您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Qt如何實現扁平化樣式flatui,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
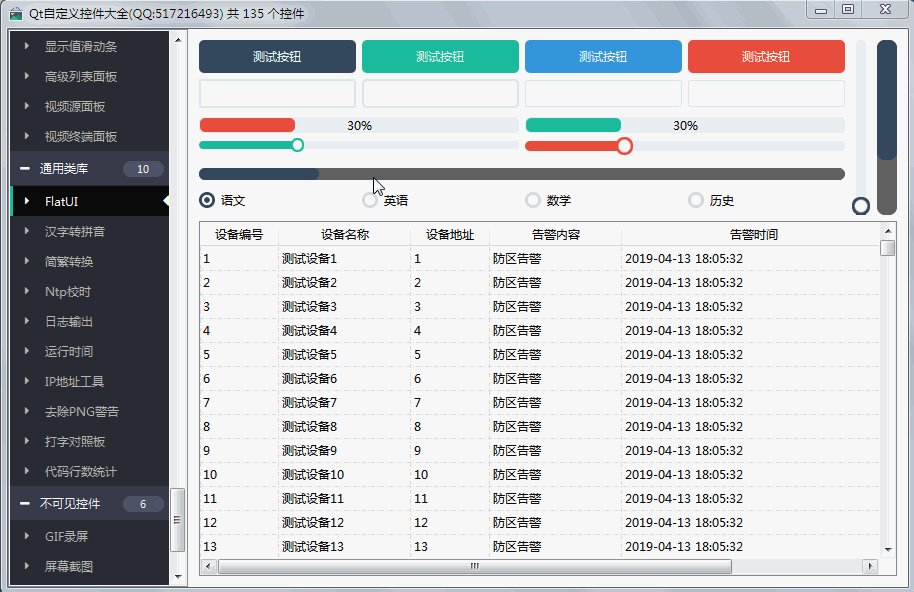
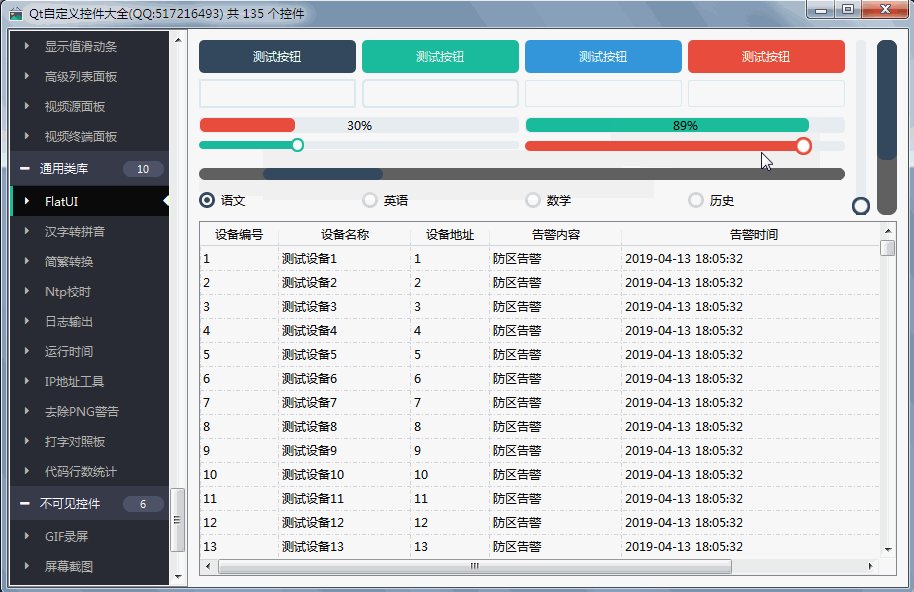
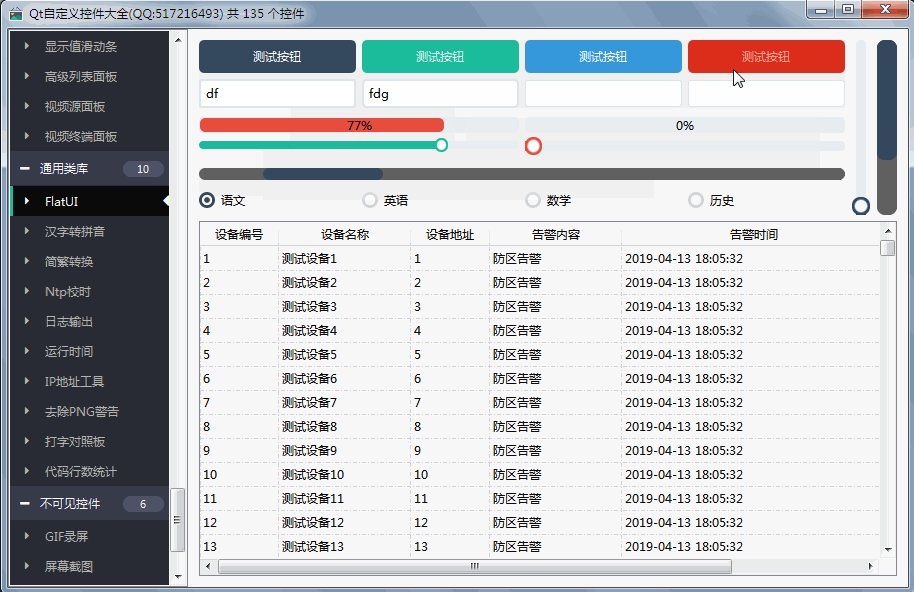
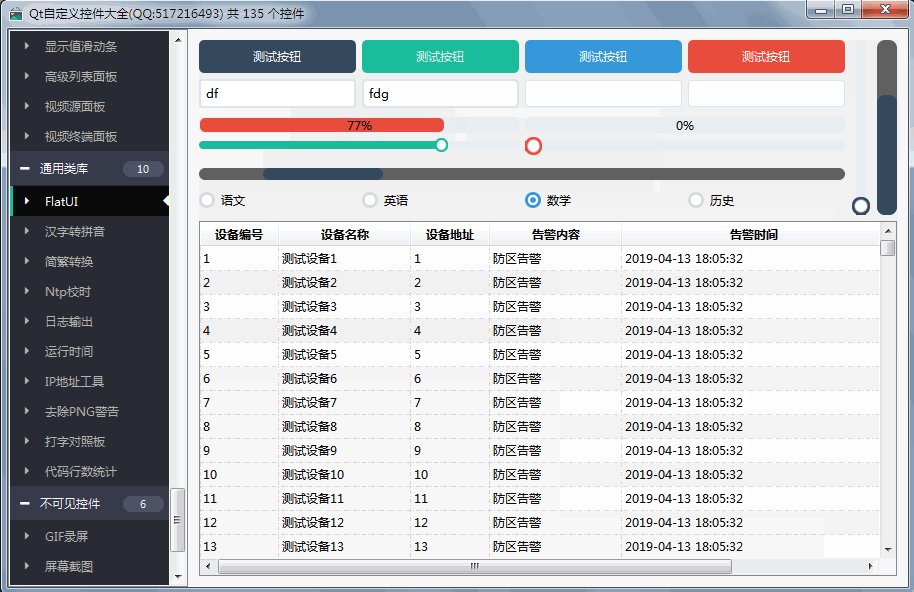
對于現在做前端開發人員來說,FlatUI肯定不陌生,最近幾年扁平化的設計越來越流行,大概由于現在PC端和移動端的設備的分辨率越來越高,扁平化反而看起來更讓人愉悅,而通過漸變色產生的質感色彩反而沒有扁平化來得親切。
Flat UI是基于Bootstrap之上進行二次開發的扁平化前端框架,他提供了動感、時尚的風格色調搭配,簡潔、炫麗的功能組件,同時還提供了更為平滑的js交互動畫,可以稱得上前端扁平化設計框架的優秀代表之一。
既然是扁平化設計框架的優秀代表,當然需要在自己項目中應用應用,本人最早使用VB開發,而后轉為C#開發,最后轉為Qt開發,都是因為公司項目需要,根據需要不斷學習新的編程框架,語言都是相通的,舉一反三,以前用C#寫的vista時鐘控件和vista日歷控件,稍微改改就轉移成了Qt寫的對應控件,非常方便,只要掌握了思想,熟練了一門語言和框架之后,其他的學起來特別快。
Qt中的qss機制,和css極為相似,感覺就是脫胎于css,用qss來實現Qt界面樣式不是一般的方便,而是相當的爽,在看到FlatUI這樣的精美的扁平化設計樣式后,難以抑制手癢癢,就想用qss實現類似的風格。
QString FlatUI::setPushButtonQss(QPushButton *btn, int radius, int padding,
const QString &normalColor,
const QString &normalTextColor,
const QString &hoverColor,
const QString &hoverTextColor,
const QString &pressedColor,
const QString &pressedTextColor)
{
QStringList list;
list.append(QString("QPushButton{border-style:none;padding:%1px;border-radius:%2px;color:%3;background:%4;}")
.arg(padding).arg(radius).arg(normalTextColor).arg(normalColor));
list.append(QString("QPushButton:hover{color:%1;background:%2;}")
.arg(hoverTextColor).arg(hoverColor));
list.append(QString("QPushButton:pressed{color:%1;background:%2;}")
.arg(pressedTextColor).arg(pressedColor));
QString qss = list.join("");
btn->setStyleSheet(qss);
return qss;
}
QString FlatUI::setLineEditQss(QLineEdit *txt, int radius, int borderWidth,
const QString &normalColor,
const QString &focusColor)
{
QStringList list;
list.append(QString("QLineEdit{border-style:none;padding:3px;border-radius:%1px;border:%2px solid %3;}")
.arg(radius).arg(borderWidth).arg(normalColor));
list.append(QString("QLineEdit:focus{border:%1px solid %2;}")
.arg(borderWidth).arg(focusColor));
QString qss = list.join("");
txt->setStyleSheet(qss);
return qss;
}
QString FlatUI::setProgressQss(QProgressBar *bar, int barHeight,
int barRadius, int fontSize,
const QString &normalColor,
const QString &chunkColor)
{
QStringList list;
list.append(QString("QProgressBar{font:%1pt;background:%2;max-height:%3px;border-radius:%4px;text-align:center;border:1px solid %2;}")
.arg(fontSize).arg(normalColor).arg(barHeight).arg(barRadius));
list.append(QString("QProgressBar:chunk{border-radius:%2px;background-color:%1;}")
.arg(chunkColor).arg(barRadius));
QString qss = list.join("");
bar->setStyleSheet(qss);
return qss;
}
QString FlatUI::setSliderQss(QSlider *slider, int sliderHeight,
const QString &normalColor,
const QString &grooveColor,
const QString &handleBorderColor,
const QString &handleColor)
{
int sliderRadius = sliderHeight / 2;
int handleWidth = (sliderHeight * 3) / 2 + (sliderHeight / 5);
int handleRadius = handleWidth / 2;
int handleOffset = handleRadius / 2;
QStringList list;
list.append(QString("QSlider::horizontal{min-height:%1px;}").arg(sliderHeight * 2));
list.append(QString("QSlider::groove:horizontal{background:%1;height:%2px;border-radius:%3px;}")
.arg(normalColor).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::add-page:horizontal{background:%1;height:%2px;border-radius:%3px;}")
.arg(normalColor).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::sub-page:horizontal{background:%1;height:%2px;border-radius:%3px;}")
.arg(grooveColor).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::handle:horizontal{width:%3px;margin-top:-%4px;margin-bottom:-%4px;border-radius:%5px;"
"background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 %1,stop:0.8 %2);}")
.arg(handleColor).arg(handleBorderColor).arg(handleWidth).arg(handleOffset).arg(handleRadius));
//偏移一個像素
handleWidth = handleWidth + 1;
list.append(QString("QSlider::vertical{min-width:%1px;}").arg(sliderHeight * 2));
list.append(QString("QSlider::groove:vertical{background:%1;width:%2px;border-radius:%3px;}")
.arg(normalColor).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::add-page:vertical{background:%1;width:%2px;border-radius:%3px;}")
.arg(grooveColor).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::sub-page:vertical{background:%1;width:%2px;border-radius:%3px;}")
.arg(normalColor).arg(sliderHeight).arg(sliderRadius));
list.append(QString("QSlider::handle:vertical{height:%3px;margin-left:-%4px;margin-right:-%4px;border-radius:%5px;"
"background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,stop:0.6 %1,stop:0.8 %2);}")
.arg(handleColor).arg(handleBorderColor).arg(handleWidth).arg(handleOffset).arg(handleRadius));
QString qss = list.join("");
slider->setStyleSheet(qss);
return qss;
}
QString FlatUI::setRadioButtonQss(QRadioButton *rbtn, int indicatorRadius,
const QString &normalColor,
const QString &checkColor)
{
int indicatorWidth = indicatorRadius * 2;
QStringList list;
list.append(QString("QRadioButton::indicator{border-radius:%1px;width:%2px;height:%2px;}")
.arg(indicatorRadius).arg(indicatorWidth));
list.append(QString("QRadioButton::indicator::unchecked{background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,"
"stop:0.6 #FFFFFF,stop:0.7 %1);}").arg(normalColor));
list.append(QString("QRadioButton::indicator::checked{background:qradialgradient(spread:pad,cx:0.5,cy:0.5,radius:0.5,fx:0.5,fy:0.5,"
"stop:0 %1,stop:0.3 %1,stop:0.4 #FFFFFF,stop:0.6 #FFFFFF,stop:0.7 %1);}").arg(checkColor));
QString qss = list.join("");
rbtn->setStyleSheet(qss);
return qss;
}
QString FlatUI::setScrollBarQss(QWidget *scroll, int radius, int min, int max,
const QString &bgColor,
const QString &handleNormalColor,
const QString &handleHoverColor,
const QString &handlePressedColor)
{
//滾動條離背景間隔
int padding = 0;
QStringList list;
//handle:指示器,滾動條拉動部分 add-page:滾動條拉動時增加的部分 sub-page:滾動條拉動時減少的部分 add-line:遞增按鈕 sub-line:遞減按鈕
//橫向滾動條部分
list.append(QString("QScrollBar:horizontal{background:%1;padding:%2px;border-radius:%3px;min-height:%4px;max-height:%4px;}")
.arg(bgColor).arg(padding).arg(radius).arg(max));
list.append(QString("QScrollBar::handle:horizontal{background:%1;min-width:%2px;border-radius:%3px;}")
.arg(handleNormalColor).arg(min).arg(radius));
list.append(QString("QScrollBar::handle:horizontal:hover{background:%1;}")
.arg(handleHoverColor));
list.append(QString("QScrollBar::handle:horizontal:pressed{background:%1;}")
.arg(handlePressedColor));
list.append(QString("QScrollBar::add-page:horizontal{background:none;}"));
list.append(QString("QScrollBar::sub-page:horizontal{background:none;}"));
list.append(QString("QScrollBar::add-line:horizontal{background:none;}"));
list.append(QString("QScrollBar::sub-line:horizontal{background:none;}"));
//縱向滾動條部分
list.append(QString("QScrollBar:vertical{background:%1;padding:%2px;border-radius:%3px;min-width:%4px;max-width:%4px;}")
.arg(bgColor).arg(padding).arg(radius).arg(max));
list.append(QString("QScrollBar::handle:vertical{background:%1;min-height:%2px;border-radius:%3px;}")
.arg(handleNormalColor).arg(min).arg(radius));
list.append(QString("QScrollBar::handle:vertical:hover{background:%1;}")
.arg(handleHoverColor));
list.append(QString("QScrollBar::handle:vertical:pressed{background:%1;}")
.arg(handlePressedColor));
list.append(QString("QScrollBar::add-page:vertical{background:none;}"));
list.append(QString("QScrollBar::sub-page:vertical{background:none;}"));
list.append(QString("QScrollBar::add-line:vertical{background:none;}"));
list.append(QString("QScrollBar::sub-line:vertical{background:none;}"));
QString qss = list.join("");
scroll->setStyleSheet(qss);
return qss;
}
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Qt如何實現扁平化樣式flatui”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。