您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何實現編寫插件來改造VS Code編輯器”,在日常操作中,相信很多人在如何實現編寫插件來改造VS Code編輯器問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何實現編寫插件來改造VS Code編輯器”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
作為一個靠代碼作為“生計”的開發者,bug 寫的好不好,編輯器真的很重要!那么 Visual Studio Code 這個大名你肯定不會陌生。作為一個老厲害的編輯器,它的過人之處簡單講講來說有這么幾點:
首先,它的設計者是一個很有名的工程師:Eric Gamma。20年前,他是《設計模式:可復用面向對象軟件的基礎》的作者之一,這本書在開發社區的地位被視為面向對象軟件開發的指路明燈(瞻望大佬)。

其次,對于寫 JavaScript 的人來說,雖然市面上有很多大大小小不同的編輯器,比如 sublime、atom、webstorm 等等,VS Code 與他們區別在于他比 sublime 開源,比 atom 更快,比 webstorm 更輕。
VS Code 全名 Visual Studio Code 是微軟開源的一款編輯器,GitHub 上標星 115k(11 萬)。它是基于 TypeScript 編寫,總計代碼數量在 30 萬以上,大型知名開源項目。
> 項目地址:https://github.com/microsoft/vscode
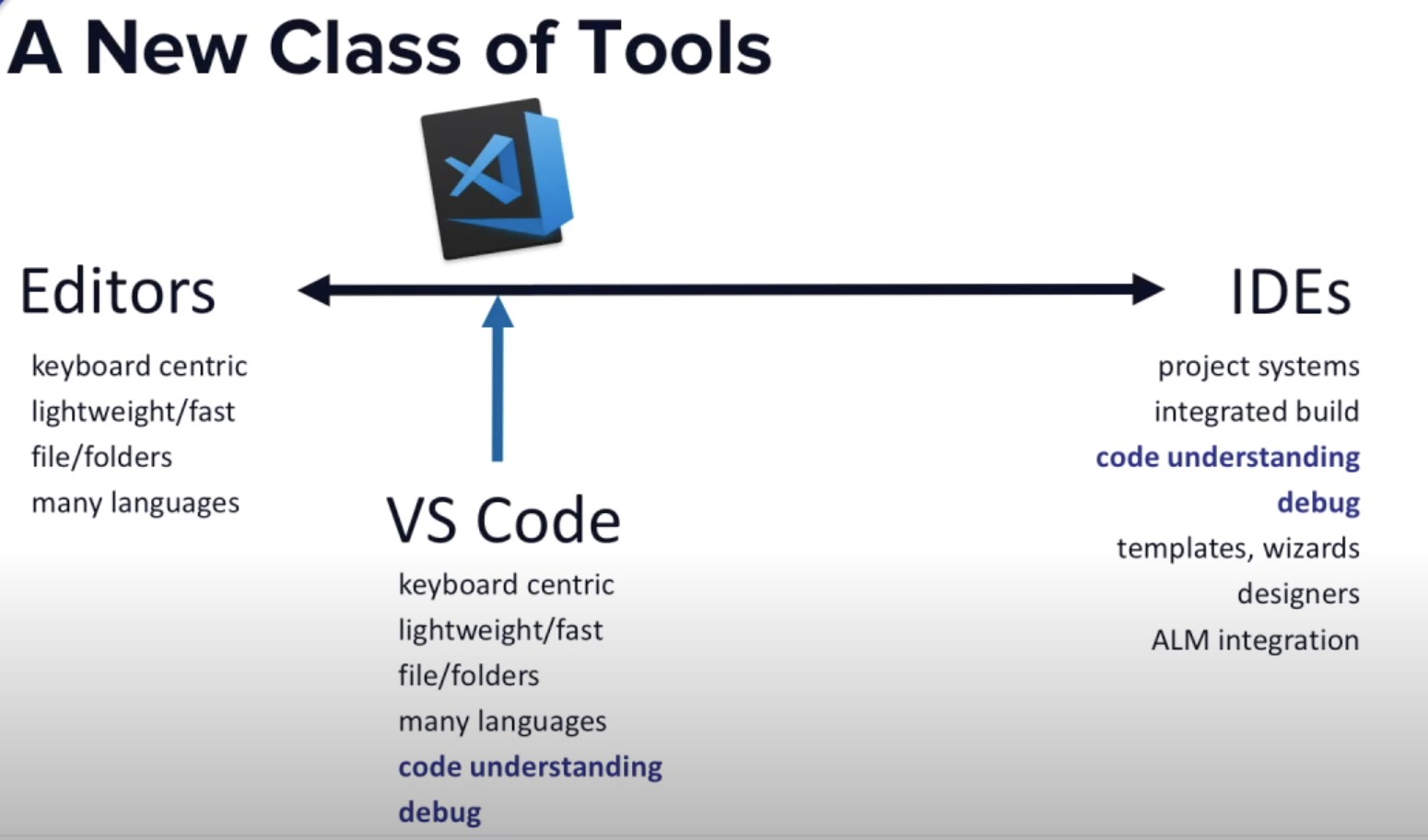
我們先來簡單看一下它的產品定位吧~可以看到,項目作者對它的定位屬于輕量級的編輯器,所以要求它輕量、響應速度快,適用于多種語言等等。VS Code 的編輯能力來自于一款同樣來自微軟叫做 monaco 的開源 Web 編輯器,同時為了實現跨平臺的需求又引入了 Electron:一個使用 JavaScript,HTML 和 CSS 構建跨平臺的桌面應用程序。

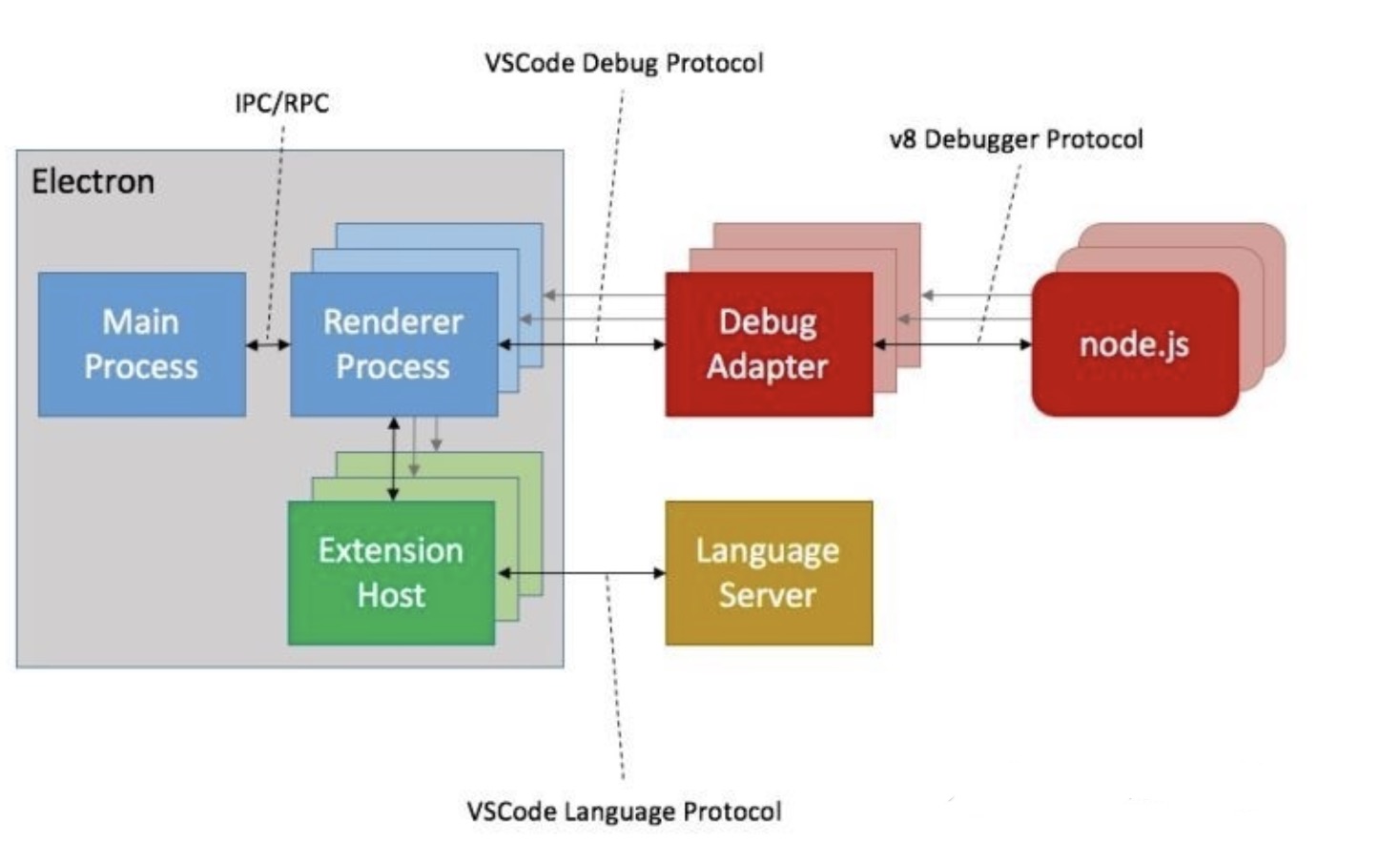
正因為有了清楚的定位和方向,才會有了更加清晰的邊界。或許你很疑惑,他是怎么支持多種語言的又做到輕量級的?那我們不得不來看一下它的多進程架構。
VS Code 有一個主進程入口,負責一些窗口管理、進程間通信、自動更新等全局任務;
渲染進程,顧名思義負責一個 Web 頁面的渲染;
插件宿主進程,每個插件的代碼都運行在一個獨立且隔離的 Node 環境的宿主進程中,插件無法訪問 UI;
Debug 進程,用于調試;
語言服務,是一種重要的特殊拓展,可以為許多編程語言提供編輯體驗,還可以實現 VS Code 支持的自動補充,錯誤檢查(診斷),跳轉到定義以及許多其他的語言功能。

最核心的部分就是它的插件系統,為編輯器的拓展帶來了更加個性化的開源定制。只要你能找到強大的 VS Code 插件組合在一起,那你的編輯器一定是一個高級且高效率的工作好幫手。
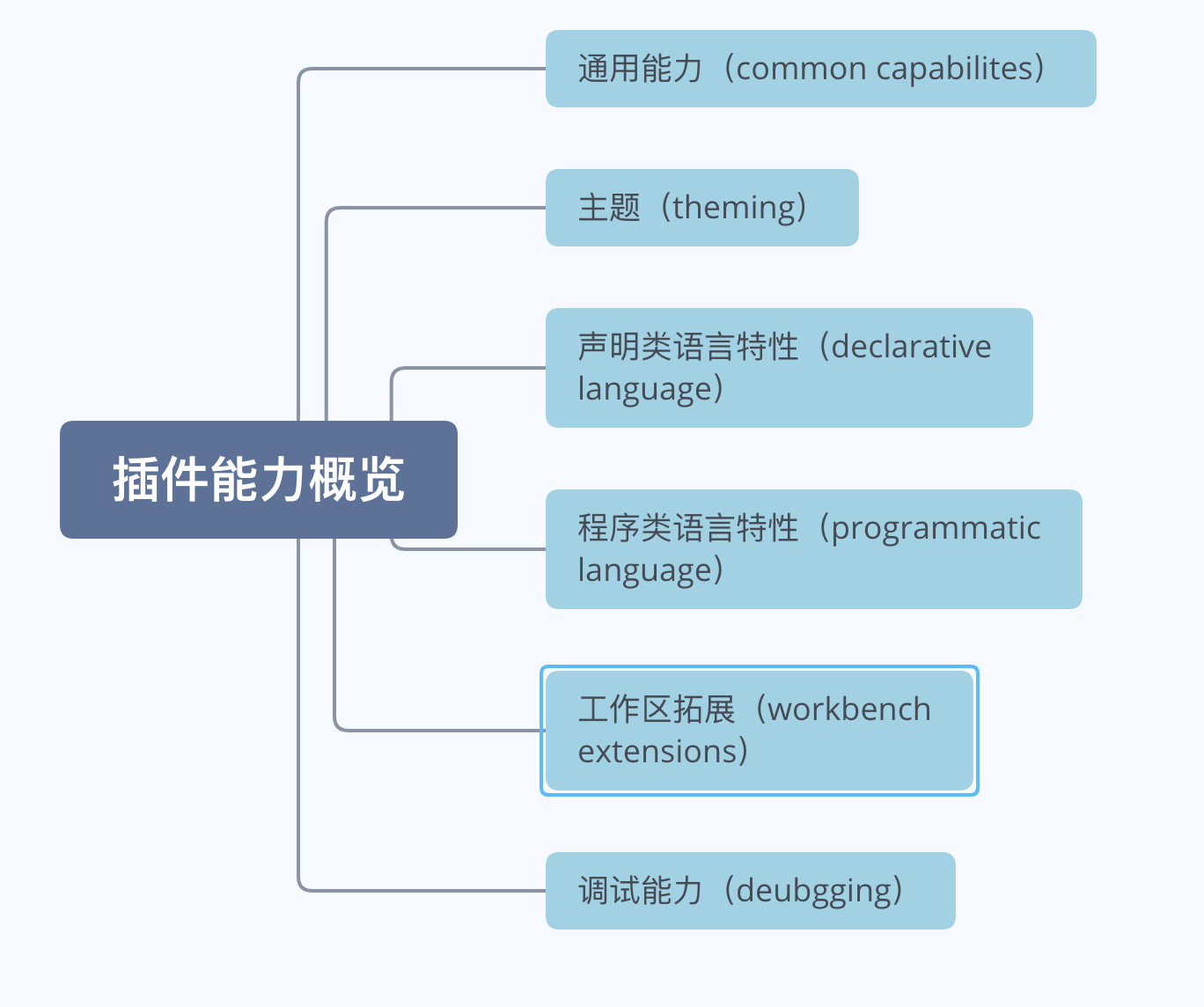
先來看一下,VS Code 大致有哪些可供我們拓展的能力。

有沒有心癢癢地想自己動手搞一個 VS Code 插件?下面就帶大家做一個入門級的 VS Code 插件。
首先你搞個 Node.js 和 Git。
其次「全局(-g)」安裝 Yeoman(現代 Web 應用程序腳手架工具)和 VS Code Extension Generator 這兩個官方指定的工具腳手架(生成 VS Code 插件項目的工具)。
npm install -g yo generator-code
當你看到下面的信息就說明安裝成功了:

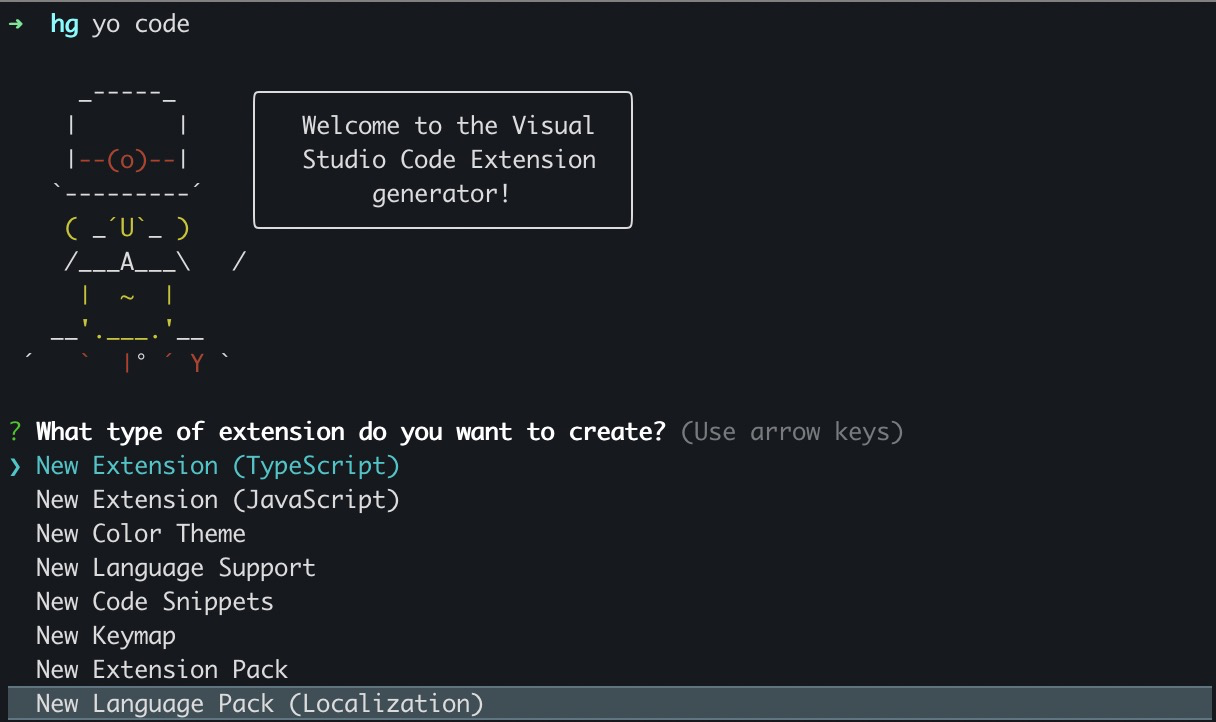
依賴環境搞好了,接下來就要用到 Yeoman 這個工具來幫我們快速創建項目結構啦!可能有很多人對這個腳手架不熟悉,簡單的說,Yeoman 是一個通用的腳手架系統,它允許創建任何類型的應用程序。你可以用它快速開始新項目。所以不僅僅是 JavaScript 這個語言,Java,Python,C#等都可以用它來生成項目,只要有對應的生成器就可以。那我們進行下一步,在命令行中輸入 yo code。

讓我們來分析一下這幾個選項的意思,其實和字面意思一樣,從上到下:
新的插件(Typescript)
新的插件(JavaScript)
新的主題顏色
新的語言支持
新的代碼片段
新的鍵值綁定
新的插件包
新的語言包(本土化)
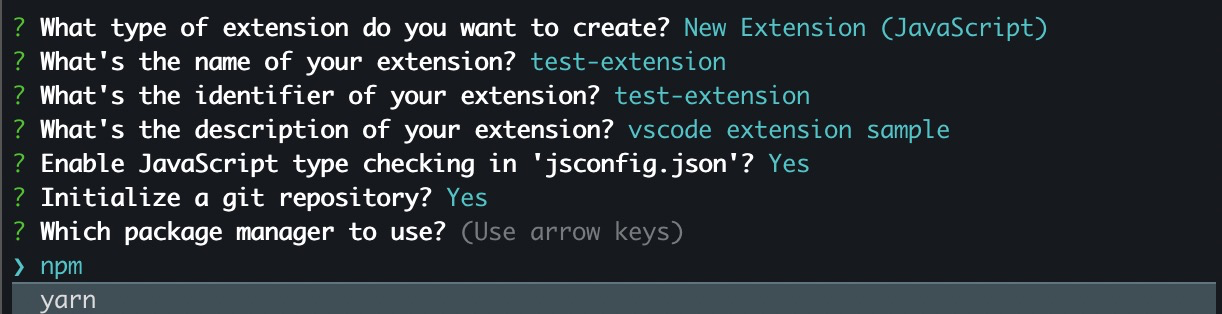
你可以看到這個工具支持創建多種類型的項目,我們今天先從插件(Extension)入手,所以第一個和第二個的區別就是,你要是會用 TypeScript 就選第一個,也是官方推薦的一個;要是不想寫各種麻煩的類型定義和類型校驗,就選第二個 JavaScript。 這一次我們選 JavaScript 來做一個簡單的入門, 隨后你會需要填寫一系列初始化的信息如下:

注釋如下:
What type of extension do you want to create?(創建哪一種類型的擴展?)
What's the name of your extension?(擴展的名稱?應該全部為小寫字母,沒有空格)
What's the identifier of your extension?(擴展的標示?)
What's the description of your extension?(擴展的描述是什么?)
Initialize a git repository?(是否初始化 git 倉庫?)
Which package manager to use? (因為我們裝的是 npm,所以選 npm 就行了,如果你有 yarn,你也可以選 yarn)
使用哪一種包管理器(來下載各種 npm 包)
前面的準備的差不多啦!那我們就要開始開「綠皮小火車」啦。
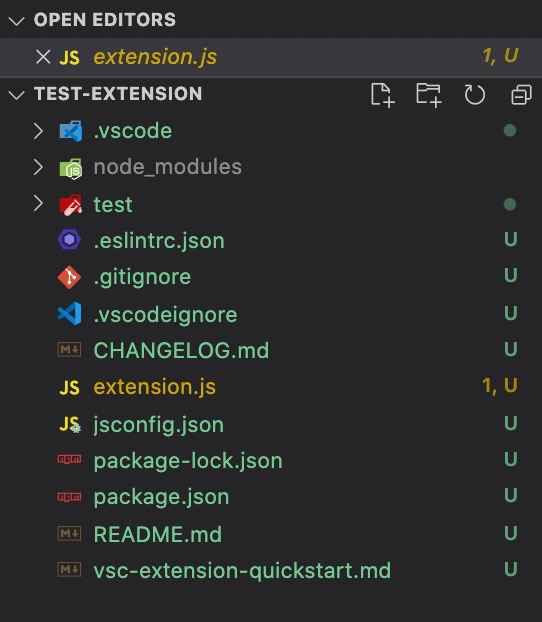
進入剛創建的文件目錄 cd test-extension,文件目錄:

或許你覺得文件目錄嘛,一看就知道了,不就是幾個配置信息或者項目說明嘛,但是這里面的配置信息「非常重要」x3,重要到你可能少一個配置或者配置的不對,功能就出不來。所以我們還是稍微花點筆墨聊聊這里的信息。
首先你可以在 package.json 文件里面,看到自己在前一個步驟里面設置的各個值,配置內的各個主要的含義如下,這里有個小點注意一下,如果你的 VS Code 比較舊,且更新不了最新的,你就把下面的 engines 設置的版本低一點,比如我就改成了 ^1.52.0 確保一定能兼容目前的 VS Code 編輯器就可以 :
{
"name": "test-extension", // 插件的名字
"displayName": "test-extension", // 在插件市場展示的名字
"description": "vscode extension sample", // 插件描述
"version": "0.0.1", // 插件版本
"engines": { // 最低支持 vscode 的版本
"vscode": "^1.52.0"
},
"categories": [ // 插件的類別,用于在插件市場做區分
"Other"
],
"activationEvents": [ // 插件激活的事件列表,可以有多個觸發機制,所以是數組形式
"onCommand:test-extension.helloWorld"
],
"main": "./extension.js", // 插件主入口
"contributes": { // 貢獻點,用于拓展插件功能的配置項,這里不會細講,先用 command 舉例
"commands": [
{
"command": "test-extension.helloWorld",
"title": "Hello World"
}
]
},
"scripts": {
"lint": "eslint .",
"pretest": "npm run lint",
"test": "node ./test/runTest.js"
},
"devDependencies": {
"@types/vscode": "^1.55.0",
"@types/glob": "^7.1.3",
"@types/mocha": "^8.0.4",
"@types/node": "^12.11.7",
"eslint": "^7.19.0",
"glob": "^7.1.6",
"mocha": "^8.2.1",
"typescript": "^4.1.3",
"vscode-test": "^1.5.0"
}
}熟悉了配置之后,我們再來看一下插件的入口文件 extsnsion.js ,里面主要有兩個主要的函數,一個是 activate 表示激活插件時的處理,一般是注冊命令等一些初始化的操作;另一個是 deactivate ,表示插件失活的時候做的處理,其實聽名字你也應該有體感,這就是插件的生命周期里的兩個鉤子函數嘛。
// 引了 vscode 這個模塊,這樣你就可以用它里面的很多很多功能啦
const vscode = require('vscode');
/**
* @param {vscode.ExtensionContext} context
*/
function activate(context) {
console.log('Congratulations, your extension "test-extension" is now active!');
let disposable = vscode.commands.registerCommand('test-extension.helloWorld', function () {
vscode.window.showInformationMessage('Hello World from test-extension!');
});
context.subscriptions.push(disposable);
}
function deactivate() {}
module.exports = {
activate,
deactivate
}我們來分析一下上面這段代碼,你可以看到里面 registerComman 了一個命令,是不是有種似曾相識的感覺?沒錯,就是上面在 package.json 里面有提到的那個 command,讓我們摘出來一起看看:
...,
// package.json
"contributes": { // 貢獻點,用于拓展插件功能的配置項,這里不會細講,先用 command 舉例
"commands": [
{
"command": "test-extension.helloWorld",
"title": "Hello World"
}
]
},
......
// extension.js
function activate(context) {
console.log('Congratulations, your extension "test-extension" is now active!');
let disposable = vscode.commands.registerCommand('test-extension.helloWorld', function () {
vscode.window.showInformationMessage('Hello World from test-extension!');
});
context.subscriptions.push(disposable);
}
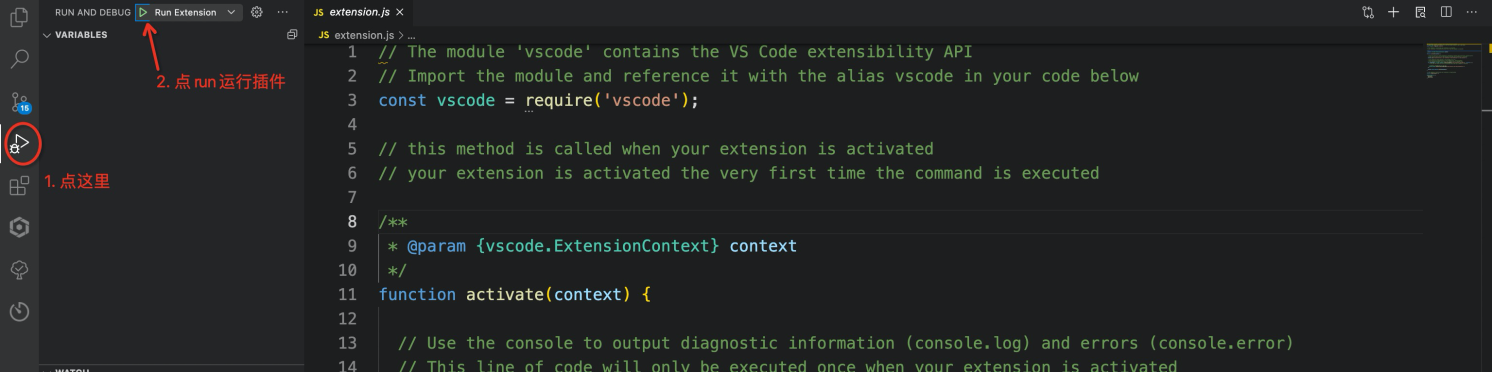
...這樣看起來是不是很直觀了?在 package.json 里面設置的 command 的值,就是 extension.js 里面 registerCommand 的值。那這幾行命令是什么意思呢?讓我們一起來運行看看:

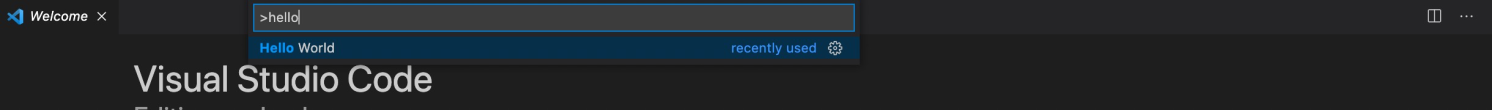
他會幫你打開一個新的 VS Code 編輯器,插件只會加載到這個編輯器中。現在我們使用調用快捷鍵(MacOS) command+p ,輸入 >Hello World (不區分大小寫):

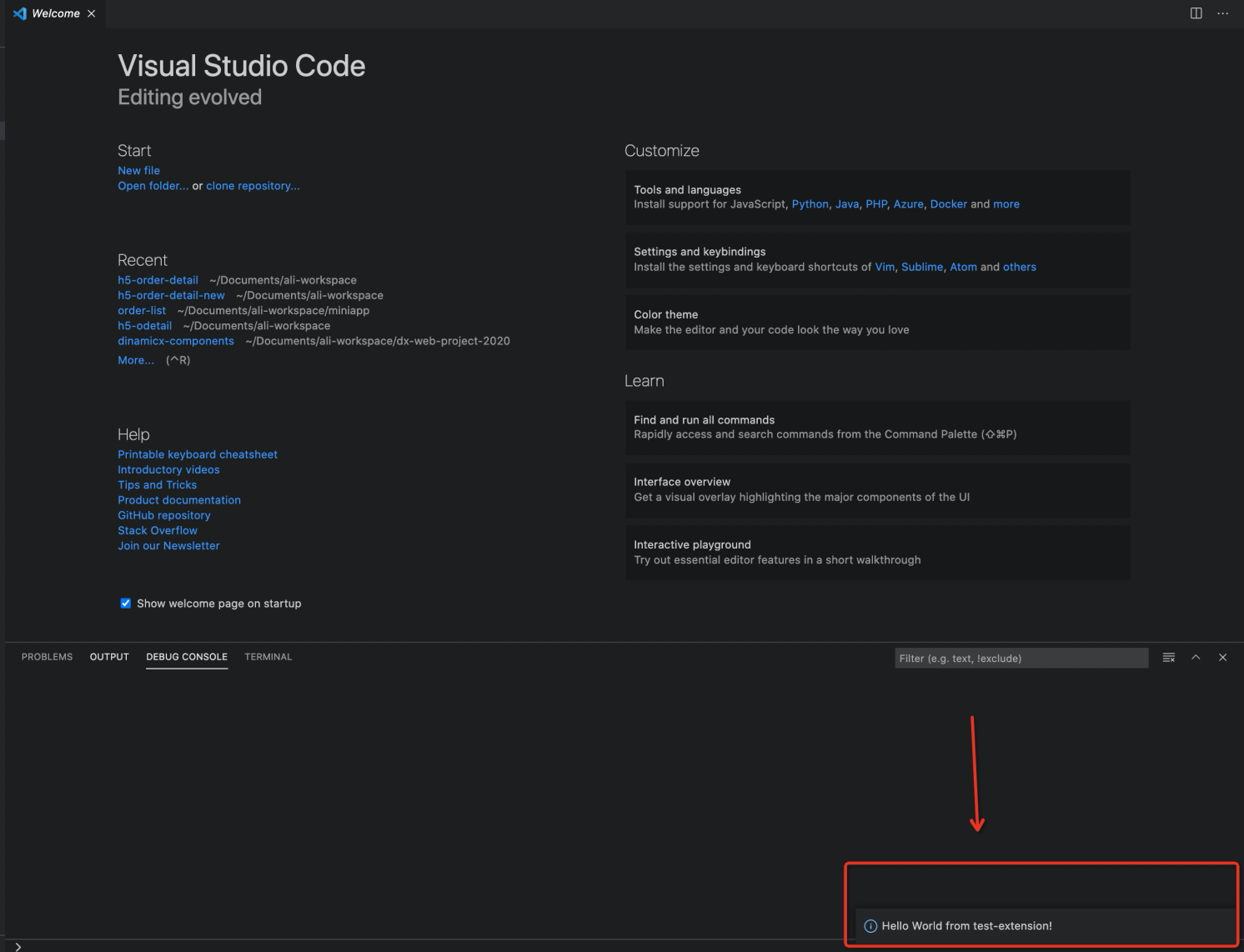
回車一下,你會發現在右下角一個不起眼的角落里輸出了這么一個提示:

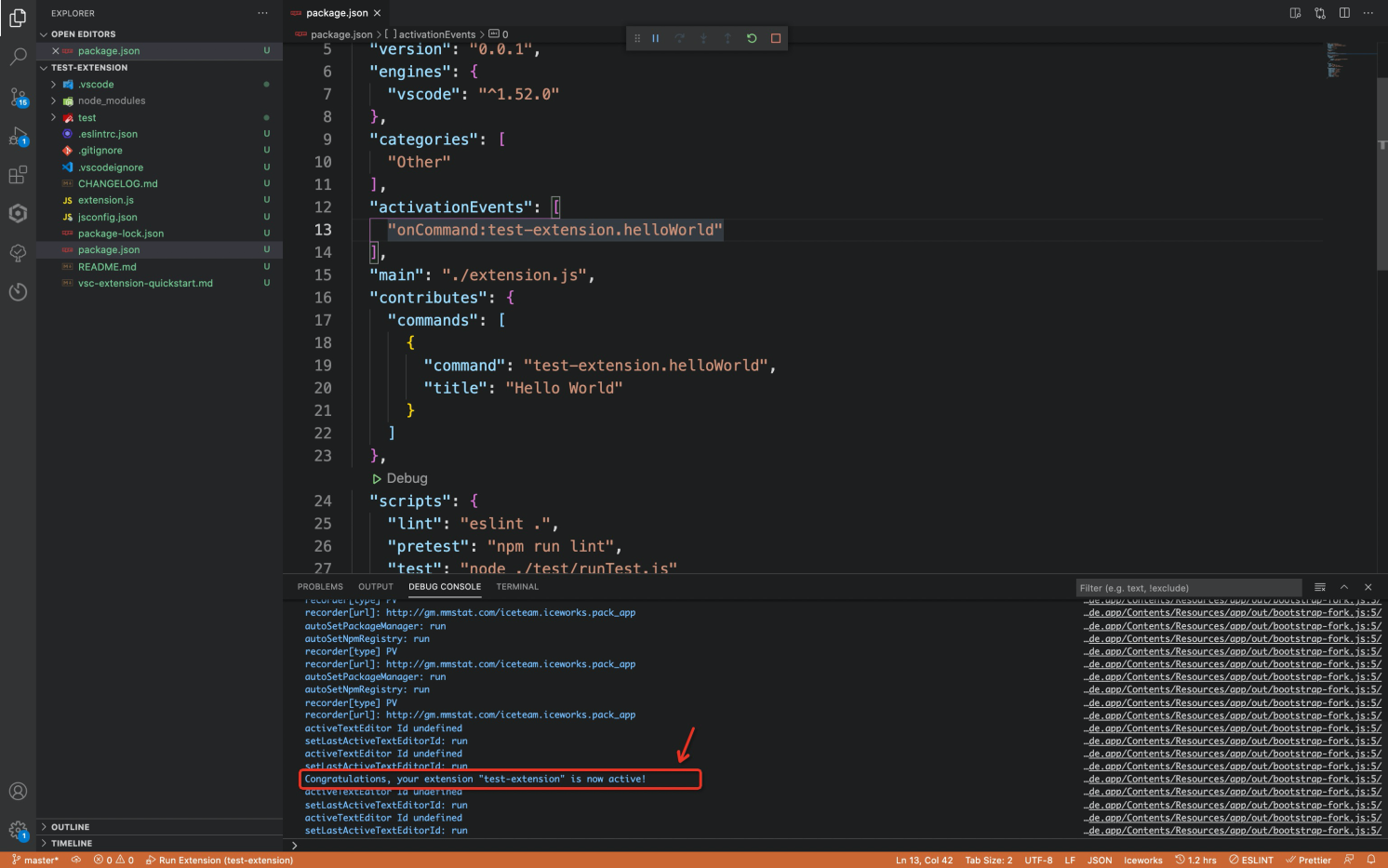
我相信聰明的你們結合代碼一定已經恍然大悟了對不對!不知道你們有沒有這個疑問,上面那個 console.log 去哪里看?別急,我們回到插件代碼的那個編輯器中,仔細看下面這邊,他會在我們輸入上面的命令之后才出現,因為在 package.json 里面我們配置插件的激活時機就是 onCommand:test-extension.helloWorld :

那我們現在抱著「刻意學習」的思路,改一下上面的代碼,比如把 test-extension 改成 test :
...,
// package.json
"activationEvents": [
"onCommand:test.helloWorld"
],
...,
"contributes": {
"commands": [
{
"command": "test.helloWorld",
"title": "Hello World"
}
]
},
...// extension.js
...
function activate(context) {
console.log('我在這里!!');
let disposable = vscode.commands.registerCommand('test.helloWorld', function () {
vscode.window.showInformationMessage('我改變了 command 的名字!');
});
context.subscriptions.push(disposable);
}
...再按照上面說的觸發方法再來一遍,發現依舊是可以的!所以這里的名字只是一個命名空間,你可以改成你想要的任何名字,來適用于比較復雜的插件體系。既然是個命名空間,那其實不要這個前綴也可以。
前面介紹了那么多,大家有沒有發現其實這個體系也不難,有大佬在前面鋪路,其實我們只要按照規則“填空”就好了,那現在我們就來實現一個小小的功能——加一個按鈕和他的點擊事件。
修改我們的 package.json 如下,因為當前我希望插件加載的時候就已經訂閱了按鈕的點擊事件,所以這里我們可以把 activationEvents 改成 *,這樣的話我們的插件在一開始就可以激活并注冊事件了:
...,
"activationEvents": [
"*",
],
"contributes": {
"commands": [
{
"command": "test.helloWorld",
"title": "Hello World"
},
// 注冊一下按鈕點擊的事件,再配一個小圖標
{
"command": "test.button",
"title": "按鈕",
"icon": {
"light": "./media/light/preview.svg",
"dark": "./media/dark/preview.svg"
}
}
],
// 在這里加一下下面這個配置
"menus": {
"editor/title": [
{
"command": "test.button",
"group": "navigation"
}
]
}
},
...然后回到我們的 extension.js 里面增加一個簡單的消息提醒:
function activate(context) {
console.log('我在這里!!');
let disposable = vscode.commands.registerCommand('test.helloWorld', function () {
vscode.window.showInformationMessage('我改變了 command 的名字!');
});
// 新增一個按鈕的點擊命令操作內容
let button = vscode.commands.registerCommand('test.button', function () {
vscode.window.showInformationMessage('按鈕點擊');
});
// 記得這個新的命令也要放進去訂閱一下
context.subscriptions.push(disposable, button);
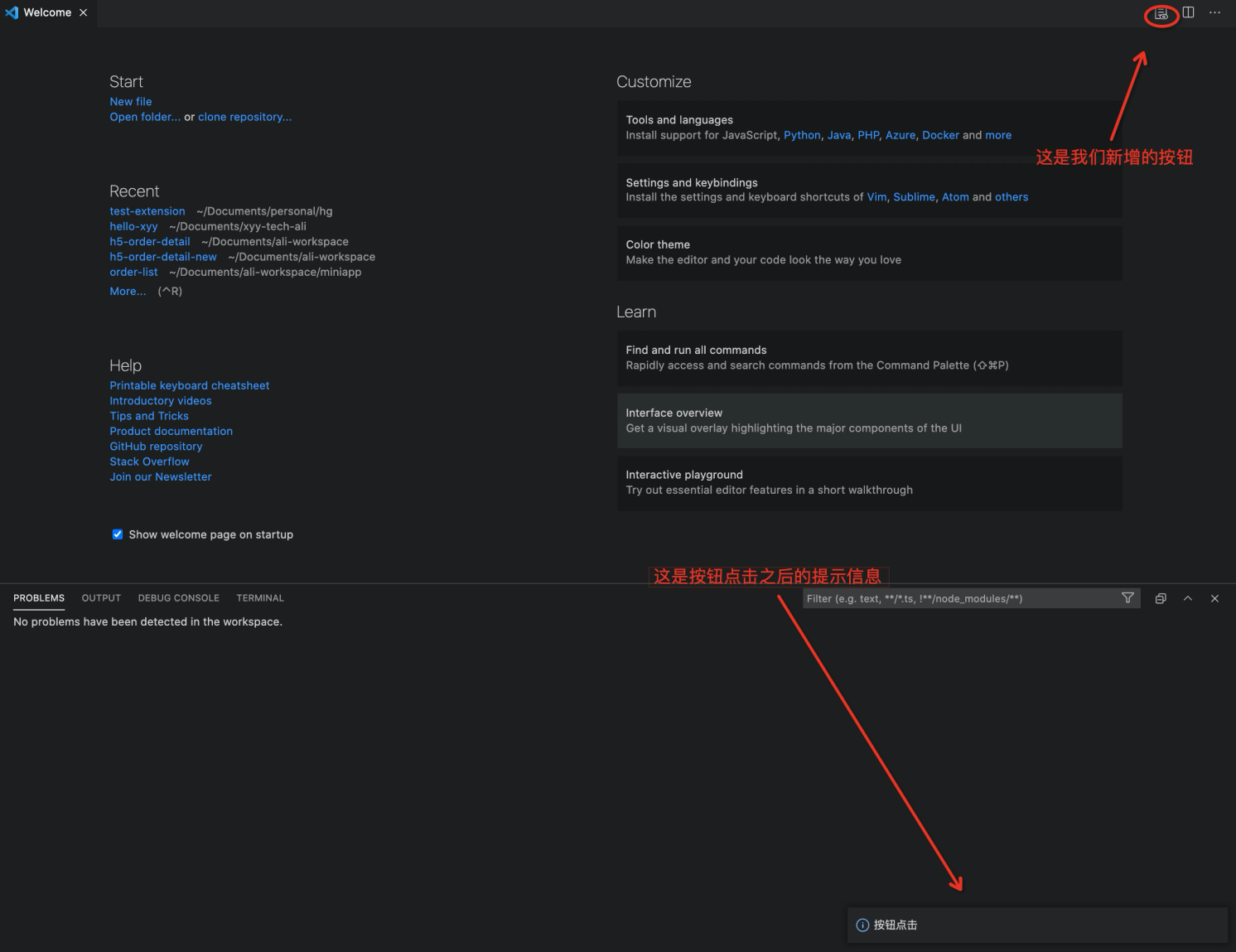
}看一下效果:

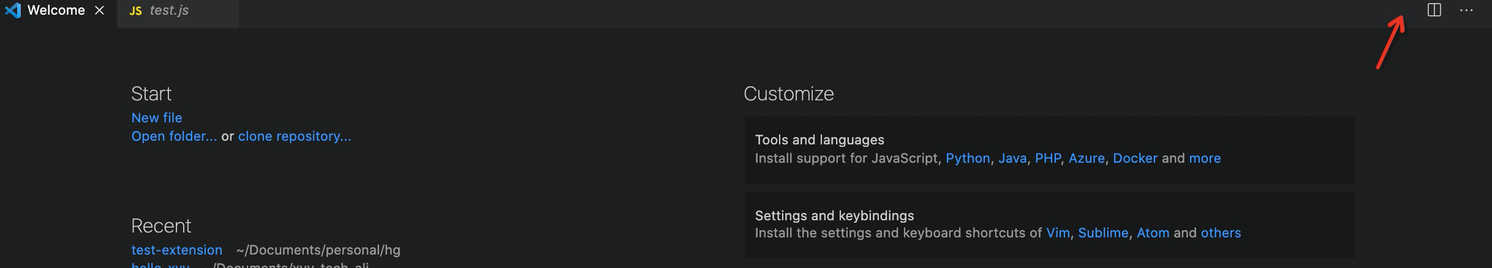
是不是很簡單的就自定義了 VS Code 的樣式?那我們現在就來分析一下我們上面做的事情。首先,我們修改了 package.json 里的配置,增加了一個 menus ,這個 menus 是什么呢?答案是菜單。菜單項定義包含選擇時應調用的命令以及該項應顯示的條件(when),所以你也可以給這個菜單項顯示加個顯示的邏輯,比如我們規定在打開 javascript 文件時才顯示這個按鈕:
{
"contributes": {
"menus": {
"editor/title": [
{
"when": "resourceLangId == javascript",
"command": "test.button",
"group": "navigation"
}
]
}
}
}

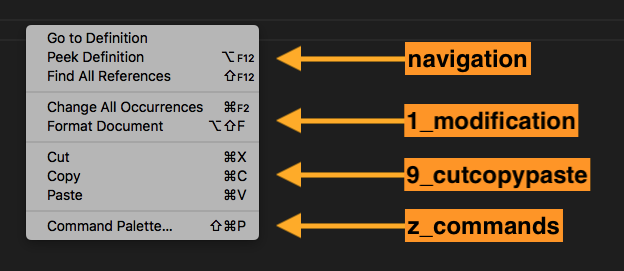
而 group 的含義呢,是用來定義菜單項的排序和分組的。來自官網的一個圖,表示不同的 group 之間存在的順序關系,當然這個菜單不是上面我們寫的那個,而是 editor/context ,所以不同的菜單之間的 group 其實是有細微差別的,但是大體都差不多,而 navigation 的顯示優先級是最高的:

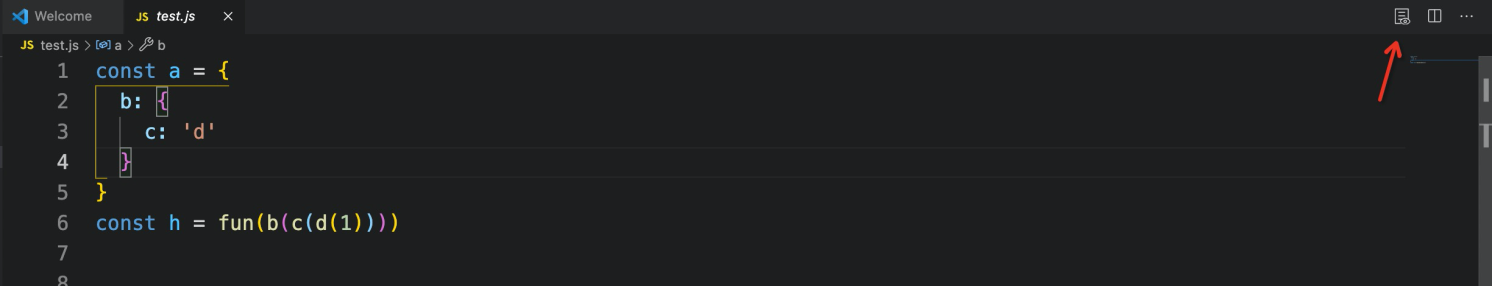
我們也可以加一個這個看看:
"menus": {
"editor/title": [
{
"command": "test.button",
"group": "navigation",
"when": "resourceLangId == javascript"
}
],
"editor/context": [
{
"command": "test.button",
"group": "navigation",
"when": "resourceLangId == javascript"
}
]
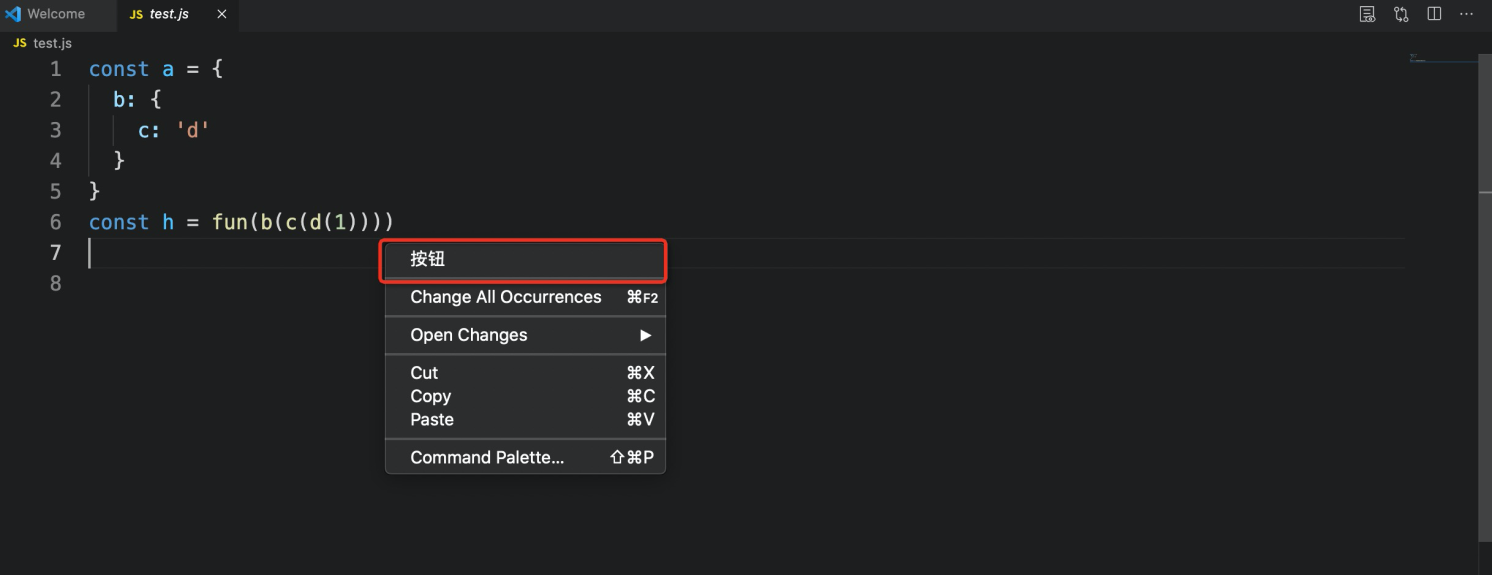
}效果是一樣的:

如果你好奇還有哪些菜單,我這里簡單整理「翻譯」了一下官網的內容(僅常見菜單非全部):
| 配置菜單項的名稱 | 菜單位置 |
|---|---|
| commandPalette | 全局命令面板 |
| explorer/context | 資源管理器上下文菜單 |
| editor/context | 編輯器右鍵上下文菜單 |
| editor/title | 編輯器標題欄,不配置圖片就顯示文字 |
| editor/title/context | 編輯器標題右鍵上下文菜單 |
| debug/callstack/context | 調試棧視圖的上下文菜單 |
| debug/toolbar | 調試工具欄 |
| scm/title | SCM 標題菜單 |
| view/title | 看標題菜單 |
| touchBar | macOS 觸摸欄 |
| timeline/title | 時間軸視圖標題菜單欄 |
| extension/context | 擴展程序視圖上下文菜單 |
到此,關于“如何實現編寫插件來改造VS Code編輯器”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。