您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“web worker的介紹和使用方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“web worker的介紹和使用方法”吧!
什么是web worker呢?從名字上就可以看出,web worker就是在web應用程序中使用的worker。這個worker是獨立于web主線程的,在后臺運行的線程。
web worker的優點就是可以將工作交給獨立的其他線程去做,這樣就不會阻塞主線程。
web workers是通過使用Worker()來創建的。
Worker可以指定后臺執行的腳本,并在腳本執行完畢之后通常creator。
worker有一個構造函數如下:
Worker("path/to/worker/script")我們傳入要執行腳本的路徑,即可創建worker。
Workers中也可以創建新的Workers,前提是這些worker都是同一個origin。
我們看一下worker的定義:
interface Worker extends EventTarget, AbstractWorker {
onmessage: ((this: Worker, ev: MessageEvent) => any) | null;
onmessageerror: ((this: Worker, ev: MessageEvent) => any) | null;
postMessage(message: any, transfer: Transferable[]): void;
postMessage(message: any, options?: PostMessageOptions): void;
terminate(): void;
addEventListener<K extends keyof WorkerEventMap>(type: K, listener: (this: Worker, ev: WorkerEventMap[K]) => any, options?: boolean | AddEventListenerOptions): void;
addEventListener(type: string, listener: EventListenerOrEventListenerObject, options?: boolean | AddEventListenerOptions): void;
removeEventListener<K extends keyof WorkerEventMap>(type: K, listener: (this: Worker, ev: WorkerEventMap[K]) => any, options?: boolean | EventListenerOptions): void;
removeEventListener(type: string, listener: EventListenerOrEventListenerObject, options?: boolean | EventListenerOptions): void;
}
declare var Worker: {
prototype: Worker;
new(stringUrl: string | URL, options?: WorkerOptions): Worker;
};可以看到Worker的構造函數可以傳入兩個參數,第一個參數可以是string也可以是URL,表示要執行的腳本路徑。
第二個參數是WorkerOptions選項,表示worker的類型,名字和權限相關的選項。
interface WorkerOptions {
credentials?: RequestCredentials;
name?: string;
type?: WorkerType;
}除此之外,worker可以監聽onmessage和onmessageerror兩個事件。
提供了兩個方法:postMessage和terminate。
worker和主線程都可以通過postMessage來給對方發送消息,也可以用onmessage來接收對方發送的消息。
還可以添加和移除EventListener。
我們看一個使用worker的例子:
const first = document.querySelector('#number1');
const second = document.querySelector('#number2');
const result = document.querySelector('.result');
if (window.Worker) {
const myWorker = new Worker("worker.js");
first.onchange = function() {
myWorker.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
second.onchange = function() {
myWorker.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
myWorker.onmessage = function(e) {
result.textContent = e.data;
console.log('Message received from worker');
}
} else {
console.log('Your browser doesn\'t support web workers.')
}上面的例子創建了一個woker,并向worker post了一個消息。
再看一下worker.js的內容是怎么樣的:
onmessage = function(e) {
console.log('Worker: Message received from main script');
const result = e.data[0] * e.data[1];
if (isNaN(result)) {
postMessage('Please write two numbers');
} else {
const workerResult = 'Result: ' + result;
console.log('Worker: Posting message back to main script');
postMessage(workerResult);
}
}我們在主線程中向worker postmessage,在worker中通過onmessage監聽消息,然后又在worker中post message,可以在main線程中通過onmessage來監聽woker發送的消息。
這樣就做到了一次完美的交互。
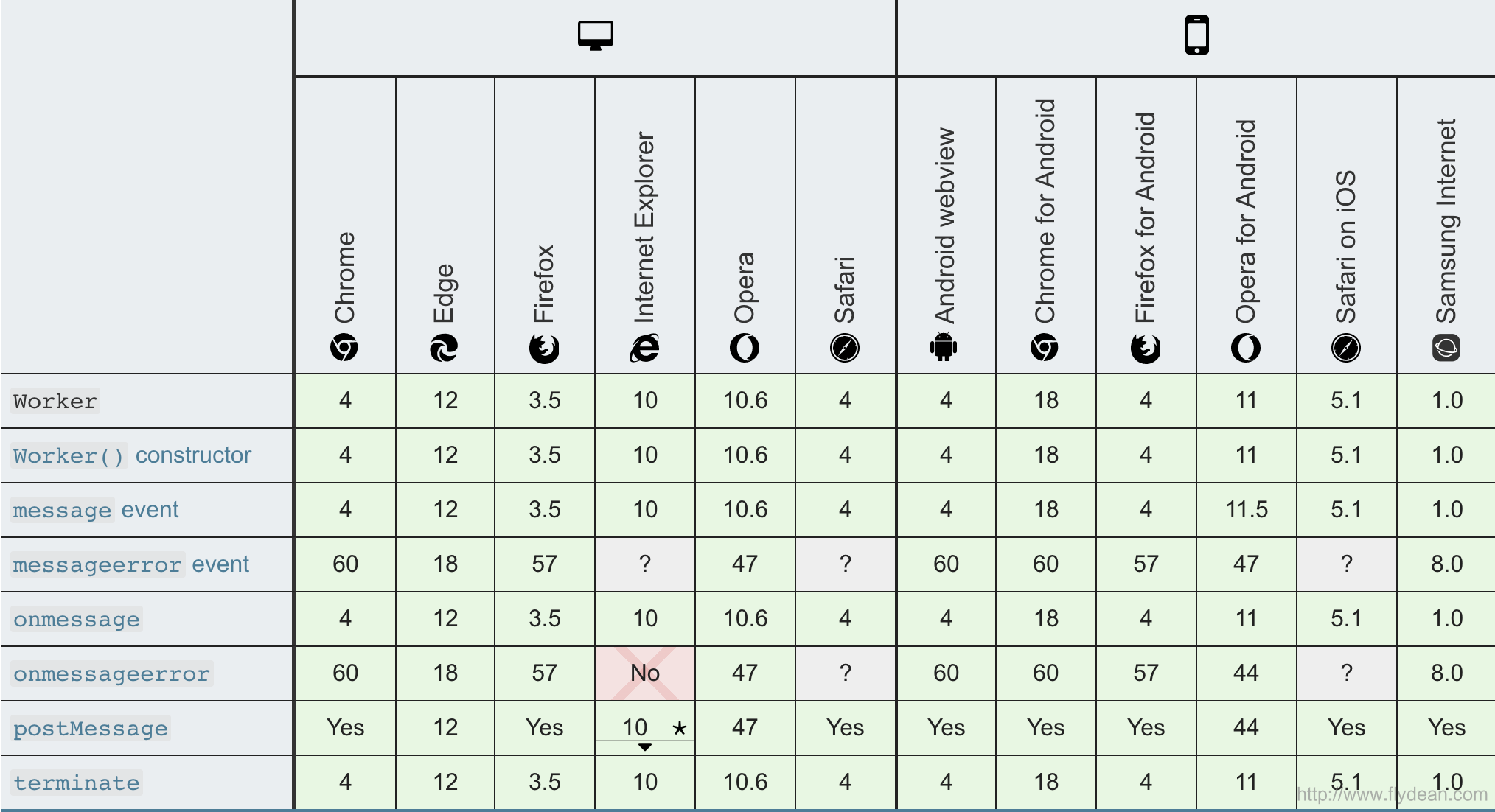
再看一下worker的兼容性:

可以看到,基本上所有的瀏覽器都支持worker,不過有些瀏覽器只支持部分的方法。
如果想要立馬結束一個worker,我們可以使用terminate:
myWorker.terminate();
要想處理worker的異常,可以使用onerror來處理異常。
如果worker的script比較復雜,需要用到其他的script文件,我們可以使用importScripts來導入其他的腳本:
importScripts(); /* imports nothing */
importScripts('foo.js'); /* imports just "foo.js" */
importScripts('foo.js', 'bar.js'); /* imports two scripts */
importScripts('//example.com/hello.js'); /* You can import scripts from other origins */Web Workers根據工作環境的不同,可以分為DedicatedWorker和SharedWorker兩種。
DedicatedWorker的Worker只能從創建該Woker的腳本中訪問,而SharedWorker則可以被多個腳本所訪問。
上面的例子中我們創建的worker就是DedicatedWorker。
怎么創建sharedWorker呢?
var myWorker = new SharedWorker('worker.js');SharedWorker有一個單獨的SharedWorker類,和dedicated worker不同的是SharedWorker是通過port對象來進行交互的。
我們看一個shared worker的例子:
var first = document.querySelector('#number1');
var second = document.querySelector('#number2');
var result1 = document.querySelector('.result1');
if (!!window.SharedWorker) {
var myWorker = new SharedWorker("worker.js");
first.onchange = function() {
myWorker.port.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
second.onchange = function() {
myWorker.port.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
myWorker.port.onmessage = function(e) {
result1.textContent = e.data;
console.log('Message received from worker');
console.log(e.lastEventId);
}
}所有的postMessage和onmessage都是基于myWorker.port來的。
再看一下worker的代碼:
onconnect = function(e) {
var port = e.ports[0];
port.onmessage = function(e) {
var workerResult = 'Result: ' + (e.data[0] * e.data[1]);
port.postMessage(workerResult);
}
}worker也是通過port來進行通信。
這里我們使用了onconnect用來監聽父線程的onmessage事件或者start事件,這兩種事件都可以啟動一個SharedWorker。
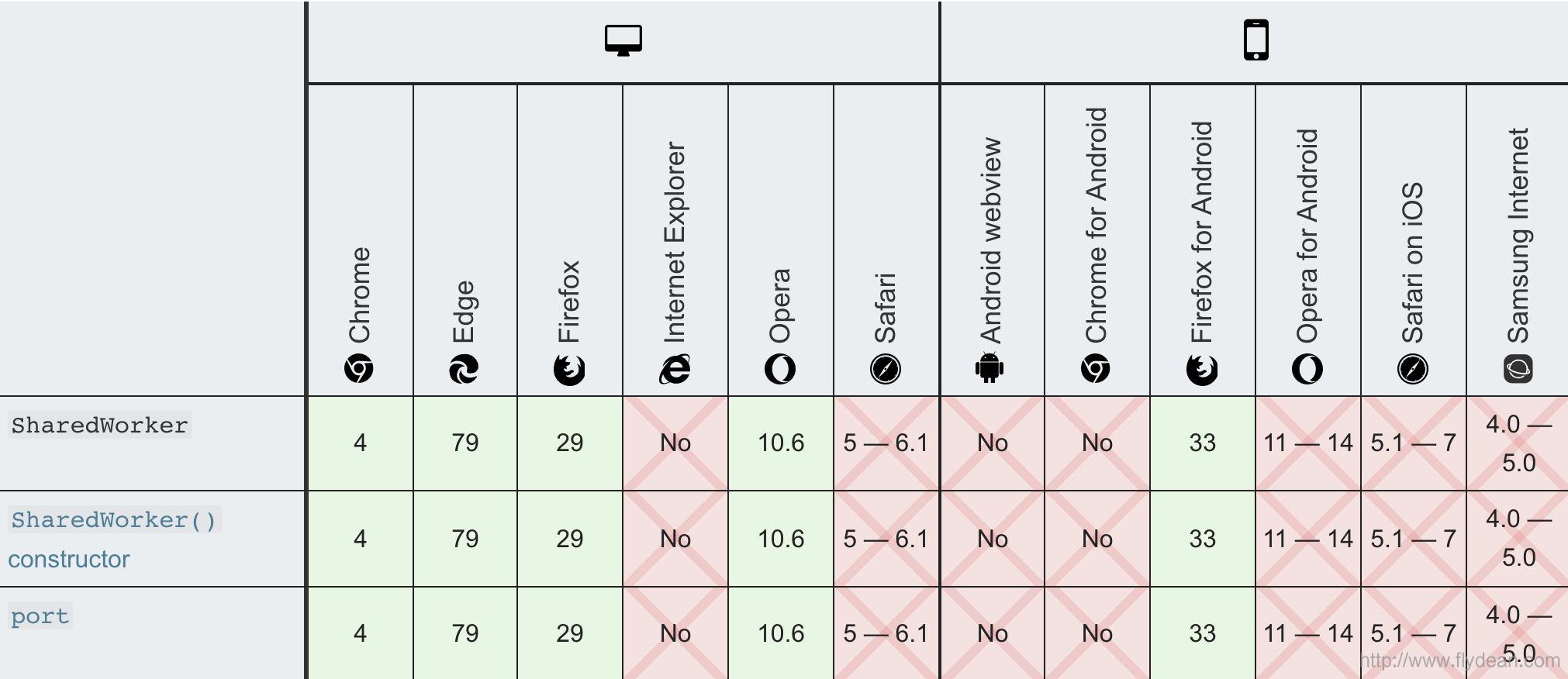
再看一下sharedWorker的瀏覽器兼容性:

可以看到,比worker的兼容性要低很多,只有部分瀏覽器才支持這個高級特性。
我們知道worker和main thread之間是通過postMessage和onMessage進行交互的。這里面涉及到了數據傳輸的問題。
實際上數據在worker和main thread之間是以拷貝的方式并且是以序列化的形式進行傳輸的。
感謝各位的閱讀,以上就是“web worker的介紹和使用方法”的內容了,經過本文的學習后,相信大家對web worker的介紹和使用方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。