您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何安裝streamlit框架”,在日常操作中,相信很多人在如何安裝streamlit框架問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何安裝streamlit框架”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
streamlit框架的安裝非常簡單,使用pip就可以安裝:
pip install streamlit
安裝完成之后,可以使用命令進行版本驗證:
streamlit --version
在這篇文章當中,我會用一個實際工作中的例子簡單介紹streamlit框架的使用流程。
Collaborative-Distillation是一個支持高分辨率的圖像風格化方案,該模型的輸入是風格圖片以及待處理的圖片,輸出是風格化之后的圖片。
在這個代碼倉庫當中,我們需要使用比較復雜的命令行命令來進行風格化操作:
# use original VGG-19, normal images CUDA_VISIBLE_DEVICES=0 python WCT.py --debug --mode original # use original VGG-19, ultra-res images CUDA_VISIBLE_DEVICES=0 python WCT.py --debug --mode original --UHD # use our pruned VGG-19, normal images CUDA_VISIBLE_DEVICES=0 python WCT.py --debug --mode 16x # use our pruned VGG-19, ultra-res images CUDA_VISIBLE_DEVICES=0 python WCT.py --debug --mode 16x --UHD # If your RAM cannot afford some large images, you can change the content and style size via '--content_size' and '--style_size' CUDA_VISIBLE_DEVICES=0 python WCT.py --debug --mode 16x --UHD --content_size 3000 --style_size 2000
但是這樣的操作對于用戶來說相當復雜,所以我們可以使用streamlit編寫一個demo頁面,方便用戶使用。
在這個demo頁面當中,會用到streamlit的以下幾種組件:
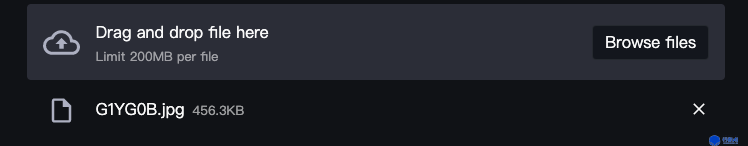
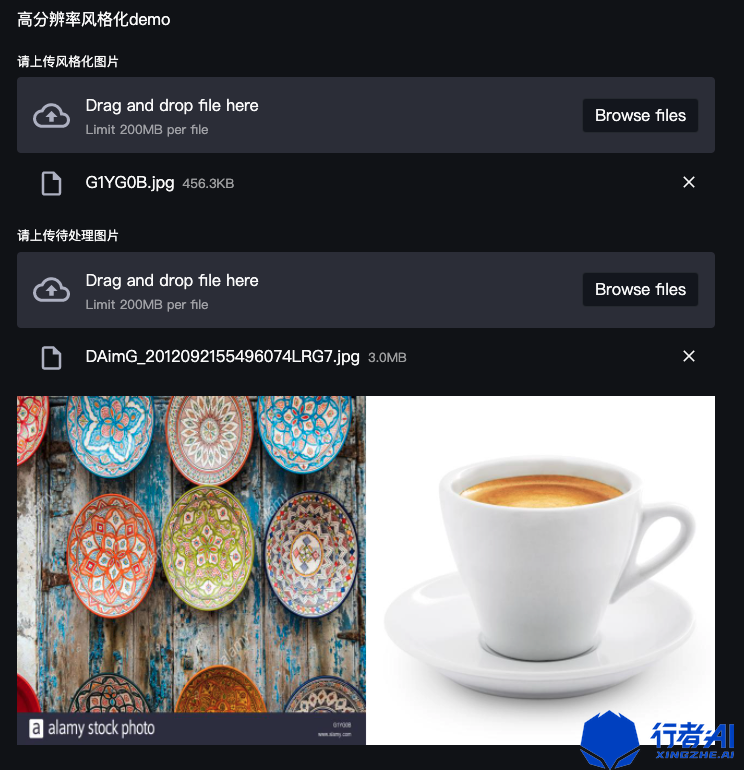
streamlit.file_uploader:文件上傳組件,具體見下圖

該組件支持拖拽上傳文件和文件管理器選擇文件,相對來說比較方便,使用方法如下列代碼所示:
style_file = st.file_uploader("請上傳風格化圖片")
if style_file:
stringio = style_file.getvalue()
style_file_path = 'style_file/'+ style_file.name
with open(style_file_path,'wb') as f:
f.write(stringio)使用文件上傳組件上傳文件之后,可以使用上面的代碼將文件保存到特定路徑等待使用。
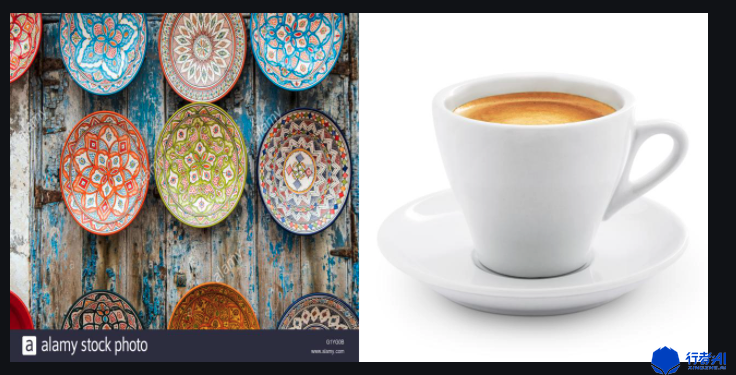
streamlit.image:圖片顯示組件,具體見下圖:

該組件可以在demo頁面中根據圖片路徑顯示圖片。
style_file_path = 'style_file/'+ style_file.name st.image(style_file_path)
streamlit.write:文字顯示組件,該組件可以在網頁上顯示一些提示信息。

st.write('高分辨率風格化demo')streamlit.button:按鈕組件,點擊之后可以進行一些任務。

if st.button('開始進行風格化處理'):
style_func()streamlit.progress:進度顯示組件,可以用來顯示任務的進度。

for i in range(0,100,10): st.progress(i + 1)
streamlit中還有一些重要的組件,例如:
streamlit.cache:數據緩存組件,該組件可以作為裝飾器使用,用處是緩存數據,加快數據載入速度。可以用在需要反復加載數據或者進行計算的函數當中。
@st.cache def load_dataset(data_link): dataset = pd.read_csv(data_link) return dataset
streamlit.audio:音頻展示組件,可以根據音頻地址播放音頻。

with open('audio.mp3','rb') as f:
st.audio(f,format="audio/mp3")streamlit.audio:選擇組件,該組件可以讓用戶從多個選項中選擇一項。

model_choose = st.radio('請選擇分離模型:',['人聲+伴奏','人聲+鋼琴+吉他+鼓+其他'],0)其中參數0表示默認選擇第一項。
streamlit支持的組件還是很多的,如果感興趣,請參考官方文檔。
這個demo頁面的主要功能是讓用戶分別上傳style圖片和content圖片,然后后臺進行風格化操作,風格化操作完成之后顯示結果圖片。這樣用戶就可以快速的進行風格化操作并知道結果。
streamlit應用是用python語言編寫的。在python文件開頭,需要導入streamlit包。
import streamlit as st
接著進行文件的上傳與預處理:
style_file = st.file_uploader("請上傳風格化圖片")
content_file = st.file_uploader("請上傳待處理圖片")
image_slot = st.empty()
if style_file:
stringio = style_file.getvalue()
style_file_path = 'style_file/'+ style_file.name
with open(style_file_path,'wb') as f:
f.write(stringio)
image_slot.image(style_file_path)
if content_file:
stringio = content_file.getvalue()
content_file_path = 'content_file/'+ content_file.name
with open(content_file_path,'wb') as f:
f.write(stringio)
if content_file and style_file:
img1 = Image.open( style_file_path)
img1 = img1.resize((640, 640))
img2 = Image.open( content_file_path)
img2 = img2.resize((640, 640))
new_img = Image.new('RGB', (1280, 640), 255)
new_img.paste(img1,(0,0))
new_img.paste(img2,(640,0))
new_img.save('concrate_file/' + os.path.basename(style_file_path))
image_slot.image('concrate_file/' + os.path.basename(style_file_path))
最后寫一個按鈕,執行風格化操作,并顯示最終結果,同時添加一個進度條:
if st.button('開始進行風格化處理'):
my_bar = st.progress(10)
UHD_content_folder_path = 'PytorchWCT/content/UHD_content'
output_path = WCT_func.process(content_file_path,style_file_path)
for i in range(0,100,10):
my_bar.progress(i + 1)
my_bar.progress(100)
st.write('風格化之后的圖片')
st.image(output_path)
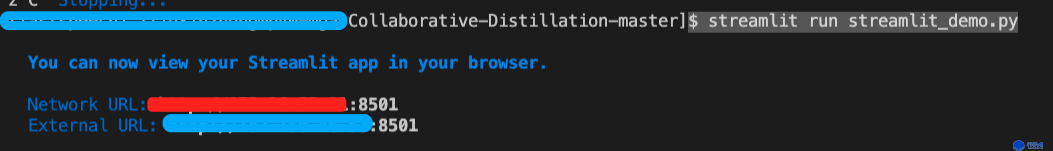
streamlit框架的運行方式非常簡單,直接在命令行執行:
$ streamlit run streamlit_demo.py
就可以在瀏覽器中進行訪問了。

streamlit框架非常適合快速編寫流程不太復雜且需要可視化操作的demo,作者從開始編寫到編寫完成這個demo用時不到半個小時,編寫代碼不到50行,而且運行部署起來非常方便,頁面看起來要比使用flask之類的框架渲染出的網頁美觀許多,實乃算法工程師的利器。
到此,關于“如何安裝streamlit框架”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。