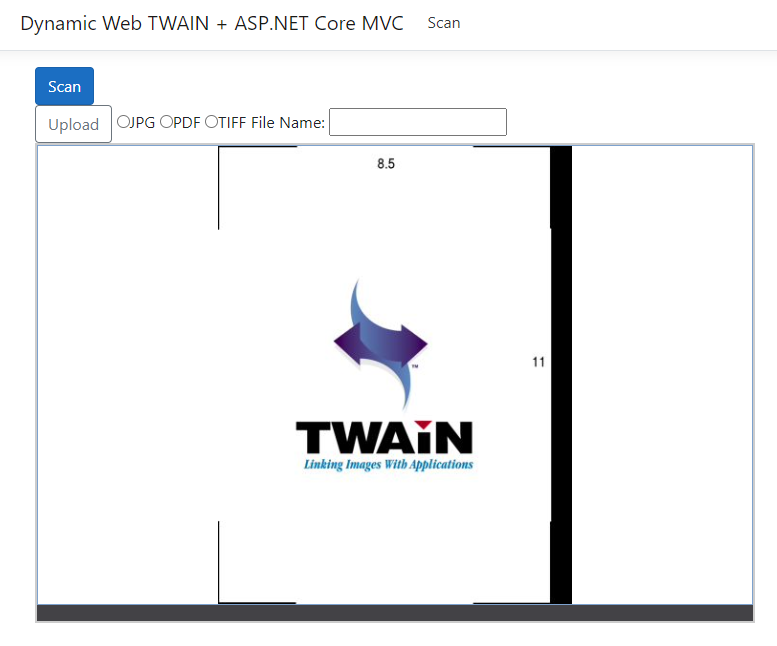
掃描成功。

點擊上傳,將掃描的文檔上傳至服務器。

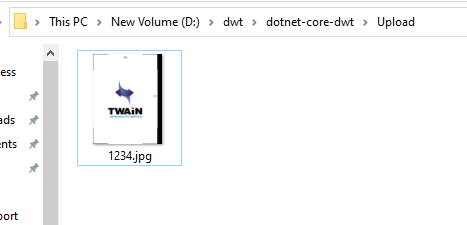
在服務端指定的文件夾下確認上傳文件。

到此,關于“怎么用ASP.NET做一個跨平臺的文檔掃描應用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。