您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Cesium中加載不規則形狀出圖怎么辦”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Cesium中加載不規則形狀出圖怎么辦”這篇文章吧。
在Cesium地圖系統開發中,后臺出圖的范圍,在經緯度中是一個不規則的polygon,出來的圖片形狀也不是規則的,要在地圖上貼上這張圖,圖片顯示的范圍也要契合到實際地圖位置。
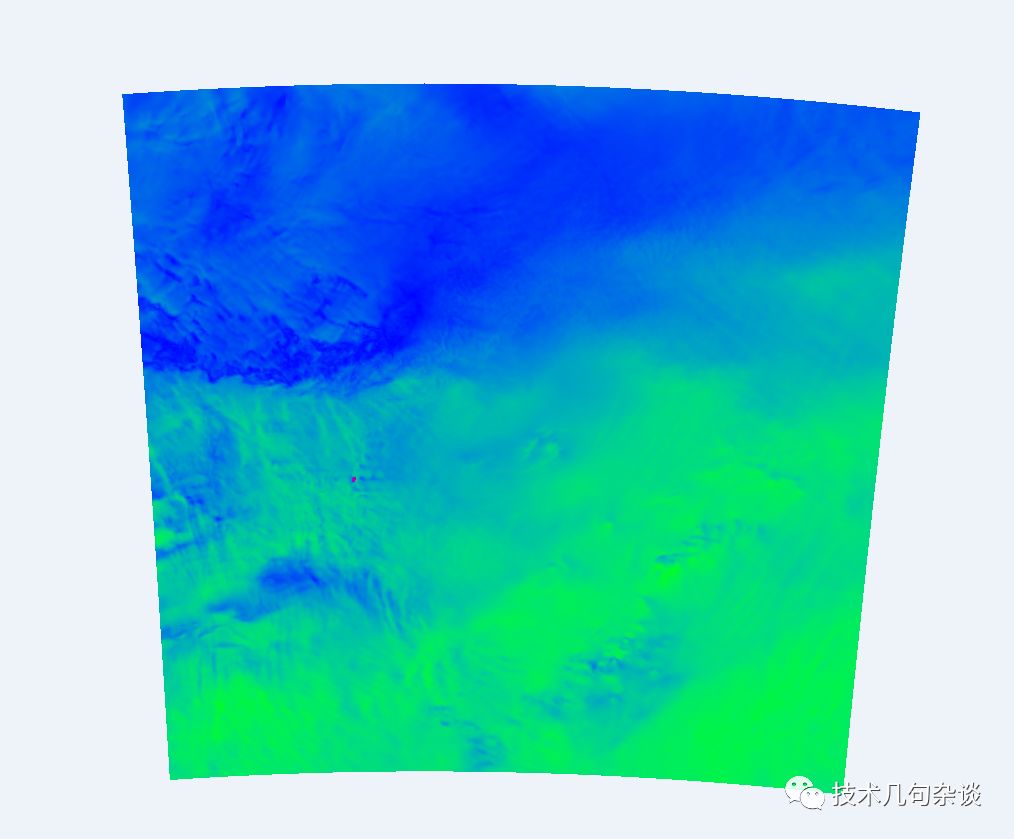
圖片效果:

查找Cesium的接口,首先想到的是,用其中的polygon,按照經緯的范圍,畫一個polygon,再將圖片做為材質material貼進去,不過代碼寫上后,發現的貼圖在polygon中變形了,也沒有貼到相應的地圖位置。
經過測試,最后發現可以用Cesium的Rectangle實體對象,通過計算出不規則多邊形四至范圍的左上角坐標和右下角坐標,再將圖片材質貼上去,地圖上的位置還對上了。
具體的代碼如下:
//添加一個rectangle的實體
viewer.entities.add({
name: '不規則貼圖',
rectangle: {
//設置rectangle的四個坐標范圍
coordinates: Cesium.Rectangle.fromDegrees(-92.0, 30.0, -76.0, 40.0),
//設置圖片為材質
material: 'data/wind_500_2018030616_True.png',
//圖片顯示樣式類型,有地形,模型或者兩者,此效果可以達到貼圖是沿
//地圖弧面的
classificationType : Cesium.ClassificationType.TERRAIN
}
添加完成后,效果是貼地的,形狀是長方形,但是空白地方顯示是黑色,要在材質里單獨設置一下,把材質屬性改成如下:黑色沒有了
material: new Cesium.ImageMaterialProperty({
image:'data/wind_500_2018030616_True.png',
transparent:true
})
//順便設置個高度屬性,可以離開地面顯示
height:70000
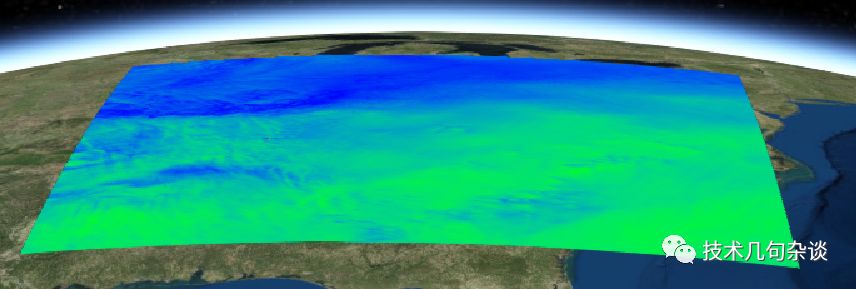
完成后效果圖:

以上是“Cesium中加載不規則形狀出圖怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。