溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了SpringBoot中WebJars前端庫如何使用,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
一、添加依賴
這里我們以引用 jQuery 為例。

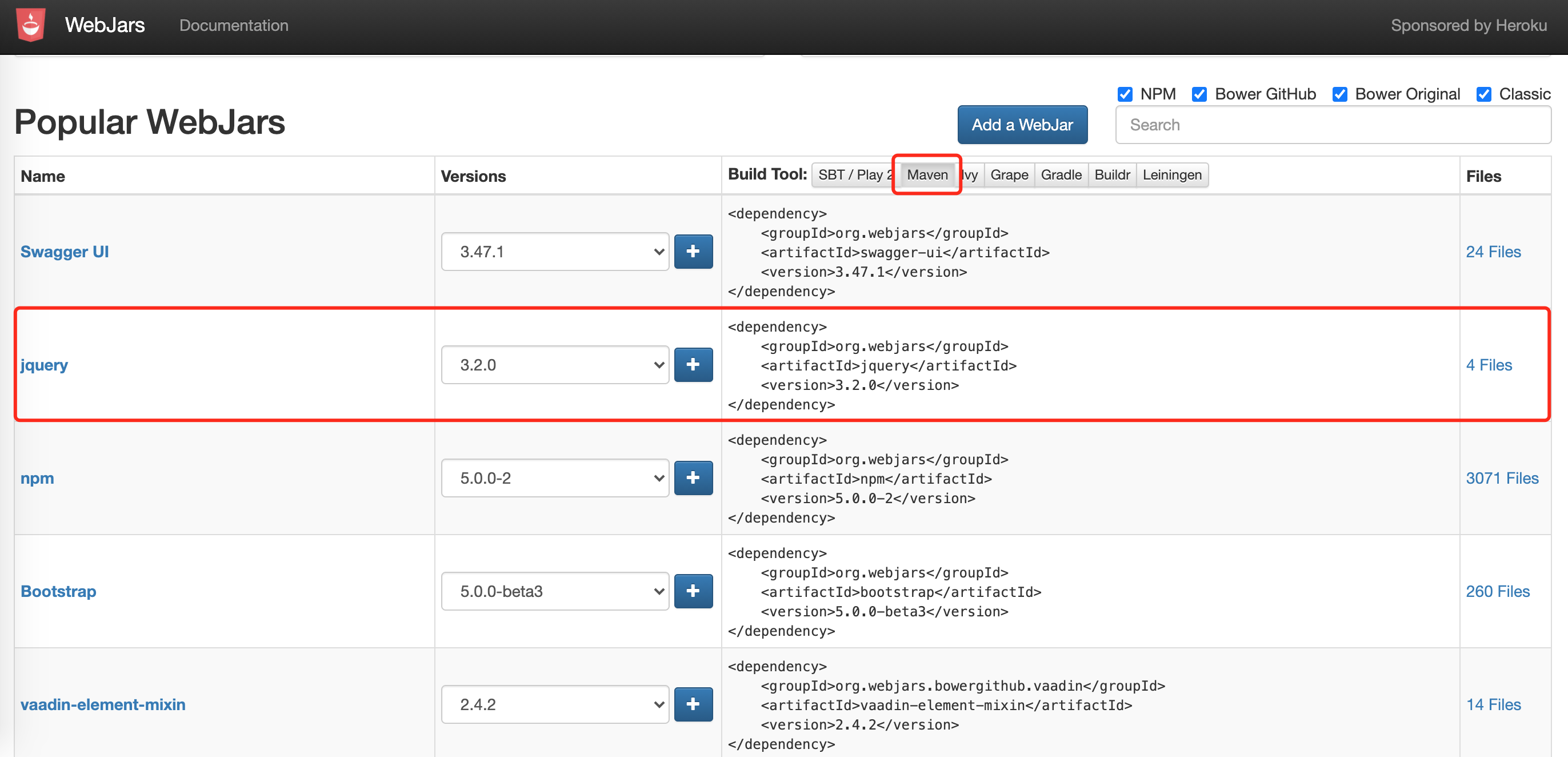
這里我們負責 maven 地址。
<dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.2.0</version> </dependency>
二、使用 jQuery
在 resources/static 目錄下創建 demo.html 頁面。這里我們輸出 jQuery 的版本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="/webjars/jquery/3.2.0/jquery.js"></script>
</head>
<body>
<h2 id="jqV"></h2>
</body>
<script type="application/javascript">
$("#jqV").html("jQuery版本:" + $.fn.jquery);
</script>
</html>在 Spring 項目中已經默認添加了靜態資源過濾,因此可以直接使用。
三、驗證結果
1、訪問請求地址:http://127.0.0.1:8086/demo.html

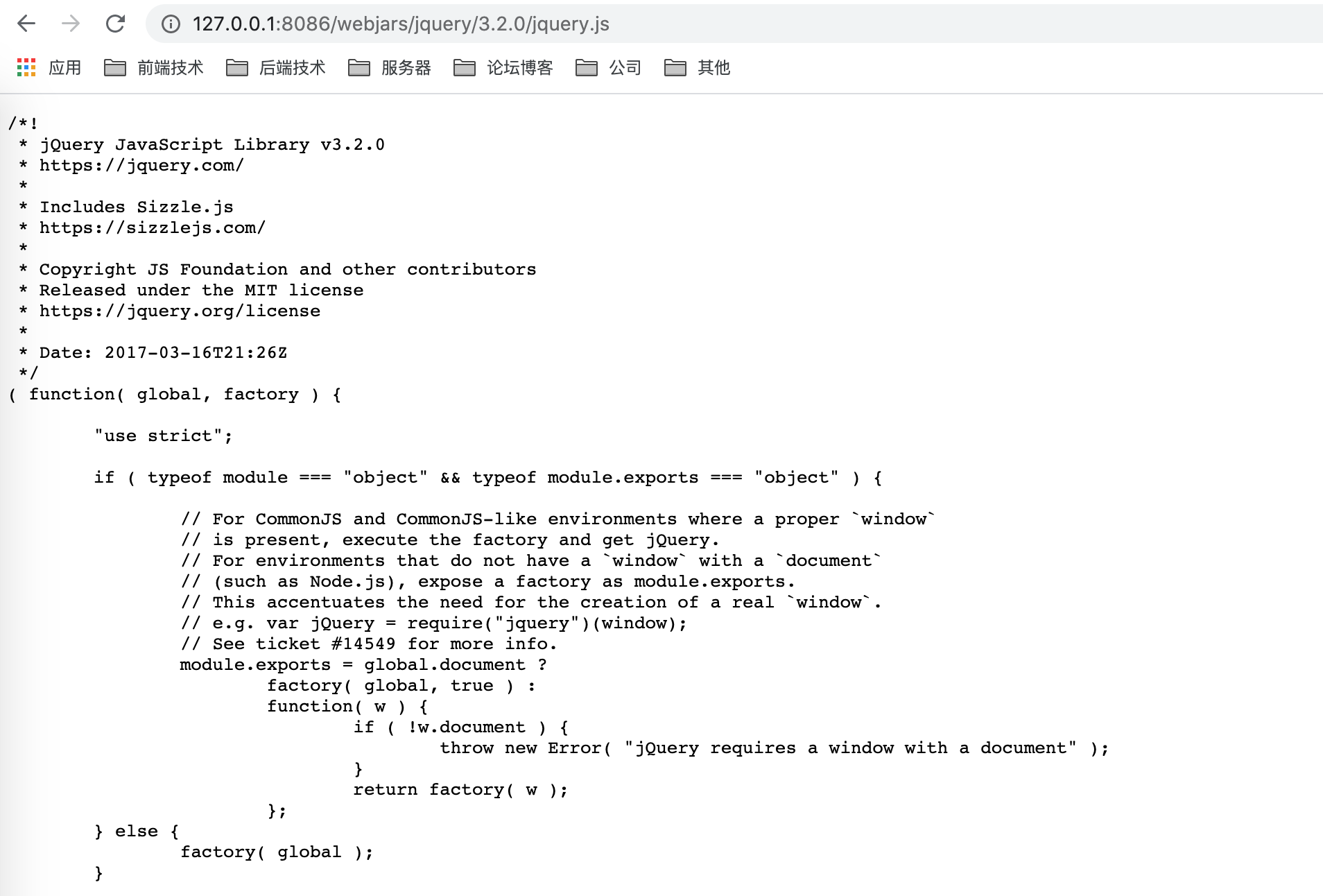
2、訪問 jQuery 資源地址:http://127.0.0.1:8086/webjars/jquery/3.2.0/jquery.js

上述內容就是SpringBoot中WebJars前端庫如何使用,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。