您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“C#中切片語法糖怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“C#中切片語法糖怎么使用”吧!
昨天在 github 上準備找找 C# 9 又有哪些新語法糖可以試用,不覺在一個文檔上看到一個很奇怪的寫法: foreach (var item in myArray[0..5]) 哈哈,熟悉又陌生,玩過python的朋友對這個 [0..5] 太熟悉不過了,居然在 C# 中也遇到了,開心哈,看了下是 C# 8 的新語法,諷刺諷刺,8 都沒玩熟就搞 9 了,我的探索欲比較強,總想看看這玩意底層是由什么支撐的。
從前面介紹的 myArray[0..5] 語義上也能看出,這是一個切分array的操作,那到底有幾種切分方式呢? 下面一個一個來介紹,為了方便演示,我先定義一個數組,代碼如下:
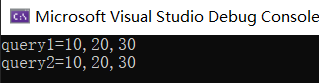
var myarr = new string[] { "10", "20", "30", "40", "50", "60", "70", "80", "90", "100" };如果用 linq 的話,可以用 Take(3),用切片操作的話就是 [0..3], 代碼如下:
static void Main(string[] args)
{
var myarr = new string[] { "10", "20", "30", "40", "50", "60", "70", "80", "90", "100" };
//1. 獲取數組 前3個元素
var query1 = myarr[0..3];
var query2 = myarr.Take(3).ToList();
Console.WriteLine($"query1={string.Join(",", query1)}");
Console.WriteLine($"query2={string.Join(",", query2)}");
}
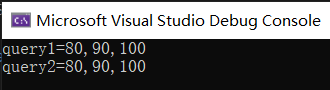
這個怎么提取呢?在 python 中直接用 -3 表示就可以了,在C# 中需要用 ^ 來表示從末尾開始,代碼如下:
static void Main(string[] args)
{
var myarr = new string[] { "10", "20", "30", "40", "50", "60", "70", "80", "90", "100" };
//1. 獲取數組 最后3個元素
var query1 = myarr[^3..];
var query2 = myarr.Skip(myarr.Length - 3).ToList();
Console.WriteLine($"query1={string.Join(",", query1)}");
Console.WriteLine($"query2={string.Join(",", query2)}");
}
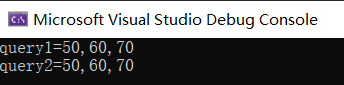
用 linq 的話,就需要使用 Skip + Take 雙組合,如果用切片操作的話就太簡單了。。。
static void Main(string[] args)
{
var myarr = new string[] { "10", "20", "30", "40", "50", "60", "70", "80", "90", "100" };
//1. 獲取數組 中 index=4,5,6 三個位置的元素
var query1 = myarr[4..7];
var query2 = myarr.Skip(4).Take(3).ToList();
Console.WriteLine($"query1={string.Join(",", query1)}");
Console.WriteLine($"query2={string.Join(",", query2)}");
}
從上面的切割區間 [4..7] 的輸出結果來看,這是一個 左閉右開 的區間,所以要特別注意一下。
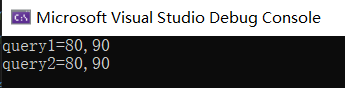
從要求上來看就是獲取元素 80 和 90,如果你理解了前面的兩個用法,我相信這個你會很快的寫出來,代碼如下:
static void Main(string[] args)
{
var myarr = new string[] { "10", "20", "30", "40", "50", "60", "70", "80", "90", "100" };
//1. 獲取 array 中倒數第三和第二個元素
var query1 = myarr[^3..^1];
var query2 = myarr.Skip(myarr.Length - 3).Take(2).ToList();
Console.WriteLine($"query1={string.Join(",", query1)}");
Console.WriteLine($"query2={string.Join(",", query2)}");
}
通過前面 4 個例子,我想大家都知道怎么玩了,接下來就是看看到底內部是用什么做支撐的,這里使用 DnSpy 去挖挖看。
用 dnspy 反編譯代碼如下:
//編譯前 var query1 = myarr[0..3]; //編譯后: string[] query = RuntimeHelpers.GetSubArray<string>(myarr, new Range(0, 3));
從編譯后的代碼可以看出,原來獲取切片的 array 是調用 RuntimeHelpers.GetSubArray 得到了,然后我簡化一下這個方法,代碼如下:
public static T[] GetSubArray<[Nullable(2)] T>(T[] array, Range range)
{
ValueTuple<int, int> offsetAndLength = range.GetOffsetAndLength(array.Length);
int item = offsetAndLength.Item1;
int item2 = offsetAndLength.Item2;
T[] array3 = new T[item2];
Buffer.Memmove<T>(Unsafe.As<byte, T>(array3.GetRawSzArrayData()), Unsafe.Add<T>(Unsafe.As<byte, T>(array.GetRawSzArrayData()), item), (ulong)item2);
return array3;
}從上面代碼可以看到,最后的 子array 是由 Buffer.Memmove 完成的,但是給 子array 的切割位置是由 GetOffsetAndLength 方法實現,繼續追一下代碼:
public readonly struct Range : IEquatable<Range>
{
public Index Start { get; }
public Index End { get; }
public Range(Index start, Index end)
{
this.Start = start;
this.End = end;
}
public ValueTuple<int, int> GetOffsetAndLength(int length)
{
Index start = this.Start;
int num;
if (start.IsFromEnd)
{
num = length - start.Value;
}
else
{
num = start.Value;
}
Index end = this.End;
int num2;
if (end.IsFromEnd)
{
num2 = length - end.Value;
}
else
{
num2 = end.Value;
}
return new ValueTuple<int, int>(num, num2 - num);
}
}看完上面的代碼,你可能有兩點疑惑:
其實看完上面代碼邏輯,你就明白了,IsFromEnd 表示起始點是從左開始還是從右邊開始,就這么簡單。
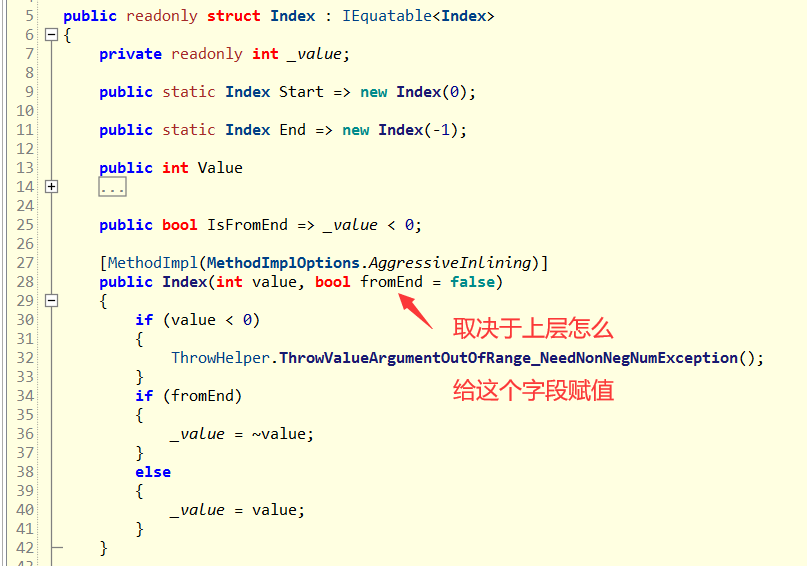
在 Index 類的構造函數中,取決于上一層怎么去 new Index 的時候塞入的 true 或者 false,如下代碼:

這個例子的流程大概是: new Range(1,3) -> operator Index(int value) -> FromStart(value) -> new Index(value) ,可以看到最后在 new 的時候并沒有對可選參數賦值。
剛才的例子是沒有對可選參數賦值,那看看本例是不是 new Index 的時候賦值了?
//編譯前: var query1 = myarr[^3..]; //編譯后: string[] query = RuntimeHelpers.GetSubArray<string>(myarr, Range.StartAt(new Index(3, true)));
看到沒有,這一次 new Index 的時候,給了 IsFromEnd = true , 表示從末尾開始計算,大家再結合剛才的 GetOffsetAndLength 方法,我想這邏輯你應該理順了吧。
到此,相信大家對“C#中切片語法糖怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。